Performance || Productivity || Stability
Why not have them all?

About me:
- JS Guild Lead in Evolution Gaming

Potential things to discuss:
- requestAnimationFrame()
- transform: translate3d()
- Web-Workers
- Canvas
- WebGL
- Micro-optimisations in JS
- CSS-Houdini task-force:
- animation-worklet,
- paint-worklet
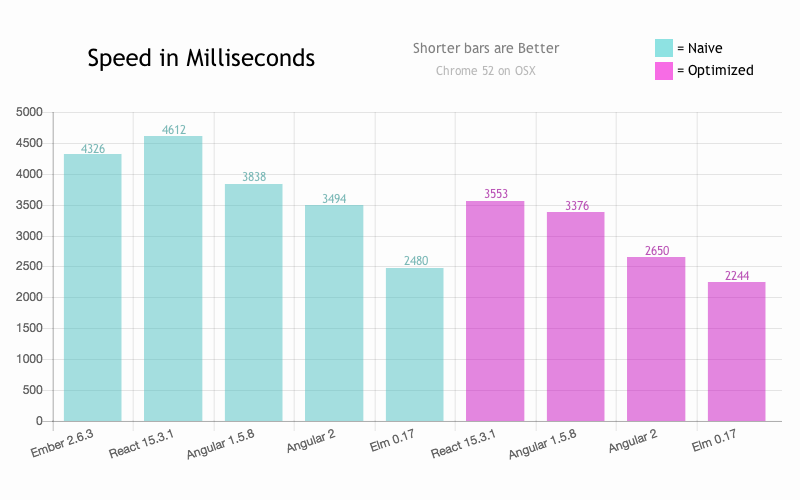
- Performance improvement case study
"Good performance is the root of all evil."
-- Nobody


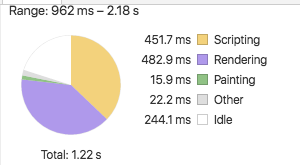
Typical performance improvement pipeline
- Chrome devtools
- Paint flashing -> CSS optimisations
- Reduce the reflows after inspecting the operations in code
- Look for the heaviest functions in profiler
- Look at the timeline to find the operations that make the frame execution longer than 16ms
- Introduce animation-worklet from CSS-Houdini
https://github.com/GoogleChrome/houdini-samples -
Apply tricks learned from
https://github.com/GoogleChrome/udacity-60fps-samples - Refactor the architecture of your app, introduce more variables for caching, more Von Neumann style coding

"Premature optimization is the root of all evil"
This famous quote by Sir Tony Hoare (popularized by Donald Knuth)
"If you make an optimization and don’t measure to confirm the performance increase, all you know for certain is that you’ve made your code harder to read."
-- Martin Fowler
const arr = [1, 2, 3];
let len = arr.length;
const output = [];
while(len--) {
output[len] = `string ${arr[len]}`;
}
// vs
const output = arr.map(e => `string ${e}`);Would I JSPerf this, and use while from now on?
Benchmarks to find the truth?
Well, even benchmarks are subjective and quite time consuming
Let's have a fresh view on this

So what is this Elm?
No runtime exceptions!

Elm vs PureScript
- Elm is a bit older (still quite young though)
- Elm comes with its runtime:
- Uncompressed "Hello World" is 171KB
- The compiled code isn't that easily re-usable as JS
- The main purpose of Elm is to manage HTML, so it comes with it's own JSDom library included
The Elm Island:
(Everything is invented here)
- elm-make - No hassle in configuring
- elm-package - Their own package manager
- No direct JS interoperability
- The syntax and features of the language are guiding your architecture
- Everything is immutable
The paradigm shift
if (isHappy) {
dance();
} else {
cry();
}over9000 powerLevel =
let
shout =
if powerLevel > 9000 then
"It's over 9000!!!"
else "meh"
in
shout1 + 2 + "";
// vs
1 + "" + 2;Let's try

The elm architecture
Basic ingredients
- Model
- Update
- View
- [Commands]
- [Subscriptions]
Let's look at the simplest app possible
module Main exposing (..)
import Html exposing (Html, button, div, text)
import Html.App as App
import Html.Events exposing (onClick)
-- These type annotations are totally optional
-- because Elm automatically infers the types,
-- but they are really useful, just to make sure
-- that your function matches the expected signature.
main : App.Program Never
main =
App.beginnerProgram { model = model, view = view, update = update }
-- MODEL
-- Type alias is somewhat similar to an interface in TS,
-- but in addition to that defining a type alias will create
-- a constructor.
type alias Model = Int
model : Model
model =
0
-- UPDATE
type Msg = Increment | Decrement -- Union types
update : Msg -> Model -> Model
update msg model =
case msg of
Increment ->
model + 1
Decrement ->
model - 1
-- VIEW
view : Model -> Html Msg
view model =
div []
[ button [ onClick Decrement ] [ text "-" ]
, div [] [ text (toString model) ]
, button [ onClick Increment ] [ text "+" ]
]Worth mentioning
- Effect managers
- Ports
- Json Decoder and Encoder
- Randomness (generators)
- Packages
- Community
Is it here to stay?
Can we safely use it in our projects?

What I can't do with elm
- document.getElementById('video').play();
- const time = document.getElementById('video').currentTime
- Isomorphic app (just yet)
- Native apps (alternative to react) (just yet)
- Export the library I developed to JS
- Migrate it to ES or TS afterwards if I get bored of elm
The most elegant, most performant web-app ever is about:blank


Let's try elm
By Jānis Zaržeckis
Let's try elm
- 165

