Typography, Color,
Style Guides
Style Guide
Brand Book
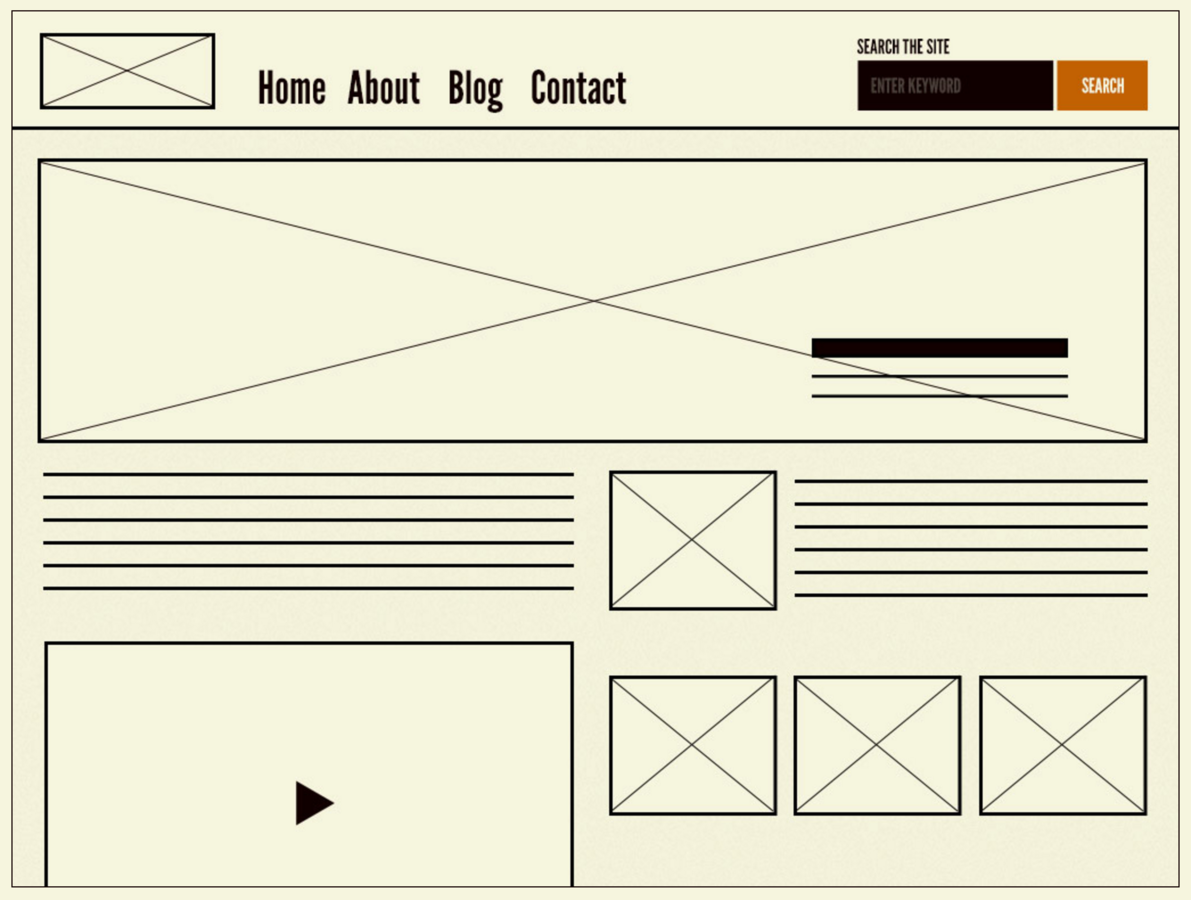
Web Style Guides
aka "Design System" or "UI Pattern Library"
Read more:
Atomic Design

Josh Duck’s HTML Periodic Table
Atoms

Molecules

Organisms

Templates

Pages

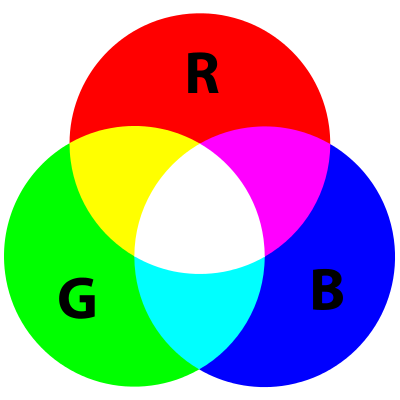
Color

RGB
color:rgb(99, 190, 190)
Scale is 0 - 255
hexidecimal (16)
color: #ff00ff;
0 1 2 3 4 5 6 7 8 9 a b c d e f g
#11 = 17 (16 + 1)
#21 = 33 (16*2 + 1)
HSL
Hue (0-360), Saturation (0%-100%), Luminance (0-100%)

Alpha / Opacity
rgba
hsla
a is a number between 0.0 and 1.0
opacity is also its own css property
example: glslsandbox.com/
Color Names
Color Principles
- Contrast (foreground/background)
- Each color should have a clear meaning
Color Schemes
Monochromatic - Shades within one part of the color wheel
Analogous - Adjacent to each other on the color wheel
Complementary - Opposites on the color wheel
Triadic - Thirds of the color wheel
Color Scheme Designer: http://paletton.com
Color Resources

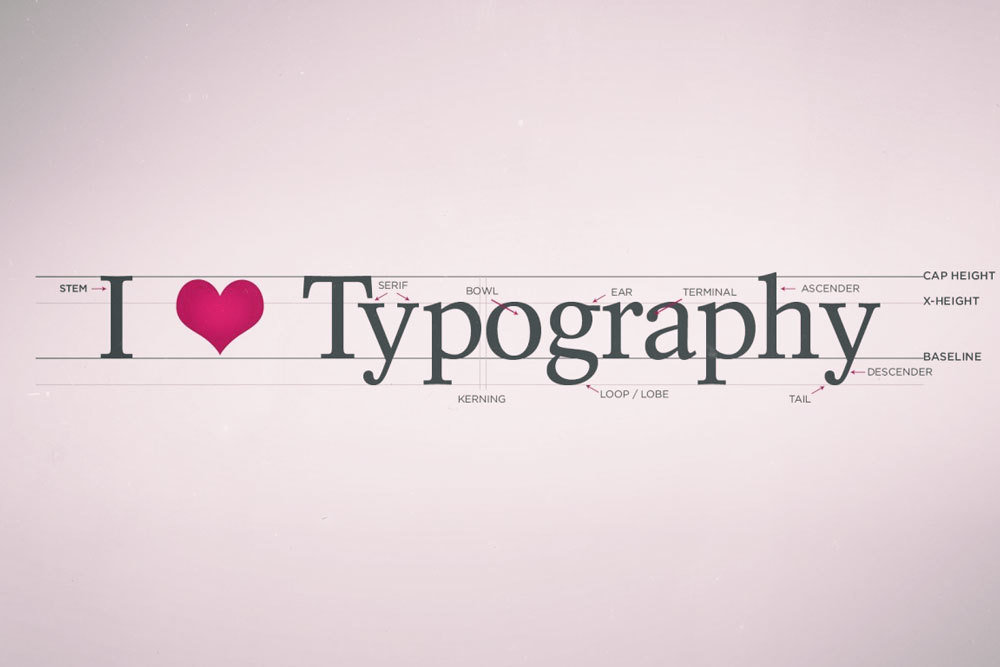
image via inkbotdesign.com/typography-quotes
Read more: Typography and its Terms
Typography Principles
-
Use 1 or 2 typefaces, 3 only in special cases.
-
Use different fonts from the same typeface (i.e. normal, bold)
-
Use hierarchy (size, weight) and color to differentiate within a single typeface.
-
If using more than one typeface, aim for contrast in style (i.e. serif vs. sans-serif), and weight.
-
Contrasting fonts should have similar x-heights, glyph widths, and basic shapes (i.e. "O" / "bowl" shape).
-
Sans serif: more readable at smaller sizes.
-
Each typeface and font should have a clear purpose.
Typography Inspiration
justmytype.co - font pairings
Smashing Magazine: The Good, The Bad and the Great Examples of Web Typography
typewolf.com - what's trending in type
Font
Font Style
- font-size: <length> | <percentage> | inherit
- line-height : normal | <length> | <percentage> | inherit
-
font-weight: normal | bold | lighter | 100 | 200 …
normal = 400, bold = 700, lighter is relative - font-style : normal | italic | oblique | inherit
- font-stretch
- text-indent : <length> | <percentage> | inherit
- text-transform : capitalize | uppercase | lowercase | none | inherit
- text-decoration: none|underline|overline|line-through|initial|inherit;
- letter-spacing
- word spacing
- text-align : left | right | center | justify | inherit
- vertical-align (not good to center)
Font
font-family
.sans-serif {
font-family: "Century Gothic", CenturyGothic, AppleGothic, sans-serif;
}font-families
web-safe fonts
pre-installed on (most) operating systems
Check compatibility: cssfontstack.com
web fonts
load custom fonts from a URL
new as of CSS3
web fonts
load fonts from a URL
A few methods...
HTML <head>
<link rel="stylesheet" type="text/css" href="https://fonts.googleapis.com/css?family=Droid +Sans|Lobster">
CSS
@import url(https://fonts.googleapis.com/css?family=Droid +Sans|Lobster);*import blocks page load
JavaScript (a few methods)
<script src="https://use.typekit.net/czq6rum.js"></script>
<script>try{Typekit.load({ async: true });}catch(e){}</script>Web Font
Example Using Typekit
web fonts
load fonts from a URL
Resources
@font-face
load your own fonts
@font-face {
font-family: 'MyWebFont';
src: url('myfont.woff2') format('woff2'),
url('myfont.woff') format('woff');
}Font Licenses
Are not always free
Check the license (just like images).
Even if a font ships with your computer, it may not allow you to embed it as a web font.
More Font Resources
Aside: Icon Fonts
Aside: Icon Fonts
Example: fontawesome
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css">
<h1>Icon Fonts are cool <i class="fa fa-thumbs-up"></i></h1>1. Include the stylesheet (this example links to a CDN)
2. Use <i class=fa fa-*> where * is the name of the icon
deck
By Jason Sigal
deck
- 4,553



