2小時讓你愛上前端
By JasonXDDD
在開始前...
跟你說個小秘密
在場的你,可以說話
但是聊天傻笑最好不要讓我聽到
在場的你,請你說話
歡迎你隨時舉手問問題
在場的你,拜託
在結束之後,能帶走一點知識
不要每次都不帶走~我還要自己收拾乾淨XD
那麼,大家好
我是
罐罐XDD
JasonXDDD
跟大家一樣,我也是大學生
只不過入坑的比較早...
上大學我的第一個工作
接手畢業學長的網頁程式

於是我就這樣入坑了

主要專攻對象
- framework UX
- css template / js lib
- angular 2
- 碰過各種多媒體
什麼是前端??


前端還包括
- 版面配置
- 資料傳輸
- UI / UX
- SPA
- RWD
- ...
我們來聊聊,
前端人一定會碰到最頭痛的
坑












這麼多套件我該選甚麼??

假的
這麼多前端的套件
真的
只有學習是
今天,我就是要來帶你
重新認識 現代趨勢的JS套件
Angular 2


參考資料: Angular 2 開發框架介紹
ng2到底哪裡好?
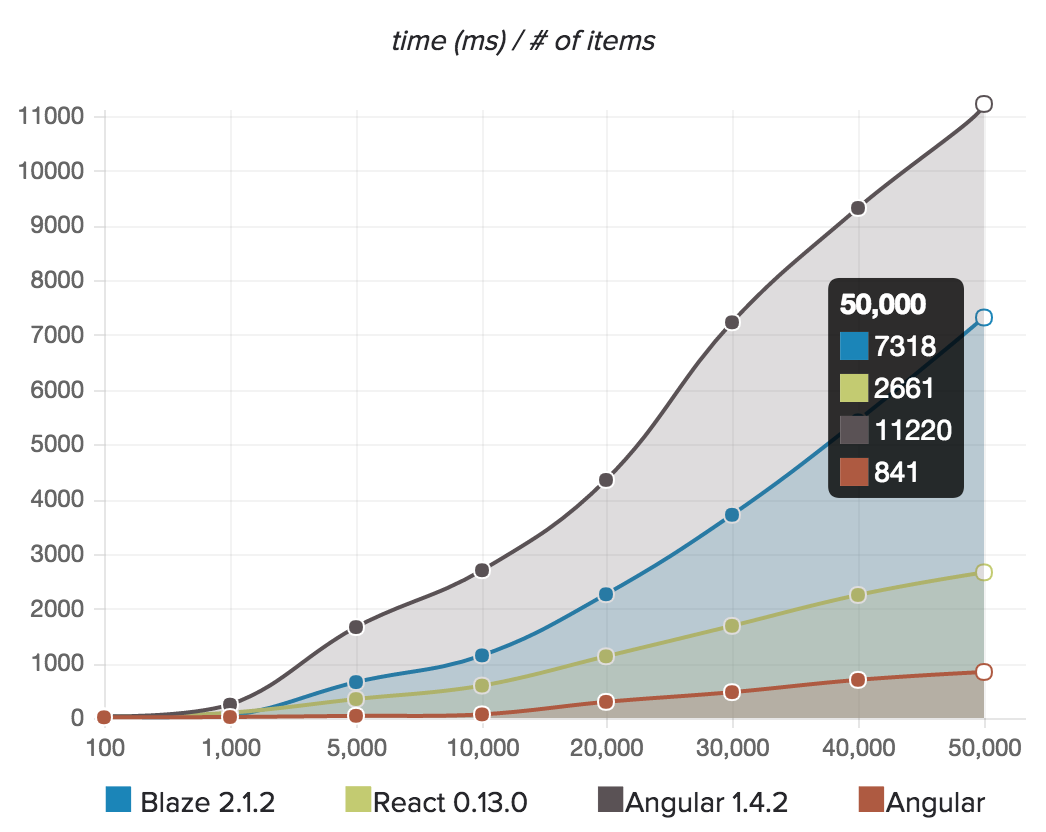
- 速度更快
- 偵測變更: 比ng1還快10倍
- render: 比ng1快5倍
- 比ng1更小,載入更快
- 支持async、server render
- 支援多平台
- browser、nodeJs、React Native、NativeScript
- 學習曲線更低
- angular-cli




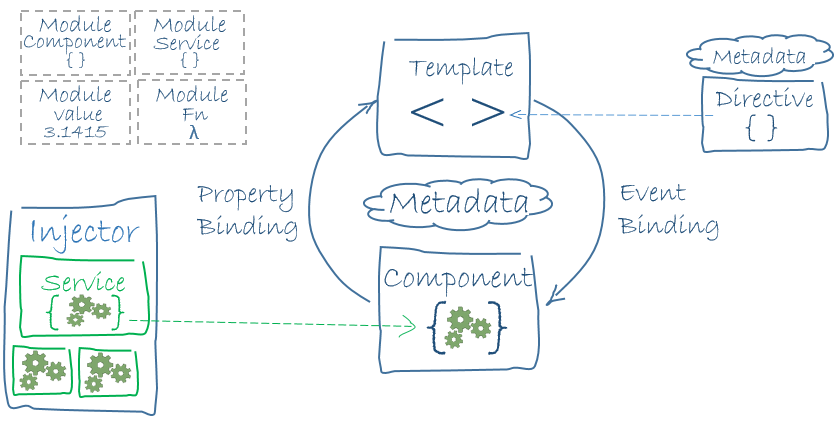
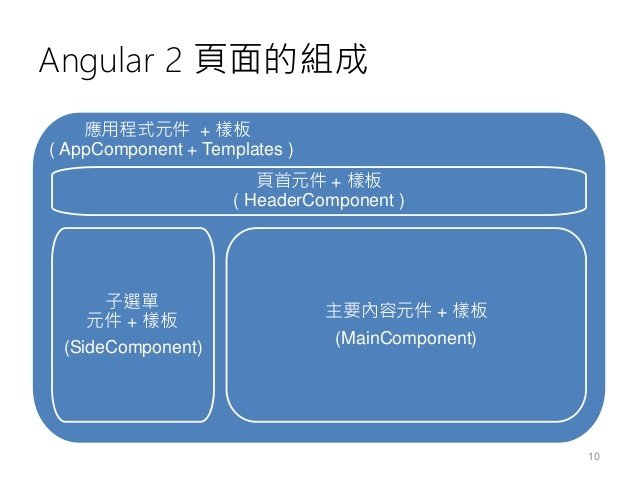
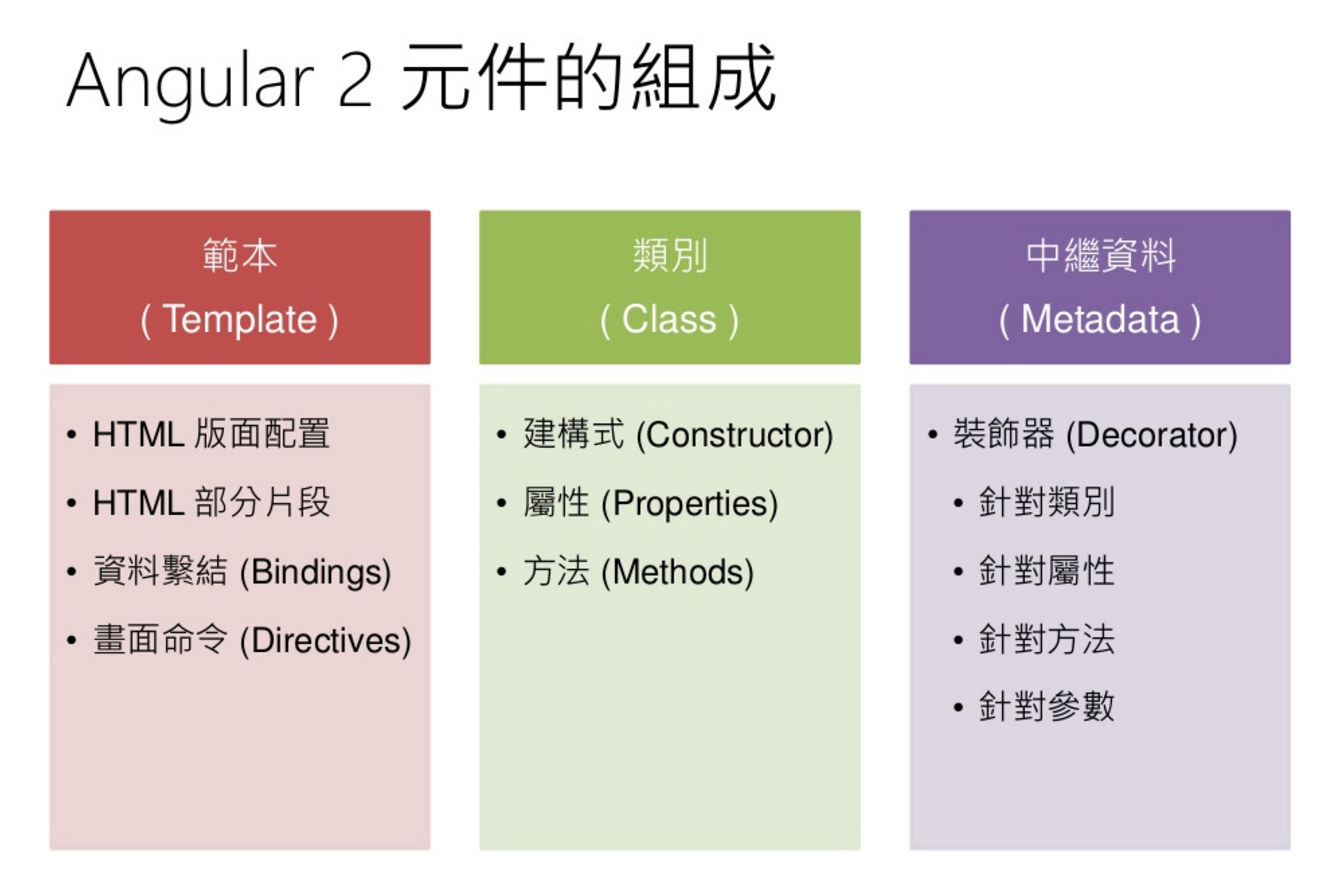
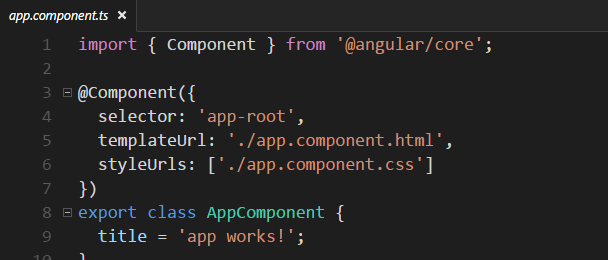
畫面上每個東西都是元件


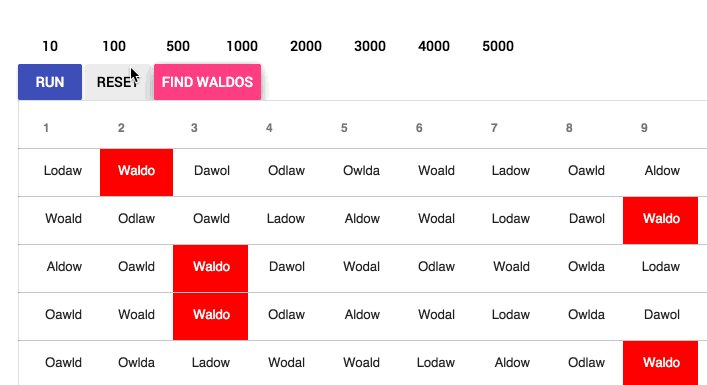
LIVE DEMO
Install angular-cli
- 去安裝node.js
- cmd裡有npm
- npm -v 看版本
- cmd: npm install -g angular-cli
- 打ng看有沒有說明
- 打 ng -v 看版本
- cmd: ng new project
- cmd: cd projrct
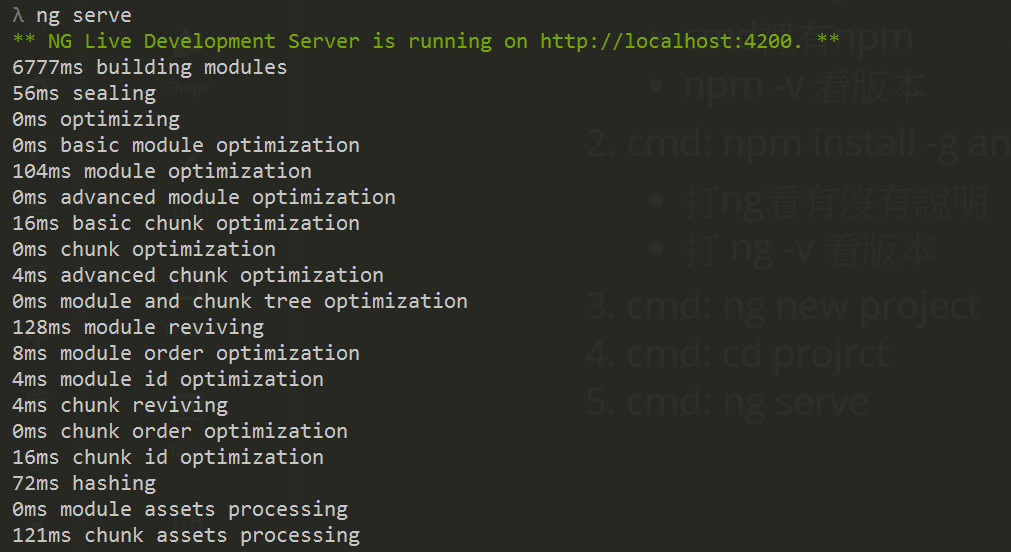
- cmd: ng serve
- project run in 4200 port
- localhost:4200



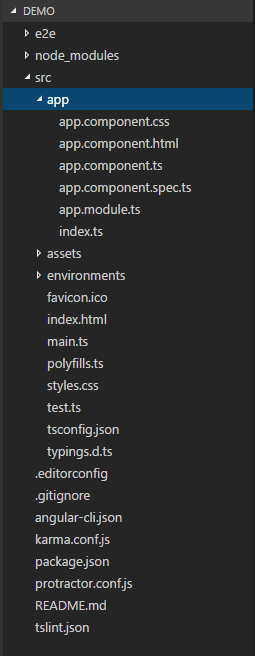
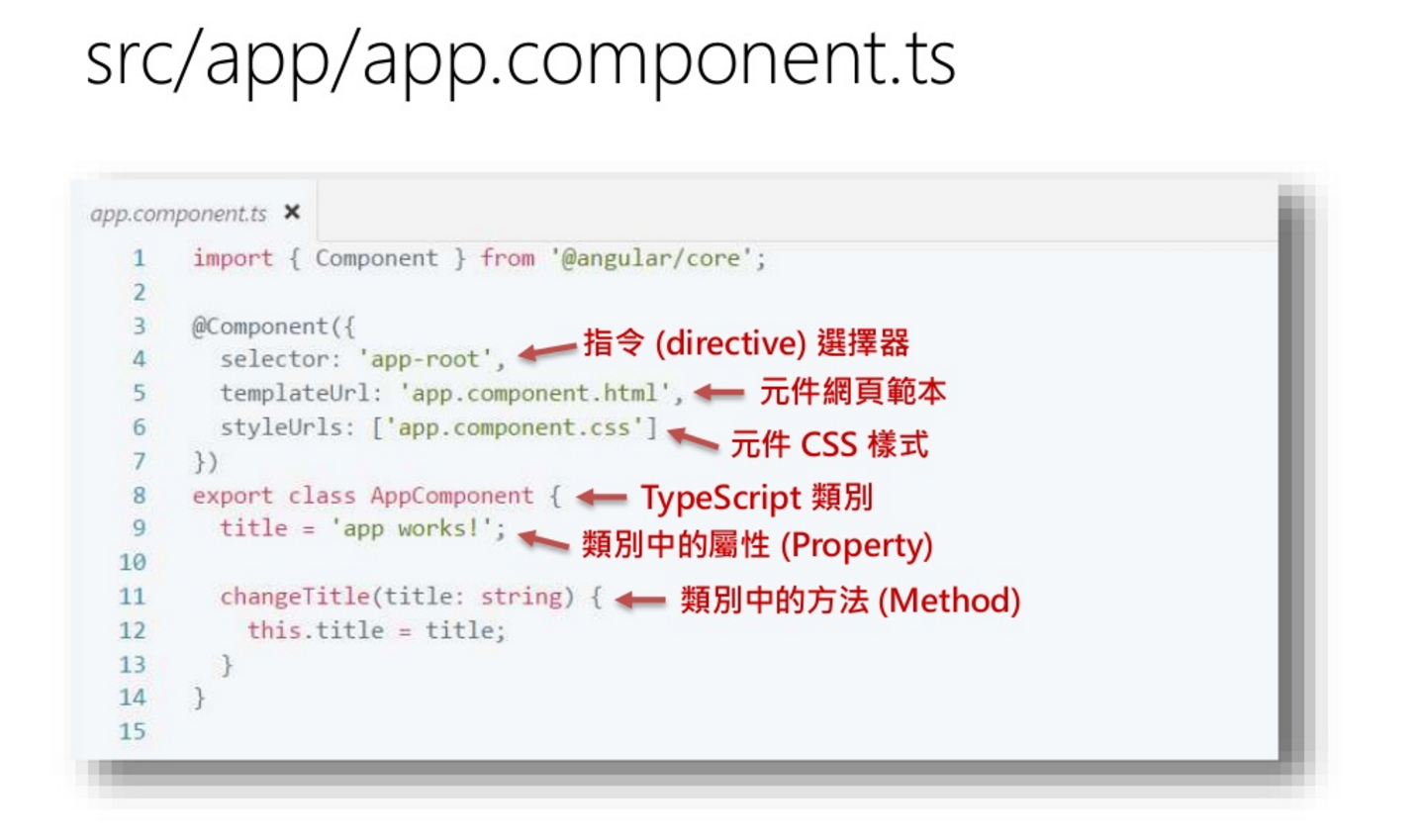
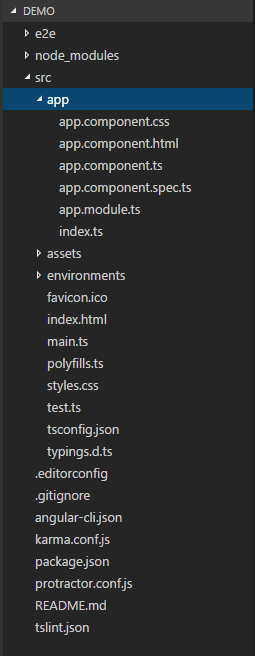
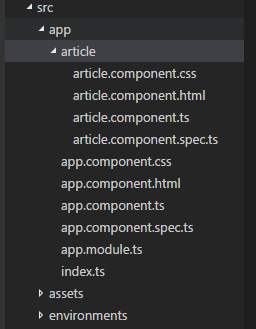
元件位置
放資源地方(Img、CSS、Fonts...)
環境變數
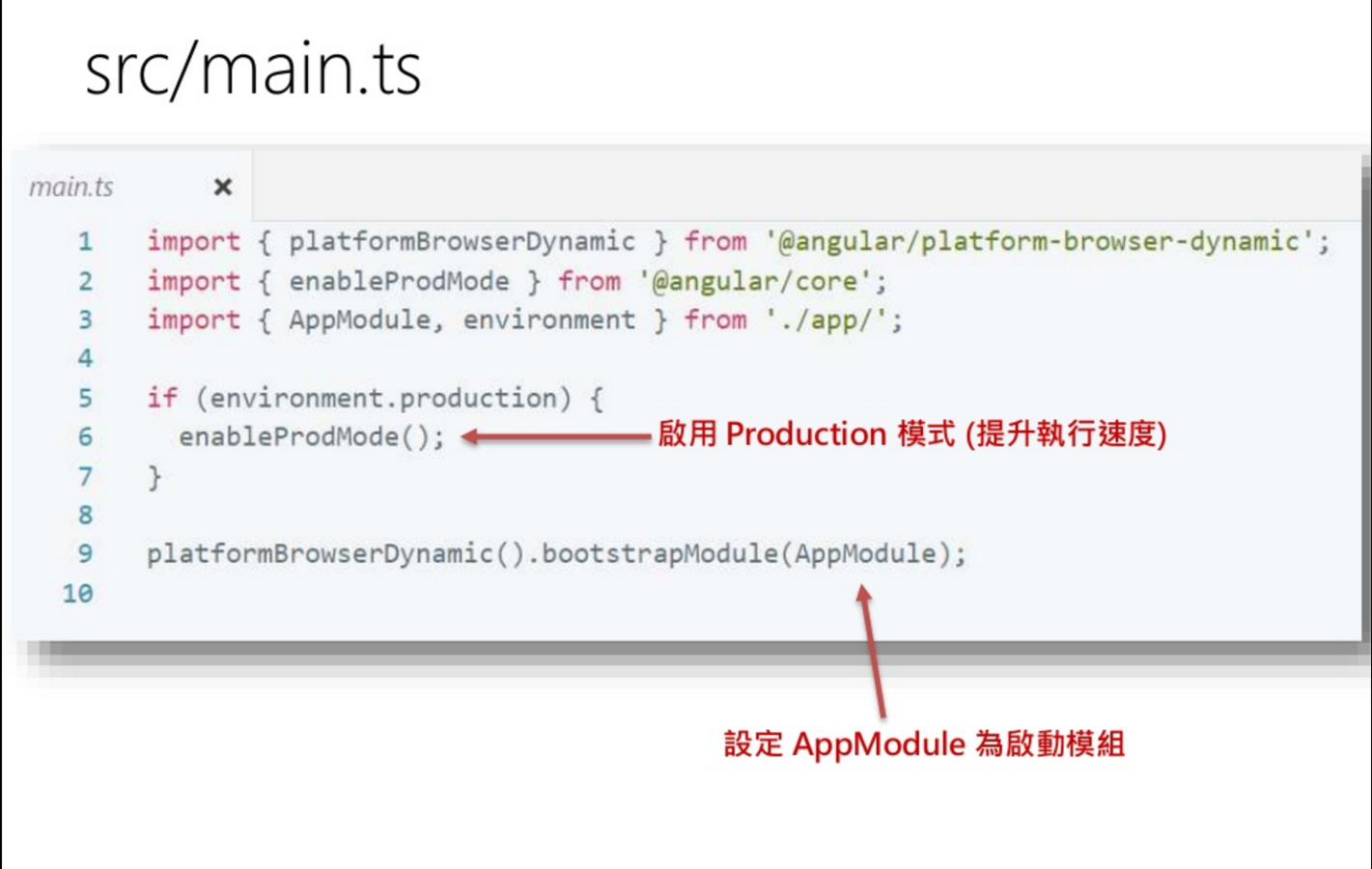
根元件,起始位置
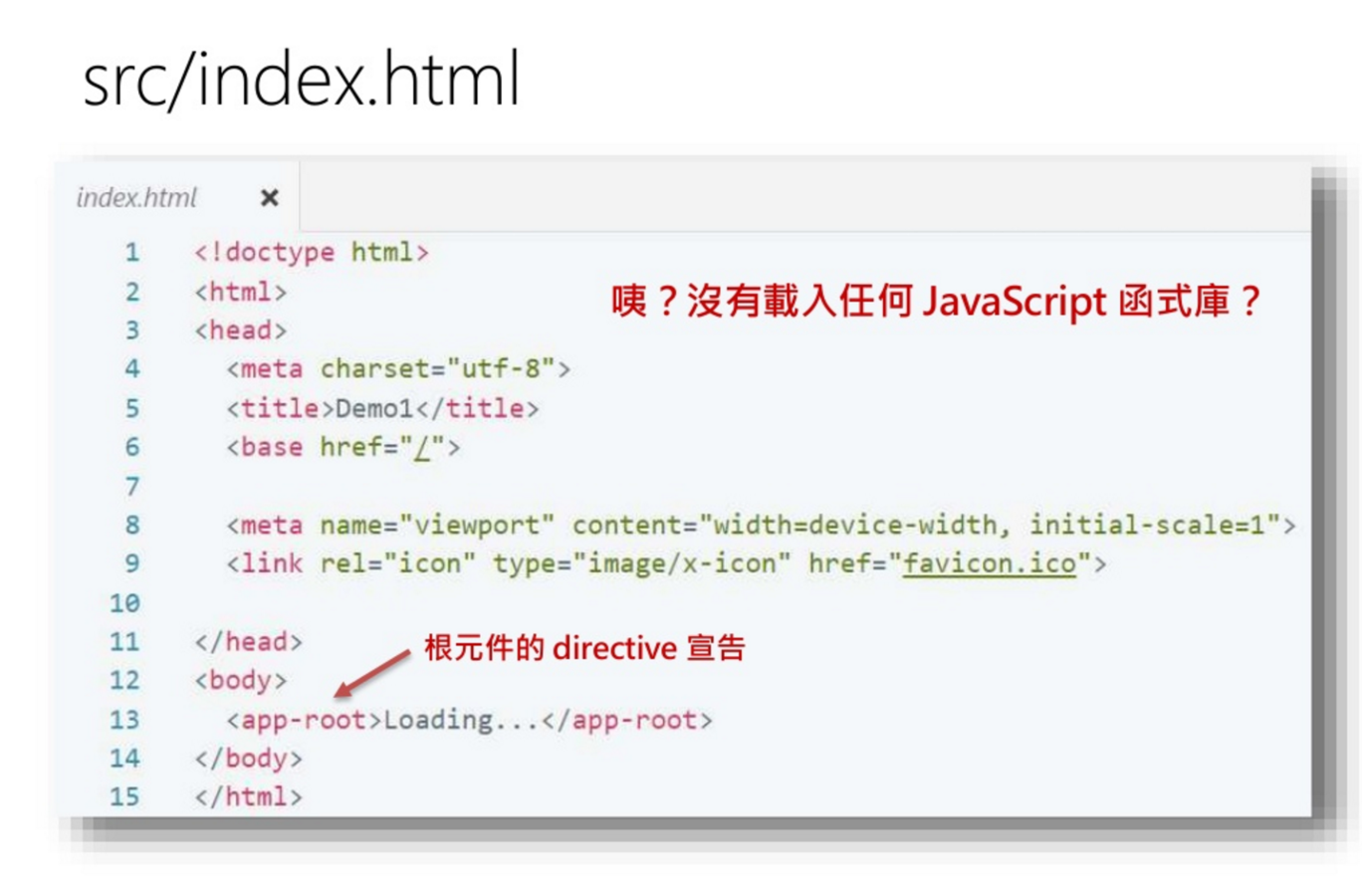
根頁面,index
元件單元測試設定位置
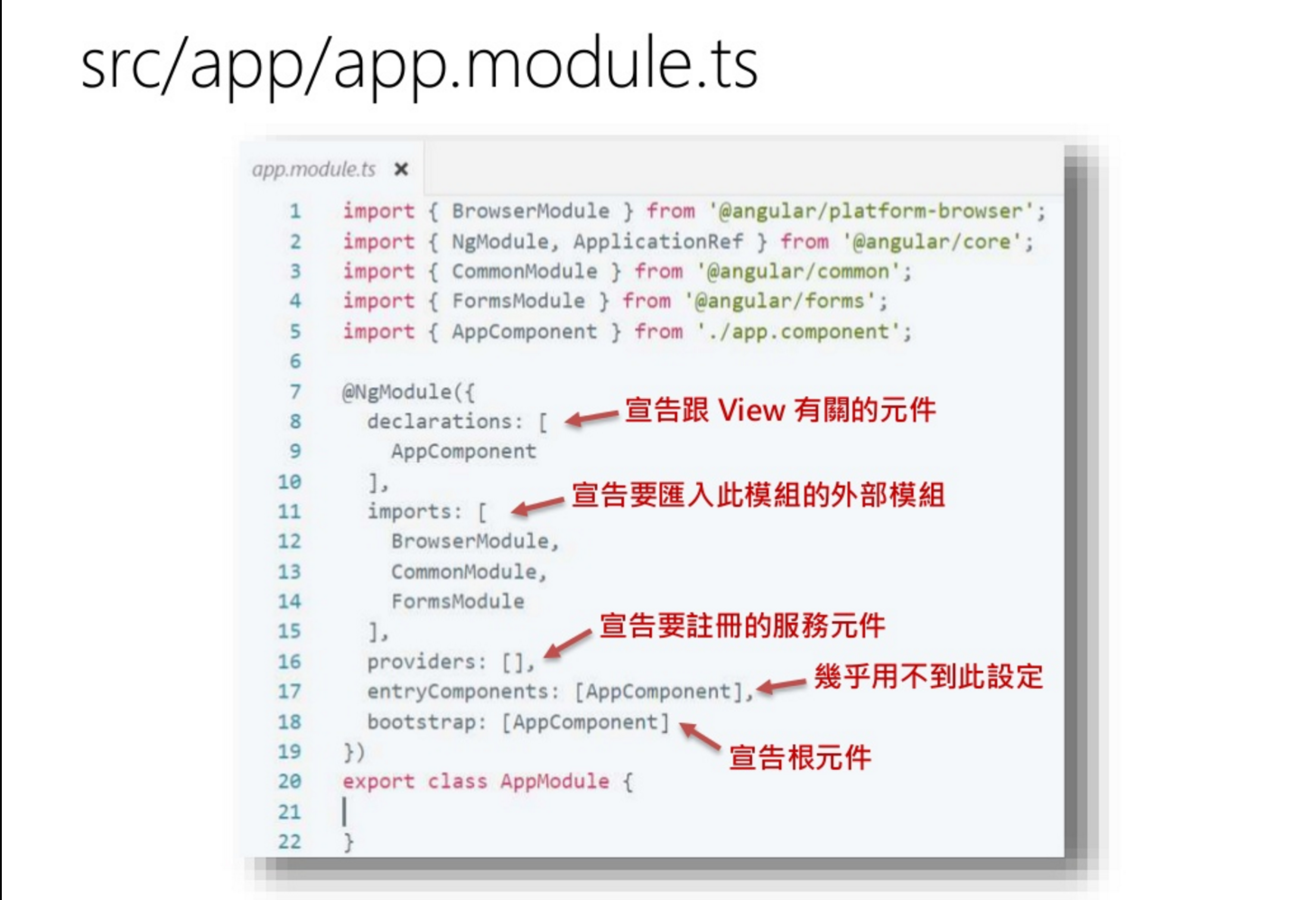
模組位置
NG2 Project Structure
接著,就是LIVE DEMO了





我們來快快樂樂
學Angular2



npm install -g angular-cli
用指令來建學校的助手
首先,我夢幻中的教室長這樣

所以~我要建一個專案
ng new project_name
教室名稱
可是建出來卻是這樣

WTF? 人呢?

別急~我們來認識教室

別急~我們來認識教室

這是桌椅
這是黑板
你當我~白癡阿

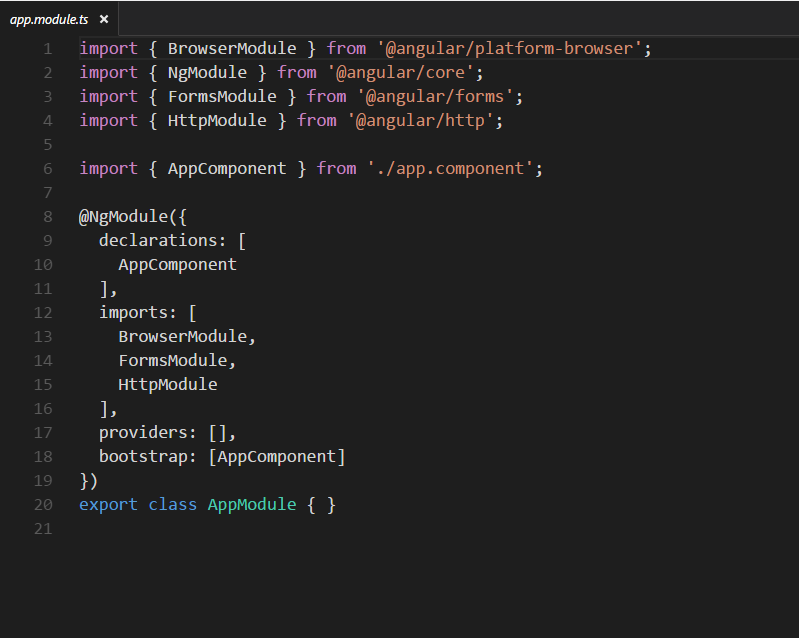
不~因為這些都是模組
module
模組是幫助我們去建立環境的功能
像是要有桌椅、黑板~才能讓老師學生使用


接著,把教室的樣子丟進來吧
把靜態網頁放進去
那麼人到底在哪??

還記的大一學的JAVA、C+嗎??
慘不忍睹的過去...
我們要做一個class,
才能實作(new)一個物件
這邊也是如此,
我們要做一個class (學生產生器)

只需要
ng g c component_name
元件名稱,學生產生器的名稱
別忘了,我說過用指令建學校

就會產生一個物件了





我叫作小明
我的樣子放在 html 裡
我的資料放在 ts 裡


<- 他能幹嘛??


=>
小明
幫小明寫名牌
在html裡接ts資料
{{ name }}
用{{ }}取得物件的欄位

=>
小明想做動作

在html增加物件的事件
onclick => (click)=""
去掉on,加( ),來改變ts裡的資料
小明還可以做...
-
[attr]="" -> 改高矮胖瘦、衣服外觀...
-
[( prop )]="" -> 小明可以讓你改外觀
tag的屬性,可以抓物件的資料
使用者輸入直接改變資料,直接改變樣式
所以,你現在有一個多功能的小明了XD

小明


教室一個人不夠阿,
我需要更多的小明。







for( int i=0; i < 5; i++)
forEach(var item in data)
for( let item of data)
*ngFor="let item of data"
要呼叫angular2的功能,加*
所以,
我只需要把不同的資料,
用ngFor分給不同的小明





小明
小名
小萌
曉明











看起來還不錯?
可是小明也想跟大家一樣
在底下滑手機XD


他需要連網,
你必須提供這模組給他
HttpModule
一樣,你要在產生小明之前,一起給他一支手機
constructor( http: Http )


他還需要看FB、Twitch、Youtube...
你要幫他準備好要抓資料的網址
http . get ( ' url ' )


恩,這影片不錯XD
我要訂閱他,
變成我的資料



訂閱??
http.get('url')
.subscribe( value => { ... })


於是,小明就會變得不一樣XD
=>

就會變成現在這樣的教室了
恭喜你,
你已經完成一個基本的Angular2作品了!!














當然這只是基本而已,
想知道更多嗎?? 點擊以下連結,開啟更多內容
所以我說,
前端是不是很吸引人??

假的
可是,你學會了,
你就可以掌握全世界的眼睛
XD
延伸資料~
偉哉保哥~讚嘆保哥~
我的連絡資訊~
有任何想入坑的人歡迎找我聯絡XDD
- FB 劉冠林(罐罐XDD)
- GitHub @JasonXDDD
- Blog 前版(丟在學校空間的DEMO專案)
- Blog 新版
P.s因為Blog目前正在建置,可能會有問題
QA
歡迎加入前端行列吧XD
THE END
2小時讓你愛上前端
By Jason Liu (罐罐)
2小時讓你愛上前端
- 660



