藉由 DevOps 加速網站開發流程
研究生: 劉冠林
指導老師: 俞齊山、范丙林
目前狀況還處於前期狀態,
還有許多內容不夠嚴謹與調整,
還請見諒!
1
目錄
摘要&動機
什麼是 DevOps?
網路工程團隊的開發?
如何透過 DevOps 整合團隊?
2
現今的資訊年代各個企業逐漸邁入資訊化、電子化,網路網站開發逐漸受到重視。然而網站開發團隊會需要較多的畫面與流程設計,團隊溝通與管理會成為重要的難題。
我的研究是能藉由引入工程上的 DevOps 思維模式帶入至網站開發,在有限資源的中小企業上,解決開發上的溝通問題與工具整合,來提升開發的效率。
摘要
3
背景
在傳統的組織架構裡,會把 “開發”、“營運”、“品管” 分立部門來管理。然而隨著技術發展與市場快速變化,為了對應市場異動下仍保持產品正常運作與品質,部門間時常會採取跨團隊合作,跨團隊間的協作問題與溝通問題逐漸受到重視,DevOps 就為了這問題而生的解決方案。
而網站開發團隊也面對於類似的溝通問題,由於網站開發會有較高的畫面與體驗設計需求,因此許多組織會加入設計師到開發團隊中,因此便會有跨領域合作的問題產生。是否能借鏡 DevOps 的思維來解決網站開發中的問題?與如何操作?成為我的研究目標。
4
DevOps

Development + Operation
宗旨是為了要解決開發上與維運間的衝突而出現的管理方式,在開發過程中結合了 “開發”、“測試”、“維運” 的過程,藉此來提高資訊透明度,減少團隊間資訊不對稱與溝通問題。
而為了達到目標,會導入與整合各個會用到的工具與服務,並且盡可能自動化來整合工具間的傳遞資訊,降低操作的門檻。
5
網路網站開發


網頁設計師
前端工程師
後端工程師
6
網路網站開發
網頁設計師
前端工程師
後端工程師
功能
網頁樣式
測試
上線
設計圖
串接
修 Bugs
7
網路網站開發
測試:
單元測試 ( Unit Test )
整合測試 ( Integration Test )
E2E 測試
上線:
部署上線
上線封測
相對於純技術開發團隊,網站開發團隊更需要跨領域的溝通與更重視測試,以此解決與設計師、維運部門間的溝通問題。
8
網站開發導入 DevOps
開發階段:
前期討論 > 設計師交付設計圖 > 前端工程師設計網頁樣式 > 後端工程師開發功能 > 前後端串接整合
測試階段:
功能總表與量表 > 單元測試&整合測試 > E2E 測試 > 修復問題
維運階段:
上線部署 > 封閉測試 > 數據統計
9
網站開發導入 DevOps
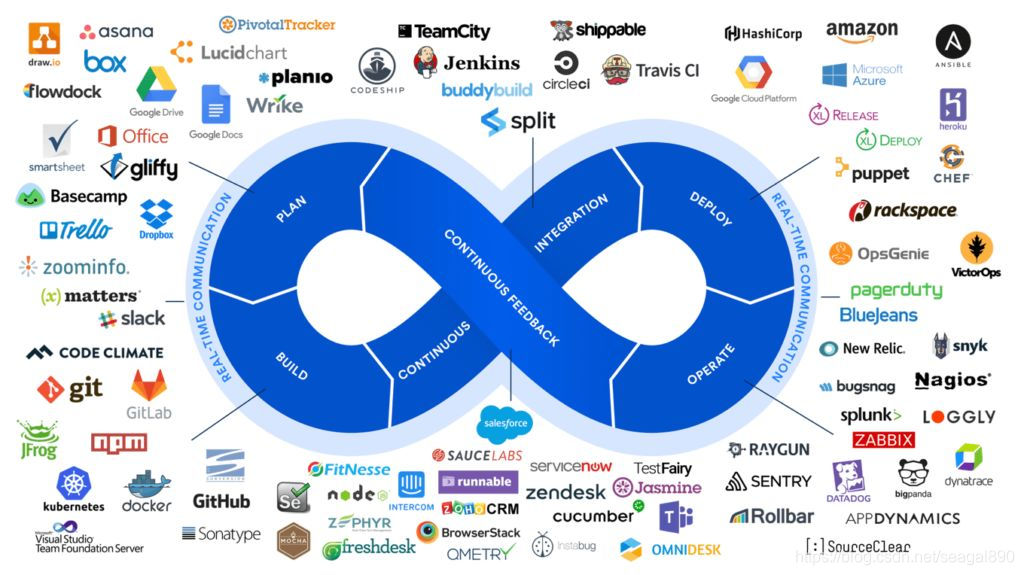
整合會用工具與服務
各個專業軟體:Figma, GitHub...
專案管理工具: Trello...
溝通平台: Slack...
測試工具: CI Sever...
部署: Webhook, CodePipeline...
10

最終提供一套自動化流程與整合工具
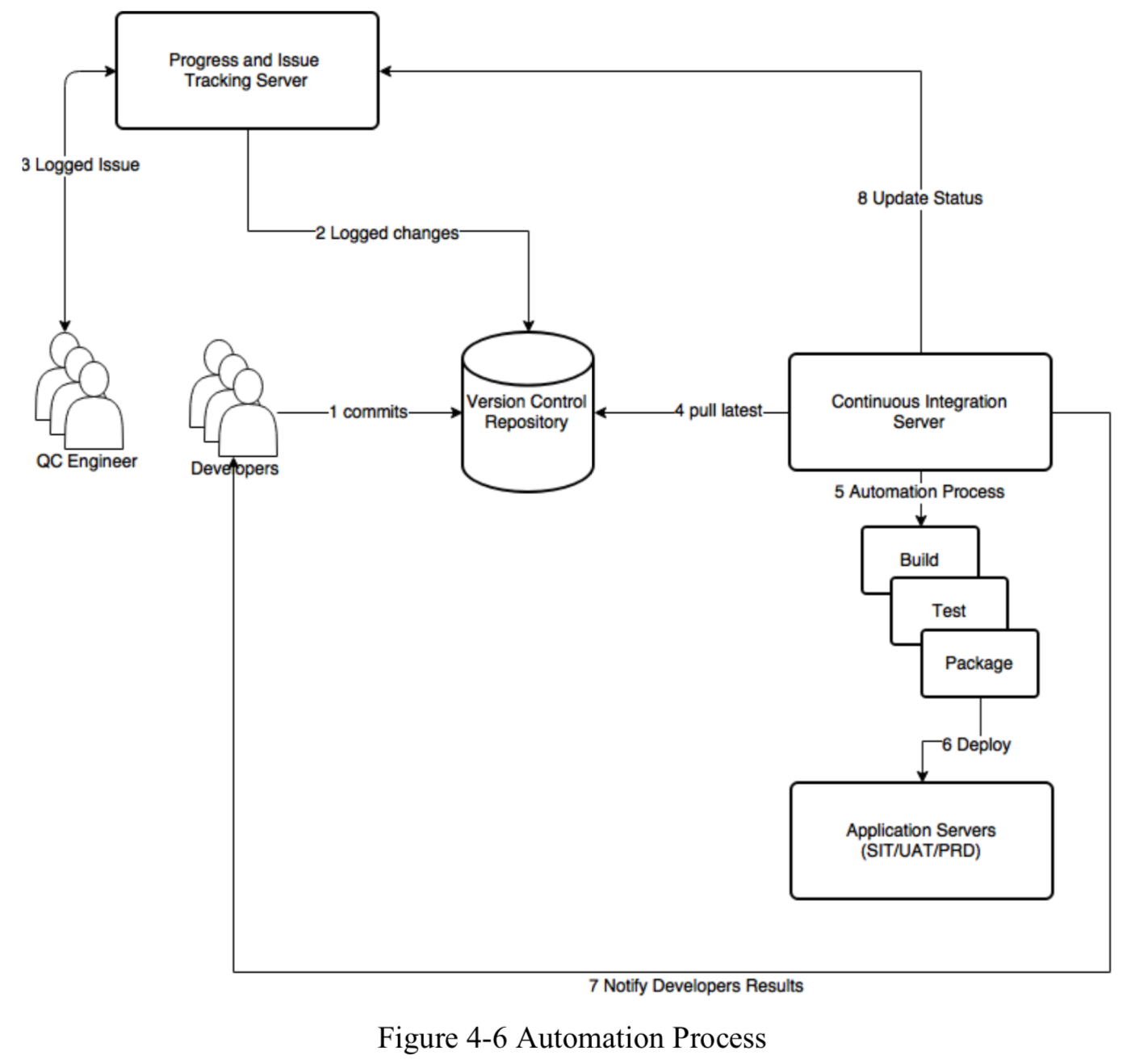
阿里巴巴 CI / CU 持续集成/持续部署
11
"Exploring the Automation Model of Continuous Integration towards DevOps", Pin-Chia Huang, 2017
11


AWS CodePipeLine
透過它來執行不同狀態的設定檔
參考文獻
- Chien-Feng Yu, "Securing Software-Defined Networks: An Implementation of Application Isolation Environments for Controllers", NTUST, 2018
- Hsiang-Lin Yeh, "Improving Web Front-end Development Process with DevOps", NSYSU, 2017
- HSU, HSIAO-FEN, "Analysis for Key Capability Factors for DevOps Implementation Performance by Content Analysis", PCCU, 2018
- "為IoT應用搭建DevOps管道", https://www.itread01.com/content/1545885211.html
- " 還不知道DevOps,你就out了 ", https://kknews.cc/code/4jpy2a2.html
- "阿里巴巴 CI / CU 持续集成/持续部署", https://idig8.com/2018/08/22/zhongjipianci-cdchixujicheng-chixubushu69/
12
DevOps
By Jason Liu (罐罐)
DevOps
- 648



