Chrome Devtools를 활용한
웹 프론트엔드 성능 측정과 개선
한재엽, LINE Financial
@Jbee


for beginner



성능이란?


성능이란

UX
다.
User Experience
무조건 빠른 것이 아닌,
사용자에게 끊기는 느낌이 없도록
부드러운,
...

If you can't measure it,
you can't manage it"
측정할 수 없다면,
개선할 수 없다.
- 피터드러커
측정
-
RAIL
-
Audits
개선
-
로딩 과정
-
3R
-
최적화


측정
어떻게 측정할 수 있을까
- RAIL
- Audits


RAIL


R
A
I
L
esponse
입력 지연 시간이 100ms 미만
nimation
각 프레임 작업의 완료 시간은 16ms 미만
dle
oad
메인 스레드 JS 작업이 50ms 이하
페이지가 1000ms 이내에 사용할 준비

아쉬운 점
- 귀찮다.
- 이슈를 발견해도 파악이 어렵다.
- 해결한 후 다시 측정해야 한다.

Audits
lighthouse



웹 앱의 품질을 개선하는 오픈 소스 자동화 도구


Chrome Devtools - [Audits] tab
Identify and fix common problems that affect your site's performance, accessibility, and user experience.



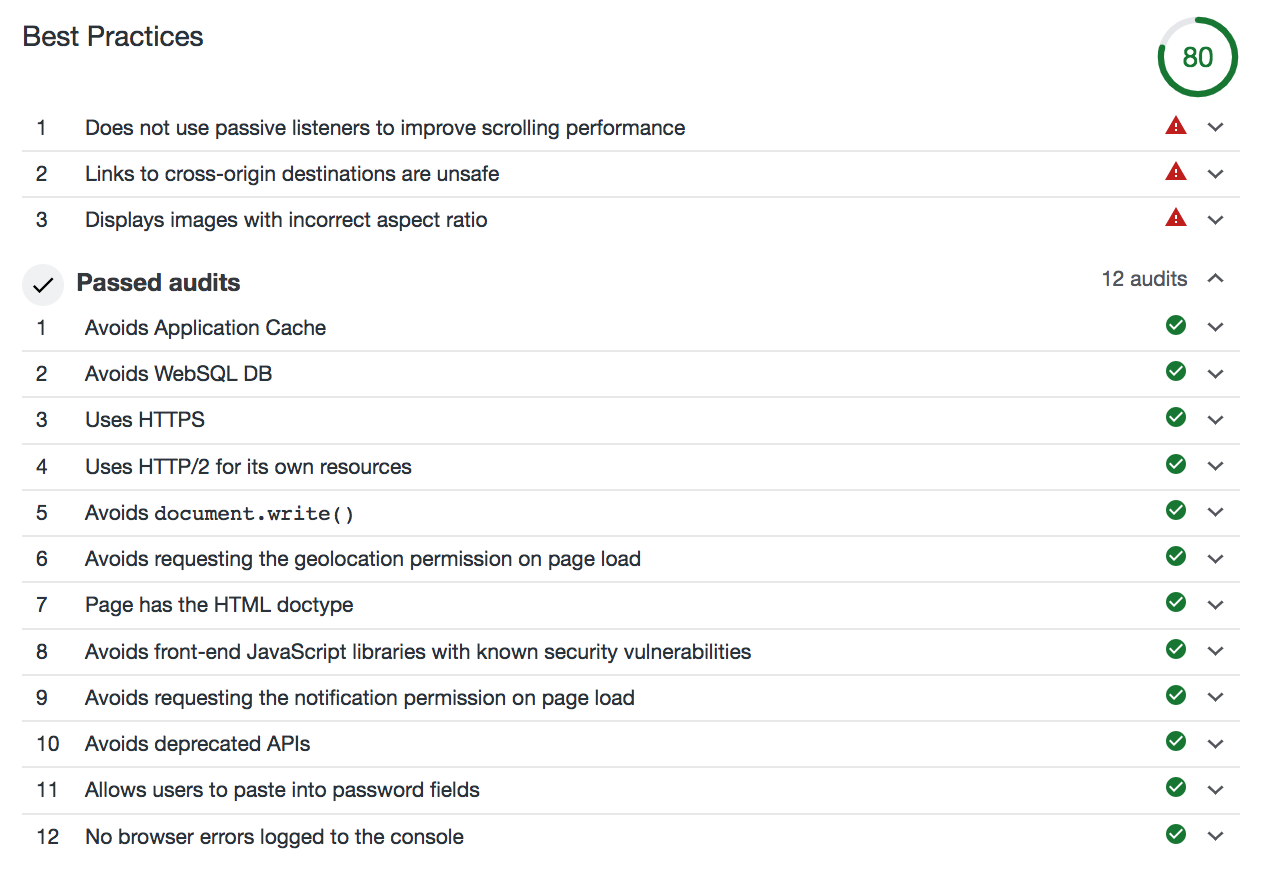
Audits results


Performance details


Accessibility details


Best practice details


SEO details


개선
어떻게 개선할 수 있을까
- 로딩 과정
- 3R
- 최적화


로딩 과정



1. Connection
2. TTFB (Time To First Bytes) 이후 Single Thread에서 렌더링 시작



3R


1. Request 개수
2. Resource 크기
3. Rendering 시간

1. Request 개수 줄이기
- With Webpack
- Merge js file
- Merge css file
- CSS sprite
- Lazy loading

2. Resource 사이즈 줄이기
- With Webpack
- Minify
- DCE
- Obfuscation
- Tree-shaking
- lodash 대신 lodash-es
- Code-splitting
- Minify
- 이미지 최적화

3. Rendering 시간 단축
-
CRP 최적화
- Script tag with async/defer keyword
- Reflow 최소화
- 부드러운 애니메이션

Lazy loading
- IntersectionObserver API
- Custom Image Element
- Native lazy load API


2900+ star react-lazyload
잘못된 예시


IntersectionOberserver
The Intersection Observer API provides a way to asynchronously observe changes in the intersection of a target element with an ancestor element or with a top-level document's viewport.

IntersectionObserver supports

polyfill : https://github.com/w3c/IntersectionObserver

Code


Threshold
lighthouse에서는 viewport 기준 (x + 100, y + 200) 으로 판단
rootMargin
root
callback 발생 조율
callback 발생 시점
viewport 판단 기준

IntersectionObserver 더 읽어보기
- 전반적인 설명 (http://bit.ly/2z4aV3i)
- Formatting Structure (https://www.w3.org/TR/CSS2/intro.html#formatting-structure)
- 명세 (https://www.w3.org/TR/intersection-observer/)

IntersectionObserver + Custom Image Element
Image Lazy Loading
IntersectionObserver + Initialize component
Lazy Initialize component

Custom Image Element
- data-src
- data-alt
- data-emptySrc
- data-emptyAlt
- data-errorSrc
- data-errorAlt

Lazy Initialize example


이미지 최적화
- data URI sheme
- srcset attribute
- 불필요한 metadata 제거


Data URI sheme
`data:` 스킴이 접두어로 붙은 URL은
작은 파일을 문서 내에 인라인으로 삽입할 수 있도록 해줍니다.

<img src="https://www.test.com" alt="test"/><img src="data:image/png;base64,...==" alt="test" />base64 encoding

Example


언제 적용하면 좋을까
- 캐싱할 필요가 없는 데이터
- 별도 파일이 아니므로 caching이 안 된다.
- 작은 용량의 이미지 파일
- 무채색의 이미지

srcset attribute
디바이스의 pixel ratio 크기에 맞는 이미지 사용

srcset support


Remove useless metadata


부드러운 애니메이션
- 하드웨어 가속
- 스크롤 이벤트 튜닝


하드웨어 가속
컴퓨팅에서 일부 기능을 CPU에서 구성하는 소프트웨어 방속보다 더 빠르게 수행할 수 있는 하드웨어의 사용
(여기서 말하는 하드웨어는 GPU)
CPU보다 GPU가 잘하는 일을 GPU에게 위임하는 것.


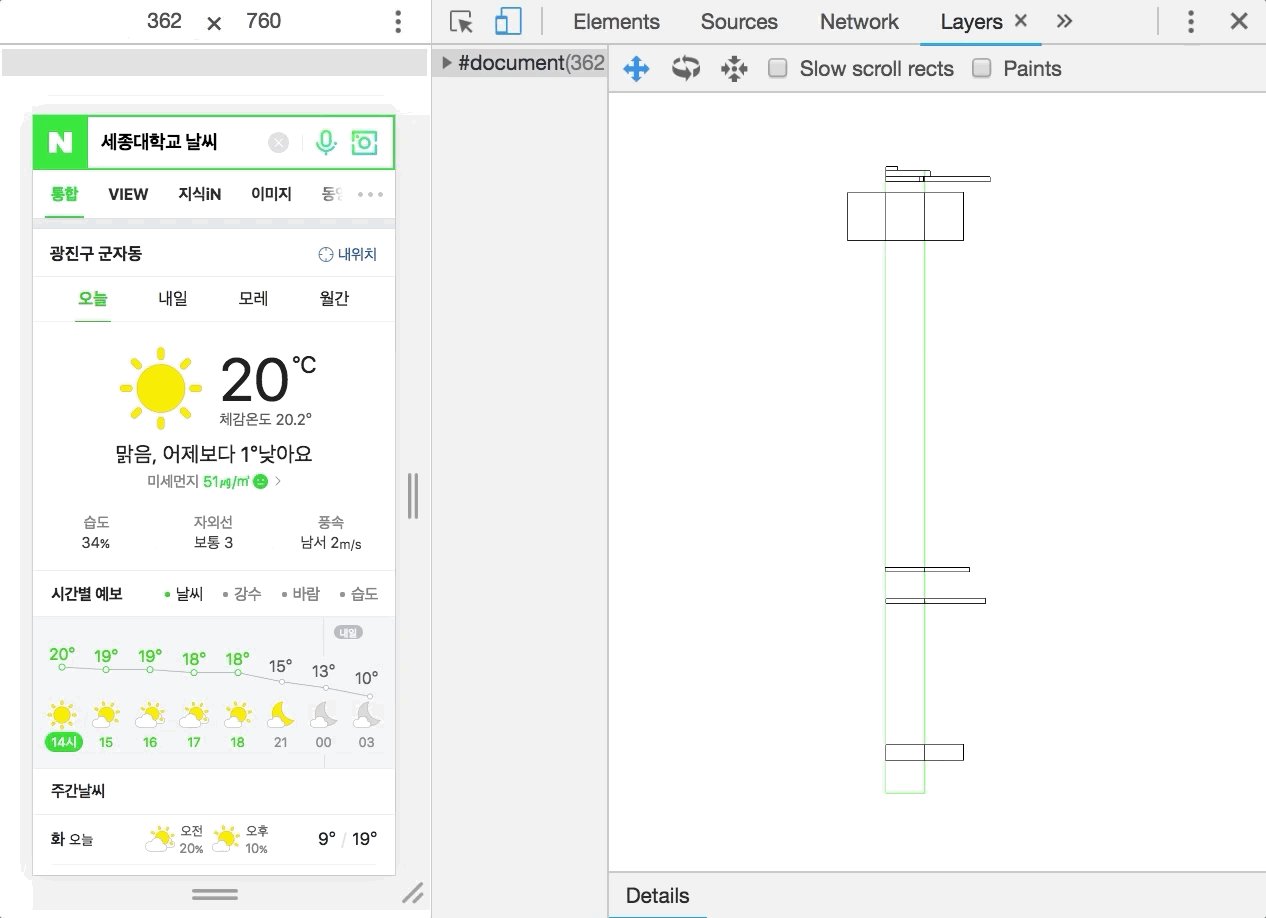
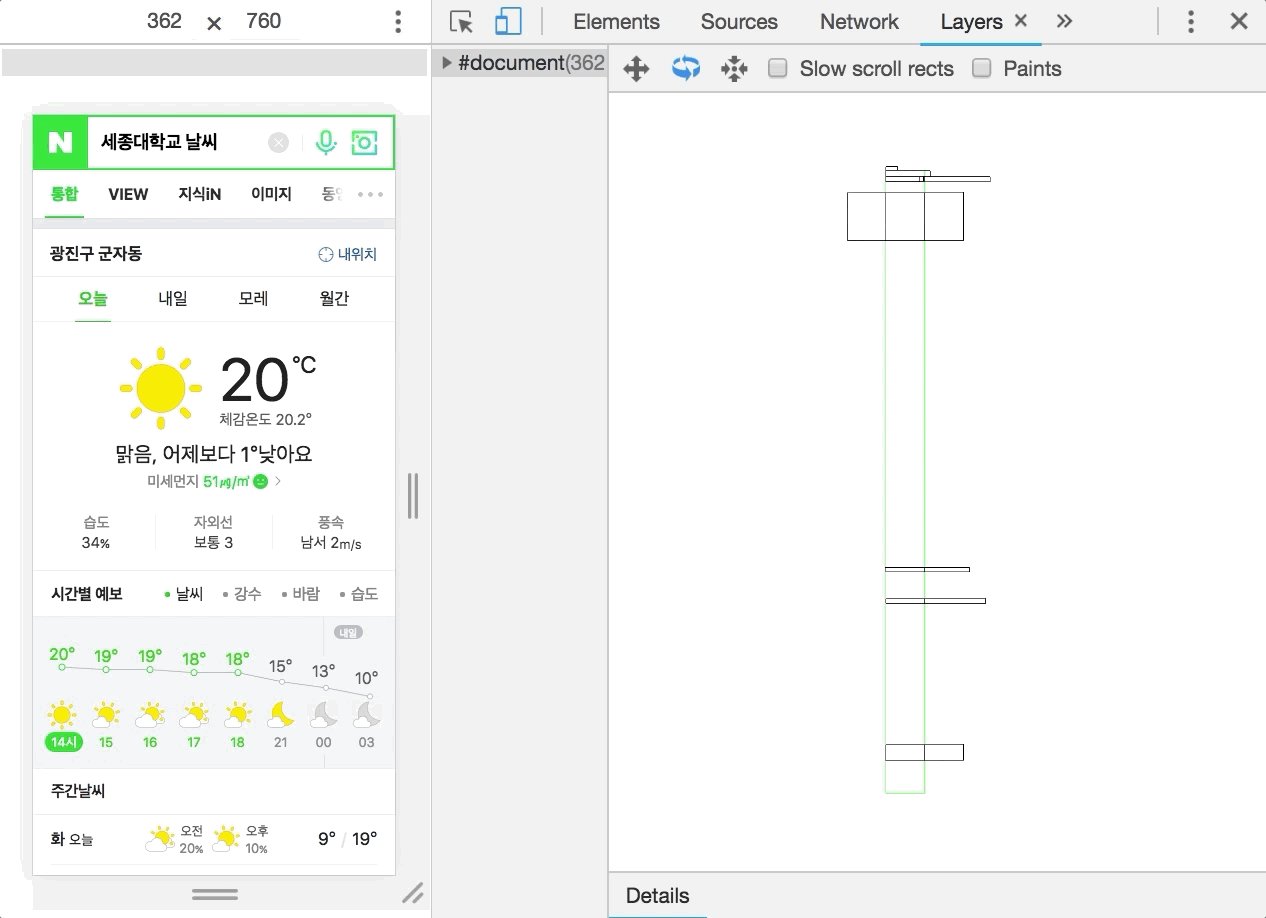
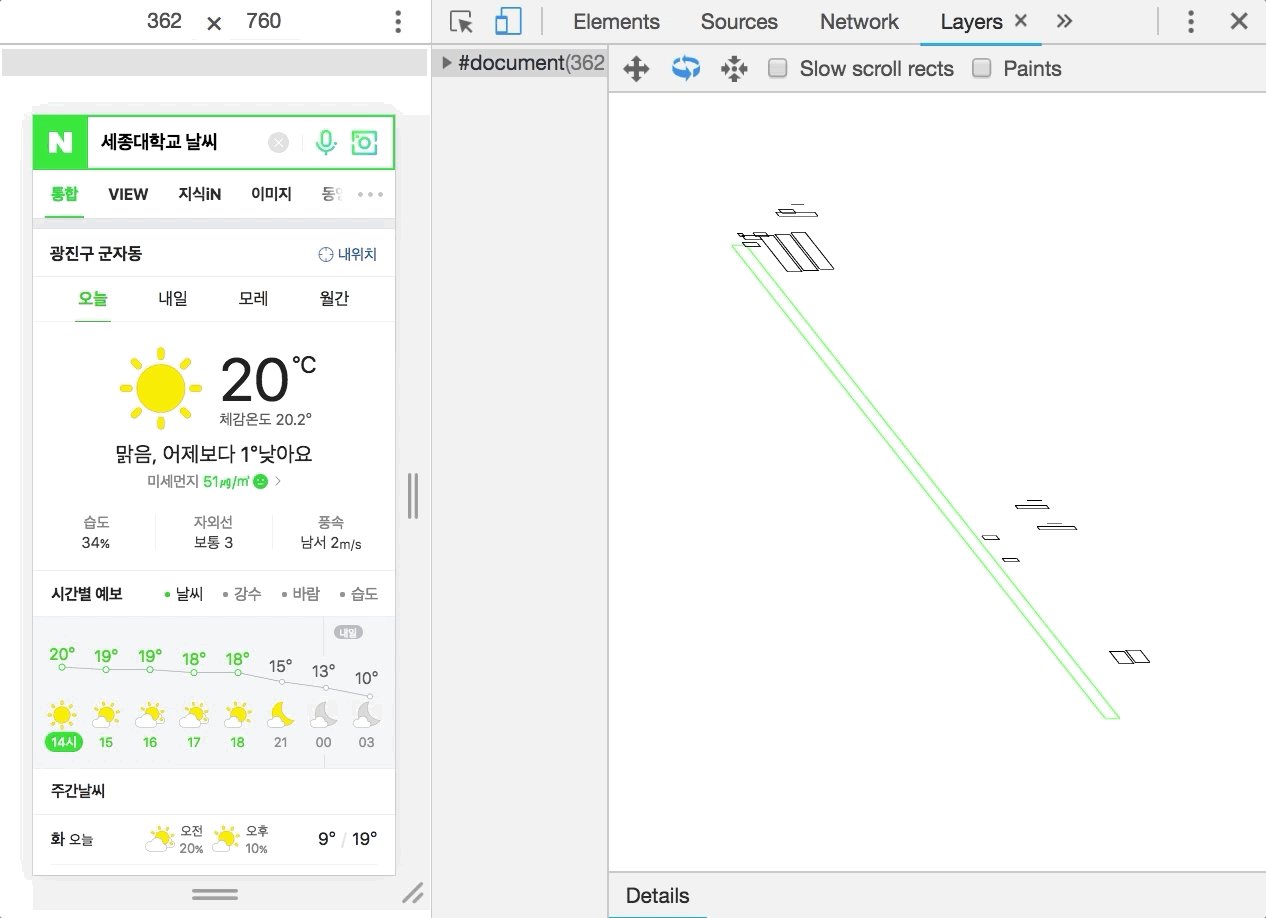
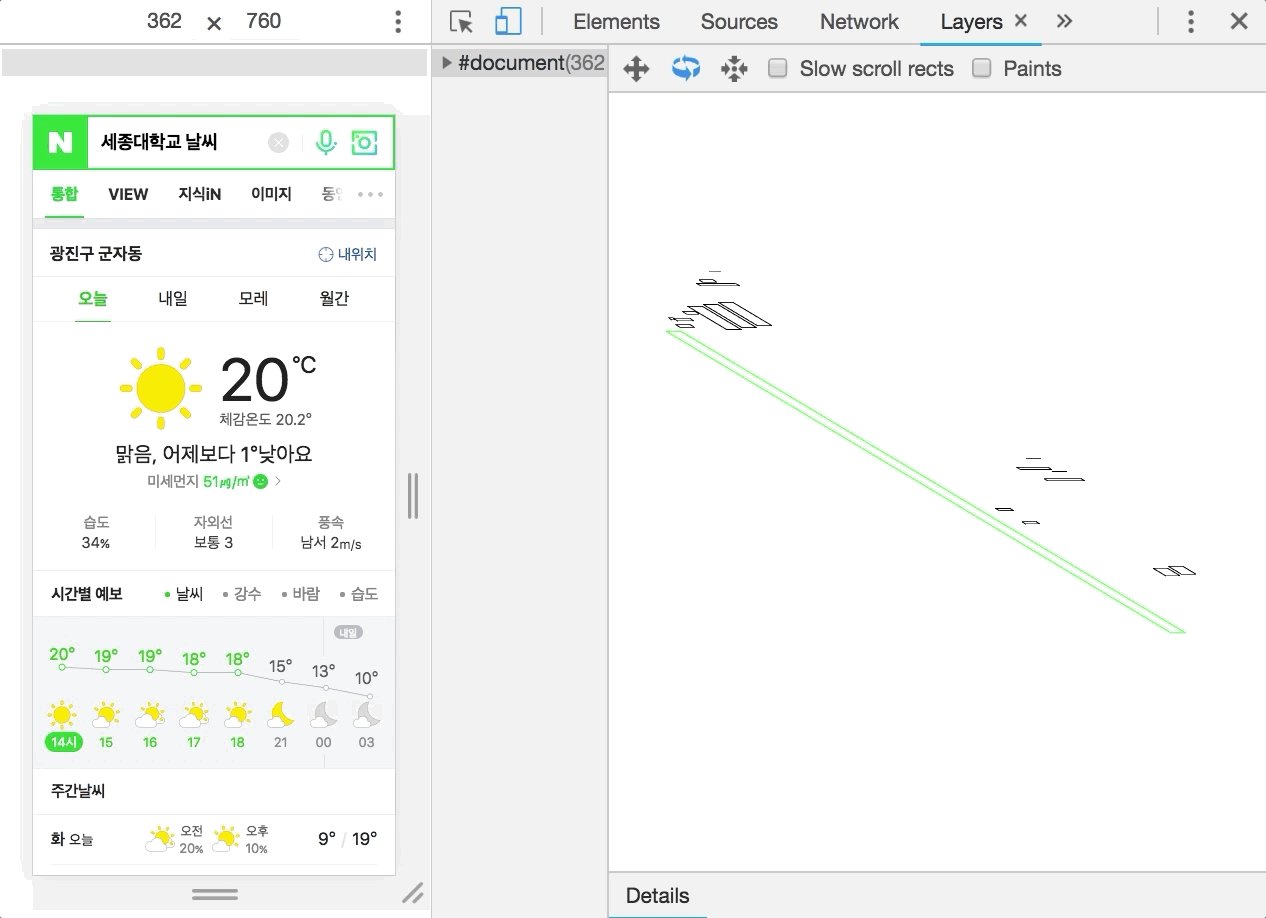
Chrome Devtools - [Layer] tab



부드러운 애니메이션
- 하드웨어 가속
- 스크롤 이벤트 튜닝


Scroll Event
onScroll={...}


구현 애니메이션

Code #1



throttling...?

Use `requestAnimationFrame`
- 초당 60회 rendering 하는 디바이스 브라우저에 최적화
- animationFrame queue를 사용



Code #2


Code #3



prevetDefault를 호출하지 않을 것임.

{ passive: true }마무리


- Case by Case 인 성능 튜닝
- 여러 복합적인 요소가 영향.
- 개발이 어느 정도 완료된 후 진행하길 권장.

뭐가 성능이 더 좋나요?
- react vs vue
- redux vs mobx
- ...

Thanks



@Jbee
devfest_seoul_2018_presentation
By Han JaeYeab
devfest_seoul_2018_presentation
Devfest Seoul 2018 Presentation
- 4,747

