<HTML> + SEMÂNTICA
O QUE é?
Semântica
(do grego σημαντικός, sēmantiká, plural neutro de sēmantikós, derivado de sema, sinal)
É o estudo do significado. Incide sobre a relação entre significantes, tais como palavras, frases, sinais e símbolos, e o que eles representam, a sua denotação.
SEMÂNTICA E A INTERNET
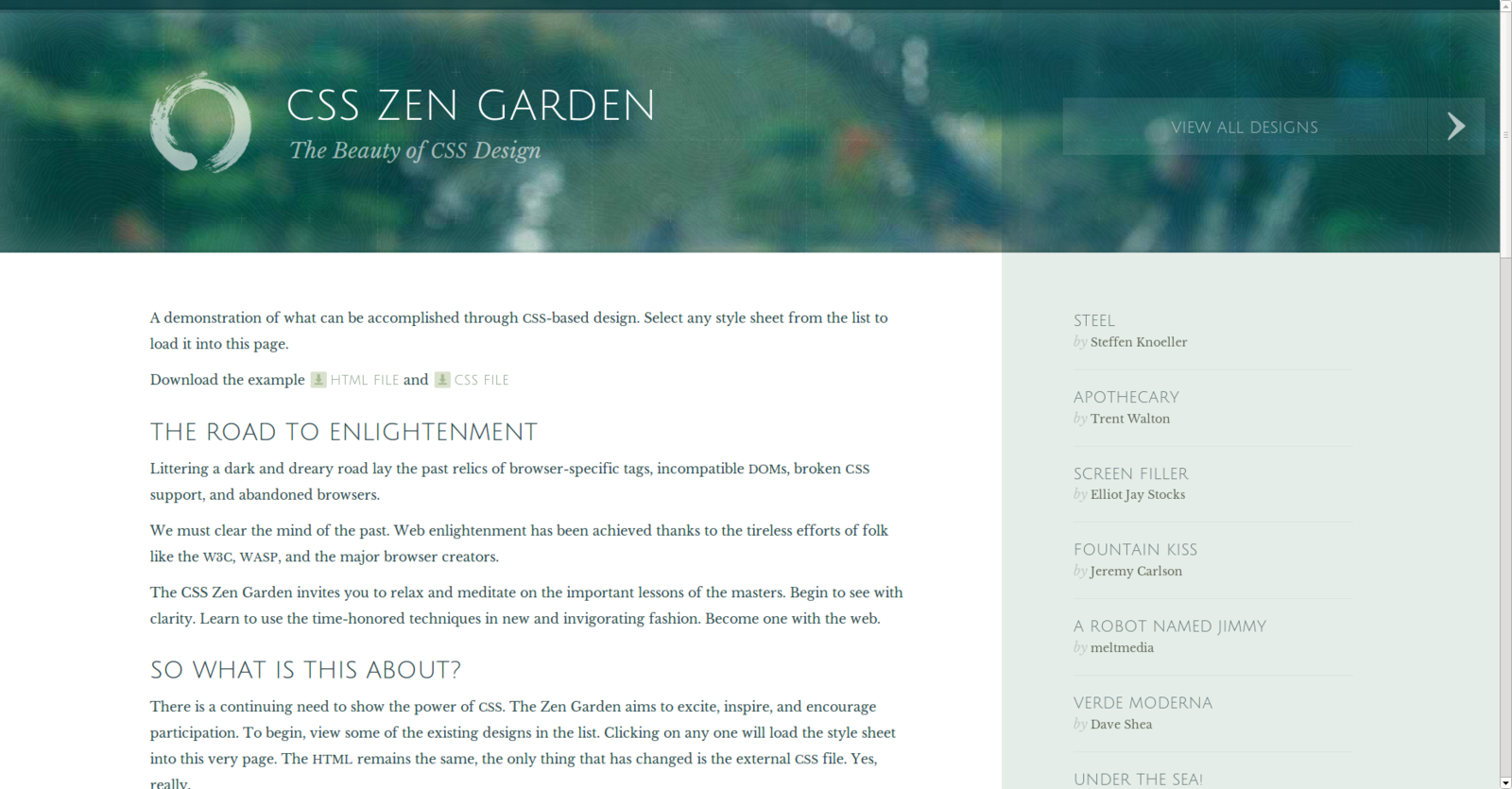
COMO VOCÊ VÊ

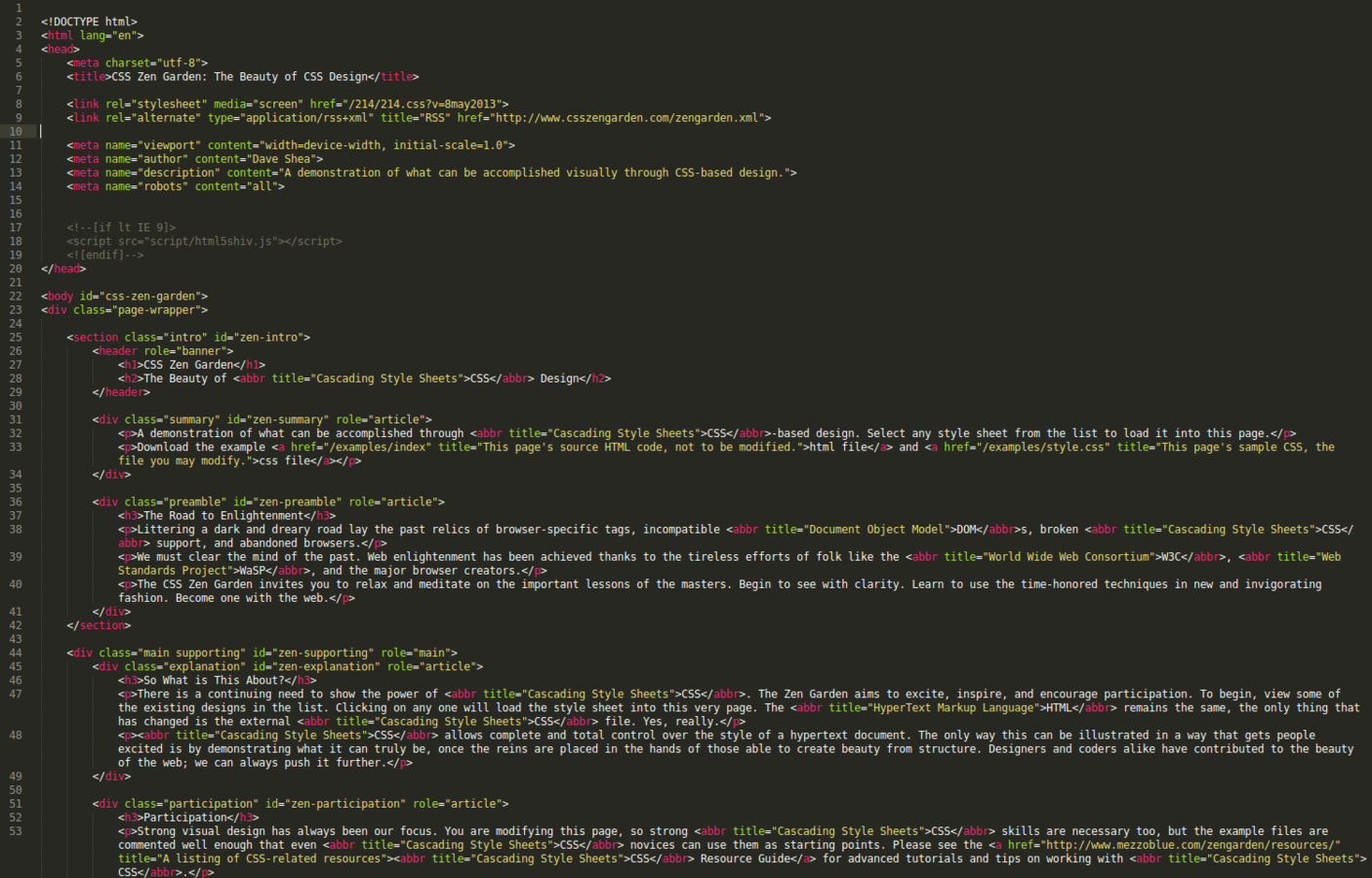
COMO SEU DISPOSITIVO VÊ

html e estilos

Devem ser como água e óleo, não se misturam.
E NA PRÁTICA? COMO FUNCIONA?
estrutura BÁSICA DE UMA PÁGINA HTML
<!DOCTYPE html>
<html>
<head>
<title>TITULO DA PÁGINA</title>
</head><body>
CORPO DA PÁGINA
</body>
</html>
PRáTICA
TÍTULOS <H1-6>
- Apenas 1 <H1> por página ou <article>
- Não use a variação da tag <H1-6> para determinar o tamanho de seus títulos, ela deve marcar a profundidade do conteúdo.
PRÁTICA
TÍTULOS <H1-6>
Exemplo:
<h1>Semântica<h1>
<p>Este artigo fala sobre semântica</p>
<h2>O que é semântica</h2>
<p>Semantica é bla bla bla...</p>
PRÁTICA
imagens <img>
-
Sempre utilize o atributo alt determinando o conteúdo da imagem em questão.
- Outros atributos interessantes para imagens são title e longdesc.
PRÁTICA
listas <ul> <ol> <dl>
-
UL são listas desordenadas, utilize para organizar listas simples, onde a ordenação não tem relevância, por exemplo: Uma lista de funcionalidades que seu produto possui.
- OL são listas ordenadas, utilize para organizar listas onde o a ordem dos elementos é relevante, por exemplo: Lista de passos para executar uma tarefa especifica.
- DL são listas de descrição, utilize seguindo o mesmo pensamento da UL, porem, esta permite que você insira uma descrição para o elemento principal, por exemplo: Um menu de um site onde você deseja descrever o conteúdo de cada link.
PRáTICA
PARÁGRAFOS <p>
- Utilize-a para marcar os parágrafos de seu texto.
-
Um erro comum é a utilização da tag <br> para fazer a separação dos parágrafos, evite e utilize vários <p> um para cada estrofe do seu texto.
- Um atributo que vale ser lembrado é o lang , ele diz qual o idioma do texto, facilitando para os dispositivos e indexadores essa tarefa.
PRÁTICA
Ancoras <A>
-
Em menus e links chave, utilize o atributo accesskey.
-
Sempre que possível defina o atributo tabindex.
PRÁTICA
outras tags
<abbr> = utilize para marcar abreviações. Ex.:
<abbr title="laughing my ass off">LMAO</abbr>
<acronym> = utilize para acronimos, funcionamento similar a <abbr>. Ex.:
<acronym title="National Aeronautics and Space Administration">NASA</acronym>
<address> = utilize para marcar endereços em sua página. Ex.:
<address>Rua Cornélio cerqueira, 615</address>
<code> = utilize para marcar blocos de código em sua página. Ex.:
<code>print "foo bar"</code>
BENEFÍCIOS
- Melhor indexação por motores de busca. (SEO)
- Melhor PageRank (SEO)
- Facilidade de interpretação por diversos dispositivos.
- Aumento da acessibilidade para pessoas com deficiências visuais e motoras.
Obrigado
;)
HTML + SEMÂNTICA
By Jean Oliveira Rodrigues
HTML + SEMÂNTICA
- 958



