Isomorphic Javascript
One codebase to rule them all
Jens Vanderhaeghe - 04/06/2016
About me
@jvanderhaeghe
- Software Engineer at Storied
- Howest Alumni
- Been in the Bay Area since 2013


jensvdh
Talk Overview
- About Storied
- Isomorphic Javascript
- What is it?
- Why use it?
- How does it work?
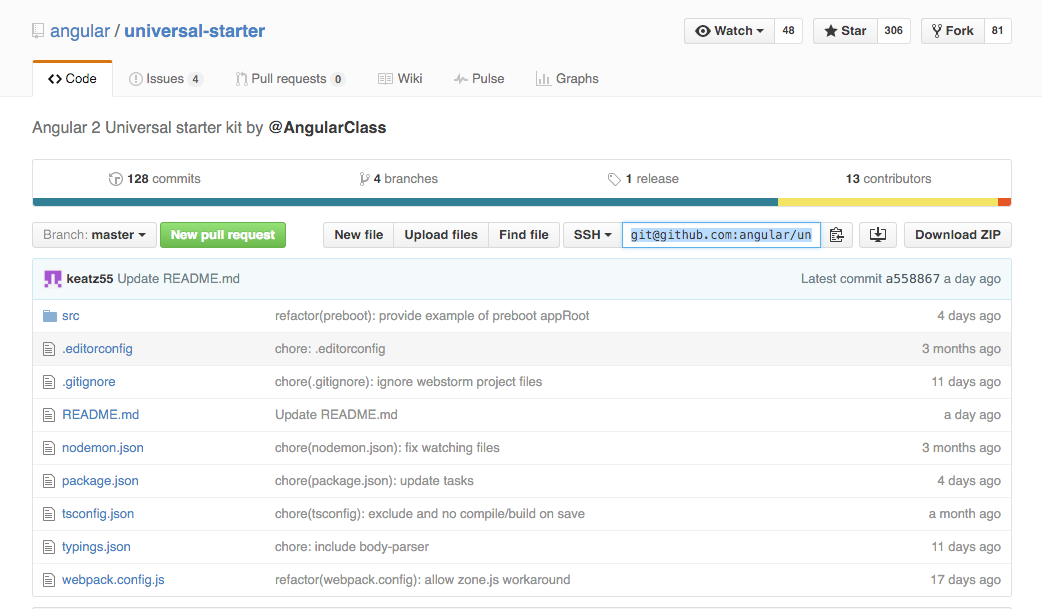
- Angular2 Example
- Conclusion
What we do
- Digital Publishing Tool
- Services
- Analytics
- Transcoding
- Social Media Aggregation





Studio Tool
n2 Framework




Isomorphic Javascript *
"Isomorphic JavaScript apps are JavaScript applications that can run both client-side and server-side.
The backend and frontend share the same code."
* Also often referred to as Universal Javascript
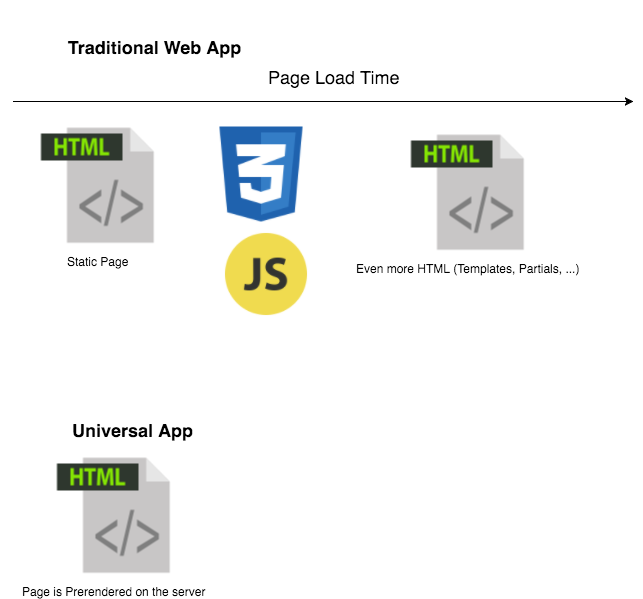
Traditional Architecture

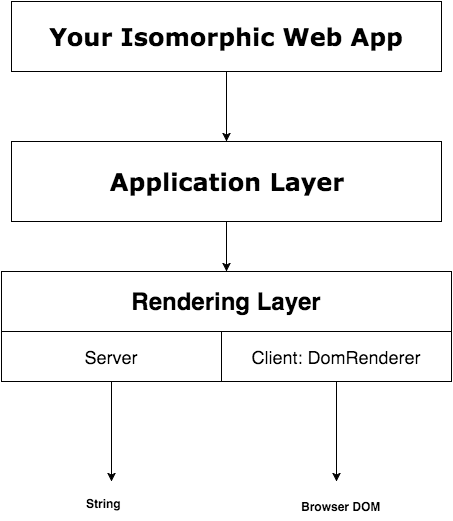
Isomorphic Architecture

But, why?
One Stack

- Fewer decisions to make
- Easier to ship code
- Easier to collaborate
- Left hand knows what the right one is doing
Context Switching






No Code Duplication

Faster Initial page Load
Faster Initial Pageload

SEO improvements
- HTML is prerendered
- Easier for crawlers to understand
- No need for Prerender or headless browsers

How?

- Different implementations
- Your favorite framework might already support it



It's an architecture
- Render HTML from Javascript app on server
- Browser loads full HTML
- Javascript loads, and then takes over the application
3 Steps

Example

Server Setup
// create new express App
let app = express();
// Set view engine to angular's express engine
app.engine('.html', expressEngine);
// when we hit request, initialize angular
app.use('/', ngApp);
// initializes Angular on the server
function ngApp(req, res) {
let baseUrl = '/';
let url = req.originalUrl || '/';
res.render('index', {
directives: [ App, ServerOnlyComponent ],
async: true,
preboot: false // { appRoot: 'app' } // your top level app component selector
});
}
// Start our Server
app.listen(3000, () => {
console.log('Listen on http://localhost:3000');
});Clientside Bootstrap
import 'angular2-universal-preview/polyfills';
import {prebootComplete} from 'angular2-universal-preview';
import {bootstrap} from 'angular2/platform/browser';
import {App} from './app/app.component';
bootstrap(App, [ClientOnlyComponent])
.then(prebootComplete);Common Pitfalls
- Your server is not a browser!
- No direct access to DOM
- Abstract away DOM access
- Use a Framework with virtual rendering
- React
- Angular2
- ...
Conclusion
- We can maintain a single stack of code
- blur the line between back and front-end
- Render where optimal
- Possible today using your favorite framework
- If it supports serverside rendering
- The Future of Web Development?

Questions?
Jens@storied.co
We are looking for an intern:
Isomorphic Javascript
By Jens Vanderhaeghe
Isomorphic Javascript
One codebase to rule them all
- 972



