Text
{
"data": [
{
"restaurant_id": "5",
"name":"El Farolito",
"phone":"415 580 1405",
"email":"el.farolito@gmail.com",
"floorplan":"fasdfasdfasdfasdfasdfasdfadsf",
"description":"One of the best Mexican restaurants in San Francisco"
}
]
}{
"data": [
{
"restaurant_id": "5",
"name":"El Farolito",
"phone":"415 580 1405",
"email":"el.farolito@gmail.com",
"floorplan":"fasdfasdfasdfasdfasdfasdfadsf",
"description":"One of the best Mexican restaurants in San Francisco"
},
{
"restaurant_id": "6",
"name":"Shanghai Dumpling King",
"phone":"415 570 1405",
"email":"dumplings@gmail.com",
"floorplan":"fasdfasdfasdfasdfasdfasdfadsf",
"description":"Chinese restaurant in SF"
},
{
"restaurant_id": "7",
"name":"Grinders Pizzeria",
"phone":"415 560 1405",
"email":"grinders@gmail.com",
"floorplan":"fasdfasdfasdfasdfasdfasdfadsf",
"description":"This is a wonderful pizzeria"
}
]
}"The real-time web is fundamentally different from traditional web apps since there is no knowing when, or if, a response will be received."



Push notifications
Chat
Gaming
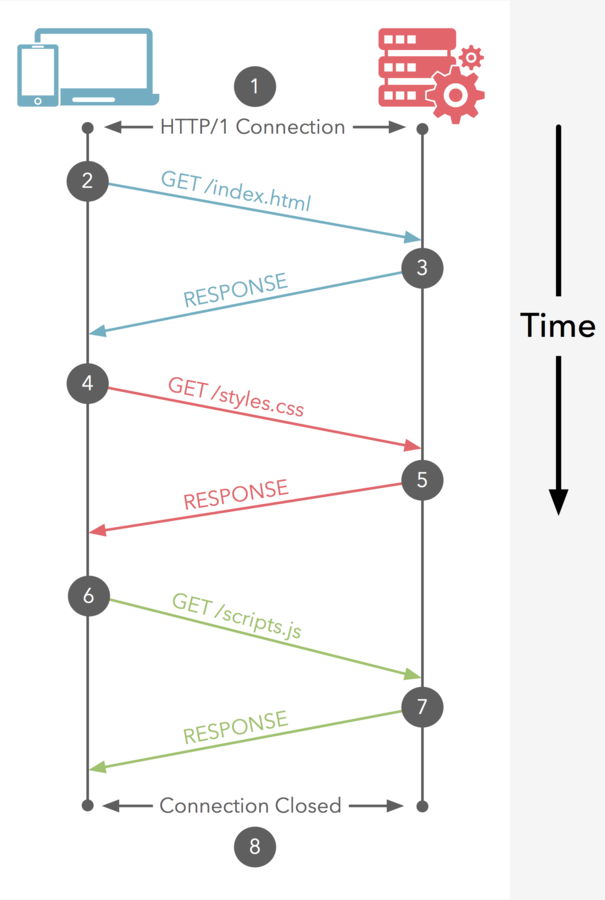
Traditional Web Apps
- Stateless
- No persistent connections
- One-directional
- Ajax for asynchronous updates

Difficult to build real time applications
Real Time Communication?
Long polling
- Javascript polls the server
- Inefficient
Plugins & extensions
- Install required
- Inefficient
- Security concerns



Websockets & WebRTC
Socket.IO
Let's talk about horrible browser support
Let's talk about some other downsides
Websockets
- Bi-directional socket connection
- No plugins, straight Javascript
- TCP Socket
- Supports HTTP/HTTPS
- Great Browser Support

Code Example
//create a websocket object
var exampleSocket = new WebSocket("ws://www.example.com/socketserver");
//sending a message
exampleSocket.send("Here's some text that the server is urgently awaiting!");
//receiving a message
exampleSocket.onmessage = function (event) {
console.log(event.data);
}Libraries
- Create rooms
- Handle sessions
- broadcast messages
- Fallbacks for older browsers
- Streamlined API's



Don't want to write a server?



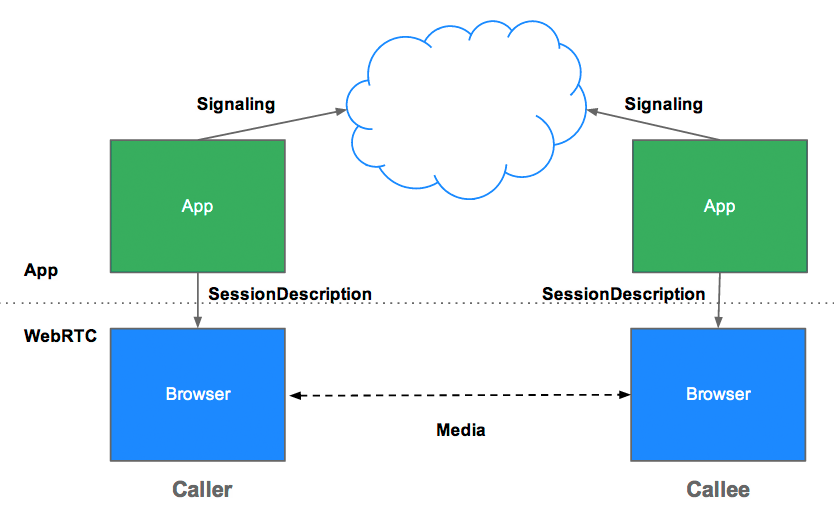
WebRTC
- Web Real Time Communication
- Uses UDP
- Unreliable Stream
- Extremely fast, but potential data loss
- Peer to Peer


WebRTC Visualized
Use Cases
- Real Time Gaming
- VOIP Calls
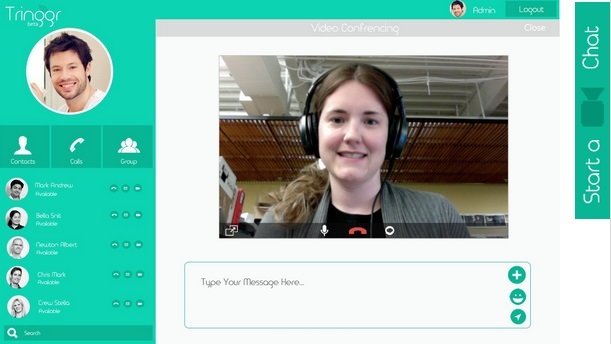
- Video Conferencing
- Music Streaming

But...
- low level compared to websockets
- Still very early
- Experimental
- Only supported in Chrome and Firefox

Conclusion
| Protocol | TCP (reliable) | UDP (unreliable) |
| Connection Type | Peer To Peer | Client/Server |
| Browser Support | All Major | Firefox/Chrome |
| Speed | Slower | Very fast |


QUESTIONS?
Websockets
By Jens Vanderhaeghe
Websockets
- 979



