A New UI Localization Pattern
@ SPS Commerce
(Spelled localisation when rendered in the en-UK locale)
How is localization different from internationalization?
What are locales compared to languages?
internationalization (i18n)
the process of developing products in such a way that they can be localized for languages and cultures easily.
Sometimes referred to as globalization.
the process of adapting applications and text to enable their usability in a particular cultural or linguistic market (locale).
localization (l10n)
General
Specific
Language vs
English (en) is a language
American English (en-US) is a locale
Spanish (es) is a language
Chinese (zh) is a language
Spain Spanish (es-ES) is a locale
Chinese Traditional (zh-CN) is a locale
Chinese Simplified (zh-TW) is a locale
British English (en-GB) is a locale
Locale
What locales does SPS Commerce support (other than the en-US default)?

Spanish (Spain)
French (Canada)
French (France)
Chinese (Traditional)
Chinese (Simplified)
Why a new pattern? What was wrong with the old one?
Non english locale translations were loaded over the network instead of bundled with UI applications at deploy.
It was possible to push code before your translations were ready, resulting in blank interfaces for end users!
Lack of ability to perform a diff between phrase (prod), local changes, and github.
No CI integration to check for error states.
When you hear "UI Localization at SPS Commerce" think:
phrase-cli

+
Design System
i18n package
+
First you need a repo!
First we generate a new project from DS:
https://github.com/SPSCommerce/ds-react-seed/generate
Let's assume we generated a repo called:
test-localization
Then we clone our new repo locally:
gh repo clone SPSCommerce/test-localization
We need a Phrase Account, Project & (Oauth) access token
Once you have a Phrase account in our org, generate a token at:
https://app.phrase.com/settings/oauth_access_tokens
#dev-localization
Ask for an invite to our Phrase organization.
Ask for a new Phrase project id (give us your project name).
Initialize your repo w/ the SPS Commerce phrase-cli
pnpm exec @spscommerce/phrase-cli init -p PROJECT_ID
hint:
pnpm exec is like npx which just executes a command from a given package, in this case @spscommerce/phrase-cli
This is going to create a few translation files in /public/locales in your repo which you should commit as they will change over time.
Install the SPS Commerce i18n dependencies
Install the SPS i18n (internationalization) package:
pnpm install @spscommerce/i18n
Enable the i18n package
Enable localization in your UI application.
import { localize } from "@spscommerce/i18n";
localize({
debug: false,
keySeparator: false,
translationPath: `${process.env.PUBLIC_URL}/locales/{{lng}}/{{ns}}.json`,
});
(t)ranslate w/ the i18n package
Import the hook
import { useSpsLanguage } from "@spscommerce/i18n";
const { t } = useSpsLanguage();
Use it in your component to get 't' (a translation function)
<p>{t("cp.appPlatform.sessionTime", {
minutes: expiresInMinutes
})}</p>
and translate using the t function!
Placing the translation in /public/locales/en-US/translation.json
{ "cp.appPlatform.sessionTime": "Your session will expire in {{minutes}} minutes." }
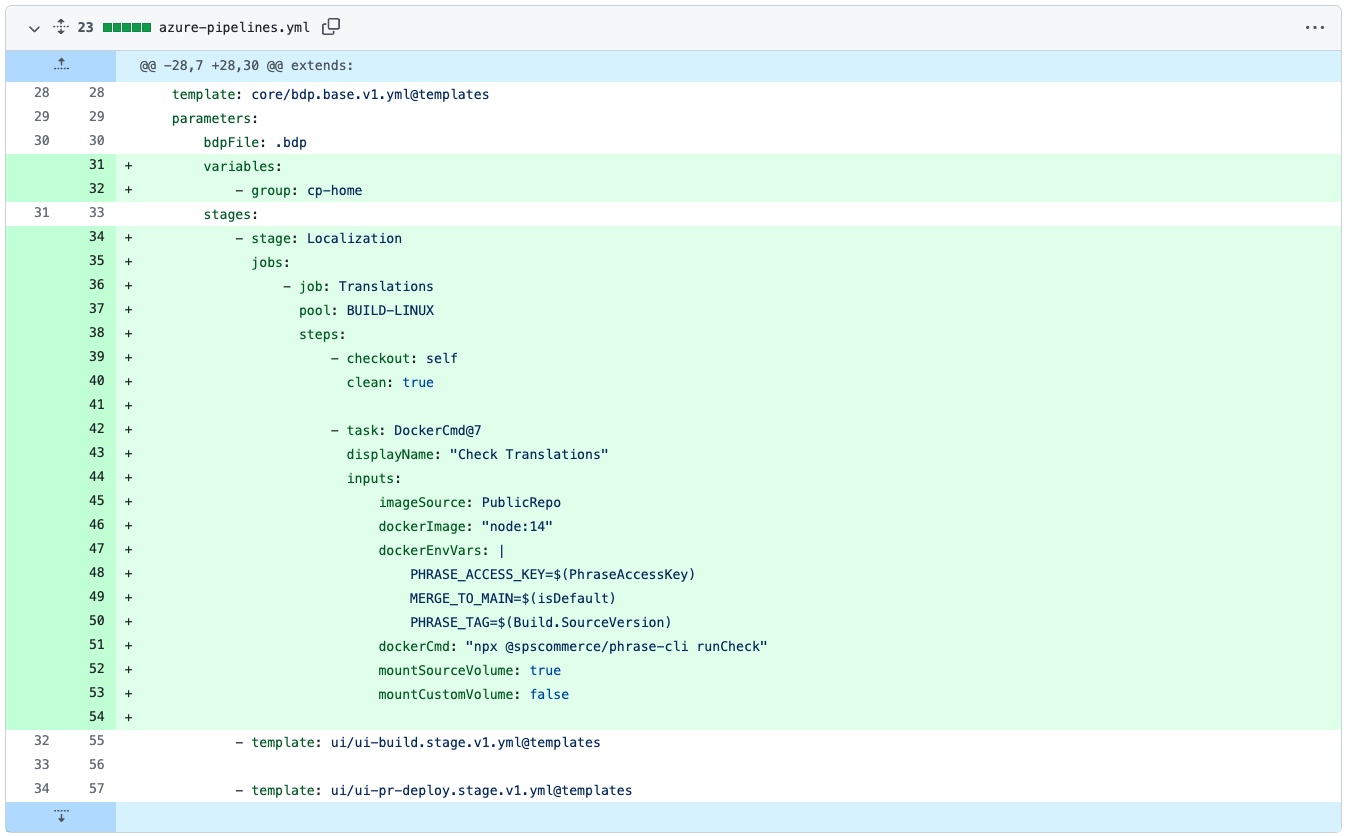
Finally, add an Azure DevOps check to keep us honest

Place Phrase access
key in ADO secrets
Edits directly in Phrase
If someone makes edits in Phrase (Product Team for example) we will detect that the code we have in the repo differs from Phrase.
We will ask you to resolve the problems and give commands to execute before you will be able to push.
Example projects & resources
https://github.com/SPSCommerce/cp-home
https://github.com/SPSCommerce/sps-phrase-cli
https://phrase.com/
https://slides.com/jimthedev/sps-localization
Looking forward to work with implementors of this new pattern in #dev-localization
UI Localization @ SPS Commerce
By jimthedev
UI Localization @ SPS Commerce
- 612



