Tech Conf #0 (仮)
2019/08/27
Short LT
あるべきコミュニティの姿とは
- 社(内)外問わず、知見を共有する
- フロントやサーバ、インフラの垣根を超えて
- 自社プロダクトについて考える時間を
jiyuujin
- Vue/Nuxt/PHP/Scala/Java/Swift
- v-kansai/kansai.ts/..
- Web猫ブログ (webneko.dev)

お手軽にJAMStackを運用中

Web猫ブログの技術スタックは
- Nuxt + TypeScript
- Contentful
- AWS Fargate
毎月大阪、京都交互で

ざっくり 仮想DOM について
ここで DOM を作ってみる
<div id="app"></div>
Vanilla.js
/**
* 仮想DOMを完全に理解した
*/
const app = document.getElementById('app');
const p = document.createElement('p');
p.innerText = '仮想DOMを完全に理解した';
app.appendChild(p);
直接個別のDOMを操作できる👍

jQueryの何がイケナイのか
- DOMを作るのに時間がかかる
- 再描画に時間がかかる
- 直DOMは複雑化の元でバグの温床になり得る
設計と速度を考えると。。ダメ🙄
脱jQueryしましょう👍
そこで、仮想DOMと言う存在😏


一言でいうと。。🤔
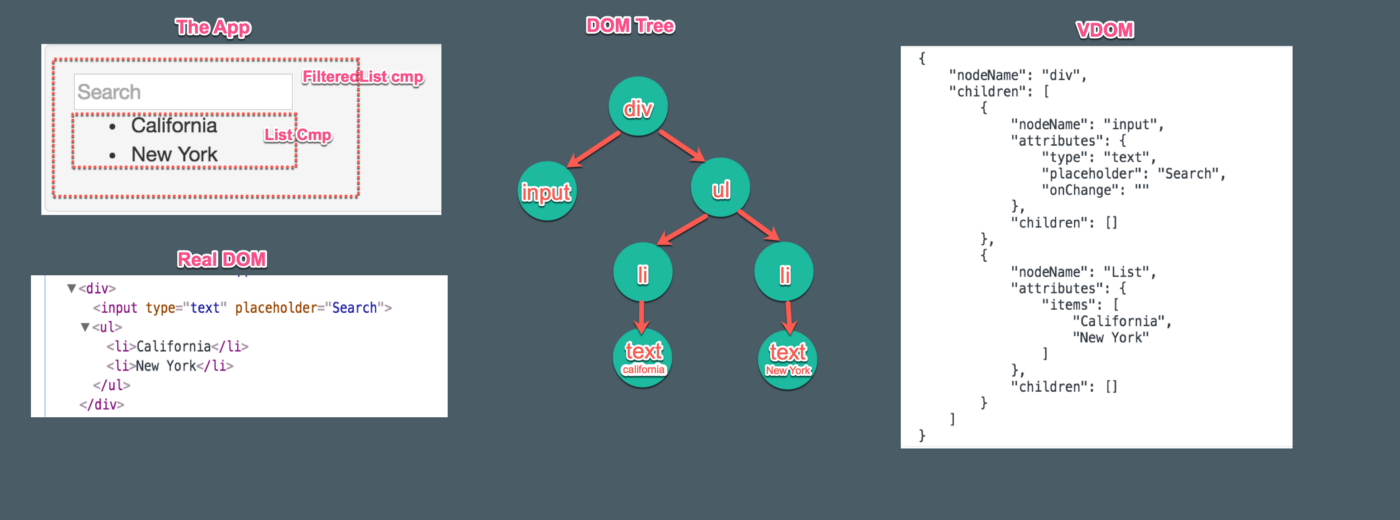
HTMLをツリー構造に見立てること
- 予めHTMLを記述して自動的にレンダリング
- オブジェクトを変更して差分を監視する
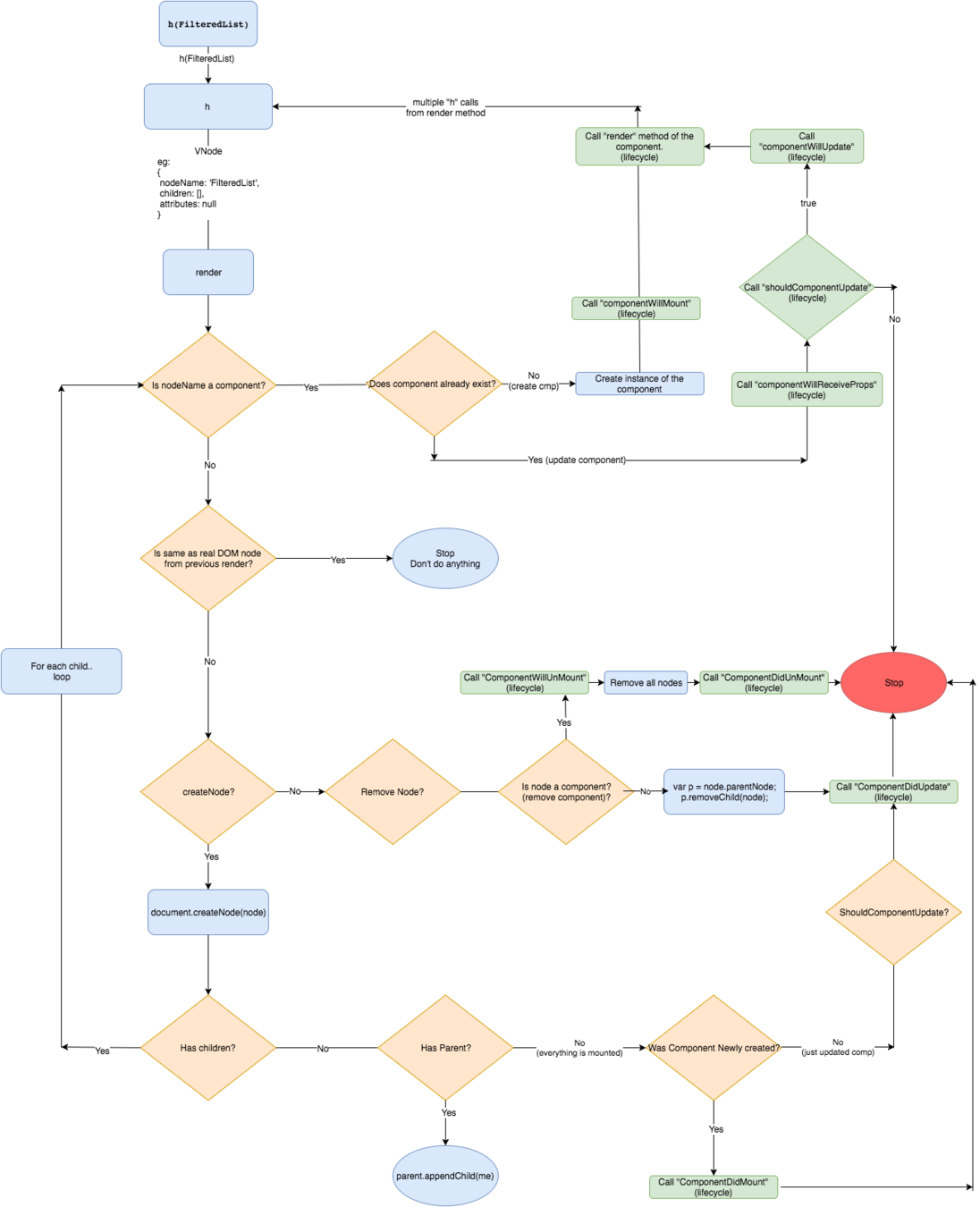
さらに細かく見てみると。。🤔

うーん。。😅
唐突過ぎました😅
ざっくり言うと
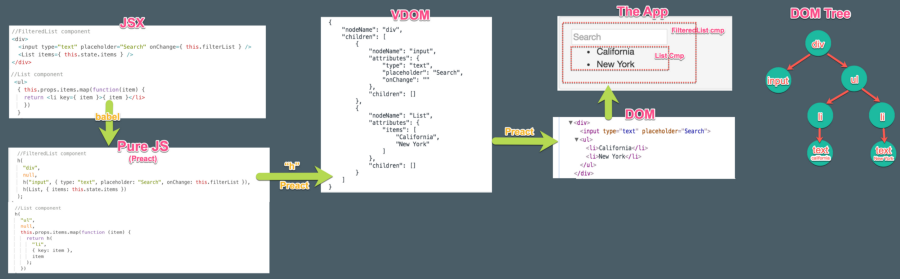
- JSXとBabel
- VNodeを作る単一の仮想DOM
- 初期レンダリングを実行、DOMを作成
- 再レンダリング
- DOMを削除、置き換え

h (Preact) 関数と言うのがあって
- JSXを使ってコンポーネントを書く
- Babelによって PureJSに変換
- h (Preact) 関数を使って VNodeに変換

仮想空間で変更を検知
- 実DOMに差分を反映、基本的にこれの繰り返し
- 仮想DOMとはいえ、差分が大きくなると遅くなる汗
Vueではこう使ってる話

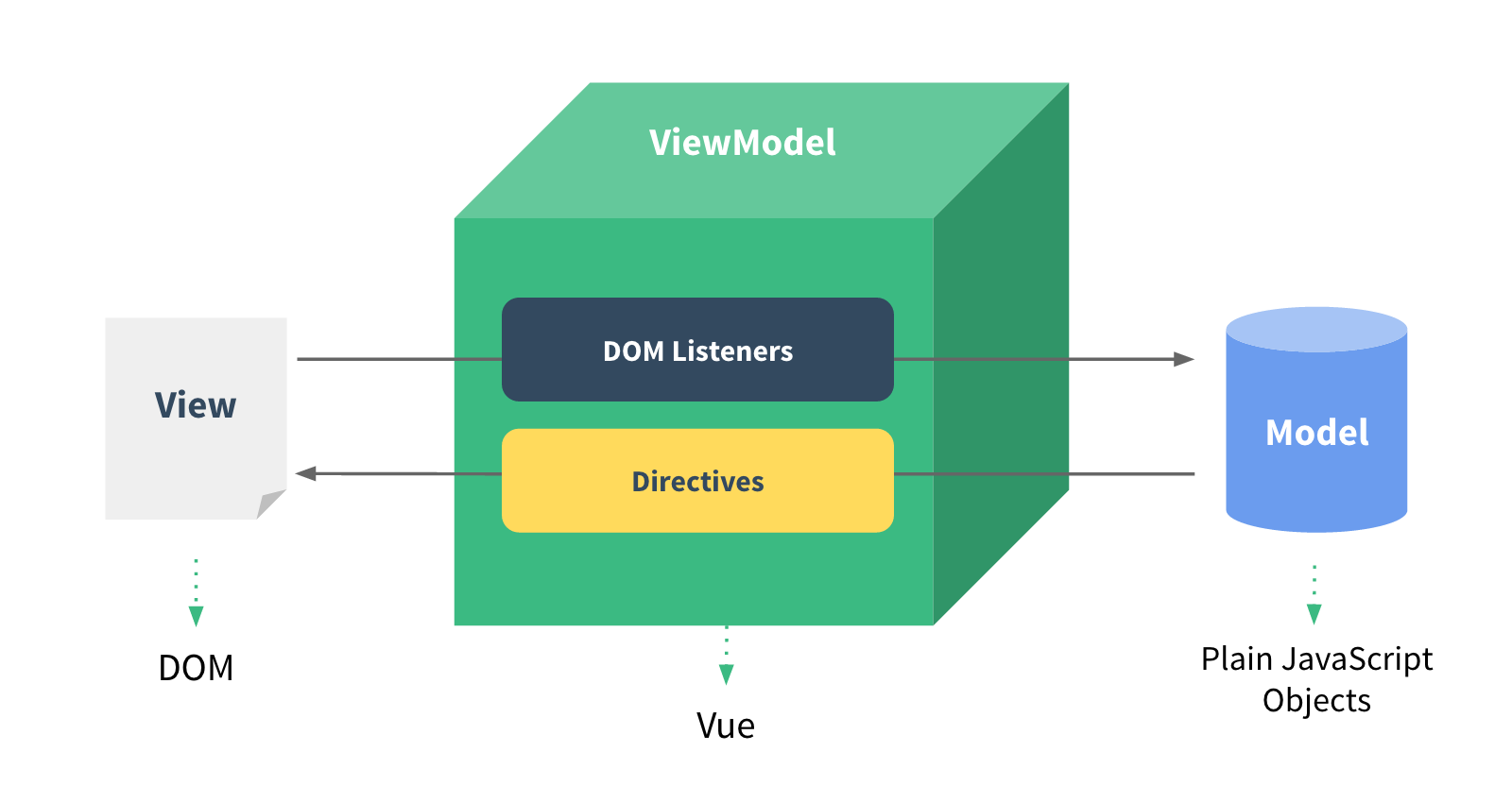
ViewModelの存在
- 基本は仮想DOMで差分を検知、実DOMに反映
- Modelでロジックやステートに依存
- Viewと双方向データバインディングを実現
Vueを始めてみよう😋
Vueを書くために
- Webpackを一から書く
- Vue CLIを使ってスタートアップ
- Nuxtを使えばもっと楽チン
今回は Vue CLI を選択😌
npm i -g @vue/cli
vue create vue-cli-sample
Vue CLIとは
- 基本的にwebpackを意識しない
- webpack.config.jsを書かずに導入できる
- 拡張する場合はwebpackベースに進められ汎用的
Cakephpから読み込ませるため
トランスパイルされるファイル名を設定
module.exports = {
configureWebpack: {
config.output.filename('[name].js')
config.output.chunkFilename('js/[name].js')
config.module
.rule('frontend/src/static/')
.test(/\.(png|jpe?g|gif|webp)(\?.*)?$/)
.use('url-loader')
.loader('url-loader')
.options({
limit: 4096,
name: 'static/[name].[ext]'
})
config.plugin('extract-css').use(MiniCssExtractPlugin, [
{
filename: '[name].css',
chunkFilename: ''
}
])
config.splitChunks = {
cacheGroups: {
node_vendors: {
test: /[\\/]node_modules[\\/]/,
chunks: 'all',
priority: 1
}
}
}
}
}Babelを使ってESに対応も忘れず
先ほど登場したNuxtですが
- Vue CLI以上に webpackを意識しなくても良い
- Webpackベースで拡張するならVue CLI
- SSRを考えているならNuxt
ご清聴ありがとうございました🙇♀️
参考資料..🙇♀️

Tech Conf #0 (仮)
By jiyuujin
Tech Conf #0 (仮)
記念すべき初回は 仮想DOM / Vue の始め方について簡単に喋らせていただきます
- 1,249



