小さなことから改善してる話
2019/09/18
v-kansai #10 Short LT
jiyuujin
- Vue/Nuxt/PHP/Scala/Java/Swift
- v-kansai/kansai.ts/..
- Web猫ブログ (webneko.dev)

小さなことから改善してる話
主な技術スタック
- CakePHP + Vue CLI (TS) + Jest
- トランスパイルされたものをPHP側でレンダリング
- Vue導入前のものが一部リリース済、新規のような既存案件
さ、TSで書くぞ!
ベースの設定ファイル
.eslintrc.js
module.exports = {
root: true,
env: {
browser: true,
node: true
},
extends: [
'plugin:vue/essential',
'plugin:prettier/recommended',
'standard',
'@vue/typescript'
],
plugins: ['@typescript-eslint']
parserOptions: {
sourceType: 'module',
parser: '@typescript-eslint/parser'
}
}
結局のところチーム次第
- 基本は緩めの plugin:vue/essential
- PRのレビューを受けて standard も取り入れ
型導入で堅牢な設計を目指す
- エンドポイントを interface で定義
- 画面単位 (Local State) で管理、props周りは特に注意
- その他最初は (分かんなかったら) Anyで対応
エンドポイントごと interfaceを決定する
返却値を厳密に管理する
export default class SummaryService {
public async fetchSummary(
ids: string[],
person: string,
createdAt: string
): Promise<SummaryEndpoint> {
const params = getParams(ids, person, createdAt)
const res = await axios.get(`/summary?${params}`)
return res.data
}
}必要に応じて module をインポートする
コンポーネントから並列呼出
async fetchSummaryAll() {
await Promise.all([
this.fetchSummaryA(),
this.fetchSummaryB(),
this.fetchSummaryC(),
this.fetchSummaryD()
])
}

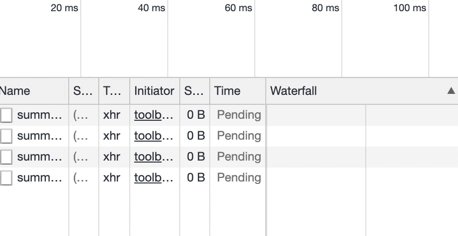
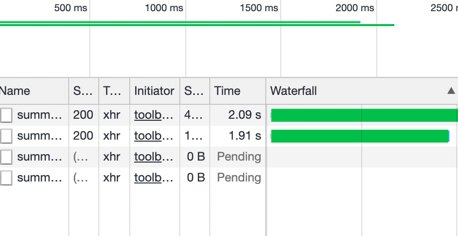
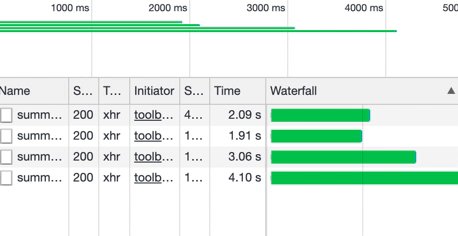
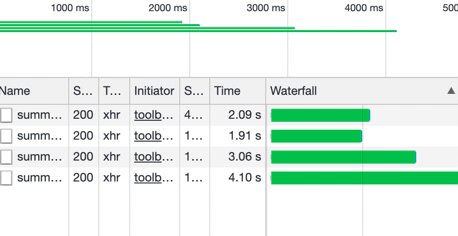
激重にPromise.allで対応
最終的に得られる姿
- ロジック、デザインの分離によりメンテしやすくなる
- ユニットテストも書きやすい
- 予期した通りにサーバサイドは受取、返却してくれる
コンポーネントを作っていて気付いたこと
bootstrap3 との競合😱
モーダルとか、動かない
自作した方が早かった
<atoms-button
ref="branchSelectButton"
:text="title"
@handleClick="displayModal"
></atoms-button>
<div v-if="showModal === true">
<div class="modal-mask" @click.self="showModal = false">
<div :style="modalWrapperStyle">
<div class="modal-container">
</div>
</div>
</div>
</div>
v-model 🙋♀️
便利ですよねー
インスタンス変数を準備すると
<input v-model="inputText" />
イベントハンドリングを兼ねていること
良くも悪くも。うん
computedは絶大
<input v-model="inputText" />
<script>
export defsult Vue.extend({
data() {
return {
newInputText: '' as string
}
},
computed: {
inputText: {
get () {
return this.newInputText
},
set (value: string) {
this.newInputText = value
}
}
}
})
</script>無理に使わなくても良い

個別にイベントをハンドリングした方が良い
修正すると
<input
:value="inputText"
@input="inputText = $event.target.value"
>データ、イベントを個別に切り分けた方が良い
最後に
ブログを見てください🙏
CakePHPにVue導入


今後も登壇駆動開発を進めます😊
ご清聴ありがとうございました🙇♀️
小さなことから改善してる話 (#v_kansai)
By jiyuujin
小さなことから改善してる話 (#v_kansai)
- 2,045



