Slackを中心に世界は廻っている
2020/06/21
VR勉強会 #3 / #study_in_vr
jiyuujin
- 複雑なUIを作るのが好きです
- Vue/Nuxt/React/Next/Scala/Swift
- v-kansai/kansai.ts/..
- Profile site by Gatsby.js since 2020/03
- https://yuukit.me
- Tech blog by Nuxt.js since 2018/10
- https://webneko.dev

VR勉強会って何よ?😎
完全に興味本位先行
後からネタを考えました😇
情報の仕入れ、
皆さまはどうしてる🤔
自身が日々やっていること
- はてなエントリーやnoteのRSSを利用する☑️
- ツイッターを使わない訳
- 雑多で見落とす可能性もある
- 自分だけのslack、専用のchannelで情報を精査しながら必要なものをスプレッドシート(Firestore)に上げて再度目を通したり
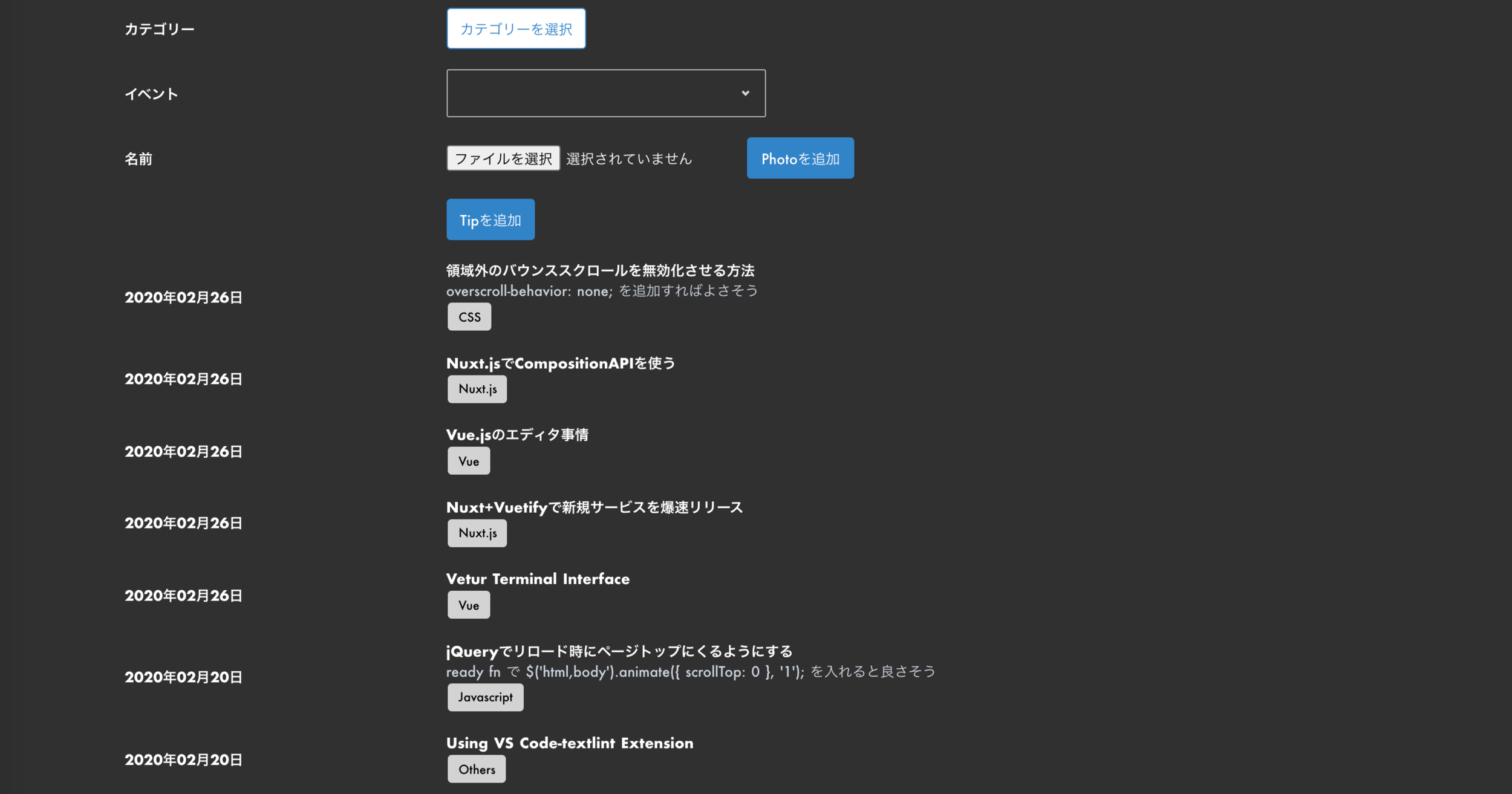
- Nuxt.jsを使って作っている管理画面上でチェック👀

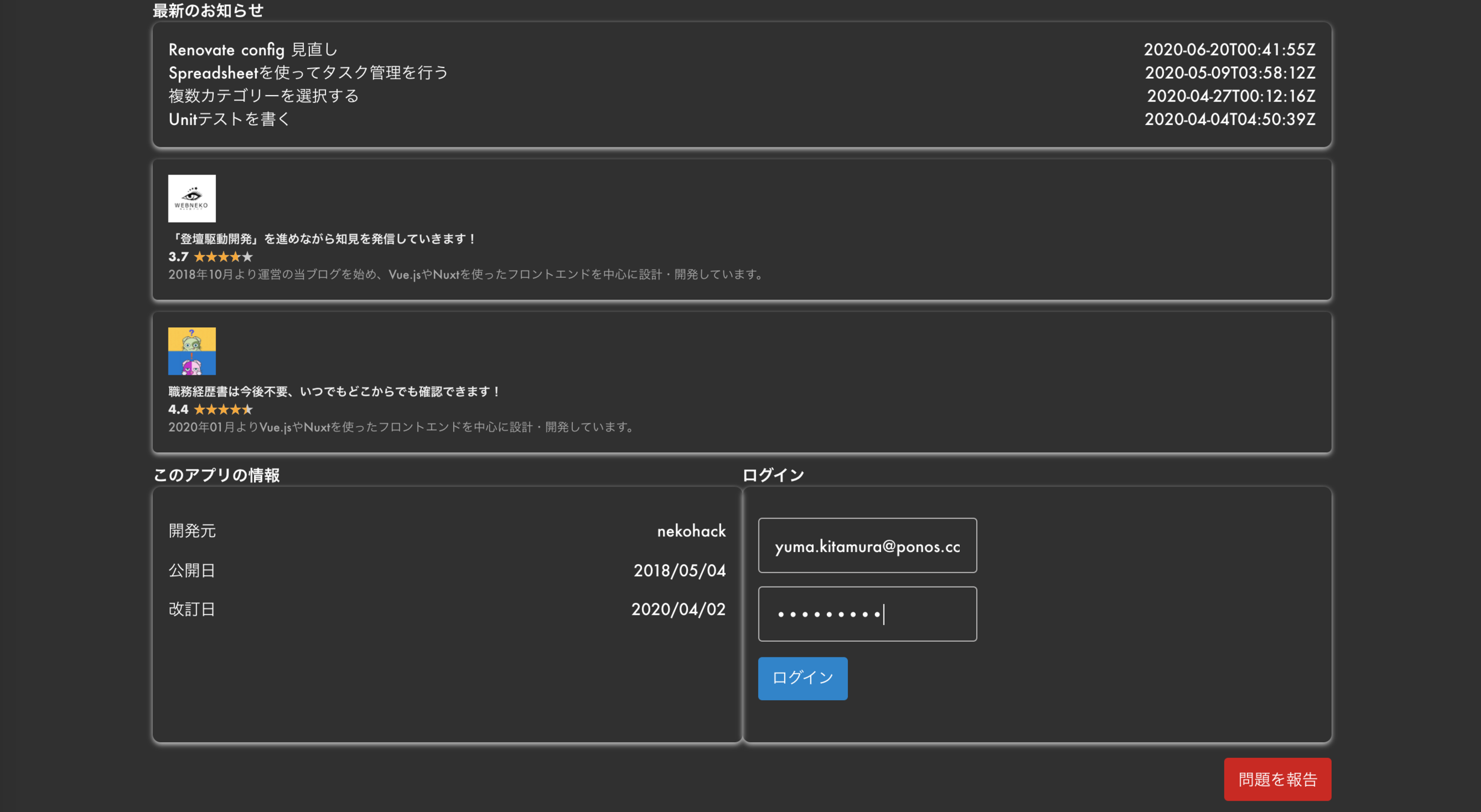
Webアプリとして✍️
ポイント
-
自主的に入力することも可能、というよりもともと入力できるようにしていた
- タイトル
- URL
- メモ書き程度の説明文
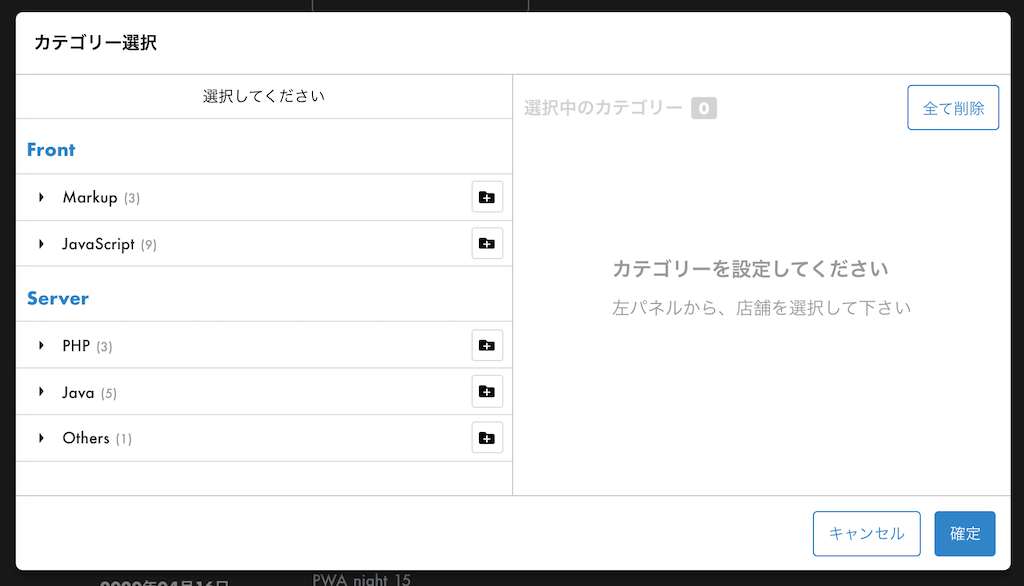
- カテゴリータグ
- イベント
-
1個1個登録するの、ってどうなの?🤔
- GASを使った自動入力により成立
- ダークモード対応

やや凝ったデザイン😂
使ってるツールは👀
今日出てくる登場人物
- Slack
- Google Apps Script
- Google Cloud
- Firestore
- IFTTT + hatena entry
- Nuxt.js (Vue.js)
- Netlify

IFTTTを使って監視🙋♀️
SlackからSpreadsheet
:reaction: を取るには
const token = PropertiesService.getScriptProperties()
.getProperty('SLACK_ACCESS_TOKEN');
const channel = PropertiesService.getScriptProperties()
.getProperty('SLACK_CHANNEL');
const json = JSON.parse(
e.postData.getDataAsString()
);
const event = json.event;
// 指定の顔文字リアクションでなければ無視
if (event.reaction !== 'lgtm') return;
Logger.log(event.reaction);
リアクションを受け発火
getPost(e) で
const slackParams = JSON.parse(
e.postData.getDataAsString()
).event;
const messageTs = slackParams.item.ts;
const messageTsDate = new Date(messageTs * 1000);
/api/conversations.history を叩く
const baseUrl = 'https://slack.com/api/conversations.history';
const baseParams = [
'token=' + token,
'channel=' + channel,
'oldest=' + messageTs,
'latest=' + messageTs,
'inclusive=' + true
];
const latestMessage = '';
const params = baseParams.concat([latestMessage]).join('&');
const encodeType = 'application/x-www-form-urlencoded';
const res = postMessageToSlack(baseUrl + '?' + params, encodeType);
function postMessageToSlack(url, encodeType) {
const res = UrlFetchApp.fetch(url, {
method: 'GET',
headers: {
'Content-Type': encodeType
}
});
return JSON.parse(res);
}
リアクション取ったメッセージを取得できる👌
💪💪💪
さらに力を入れたこと
- 年月に合わせてシート名を変更
- 取得した情報をフロント (Nuxt.js) に合わせ成形
年月に合わせてシート名を変更
存在チェックにより保存先を決定
const today = new Date();
const sheetName = Utilities.formatDate(
today,
'Asia/Tokyo',
'yyyyMM'
);
const sheet = SpreadsheetApp
.getActive()
.getSheetByName(sheetName);
// 存在していない場合新たに作る
if(!sheet) SpreadsheetApp.create(sheetName);
取得情報をフロントに合わせ成形
title url に対し自動入力
export interface TipForm {
title: string
url: string
description: string
tags: number[]
event: number
time: Date
}シートからNuxt.js

そもそも、なぜNuxt.jsを?
- Vue.jsが好きだ
- さくっとPWAを作れて、既に「規約」が存在
- Atomsコンポーネント向けでブログと同じプラグイン (Vueを前提とする) を使っていた
- など

データは先のGASにより自動入力
ここでFirestoreにアクセスする準備を整える
1VUSl4b1r1eoNcRWotZM3e87ygkxvXltOgyDZhixqncz9lQ3MjfT1iKFw

https://github.com/grahamearley/FirestoreGoogleAppsScript
ライブラリからキーを追加すれば
updateDocument を使って
addDataToFirestore({
time: messageTsDate,
title: messageText,
url: matches[0]
});
function addDataToFirestore({ time, title, url }) {
const certification = initFirestore();
const firestore = FirestoreApp.getFirestore(
certification.email,
certification.key,
certification.projectId
);
try {
firestore.updateDocument('tips/' + getUuid(), {
time: time,
title: title,
url: url,
description: '',
event: 0,
tags: []
});
} catch (e) {
Logger.log(e);
}
}
後はNuxt.jsでFirebaseを使う
今後やりたいこと
Reading for All

Firebase Auth が障壁
みんなが見られるようになると良いよね😇
情報の仕入れ以外で🤔
色々とやっていること
- ISSUEの残状況を把握するため、Github API v4 と Google Apps Scriptを使って自動化している
- 毎月の定期処理の一環としてISSUEやPRを作る時などの場面でも Github API v4 と Google Apps Scriptを使って自動化をやっている
他、ブログに書きました

現在のお仕事は
- Next.js + AppSync のサーバレス環境で、新しいしごと情報を管理する両サイトの制作を進めてます
- 実際のおしごとで使う用の本番アプリ
- 本番で使うため、事前に作ったデモアプリ (趣味用)
- Vue CLI ベースのMPA構成を構築、コンポーネント単位でリプレースを進めてます
こんな私がお送りしましたー😅
Thank you..🙇♀️
Slackを中心に世界は廻っている
By jiyuujin
Slackを中心に世界は廻っている
VR勉強会 #3 でGASやNuxt.jsを中心に
- 1,025



