Introducción a obx
con React



Juan José Vento Sevilla
Background en:
.NET fullstack
WEB FORMS, MVC, WEB API, ADO.NET, EE
Javascript fullstack
JS, jQuery, Knockout, AngularJs, Angular, React
Automation Testing
Selenium WebDriver, Cucumber, SpecFlow, CucumberJs, NightwatchJs
github.com/jjvsevilla














Conceptos a manejar
JAVASCRIPT
ES6
HTML5
REACT
MOBX





MOBX
- Definición
- Filosofía
- El módelo de Mobx
- Conceptos fundamentales
- Principios
- Integración con Reac
- Referencias
Qué es MobX?

MOBX
1. Definición
Es una simple y escalable
opción para el manejo de estados

MOBX
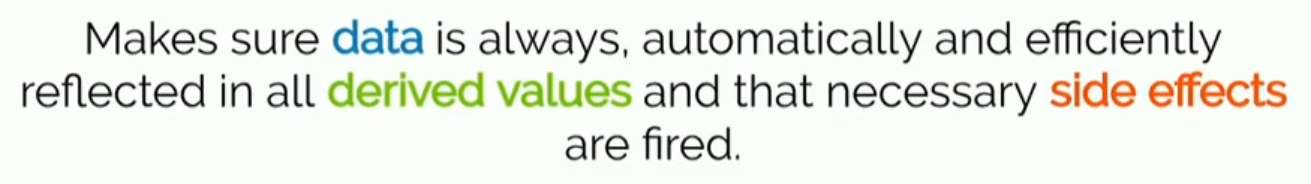
2. Filosofía
Cualquier cosa que pueda derivarse de los estados de la aplicación, debe ser derivado. Automáticamente.



MOBX
3. El módelo de Mobx


El trabajo que hace Mobx



MOBX
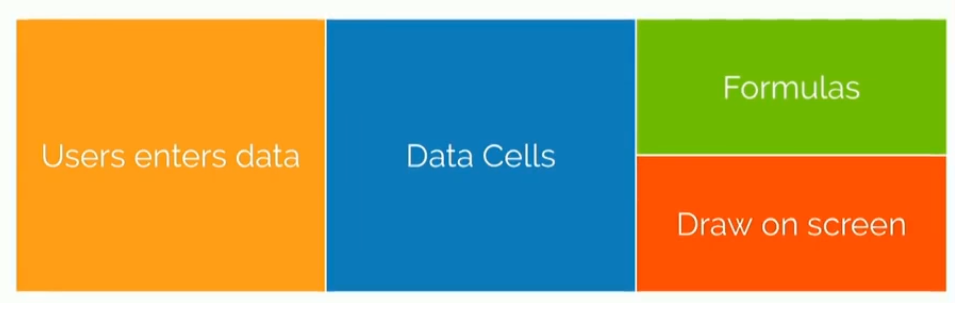
Mobx se inspiro en el concepto de spreadsheet
- Es una forma natural de pensar.
- Usa el patrón utilizado en uno de los productos de software más exitosos MS Excel.
- Hace que la programación sea más declarativa.
- Ayuda a definir la mínima cantidad de estados.

Por qué hace eso?




MOBX
El módelo de Excel


MOBX
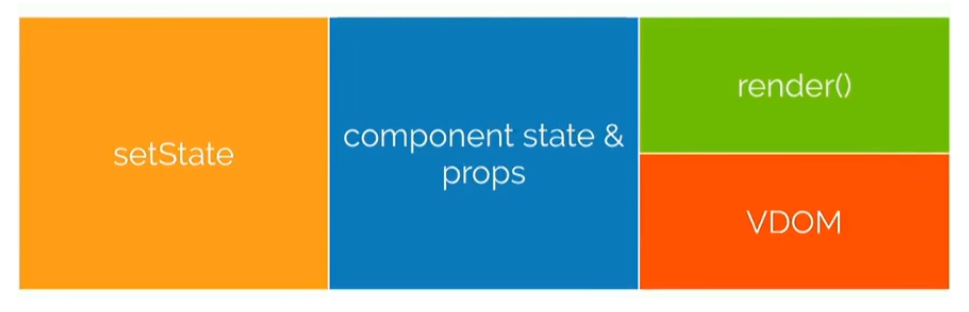
El módelo React


MOBX
Si pensemos en Mobx como un spreadsheet





MOBX
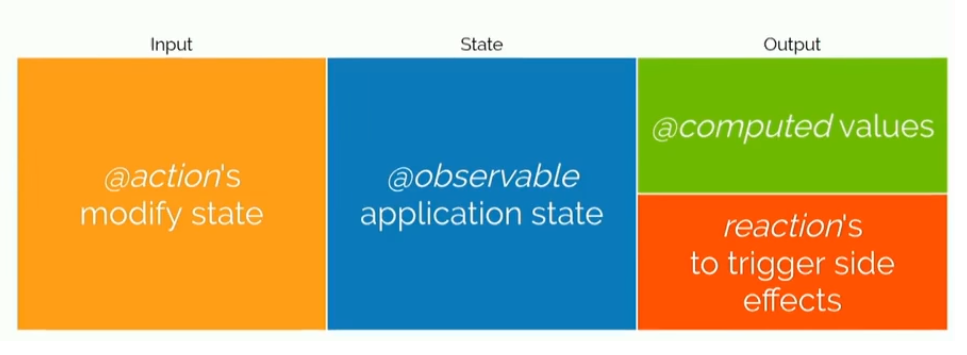
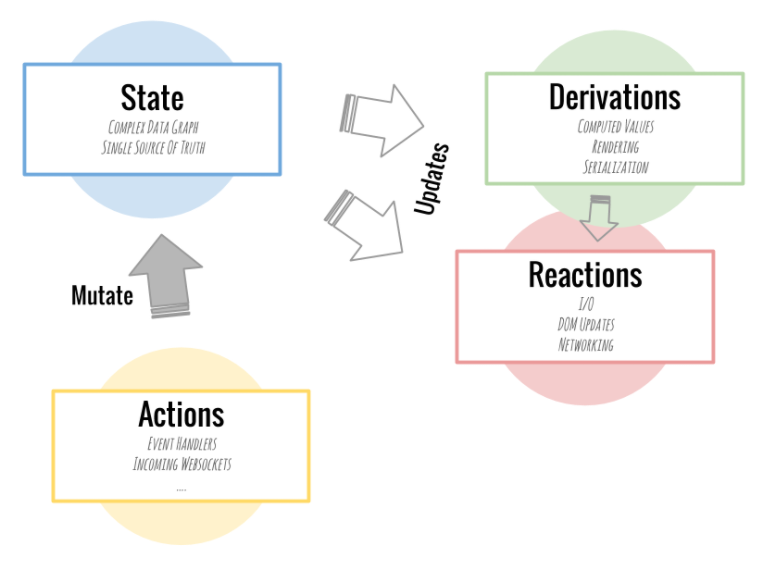
4. Conceptos fundamentales
State
- Observables
Derivations
- Computed values
- Reactions
Actions
MOBX
States
Son los datos que dirigen nuestra aplicación.
Un observable state es cualquier valor que puede mutar y servir de origen para computed values.


MOBX
Derivations
Cualquier cosa que puede derivarse del state sin ninguna interacción es un derivation.
El view es solo una derivación del state.
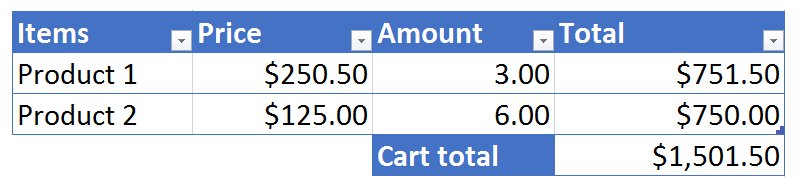
Un dato derivado puede ser el monto total del carrito de compras.


MOBX
Derivations
Mobx distingue dos clases de derivations:
Computed values: Son valores calculados automáticamente a partir del state. Además, son pure functions.
Reactions: Similares a los computed values pero estos no producen ningun valor. En cambio, producen side effects. Conectan la programación reactiva e imperativa.



MOBX
Actions
Son todas las cosas que pueden alterar el state.
Eventos del usuario, como un click, tipeo.
El backend envie datos (websockets)


MOBX
5. Principios
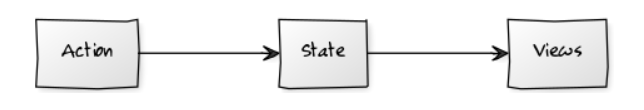
Uni-Directional Data Flow

Donde los actions cambian el state y en respuesta se actualizan todas las vistas afectadas

MOBX
5. Principios
Uni-directional data flow
Mobx se asegurá que todos los cambios de estado causados por actions sean procesados automáticamente por todos los derivations y reactions sincronicamnente (by default) y libre de fallas.


MOBX
6. Integración con React
Se usa el componente Provider de mobx-react para conectar nuestra aplicación a todos los stores de MobX.
import ProfilesStore from './stores/ProfilesStore';
const stores = {
ProfilesStore
};
ReactDOM.render(
<Provider {...stores}>
<App />
</Provider>
, document.getElementById('root'));
MOBX
6. Integración con React
Se usa la función inject de mobx-react para pasar como props los stores, registrados previamente en el component Provider, a nuestros componentes.
import { observer, inject } from 'mobx-react'
...
export default inject('ProfilesStore')(observer(SearchBar))
MOBX
6. Integración con React
Se usa la función observer de mobx-react para volver los componentes de React en componentes reactivos.
El observer envuelve la función render en la función autorun. Así, asegura que cualquier cambio de state (observable o computed) usado dentro de la del render fuerce una nueva ejecución la misma.




MOBX
6. Integración con React
Ejemplo de uso de las funciones observer e inject.
import { observer, inject } from 'mobx-react'
class SearchBar extends Component {
...
}
export default inject('ProfilesStore')(observer(SearchBar))
// Stateless Component
const UserList = inject('ProfilesStore')(observer(({ ProfilesStore }) => {
...
}))
MOBX
7. Referencias
Gracias!



Introducción a Mobx y React
By jjvsevilla
Introducción a Mobx y React
- 316