Julio López Montalvo
Web Developer. Javascript & Ruby lover. Passionate about new technologies, I enjoy code, travel, share and learn more everyday.










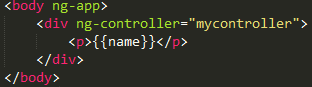
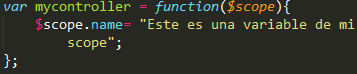
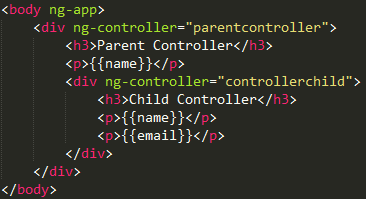
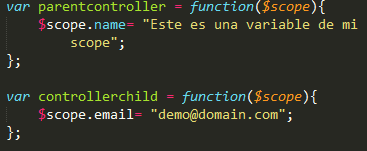
Los controllers soportan herencia









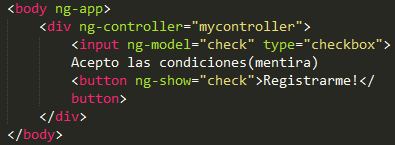
ng-show:

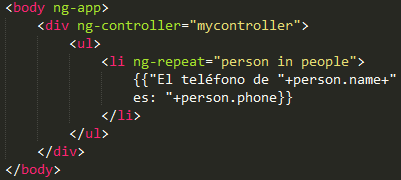
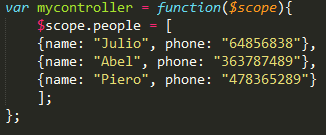
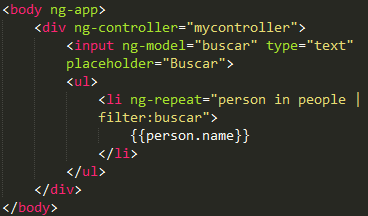
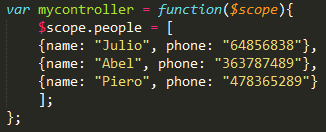
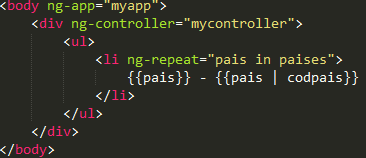
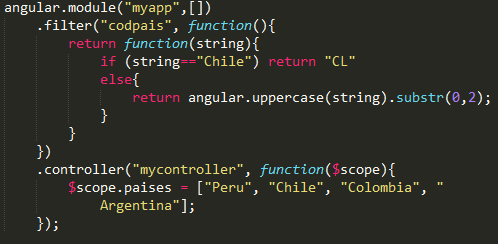
ng-repeat:





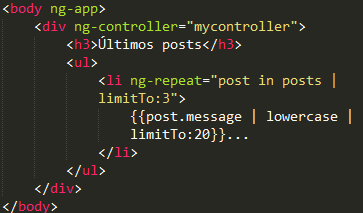
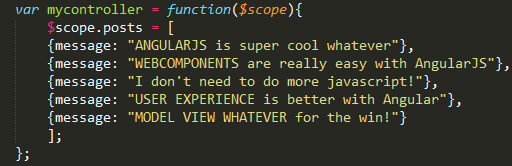
lowercase, limitTo


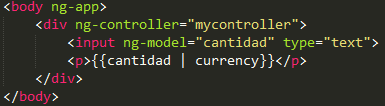
currency










By Julio López Montalvo
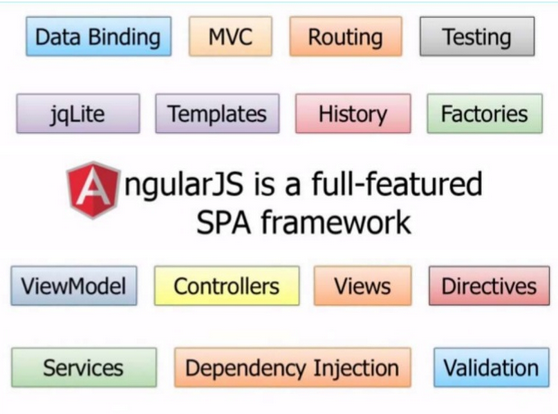
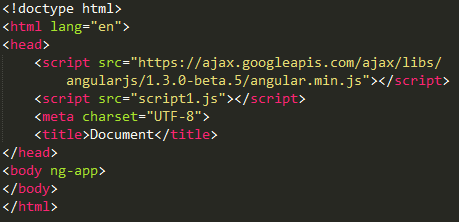
Conoce cómo desarrollar aplicaciones single page (SPA) con AngularJS, framework frontend desarrollado por Google
Web Developer. Javascript & Ruby lover. Passionate about new technologies, I enjoy code, travel, share and learn more everyday.