DOCUMENT OBJECT MODEL
INTRODUCCIÓN
Document Object Model (DOM), es un modelo de documento HTML que es creado por el navegador cuando este carga una página Web. JavaScript tiene acceso a toda la información de este modelo.
Inicialmente el DOM ha sido definido como una API –Application Programming Interface- para la gestión de documentos XML en general -eXtensible Markup Language- y posteriormente implementada para documentos HTML en particular
etiquetado
<html>
<head>
<title>Esto es un Documento</title>
</head>
<body>
<h1>Esto es una cabecera</h1>
<p id="TextoExcitante">
Esto es un párrafo! <em>Excitante</em>!
</p>
<p>
Esto también es un párrafo.
</p>
</body>
</html>ÁRBOL

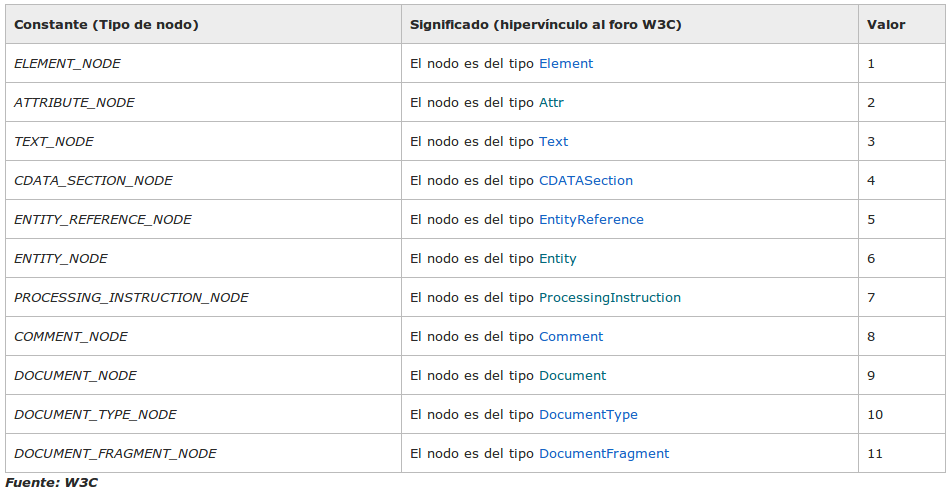
NODOS
Cada nodo en el árbol DOM es un objeto, representando un elemento simple en la página. Los nodos mantienen relaciones con sus nodos inmediatamente vecinos, y contienen una gran cantidad de información sobre ellos mismos.
TIPOS

SELECCIÓN DE NODOS
Obtener en base al ID
contexto.getElemenByID() // Node | nullObenter en base a la clase
contexto.getElementsByClassName() // arrayObtener en base al tipo
contexto.getElementsByTagName() // arrayQuerys...
contexto.querySelector() // Obtiene el primer resultado -> Node | null
contexto.querySelectorAll() // Obtiene todos los resultados -> arrayEl contexto inicial es "document"
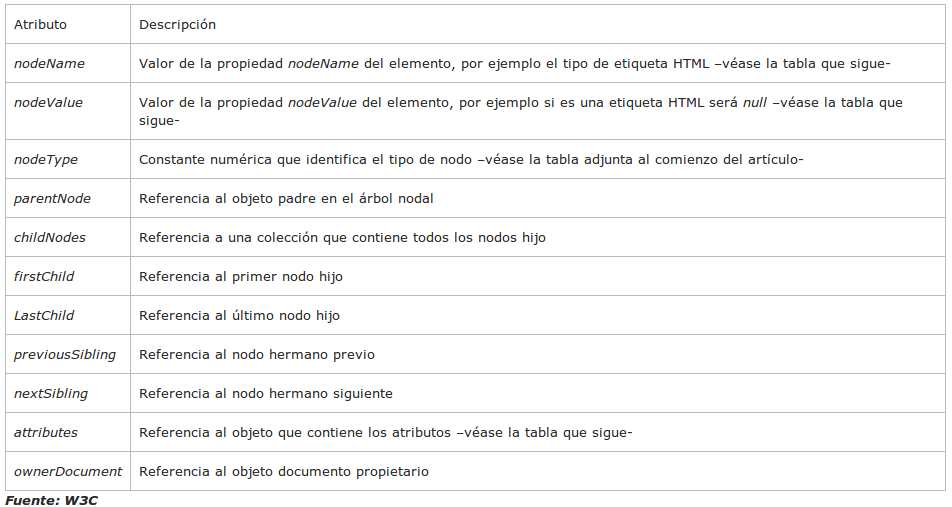
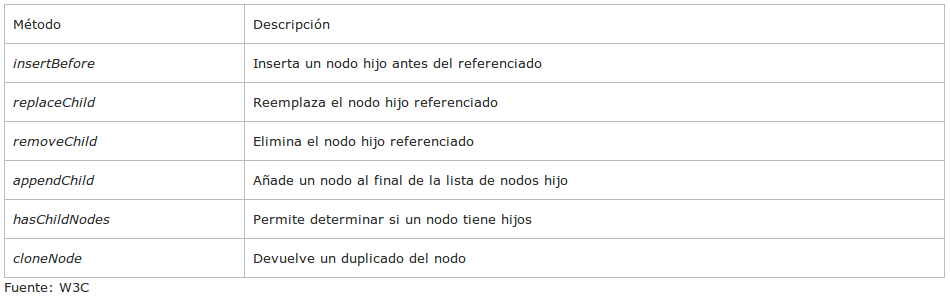
Atributos y MÉTODOS

Crear nodos
Crear un nodo elemento
documento.createElement() Crear un nodo texto
document.createTextNode() INSERTAR

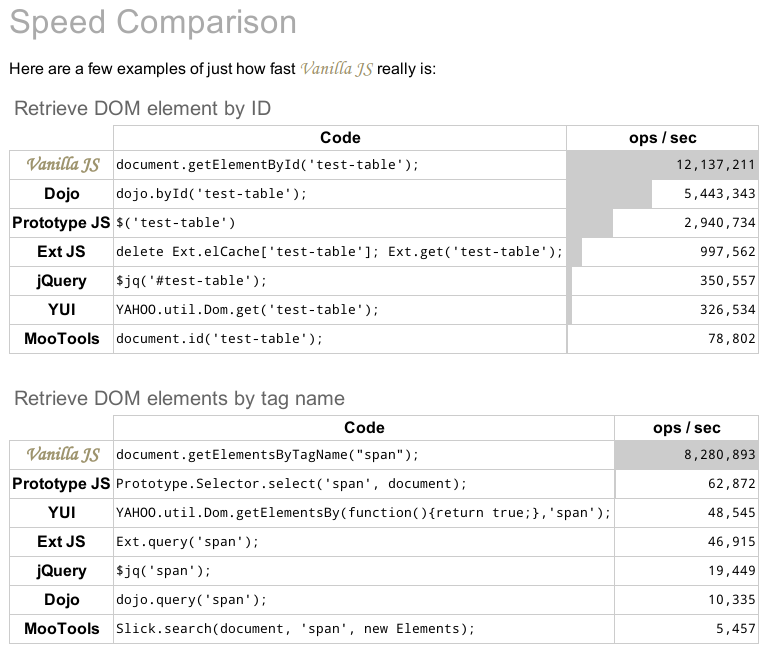
FRAMEWORKS -> librerias

VISITEMOS JQUERY
bibliografía
つづく
EVENTOS
DE
DOM
EVENTOS
Un evento es una acción realizada por el usuario o el sistema ante la cual puede realizarse algún proceso.
Cada elemento tiene definida su propia lista de posibles eventos.
Un mismo tipo de evento puede estar definido para varios elementos y un mismo elemento puede tener asociados diferentes eventos.
CAPTURA Y PROPAGACIÓN

DEMO
Mouse events
| Property | Description | DOM |
|---|---|---|
| onclick | The event occurs when the user clicks on an element | 2 |
| ondblclick | The event occurs when the user double-clicks on an element | 2 |
| onmousedown | The event occurs when a user presses a mouse button over an element | 2 |
| onmousemove | The event occurs when the pointer is moving while it is over an element | 2 |
| onmouseover | The event occurs when the pointer is moved onto an element | 2 |
| onmouseout | The event occurs when a user moves the mouse pointer out of an element | 2 |
| onmouseup | The event occurs when a user releases a mouse button over an element | 2 |
Keyboard events
| Attribute | Description | DOM |
|---|---|---|
| onkeydown | The event occurs when the user is pressing a key | 2 |
| onkeypress | The event occurs when the user presses a key | 2 |
| onkeyup | The event occurs when the user releases a key | 2 |
Frame events
| Attribute | Description | DOM |
|---|---|---|
| onabort | The event occurs when an image is stopped from loading before completely loaded (for <object>) | 2 |
| onerror | The event occurs when an image does not load properly (for <object>, <body> and <frameset>) | |
| onload | The event occurs when a document, frameset, or <object> has been loaded | 2 |
| onresize | The event occurs when a document view is resized | 2 |
| onscroll | The event occurs when a document view is scrolled | 2 |
| onunload | The event occurs once a page has unloaded (for <body> and <frameset>) | 2 |
FORM EVENTS
| Attribute | Description | DOM |
|---|---|---|
| onblur | The event occurs when a form element loses focus | 2 |
| onchange | The event occurs when the content of a form element, the selection, or the checked state have changed (for <input>, <select>, and <textarea>) | 2 |
| onfocus | The event occurs when an element gets focus (for <label>, <input>, <select>, textarea>, and <button>) | 2 |
| onreset | The event occurs when a form is reset | 2 |
| onselect | The event occurs when a user selects some text (for <input> and <textarea>) | 2 |
| onsubmit | The event occurs when a form is submitted | 2 |
EVENTOS EN LINEA
<input type="button"value="saludo"onclick="alert('Hola mundo!');" />
<input type="button"value="saludo"onclick="saludo()" /> function saludo(){ alert('Hola Mundo!'); }
POR BLOQUE
<input type="button" id="btn-saludo" value="saludo" /> <script type="text/javascript">var btn = document.getElementById('btn-saludo'); btn.onclick = function(){ alert('Hola Mundo!'); }</script>
MANEJADOR DE EVENTOS
<input type="button" id="btn-saludo" value="saludo" /> <script type="text/javascript">function saludo() { alert('Hola mundo!'); } var btn = document.getElementById('btn-saludo'); btn.addEventListener("click", saludo, false); //btn.removeEventListener("click", saludo, false);</script>
Windows??
addEventListener('name', function(){}, false); // Navegadores modernos
attachEvent('on'+'name', function(){}); // Windowsfunction registerEventHandler(node, event, handler) {
if (typeof node.addEventListener == "function")
node.addEventListener(event, handler, false);
else
node.attachEvent("on" + event, handler);
} $node.on('name', function(){}); // jQueryDETENCIÓN
returnValue = false stopPropagation() preventDefault() linkNode.addEventListener('click', function(event) {
event.preventDefault();
});formNode.addEventListener('submit', function(event) {
event.preventDefault();
});childNode.addEventListener('click', function(event) {
event.stopPropagation();
});Eventos personalizados
var myEvent = new CustomEvent("myevent", {
detail: {
name: "Wilson"
},
bubbles: true,
cancelable: false
}); myElement.addEventListener('myevent', function(event) {
alert('Hello ' + event.detail.name);
}); myElement.dispatchEvent(myEvent);BIBLIOGRAFIA
つづく
Xml HTTP REQUEST
(AJAX)
DOCUMENT OBJECT MODEL
By JManuel Ruiz
DOCUMENT OBJECT MODEL
- 1,345




