INTRODUCCIÓN

About Me

Introduccion
Si bien hay muchos lenguajes de scripting del lado del servidor(Python, PHP, Ruby ), Node.js es cada vez muy conocido en la comunidad tecnológica.
http://nodejs.org/
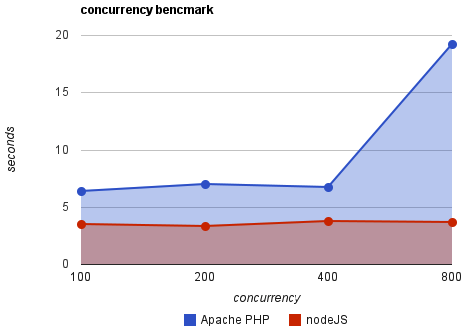
¿Cuántas veces no han visto una página caída después de recibir muchas visitas simultáneas?
if(website == failed){
var culpa = Apache;
return culpa;
} Creacion de hilos simultaneos
ALTERNATIVAS
TORNADO (PYTHON)
TWISTED (PYTHON)
EVENTMACHINE (RUBY)
SCALE STACK (C++)
EL LENGUAJE DE PROGRAMACIÓN FUNCIONAL ERLANG TAMBIÉN PUEDE SER UNA
BUENA ALTERNATIVA.
¿QUÉ ES NODEJS?
- Se programa en JavaScript
- Se ejecuta en servidor
- El núcleo es V8, el motor de JavaScript
de Google (el del Chrome) -
Es especialmente adecuado para entornos de computación distribuida con alta concurrencia.
- Ultiliza un modelo asincronico
- Es dirigido a eventos
V8 es actualizado constantemente y es uno de los intérpretes más rápidos que puedan existir en la actualidad para cualquier lenguaje dinámico.
ORIENTADO A EVENTOS
//cliente$("#myButton").click(function(){alert("Field must match button text"); });
//servidorvar io = require('socket.io').listen(80);io.sockets.on('connection', function (socket) {socket.emit('news', { hello: 'world' });socket.on('my other event', function (data) {console.log(data);});});
¿Porque usarlo?
- Se programa rápido
- Es eficiente
- Es escalable
- No bloqueante
- No hay threads
- Multiplataforma
- Comunidad fantástica
- Programación funcional
- Paquetes para realizar todo tipo de tareas
¿Cuando usarlo?
- Juegos online.
- Gestores de correo online: ver notificaciones en tiempo real de nuevos correos recibidos.
- Herramientas de colaboración.
- Chats.
- Redes sociales
- Herramientas de traducción en tiempo real.

¿Quienes ya lo usan?

¿Porque usar node.js?

GESTIÓN DE PAQUETES: NPM
npm es un gestor de paquetes para Node.js
> npm help
Permite instalar paquetes localmente o globalmente
> npm install express > npm install express -g
La instalación de forma global puede necesitar de permisos de administrador:
> sudo npm install express -g
> npm help> npm install express> npm install express -g
> sudo npm install express -gALGUNAS INSTRUCCIONES
Actualización de paquetes:
> npm update
Eliminación de paquetes:
> npm uninstall express
> npm update > npm uninstall expressPACKAGE.JSON
http://package.json.nodejitsu.com/
Información sobre la aplicación:
- Metainformación como nombre, descripción, autor.
- Dependencias
- Dependencias de desarrollo
- Repositorio
- etc.
> npm install colors --save
- Metainformación como nombre, descripción, autor.
- Dependencias
- Dependencias de desarrollo
- Repositorio
- etc.
> npm install colors --saveALGUNOS MÓDULOS:
- express
-
socket.io
-
Jade
, ejs
-
mongoose,
mongojs
- nodemon
- redis
- passport
- etc.
UN EJEMPLO
package.json
{
"name": "hola-mundo",
"dependencies" : {
"colors" : "*"
}
}
hola.js
require("colors")
console.log("Hola mundo rojo!".red);
console.log("Hola mundo verde!".green);
console.log("Hola mundo azul!".blue);
y por consola
> npm install > node hola.js
{
"name": "hola-mundo",
"dependencies" : {
"colors" : "*"
}
}require("colors")
console.log("Hola mundo rojo!".red);
console.log("Hola mundo verde!".green);
console.log("Hola mundo azul!".blue);> npm install> node hola.js
Framewroks
CREANDO UNA APLICACIÓN WEB
CON EXPRESS
Instala express
> npm install express -g
Crea una aplicación
> express demoapp
Inspeccionemos lo que se ha creado
> npm install express -g > express demoappARRANCAR LA APLICACIÓN
Instala las dependencias y arráncala
> npm install > node app
> npm install> node app
JADE
Una herramienta de templating fundamental para generar código html fácilmente.
Motivaciones de Jade:
- Evitar redundancias
- Reducir ruido visual
- Fomentar la reutilización
- Evitar redundancias
- Reducir ruido visual
- Fomentar la reutilización
EJEMPLOS DE CÓDIGO
layout.jade
html
head
h1 My sitio - #{title}
block scripts
script(src='/jquery.js')
body
block content
block foot
#footer
p El contenido del pie
plantilla.jade
extends layout
block scripts
script(src='/jquery.js')
script(src='/mascotas.js')
block content
h1= title
each mascota in mascotas
include mascota
html
head
h1 My sitio - #{title}
block scripts
script(src='/jquery.js')
body
block content
block foot
#footer
p El contenido del pie extends layout
block scripts
script(src='/jquery.js')
script(src='/mascotas.js')
block content
h1= title
each mascota in mascotas
include mascotaYEOMAN
YO, GRUNT Y BOWER
Se trata de un conjunto de herramientas muy potente para desarrolladores.
Yo: scaffolding y configuración de grunt
Grunt: construye, previsualiza y prueba el proyecto
Bower: gestión de dependencias
WEBSOCKETS
Comunicación push y pull cliente servidor.
Nos basamos en socket.io
http://socket.io/
¿HARDWARE?
Thanks!
:-)
Node js
By johnprog
Node js
En estos slides se presenta una la introducción al mundo de Node js.Cualquier ayuda o consulta estoy en @johnp_js
- 1,567