Soutenance de stage
Yohan Pavec - Société "Alkante"
Stage : 4 Avril - 19 Aout 2016
Soutenance : 21 Juin 2016
Introduction
Les points qui seront abordés dans cette soutenance
- Présentation
- L'entreprise Alkante
- Contexte
- La médiathèque
- Le projet, étape par étape
- Conclusion
Présentation de l'entreprise




Contexte

Pidgin, Logiciel utilisé pour le chat inter-entreprise
Equipe Web
- Petite équipe
- Grande autonomie
- Demande de l'initiative
- Utilisation de logiciel libre
Cinq domaine d'expertise
- Technologies Géospatiales
- Communication Digitale
- Système d'Information
- Internet des Objets (IoT)
- Hébergement, Exploitation & Infogérance.
La médiathèque
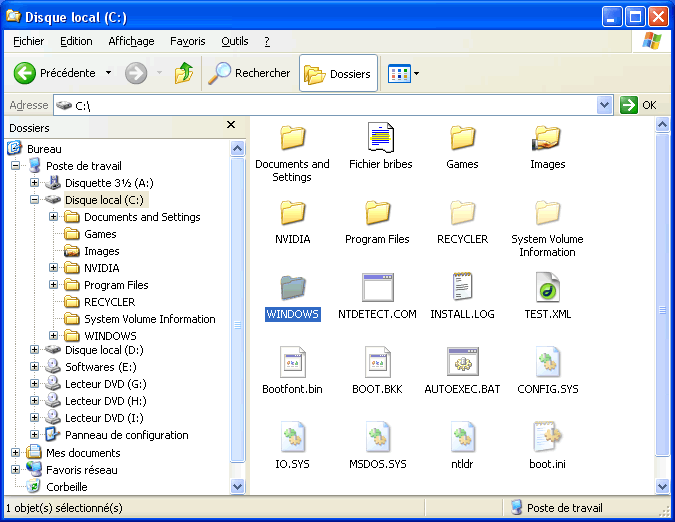
Gestionnaire de fichier de Windows

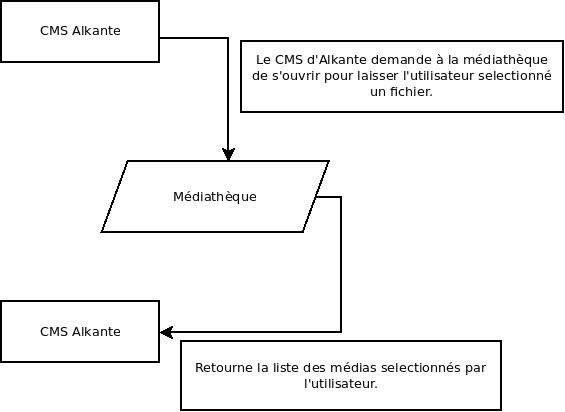
Le rôle de la Mediathèque

Avant de vous parler du travail réalisé ...
Précédent gestionnaire
Besoin de l'entreprise
-
Meilleure ergonomie dans le parcours des fichiers
-
Implémentation du concept de raccourcis
-
Gestion des droits
-
Gestion des archives (extraction et archivage)
-
Visualisation des images et des fichiers ODT et PDF.
-
Édition basique d'une image
-
Responsive design
-
Design cohérent avec le CMS « Alkanet »
- Peu de fonctionnalité
- Design peu cohérent
- Utilisation d'une solution "toute faite"
Avant de vous parler du travail réalisé ...
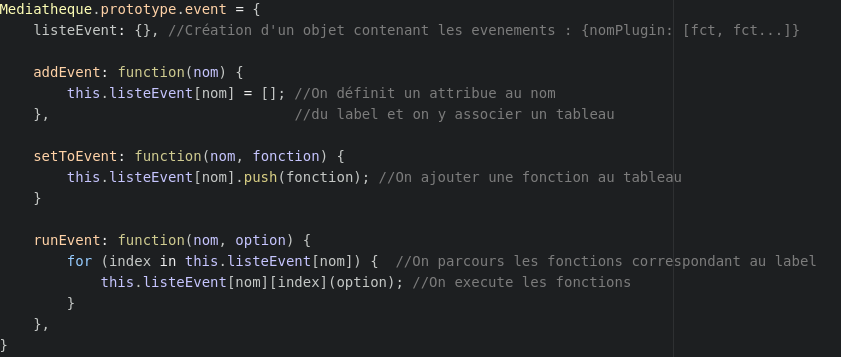
JavaScript
- Utilisé comme langage web client
- Sert a dynamiser les sites et grandement améliorer l’interface homme - machine
- Programmation orientée prototype
- Langage non appris à l'IUT


Présentation du travail réalisé
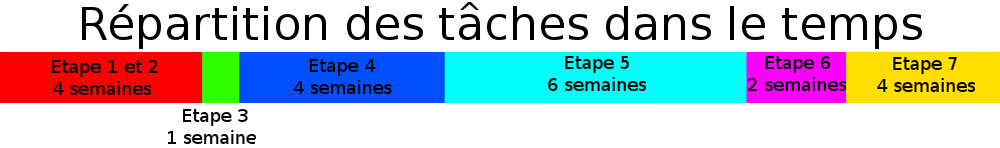
Au bout de 12 semaines...




1er étape : Etude des différentes solutions

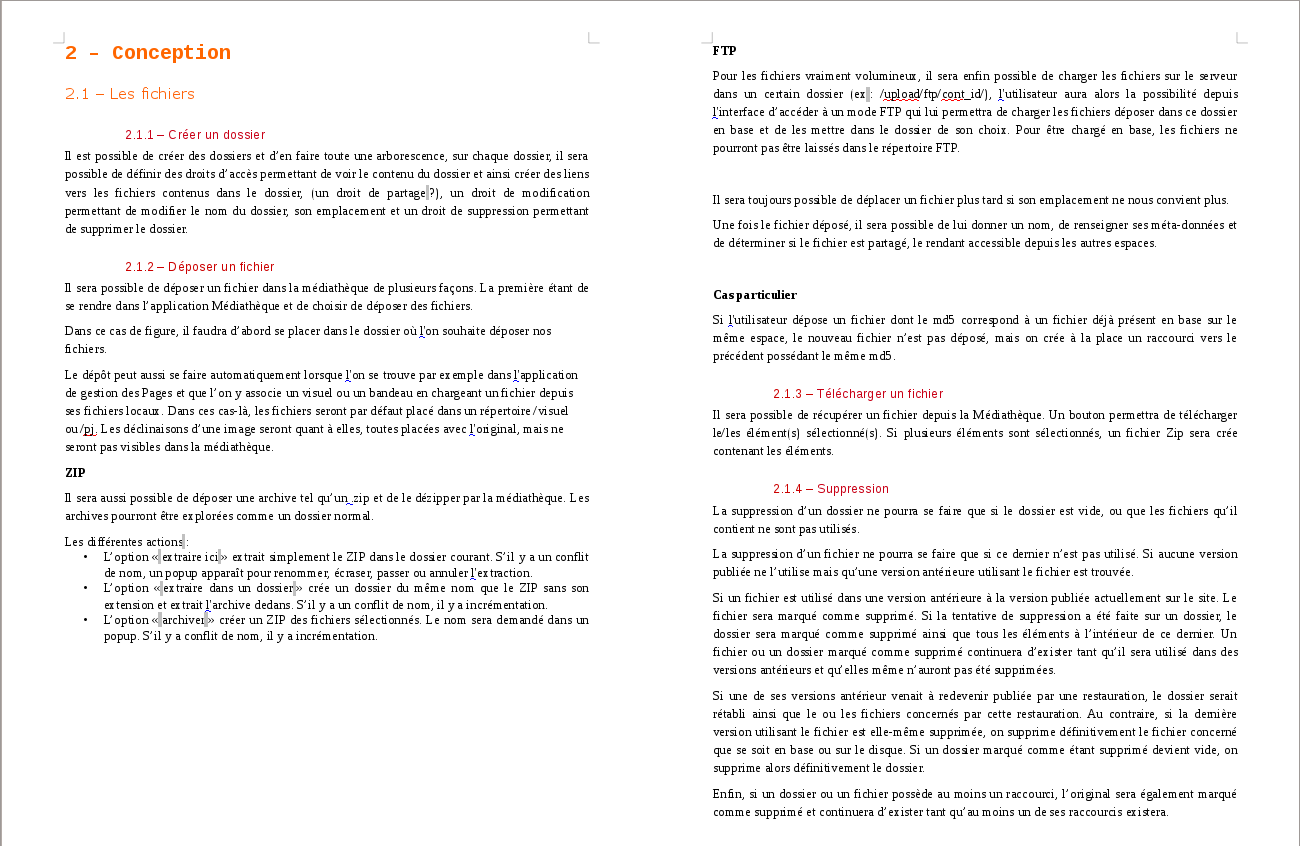
2eme étape : Réalisation d'un dossier de conception
Compétence acquise : rédaction, recherche
Problématique : Culture du logiciel libre
Présentation du travail réalisé
Au bout de 12 semaines...
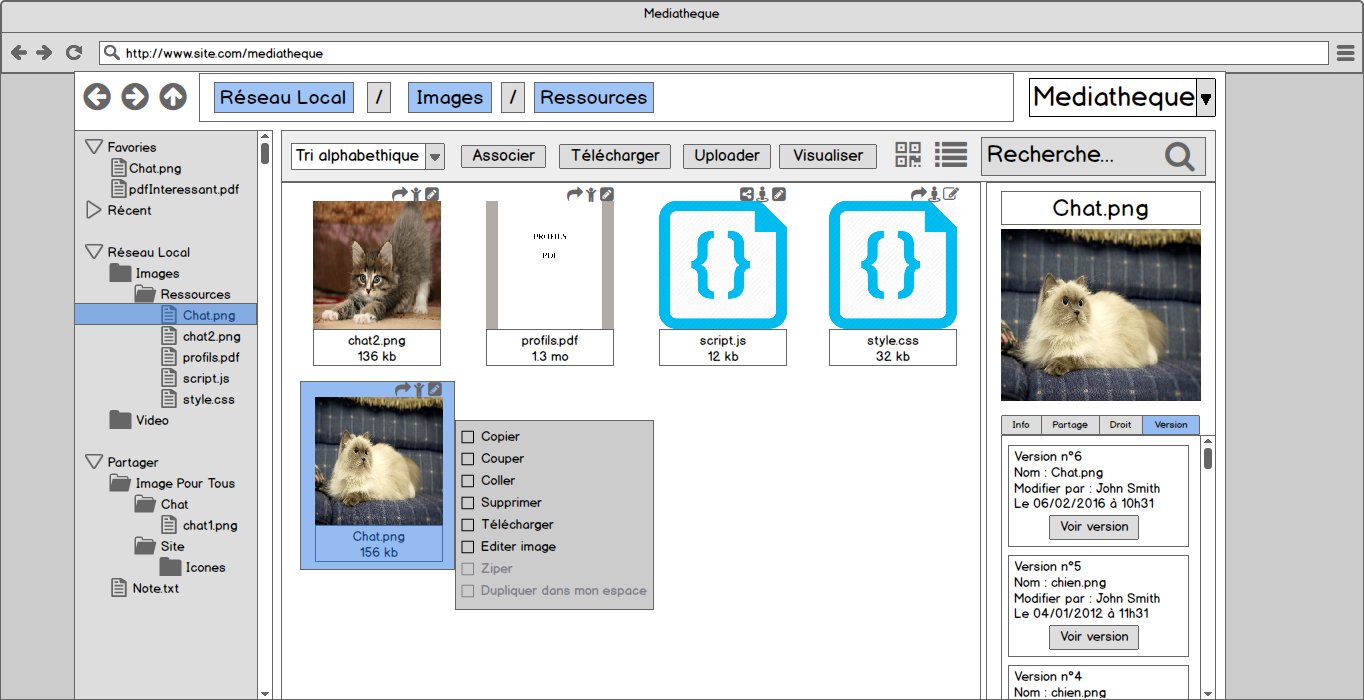
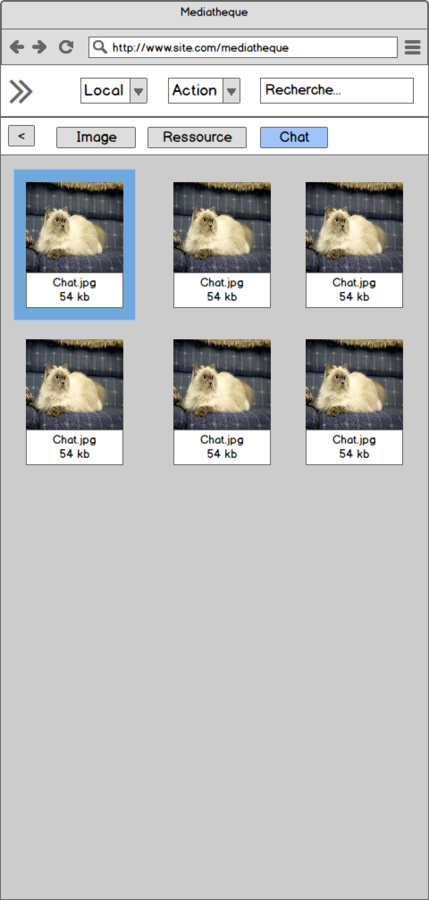
3eme étape : Réalisation des maquettes


Compétence acquise : Utilisation de Balsamiq
Problématique : Conception d'une IHM
Présentation du travail réalisé
Au bout de 12 semaines...
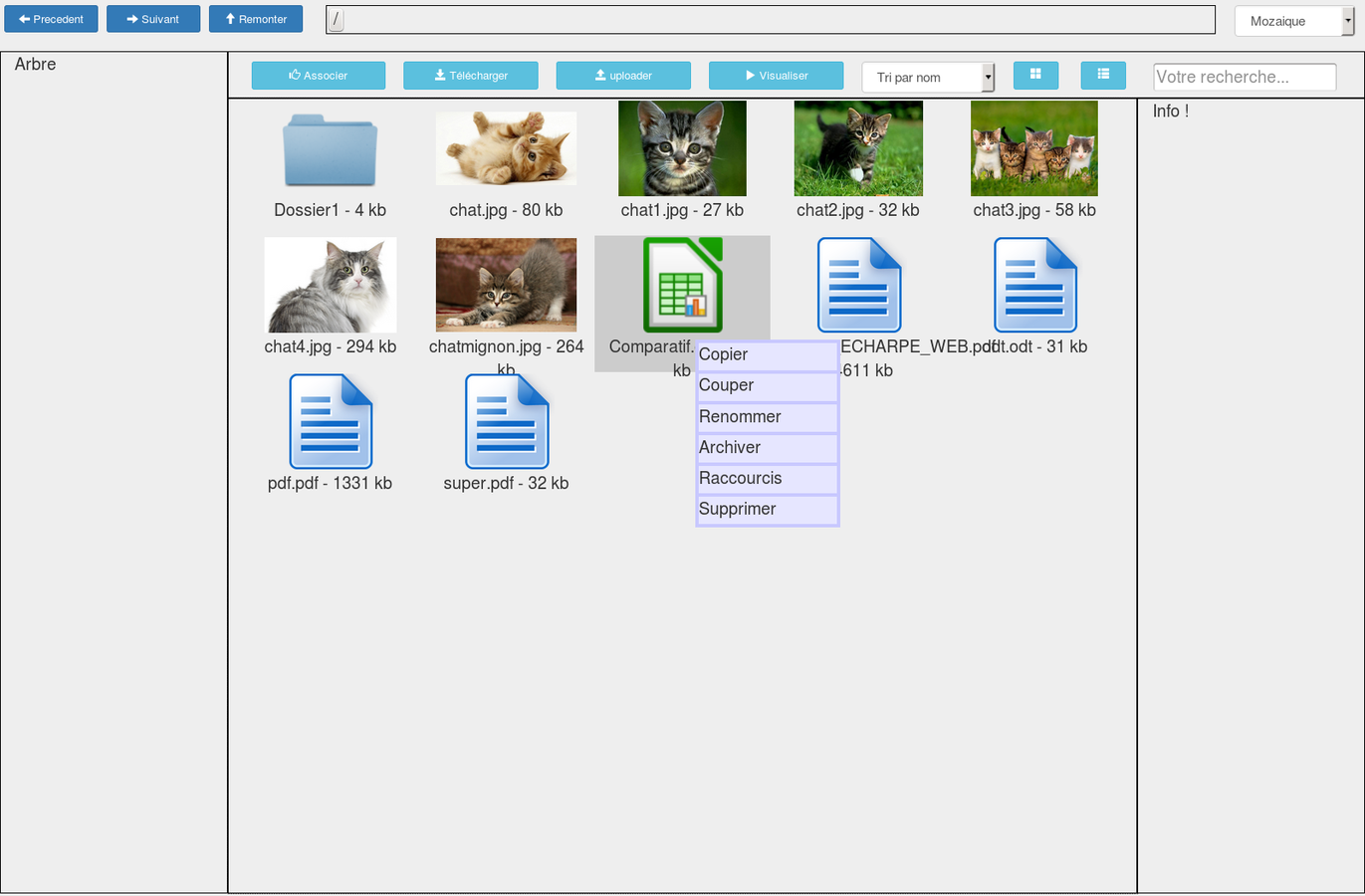
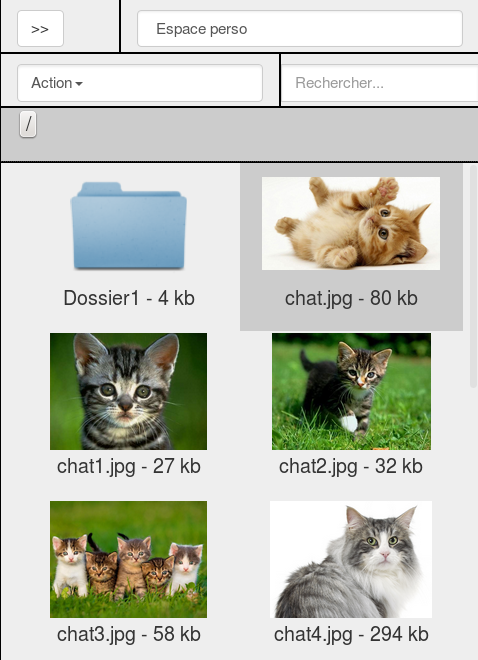
4eme étape : développement du premier prototype

Compétence acquise : Programmation web coté client
Problématique : Méconnaissance du Javascript
Présentation du travail réalisé
Au bout de 12 semaines...
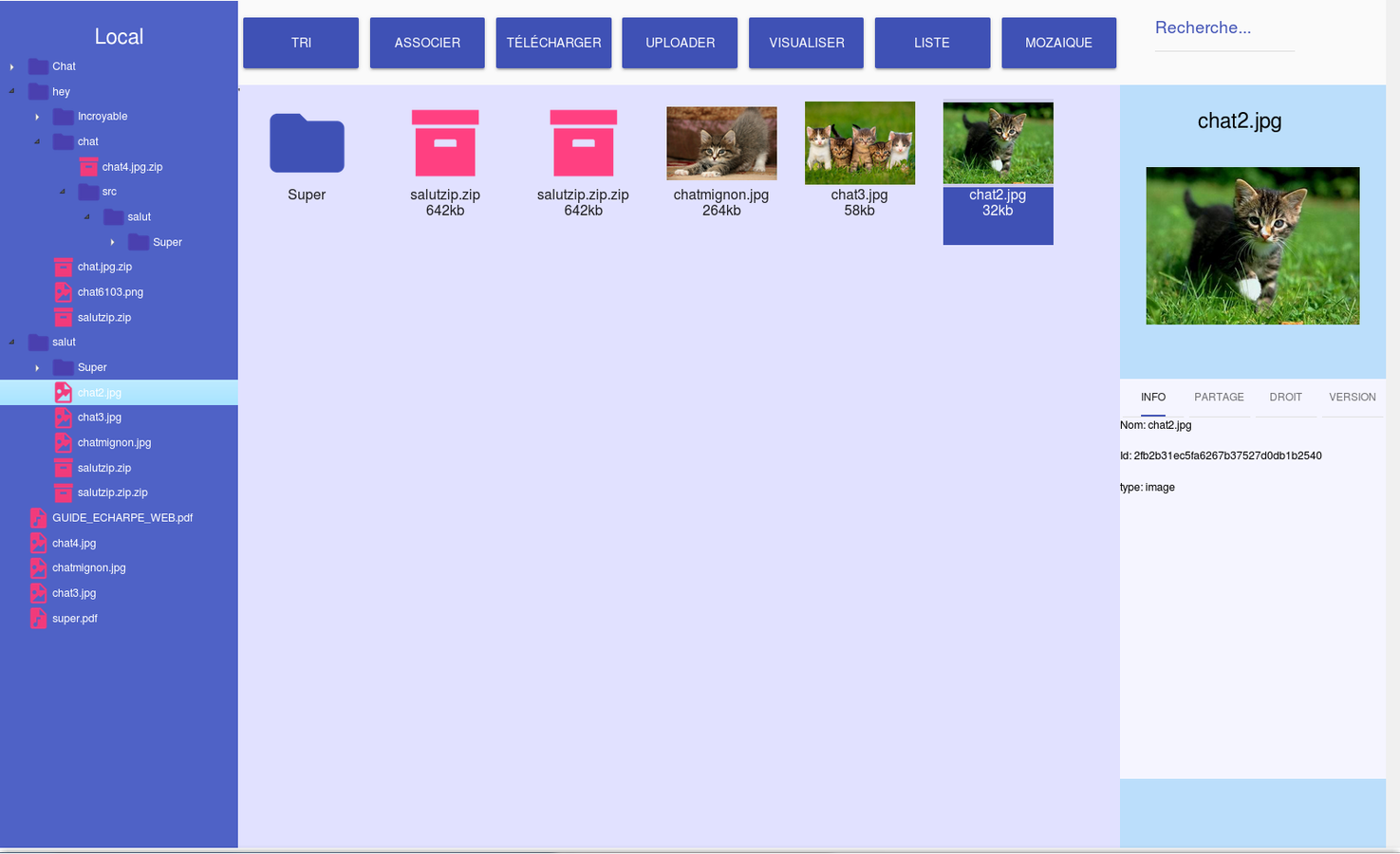
5eme étape : développement de la médiathèque


Compétence acquise : Architecture logicielle et responsive design
Problématique : Bootstrap, JavaScript
Présentation du travail réalisé
Ce qu'il reste à faire
6eme étape : Concevoir le design de la médiathèque
7eme étape : Attacher la médiathèque au CMS

En résumé
- Réalisation d'une étude comparative
- Réalisation d'un dossier de conception
- Réalisation de maquettes
- Conception d'un prototype avec toute les fonctionnalités clientes
- Début du développement du logiciel ( Noyau terminé, utilisation de bootstrap )
Conclusion
deck
By johnsmithgv
deck
- 56



