

INTRODUCCIÓN
HTML/CSS



Introducción





developerjoint@gmail.com
/jointDeveloper
/jointDev

jointdeveloper.com

HTML --> Hyper Text Markup Language




Historia





developerjoint@gmail.com
/jointDeveloper
/jointDev

jointdeveloper.com

1980 --> Tim Berners-Lee
1991 --> 18 etiquetas HTML
1995 --> HTML 2
1997 --> HTML 3.2 - HTML 4
2015 --> HTML 5




HTML





developerjoint@gmail.com
/jointDeveloper
/jointDev

jointdeveloper.com

Elementos: <etiqueta>contenido</etiqueta>
Atributos
DOM --> Document Object Model




Atributos





developerjoint@gmail.com
/jointDeveloper
/jointDev

jointdeveloper.com

src
alt:
disable:
href:
id
style:
title:

<img src="jointDeveloper.png" alt="Joint Developer"><a href="http://jointdeveloper.com/">Enlace</a><p style="color:blue;"></p><p title="saludo inicial">Hola</p>







developerjoint@gmail.com
/jointDeveloper
/jointDev

jointdeveloper.com

Etiquetas
- HTML
- <body>
- <head>
- <title>
- <link>
- <p>
- <img>
- <a>
- <h1>...<h6>









developerjoint@gmail.com
/jointDeveloper
/jointDev

jointdeveloper.com

HTML / HTML 5
<header>
<footer>
<article>
<section>
<canvas>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">









developerjoint@gmail.com
/jointDeveloper
/jointDev

jointdeveloper.com

CSS
Cascading Style Sheets
1996 --> CSS1 - Bert Bos , Hakun Wiun
1998 --> CSS2
1999 --> CSS3









developerjoint@gmail.com
/jointDeveloper
/jointDev

jointdeveloper.com

Para que se usa
- CSS se usa para definir los estilos (apariencia) de un sitio web.
- Ahorra trabajo.









developerjoint@gmail.com
/jointDeveloper
/jointDev

jointdeveloper.com

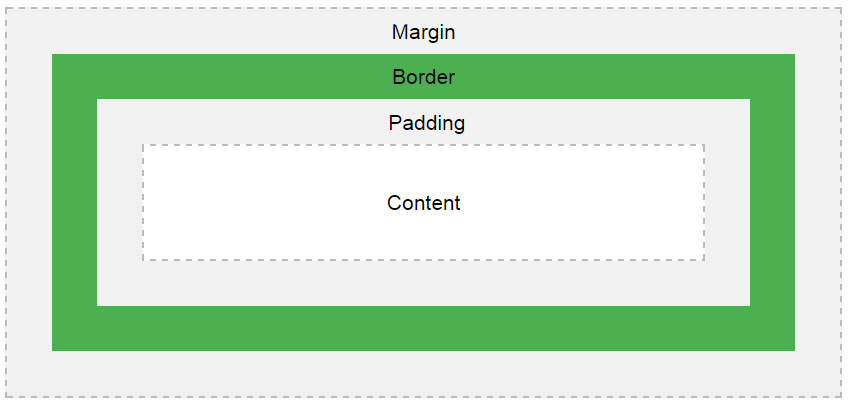
Concepto de cajas
Los elementos de HTML se generan sobre cajas.
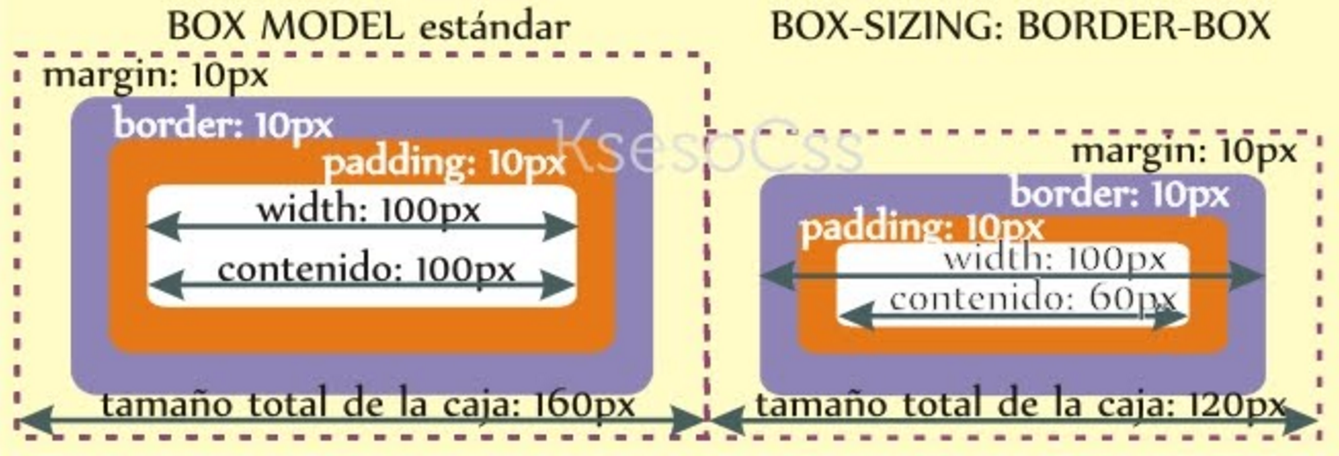
- Box Model
- Box Sizing
- Flex Box









developerjoint@gmail.com
/jointDeveloper
/jointDev

jointdeveloper.com

CSS
- Cascada en el modelo
- Class
- Id









developerjoint@gmail.com
/jointDeveloper
/jointDev

jointdeveloper.com

CSS/CSS3
Selectors
Media Queries
Rounded corners
Border image
Gradients
Backgrounds
Animations
Images









developerjoint@gmail.com
/jointDeveloper
/jointDev

jointdeveloper.com

Selectors
Se usan para seleccionar el elemento al que se le desea cambiar o dar estilo.
.class
#id
element
element, element
element > element
:first-child









developerjoint@gmail.com
/jointDeveloper
/jointDev

jointdeveloper.com

Media Queries
Se usa para crear sitios responsive
Agregar puntos de quiebre

/* Small devices (tablets, 768px and up) */
@media (min-width: @screen-sm-min) { ... }
/* Medium devices (desktops, 992px and up) */
@media (min-width: @screen-md-min) { ... }
/* Large devices (large desktops, 1200px and up) */
@media (min-width: @screen-lg-min) { ... }







developerjoint@gmail.com
/jointDeveloper
/jointDev

jointdeveloper.com

CSS/CSS3











developerjoint@gmail.com
/jointDeveloper
/jointDev

jointdeveloper.com

Concepto de cajas










developerjoint@gmail.com
/jointDeveloper
/jointDev

jointdeveloper.com

Concepto de cajas










developerjoint@gmail.com
/jointDeveloper
/jointDev

jointdeveloper.com

Bootstrap / Materialize
Frameworks
Responsive









developerjoint@gmail.com
/jointDeveloper
/jointDev

jointdeveloper.com

Taller









developerjoint@gmail.com
/jointDeveloper
/jointDev

jointdeveloper.com


Introducción HTML/CSS - JointDeveloper
By jointDeveloper
Introducción HTML/CSS - JointDeveloper
Presentado por Ing. Angélica Aguirre Castro - Comunidad jointDeveloper
- 612



