Pourquoi
"JavaScript c'est nul ?"
C'est populaire
Les memes marchent mieux ^^
There are only two kinds of languages: the ones people complain about and the ones nobody uses.
Fait en 10 jours
en 1995, rien à voir avec le JavaScript aujourd'hui
Langage forcé
Pas le choix côté navigateur
Runtime imprévisible
Les navigateurs ont leur propre implémentation du JavaScript
Trop d'outils
Prendre en compte les navigateurs

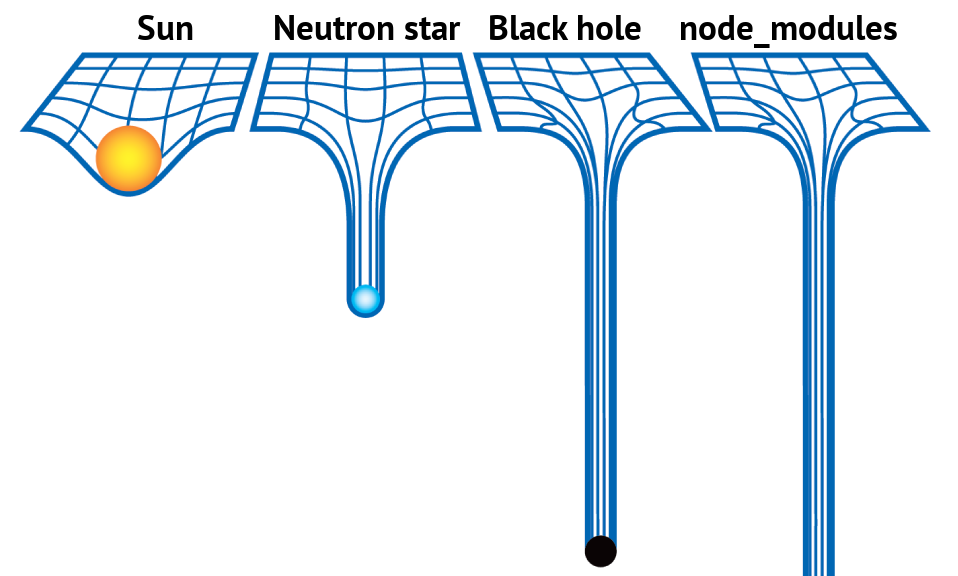
Trop de modules !

A
C v1.0
B
C v2.0
node_modules
a
b
node_modules
c
node_modules
c
A
C ^1.0
B
C ^1.1
node_modules
a
b
c
A
C v1.0
B
C v2.0

Accident left-pad
Le problème n'est pas lié au JavaScript
Trop de librairies

Revenons au langage
Asynchrone & Callback
fs.readdir(source, function (err, files) {
if (err) {
console.log('Error finding files: ' + err)
} else {
files.forEach(function (filename, fileIndex) {
console.log(filename)
gm(source + filename).size(function (err, values) {
if (err) {
console.log('Error identifying file size: ' + err)
} else {
console.log(filename + ' : ' + values)
aspect = (values.width / values.height)
widths.forEach(function (width, widthIndex) {
height = Math.round(width / aspect)
console.log('resizing ' + filename + 'to ' + height + 'x' + height)
this.resize(width, height).write(dest + 'w' + width + '_' + filename, function(err) {
if (err) console.log('Error writing file: ' + err)
})
}.bind(this))
}
})
})
}
})Asynchrone & Callback
Résolu grâce aux promesses
const files = await readdir(source)
for (const file of files) {
const file = await readFile(file)
// ...
}const files = await readdir(source)
const filesContent = await Promise.all(
files.map(file => readFile(file))
)Langage incohérent
[] + [] // ''
[] + {} // Object
{} + [] // 0
{} + {} // NaNLangage incohérent
[3, 10, 1].sort() // [1, 10, 3]['1', '2', '3']
.map(parseInt) // [1, NaN, NaN]Pas de typage
Mais il y a TypeScript

Seulement à la compilation
Injection de dépendance
<?php
class MaClass {
private Dep1 $dep;
function __construct(Dep1 $dep) {
$this->dep = $dep;
}
}NestJS
import { Injectable } from '@nestjs/common';
import { Cat } from './interfaces/cat.interface';
@Injectable()
export class CatsService {
private readonly cats: Cat[] = [];
findAll(): Cat[] {
return this.cats;
}
}import { Controller, Get } from '@nestjs/common';
import { CatsService } from './cats.service';
import { Cat } from './interfaces/cat.interface';
@Controller('cats')
export class CatsController {
constructor(private catsService: CatsService) {}
@Get()
async findAll(): Promise<Cat[]> {
return this.catsService.findAll();
}
}Adonis
import Route from '@ioc:Adonis/Core/Route'
Route.post('add-to-cart', async ({ request, response }) => {
/**
* Read cookie by name
*/
const existingItems = request.cookie('cart-items', [])
/**
* Set/update cookie
*/
const newItems = existingItems.concat([{ id: 10 }])
response.cookie('cart-items', newItems)
})
Route.delete('clear-cart', async ({ response }) => {
/**
* Clear cookie
*/
response.clearCookie('cart-items')
})Single thread
Single thread
slice := []string{"a", "b", "c", "d", "e"}
sliceLength := len(slice)
var wg sync.WaitGroup
wg.Add(sliceLength)
for i := 0; i < sliceLength; i++ {
go func(i int) {
defer wg.Done()
slowFunction(slice[i])
}(i)
}
wg.Wait()const slice = ["a", "b", "c", "d", "e"]
for (const item of items) {
slowFunction(item)
}
function readFile(id) {
const {file} = await mysql.first('SELECT file FROM files WHERE id = ?', [id])
const content = await readFile(file)
await mysql.execute('INSERT INTO post SET content = ?', [content])
}
await readFile(3)
Être critique est important
Comprendre c'est mieux
JavaScript c'est nul
By Jonathan Boyer
JavaScript c'est nul
- 711



