Building Our First Website


Creating a Tuts+ Town Site with Joni (Bologna)
Agenda

- Web design?
- How the web works
- CodePen!
- HTML & CSS?
- HTML: syntax & content
- CSS: syntax, colors, sizing
- Now what?
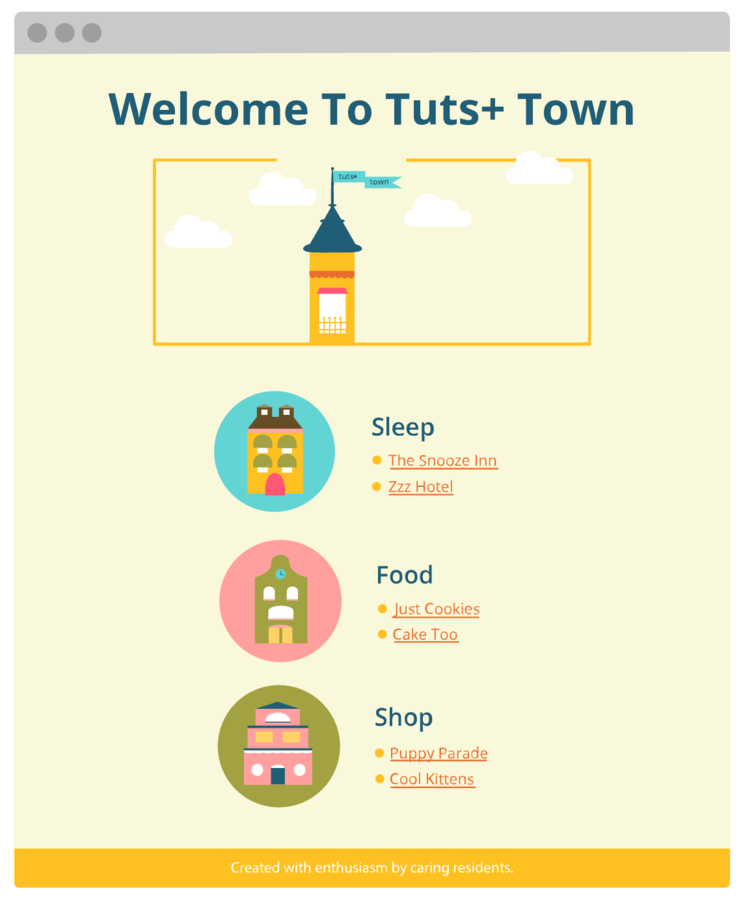
What We Are Building

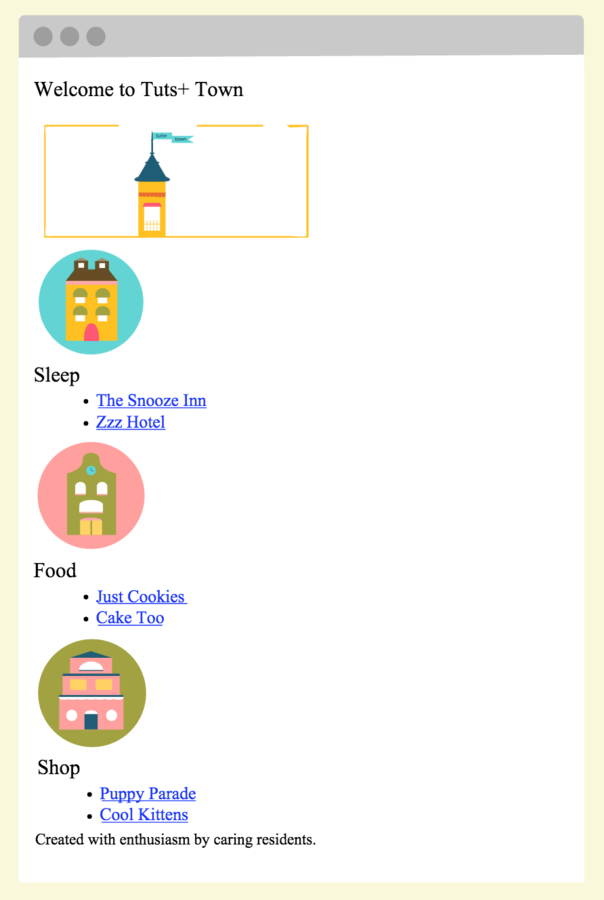
tutsplustown.com
What Tools We Need

- Internet
- Browser
- CodePen
- tutsplustown.com/reference
What Is A Web Designer Exactly?

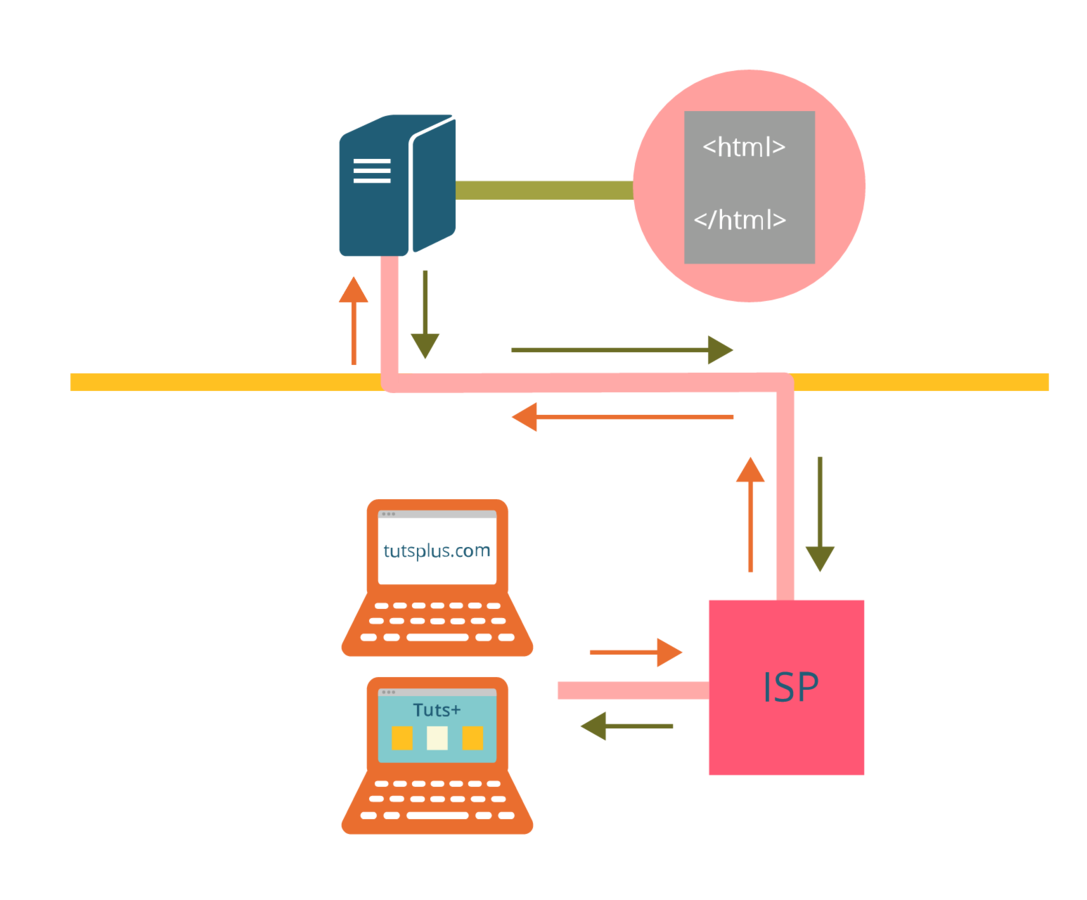
How The Web Works

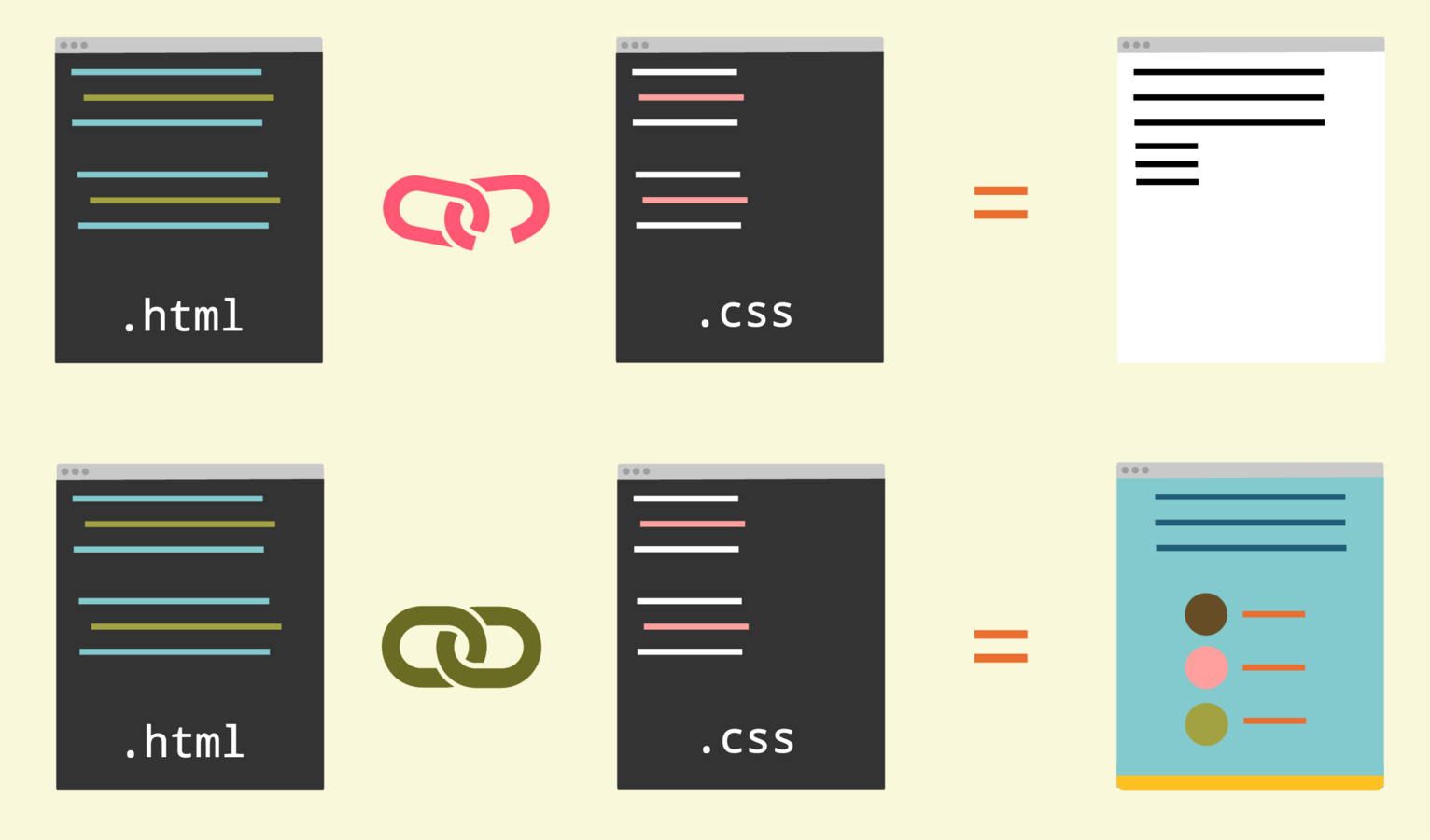
What is HTML & CSS?

Connected Files

Note: CodePen does this for us.
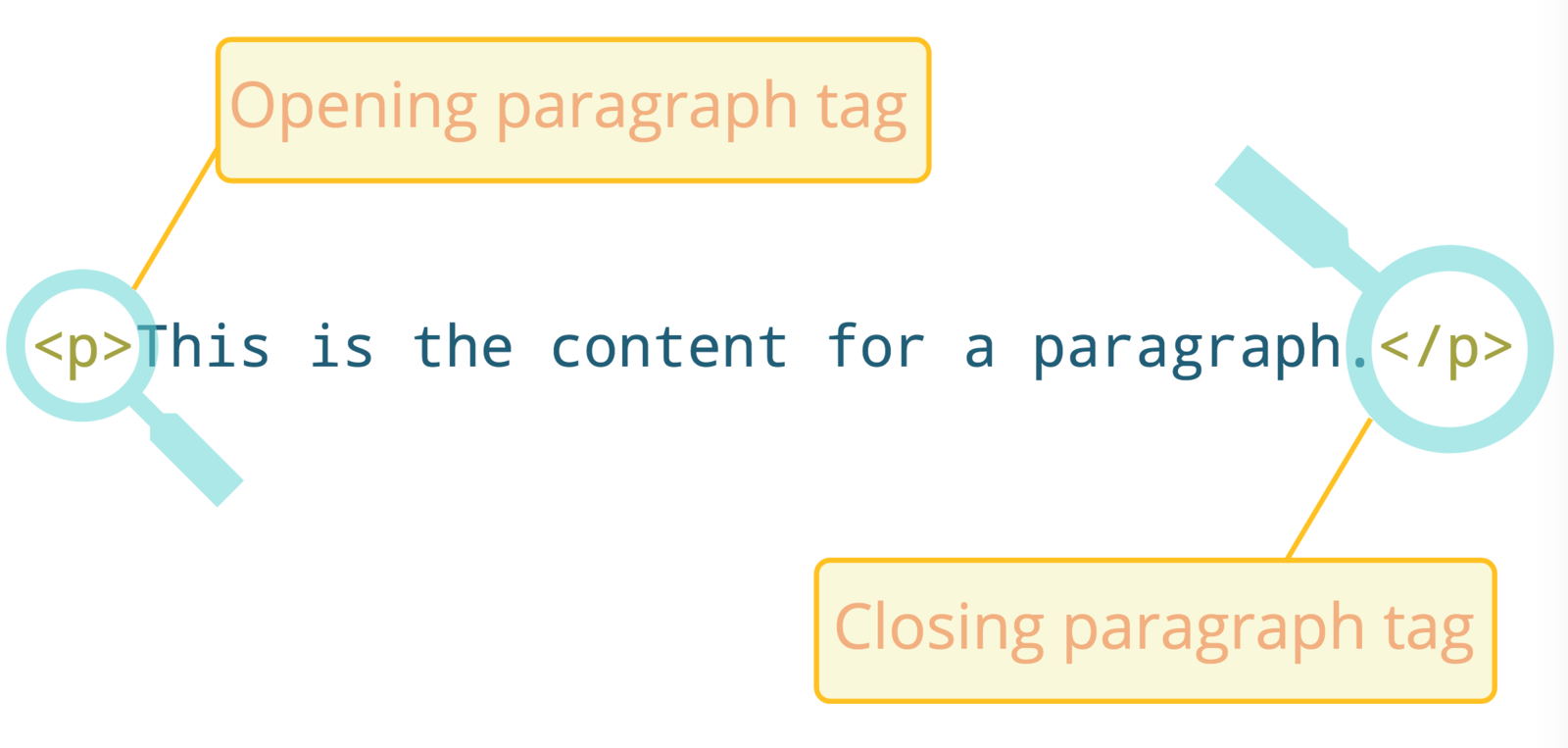
HTML: Structure Basics

Elements
HTML: Adding Content

HTML: Adding Content
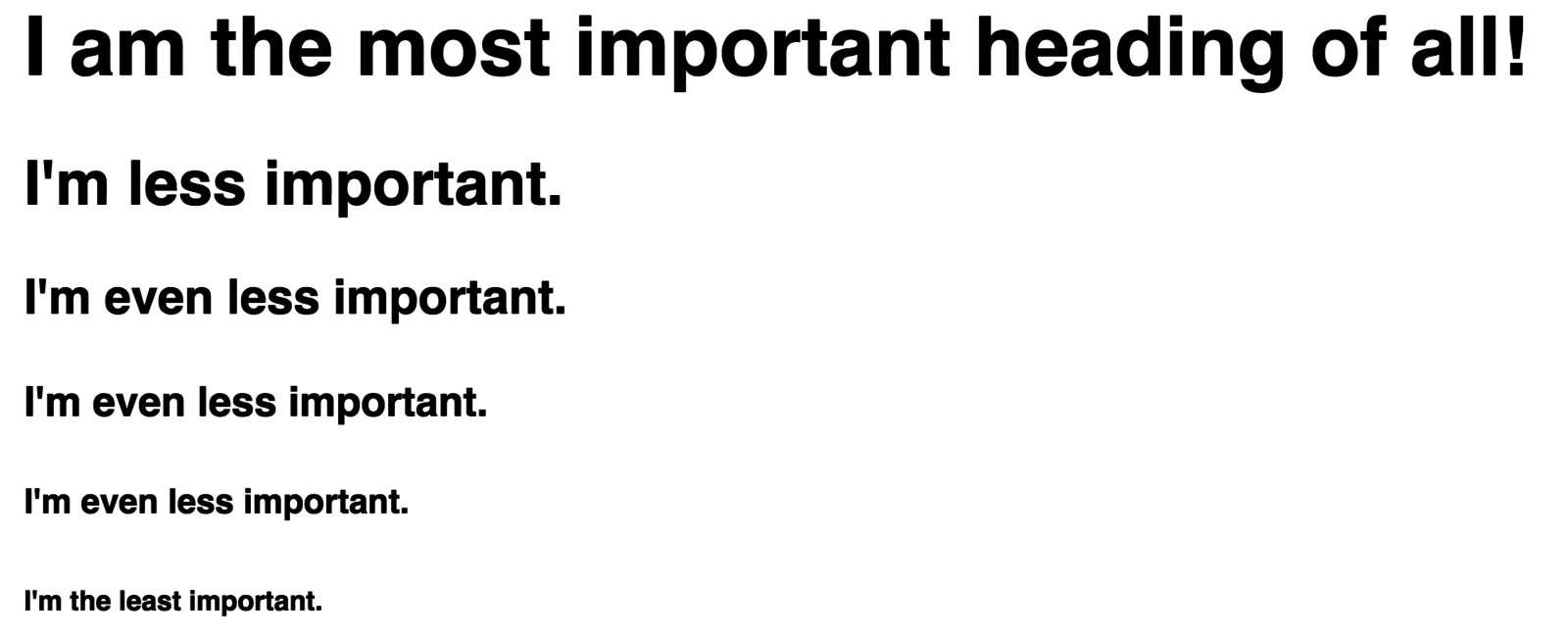
headings
<h1>I am the most important heading of all!</h1>
<h2>I'm less important.</h2>
<h3>I'm even less important.</h3>
<h4>I'm even less important.</h4>
<h5>I'm even less important.</h5>
<h6>I'm the least important.</h6>
HTML: Adding Content
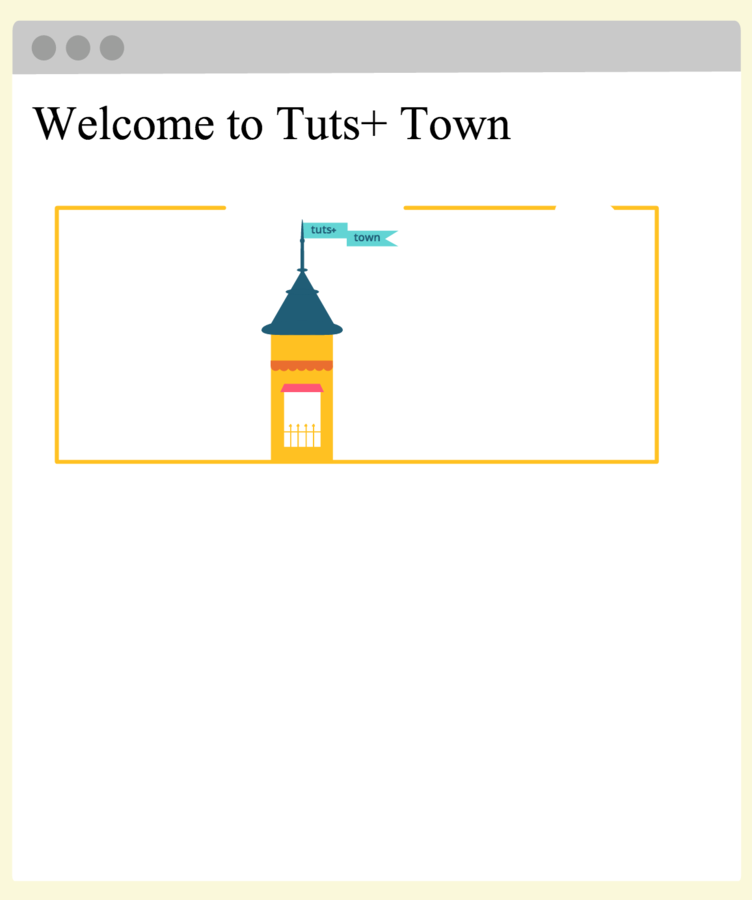
images & attributes

<h1>Welcome To Tuts+ Town</h1>
<img src="http://tutsplustown.com/images/townheader.svg" alt="An illustration of Tuts Town tower." />Practice Time!
-
Log in to CodePen
- Fork demo
- Add a heading and image to HTML
HTML: Adding Content

HTML: Adding Content
lists & links

HTML: Nesting

HTML: Adding Content
lists & links
<ul>
<li>
<a href="#">The Snooze Inn</a>
</li>
</ul>HTML: Adding Content
list with items and links
<h2>Sleep</h2>
<ul>
<li>
<a href="#">The Snooze Inn</a>
</li>
<li>
<a href="#">Zzz Hotel</a>
</li>
</ul>
Practice Time!
- Let's add lists and links to our site!
- Don't forget to next list items inside of the main list element!
<h1>Welcome To Tuts+ Town</h1>
<img src="images/townheader.svg" alt="An illustration of Tuts Town tower." />
<h2>Sleep</h2>
<ul>
<li>
<a href="#">The Snooze Inn</a>
</li>
<li>
<a href="#">Zzz Hotel</a>
</li>
</ul>HTML: Adding Content
browser preview

CSS: Properties & Values

Practice Time!
- Let's quickly change the body background color to green in our CSS to see what happens!
body {
background-color: green;
}CSS: Color


Practice Time!
- Let's quickly change the body background color to #FAF8DA, our lovely light yellow.
body {
background-color: #FAF8DA;
}CSS: Color & Size
- Can change text color & size
- Can change image size
- Pixel = a tiny dot
- Let’s take a look at our <header> again ...
CSS: Color & Size
header
<h1 class="main-heading">Welcome To Tuts+ Town</h1>
<img class="town-preview" src="http://tutsplustown.com/images/townheader.svg" alt="..." />- The HTML: add classes
- The CSS: target and style those classes
.main-heading {
font-size: 70px;
color: #205D76;
}
.town-preview {
width: 650px;
}Practice Time!
- Add classes to the heading and image elements within <header>
- Declare sizing for both and color for the heading.
.main-heading {
font-size: 70px;
color: #205D76;
}
.town-preview {
width: 650px;
}CSS Hint:
<h1 class="main-heading"></h1>
<img class="town-preview" />HTML Hint:
Full header Preview!

Where To Go From Here
-
Complete the Tuts+ Town Course:
- bit.ly/kidswebdesign
- tutsplustown.com/reference
- Make something fun each day.
Bye &
thanks!

Building Our First Website
By Joni Trythall
Building Our First Website
A CodePen workshop based on a Tuts+ web design for kids series.
- 1,835

