Intro to CSS Animation Class with Joni Bologna


Hi again.

HTML/CSS

1
HTML: Elements & Classes
<div class="contain-eyes">
<div class="outer-eye">
<div class="inner-eye"></div>
</div>
<div class="outer-eye outer-eye-2">
<div class="inner-eye"></div>
</div>
</div>element name
class name
CSS: Selectors & Syntax
body {
/* define styles here */
/* this is a comment! */
}
.contain-eyes {
/* define styles here */
}curly brackets
element name
class name
CSS: Properties & Values
body {
background: #4056f4;
}
.contain-eyes {
margin: 60px auto;
width: 255px;
}semicolon
value
property
colon
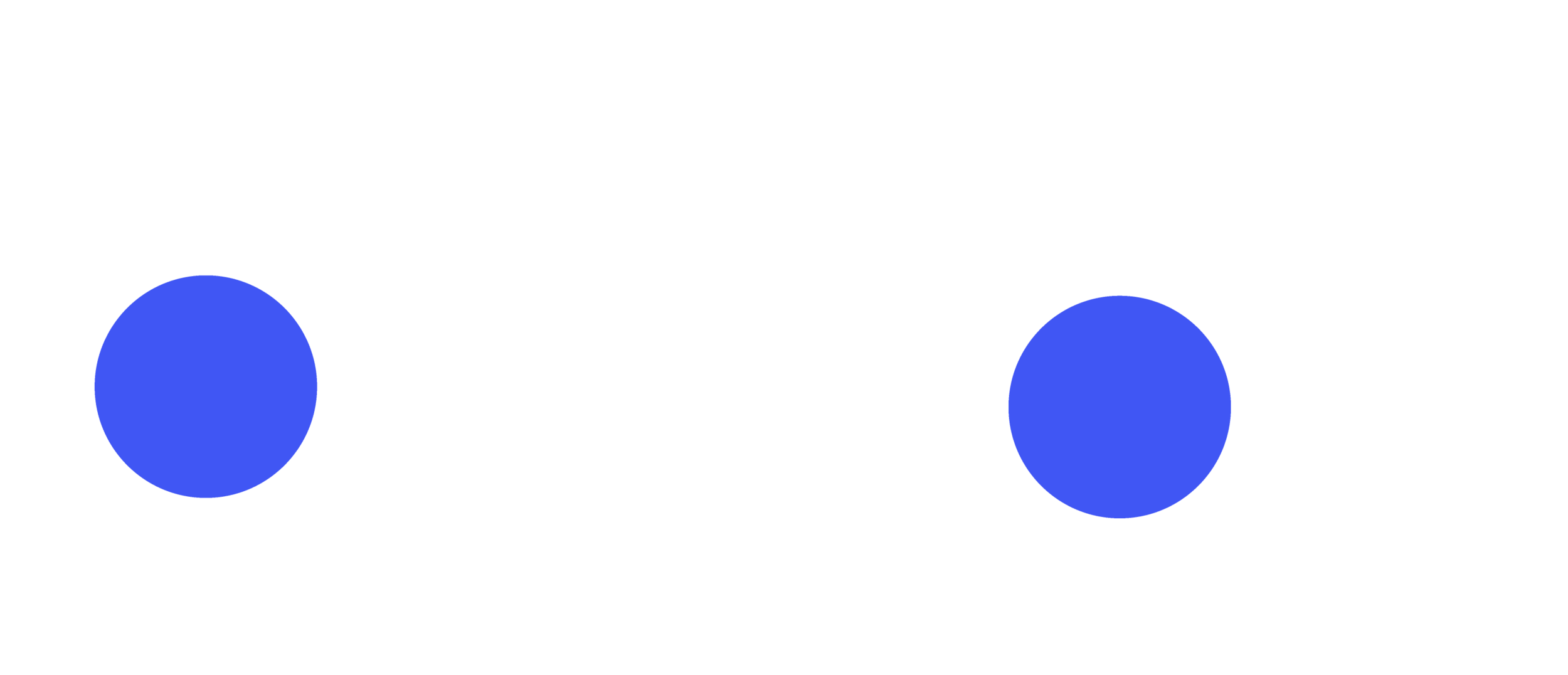
Creating CSS Dots
2

div Elements & Styling
<div class="contain-eyes">
<div class="outer-eye">
<div class="inner-eye"></div>
</div>
<div class="outer-eye outer-eye-2">
<div class="inner-eye"></div>
</div>
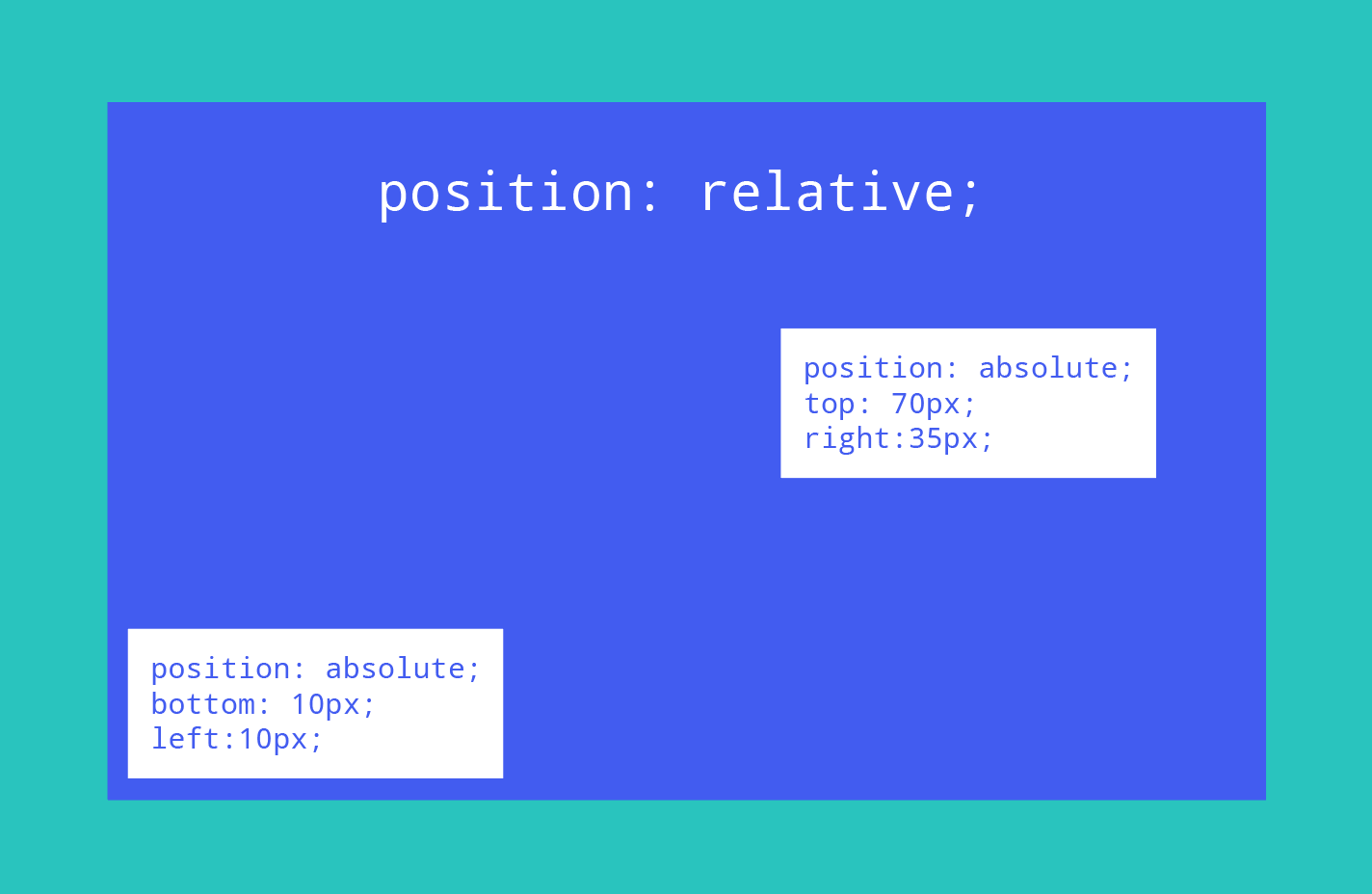
</div>.outer-eye {
position: relative;
display: inline-block;
background: white;
border-radius: 50%;
width: 100px;
height: 100px;
}
.outer-eye-2 {
left: 50px;
}
.inner-eye {
position: absolute;
top: 50px;
left: 45px;
background: #4056f4;
border-radius: 50%;
width: 35px;
height: 35px;
}HTML
CSS
Positioning

CSS Animations
3

Planning Movements

@keyframes
@keyframes shifty {
/* This is where we
create our movements */
}animation name
Movement: x and y Axis

transform, translate
@keyframes shifty {
50% {
transform: translateX(-25px);
}
75% {
transform: translateY(-30px) translateX(-10px);
}
}moves left
moves up
moves right
Assigning Animations
.inner-eye {
animation: shifty 3s infinite;
}animation property
element class
animation name
duration
Let’s change the animation values and SEE what happens!

What Next?

Keep practicing and experimenting
Find all materials at dotdoodl.com
Next class: Bounce Dot
Thanks again!
Intro To CSS Animation Class 1 For Kids
By Joni Trythall
Intro To CSS Animation Class 1 For Kids
Intro to CSS animation class 1: Shifty Eyes Dot, for dotdoodl.com series
- 3,495

