José Aguirre
Fullstack mobile developer and javascript and python lover for the web.

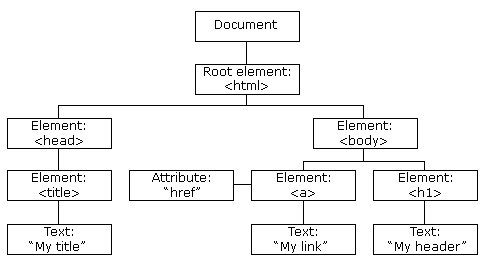
<html>
<head>
<title>Aprendiendo DOM</title>
</head>
<body>
<h1>Aprendiendo DOM</h1>
<p>DOM es sencillo de aprender</p>
<p>Ademas, DOM es muy potente</p>
</body>
</html>


Con Javascript se puede acceder a los elementos del DOM y hacer uso de la estructura HTML
document
Proporciona información sobre la propia página HTML.
Representa la ventana completa del navegador.
Proporciona información sobre la propia página HTML.
// Javascript permite escribir en una página texto,
// el resultado de una funcion o ambos
document.write("Hola mundo con el objeto document");
// Devuelve un arreglo de Objetos tipo p (Parrafo)
document.getElementsByTagName('p');

+

Editor de Código
Navegador
Programa incluido en los navegadores que permite ejecutar javascirpt (Interprete)
Siguen las especificaciones del estandar ECMAScript
SpiderMonkey = Mozilla
Chakra = Internet Explorer
SquirrelFish = Apple
Tamarin = Adobe Flash, ActionScript
V8 = Chrome, NodeJS, V8.Net
Objetos relacionados con números, fechas y cálculos matemáticos.
By José Aguirre
Introducción a javascript y dom