I believe you didn't know this about
JavaScript
Joseph Khan

Weird history, some fun facts, and concepts around
JavaScript
About Me..
Joseph Khan

Web Specialist @ Tajawal
Author of Adobe Edge Inspect Starter
Technical Reviewer of Sencha Touch Cookbook
https://josephkhan.me
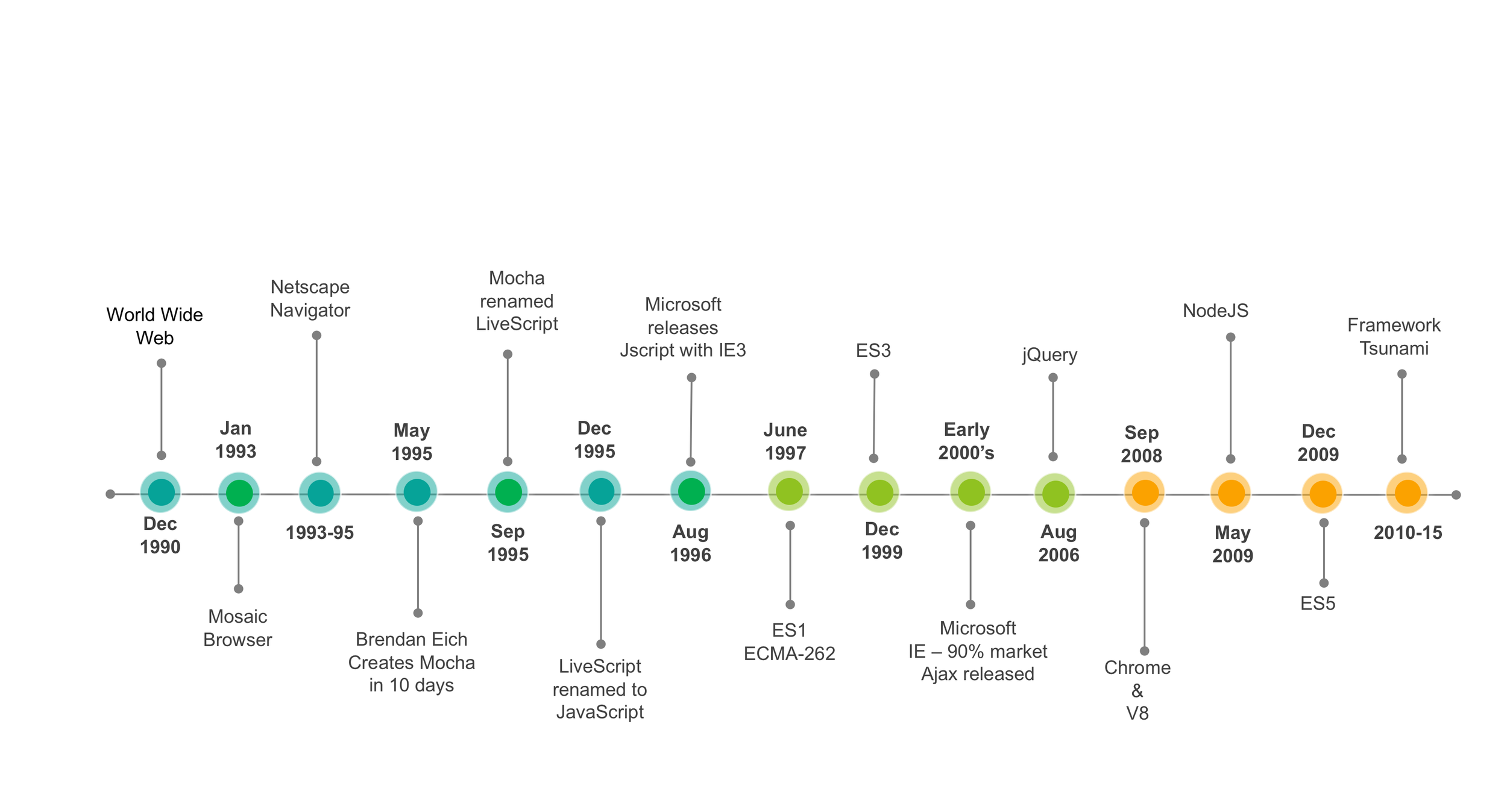
History Facts
Weird JS
Some numbers
Future







Gmail (2004) and
Google Maps (2005)
2015 - ES6 released
2017 - ES8 released
2018 - ES9 released
2019 - ES10 released
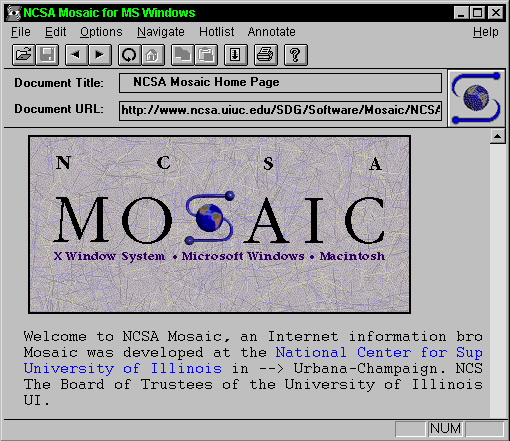
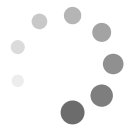
JavaScript has grown from this

to this...

Did you know that?

Brendan Eich
Wrote JavaScript in 10 days
Told to write scheme for Netscape
Was aware of 23 == "23" anomaly

Guy Steele
He helped Brendan standardize JavaScript

Co-creator of Scheme
‘Don’t worry about it. There are Lisps that have five kinds of equals operators. We’ll just add another one.'
The first standard version (ES1) missed try catch, reg exp, strict equality.
Was added in ES3
JavaScript had a sister/brother "ActionScript"
Used by Flash & Flex


NodeJs was't the first server side JS
1995 - Netscape Enterprise Server
1996 - MS IIS Web Server Server


SpiderMonkey
V8
JavaScript interpreters are themselves written in C++
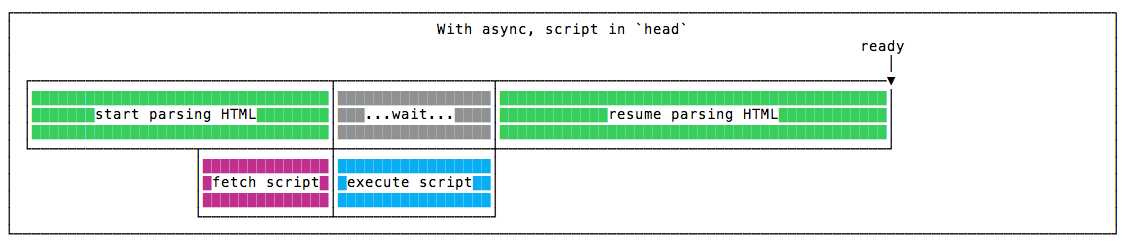
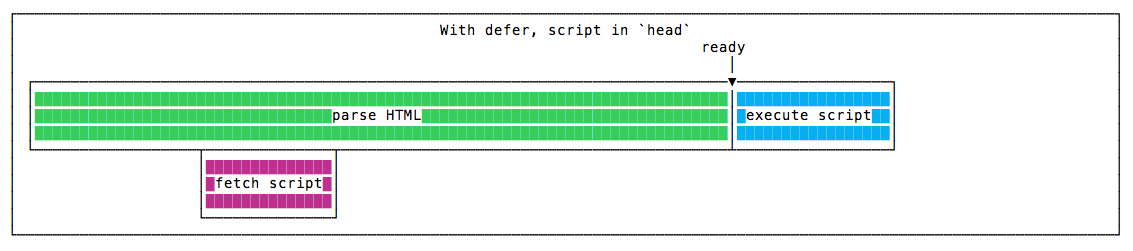
You can specify defer or async in your <script /> tag (head) to avoid render blocking issues


<script async src="script.js"></script><script defer src="script.js"></script>null is an Object
typeof null === 'object' //true
null instanceOf Object; //falseNaN is a Number
typeof NaN === 'number' //true
NaN === NaN; //falsenull & undefined
1 + null; //1
1 + undefined; //NaN
typeof null; //'object'
typeof undefined; 'undefined';Has data types..
var n = 12;
typeof n; //"number"
n instanceof Object; //false
var s = "hello";
typeof s; //"string"
var b = true;
typeof b; //"boolean"
typeof undefined; //"undefined"
typeof null; //"object"
var sym = Symbol('a');
typeof sym; //"symbol"var arr = [];
typeof arr; //"object"
arr instanceof Object; //true
var f = function() {};
typeof f; //"function"
f instanceof Object; //truePrimitive types
Objects
JS has a void operator
Has comma operator
void 0; //returns undefined
void(1); //returns undefined
void 'hello'; //undefined
void {}; //undefined
void []; //undefined
void myFunction();
void(myFunction());let result = expression1, expression2,... expressionN
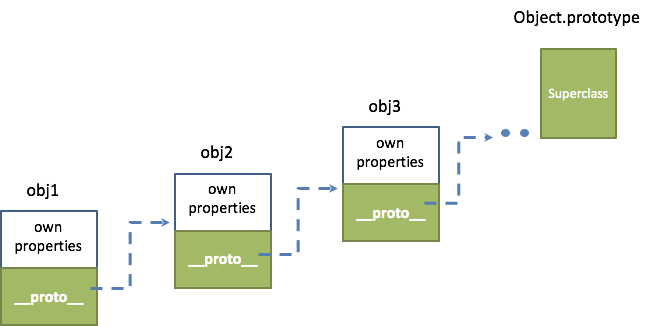
const getSquare = x => (console.log (x), x * x)JS is Object Oriented
Prototype chain and inheritance

You can augment built in Higher Order Objects
String.prototype.reverse = function() {
return this.split('').reverse().join('');
}
var s = "hello";
s.reverse(); //"olleh"Global variables
function foo() {
x = 10; // Whoops
}
foo();
console.log(x); // 10window is not part of JavaScript
window.dumpMyGlobal = 'Hello There!';setTimeout() parameters
setTimeout(console.log, 1000, 'Hello World!', 'And Mars!');Arrays
var arr = [1,2,3,4];
typeof arr; //'object'
arr instanceof Array; //true
arr instanceof Object; //truearr.constructor === Array; //true
arr.constructor.name === 'Array'; //trueNamed Constructor
//2 ways to create a number
var n1 = 12;
var n2 = new Number(12);
typeof n1 === 'number'; //true
typeof n2 === 'object'; //true
n1 + 2; //14
n2 + 2; //14JavaScript is a..
high-level
single-threaded
gargbage-collected
interpreted
prototype-based
multi-paradigm language
dynamic
non blocking event loop
JavaScript is
single-threaded - means it can do only one thing at a time
asynchronous - means it can do more than one thing at a time
How the runtime works
console.log('A');
console.log('B');
console.log('C');Output
console.log('A')console.log('B')console.log('C')A
B
C
Call Stack
console.log('A');
blockingTask();
console.log('C');Output
console.log('A')blockingTask()A
Call Stack

Asynchronous Callbacks
How does it achieve concurrency?
console.log('A');
setTimeout(function() {
console.log('B');
}, 5000);
console.log('C');Output
console.log('C')Call Stack
Web API's
Callback queue
setTimeout(cb, time)callback
callbackcallbackcallback
Event Loop
callback
console.log('B')callback
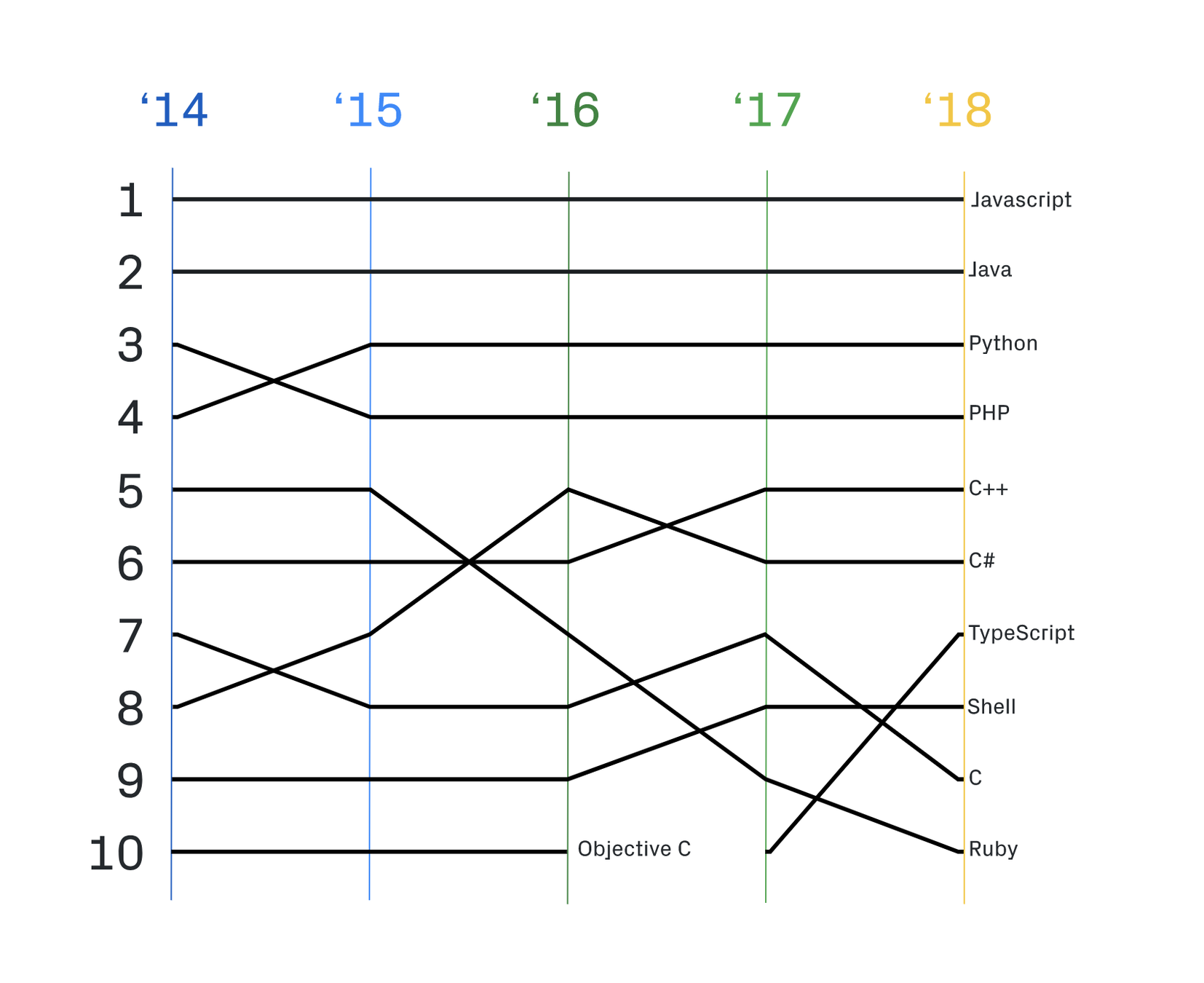
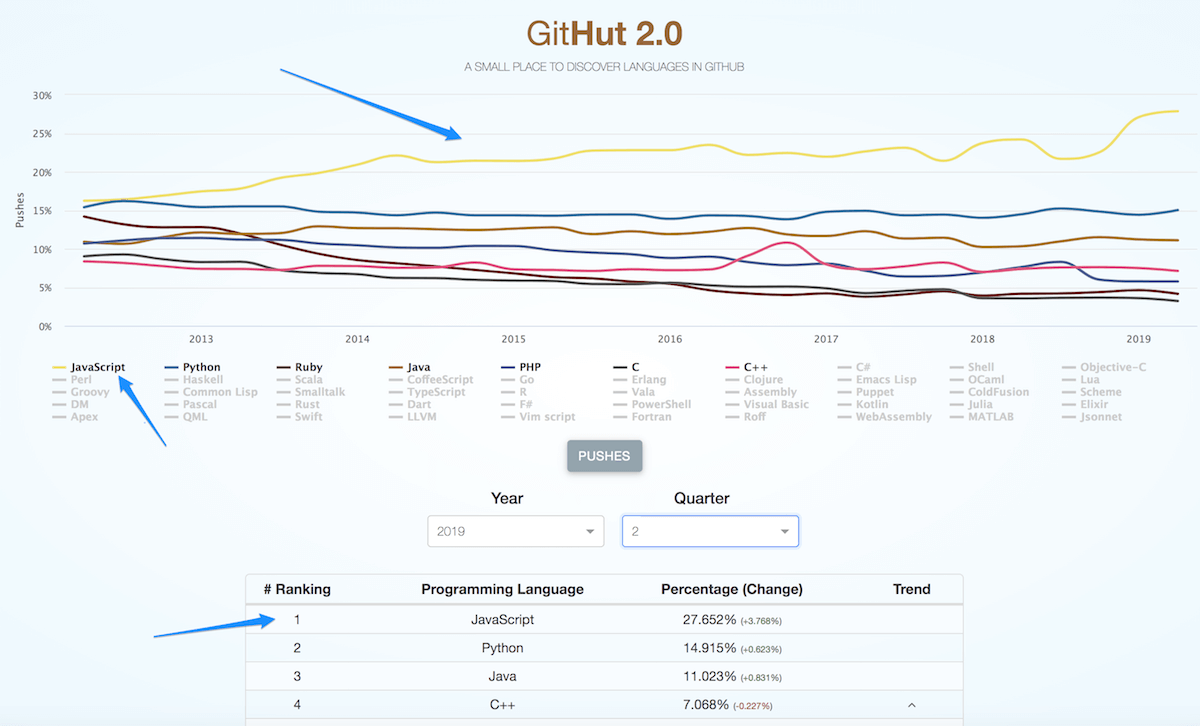
JS is the most run language on the planet
You’re coding on GitHub in hundreds of programming languages, but JavaScript still has the most contributors in public and private repositories, organizations of all sizes, and every region of the world.



From browsers to mobile phones, from tablets to tabletops, from industrial automation to the tiniest microcontrollers
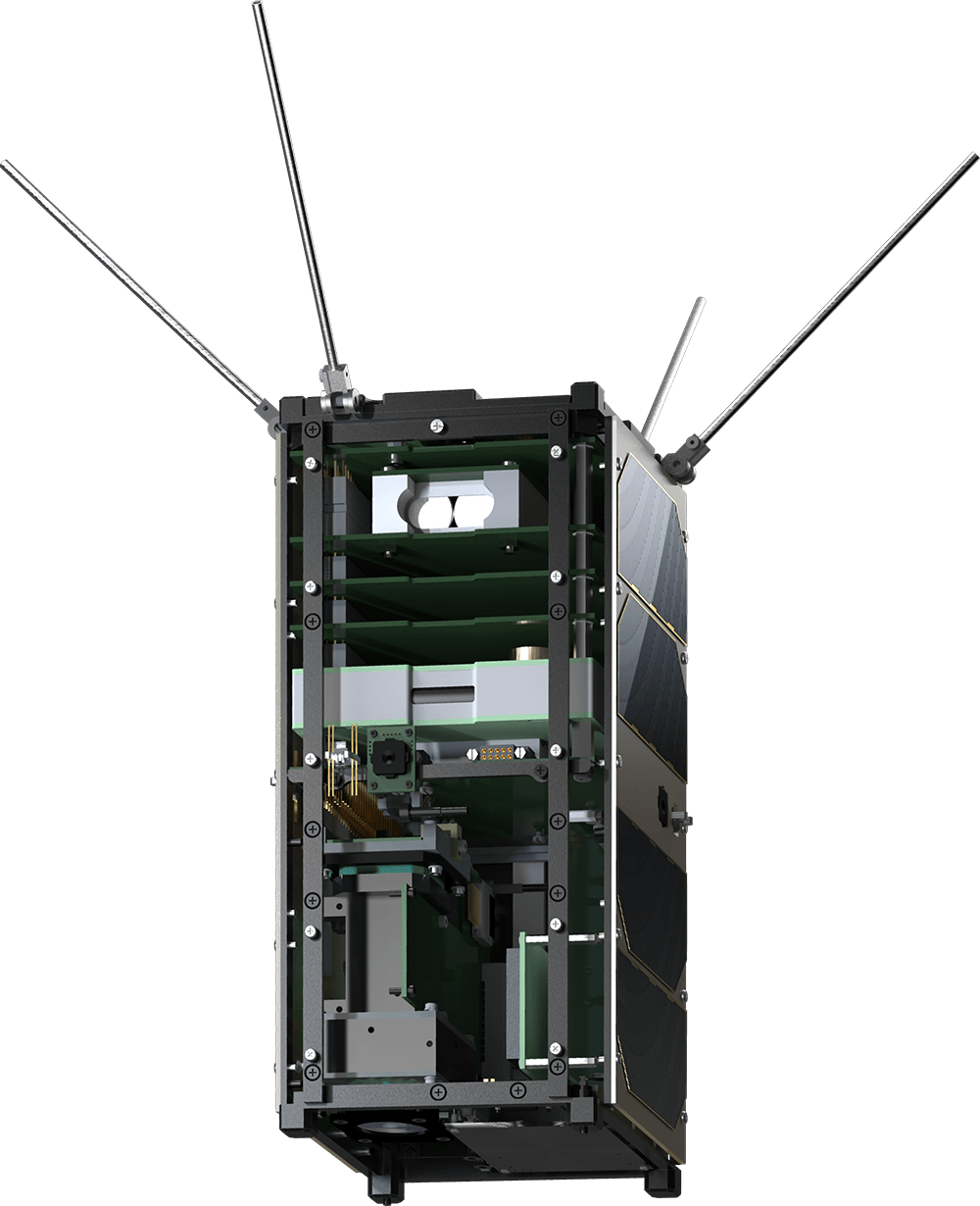
JavaScript in Space ...
Nanosatellite which uses NodeJS platform was launched into space on Nov 29, 2018 from India
Reaktor Hello World Satellite

JavaScript of Things, JOT

Problem
Guess the answer
function funky(o) {
o = null;
}
var x = [];
funky(x);
alert(x);
What is x ??- null
- [ ]
- undefined
- throw
<thank-you />
Fork:
Weekly newsletters: https://josephkhan.me
I believe you didn't know this about JavaScript
By Joseph K
I believe you didn't know this about JavaScript
Weird history, some fun facts, and concepts around JavaScript
- 2,920



