What makes a website a good website?
Content is king...
but



The computer industry has been able to ship difficult-to-use products because you buy first, and then you try to use it. With the Web, usability comes first, then you click to buy or become a return visitor.
Jakob Nielsen
With good design, there are no accidents.
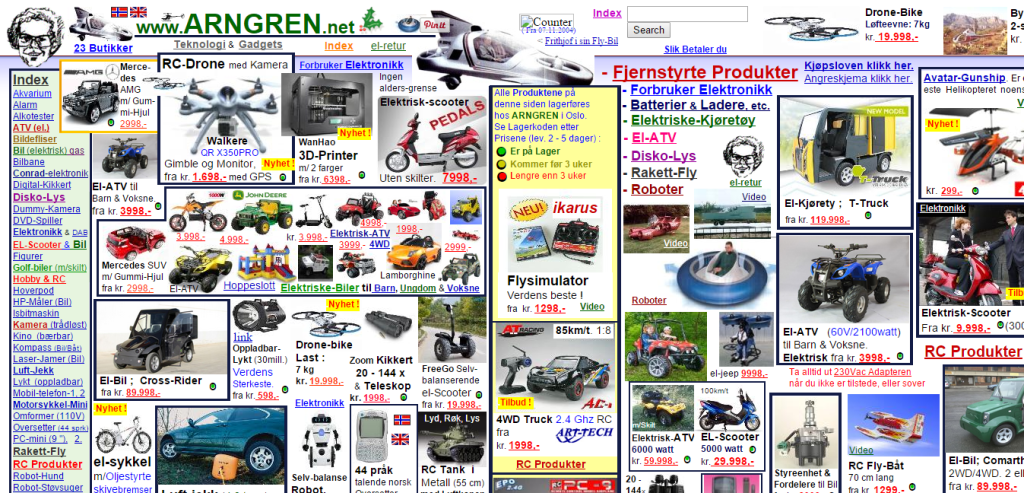
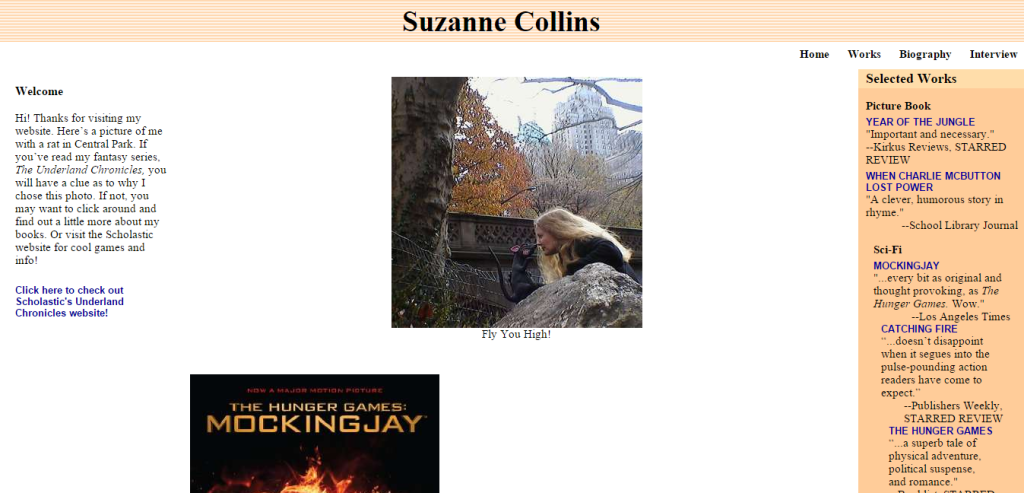
Find a pretty site and lets look at it.
(My) Web Design Process
- Organize, study content
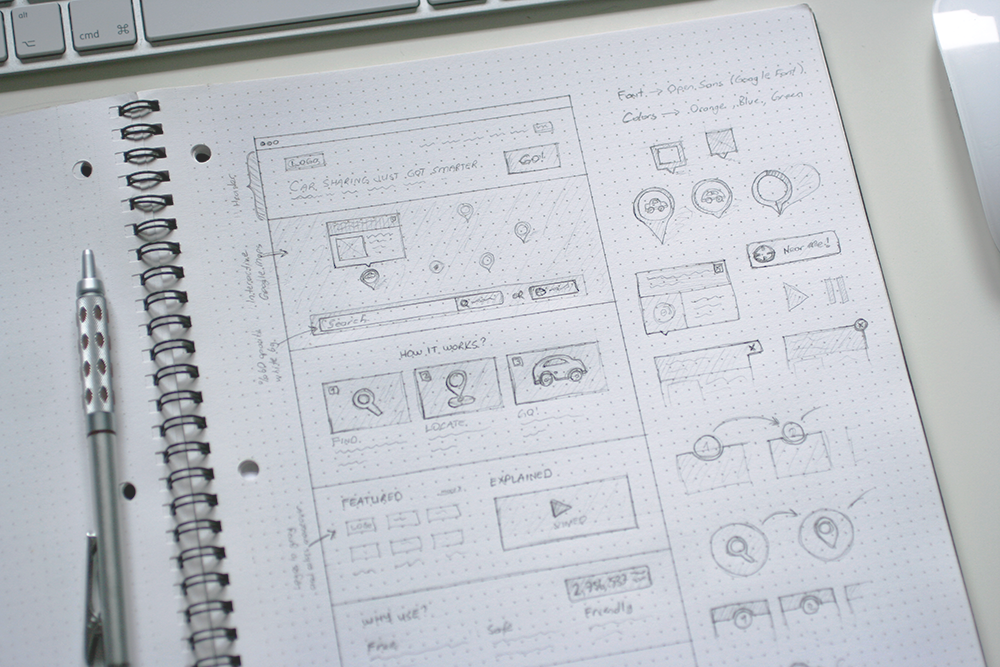
- Draw wireframes
-
Generate a cohesive aesthetic
- colors, fonts, logos
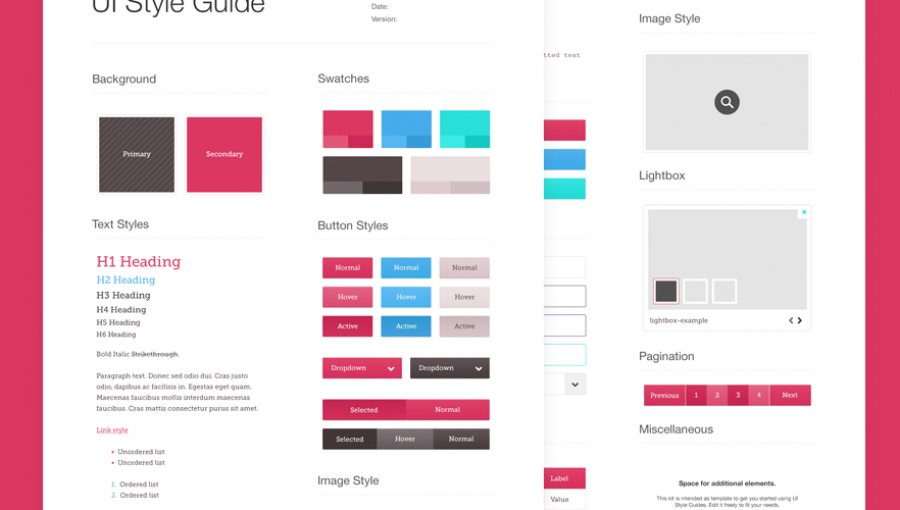
- Style Guide
- Build graphic mock-up (optional)
- Content Management System
- Conversion of design into HTML, CSS, JS
- Iterative process from here on out

A really well executed wireframe

A really well executed style guide
Content Management Systems
- Flat file - no database (i.e. - no CMS)
- Tumbler, Blogger, Square Space, Shopify (SaaS)
- WordPress, Joomla, Drupal (Open Source, Self-hosted)
- Cascade, LightCMS, etc. (Proprietary, Self-hosted)
HTML
HTML Elements
- Composed of open and closing tags
- Can be nested, with added IDs and classes to create complex structures
- About two dozen different standard types of elements
HTML Elements
- <h1>Heading</h1>
- <p>Paragraph</p>
- <div>Div Container (block)</div>
- <span>Span Container (inline)</span>
- <a href="https://google.com">Link</a>
- <li>List item</li>
- <img src="Image.jpg" />
- <table><tr><td></td></tr></table>
- <script></script>
- etc etc
Please finish the two units in CodeAcademy
Unit 1: Introduction to HTML
Unit 2: HTML Structure
10 Principles of Effective Web Design
Usability, Design Process intro
By joshjenkinsar
Usability, Design Process intro
- 378



