Vue & StoryBlok

¿Qué es StoryBlok?
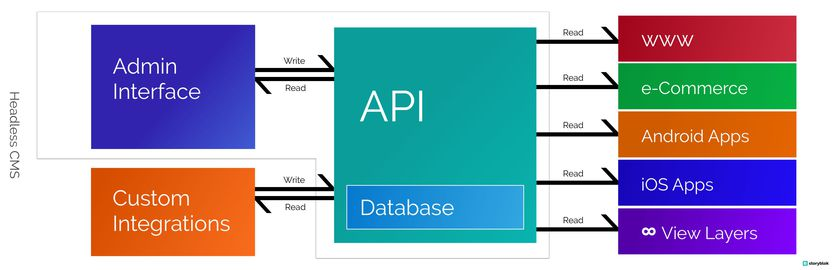
- Es un sistema de gestión de contenido (CMS) sin "cabeza" o capa visible (headless).
- Esto permite centrarte en la estructura de los datos y mediante API's mostrarlos como te dé la gana 🔥.

Vue & StoryBlok

¿Cómo funciona StoryBlok?
- Los conceptos clave de StoryBlok son las historias (stories) y los bloques (bloks). De ahí StoryBlok 🙀.
- Una "story" es como una entrada tradicional. Ejemplo: HomePage, Contact, Product, etc.
- Los "bloks" se distribuyen en componentes. Estos pueden ser de dos tipos:
- Content Type: plantillas para tus "stories".
- Bloks: Componentes anidables que se usan en las plantillas.
- Ambos contienen un "schema" de los tipos de dato y campos que pueden manejar.
Vue & StoryBlok

Paso 1
Definir las stories y "bloks" en nuestro proyecto.
Vue & StoryBlok

Paso 2
Crear el espacio en StoryBlok.
Vue & StoryBlok

Paso 3
Instalar el bridge entre nuestra aplicación y StoryBlok.
Vue & StoryBlok

Paso 4
Instalar el plugin de StoryBlok para Vue.
Vue & StoryBlok

Paso 5
Instalar el SDK JavaScript de StoryBlok.
Vue & StoryBlok

Paso 6
Crear los elementos necesarios en el espacio de StoryBlok.
Vue & StoryBlok

Paso 7
Publicar en NetLify.
Vue StoryBlok
By Juan Andrés Núñez
Vue StoryBlok
- 602



