MeteorJS

Web app development
ReactJS ecosystem vs MeteorJS


ReactJS and friends
Meteor
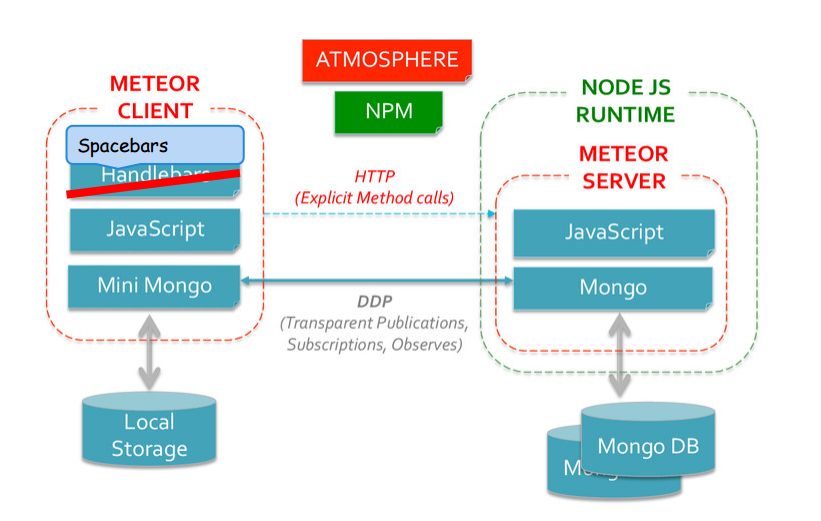
MeteorJS, Magic?
The origin
MeteorJS, Magic?

MeteorJS, Magic?

Questions so far?
Time for some programming :)

Time for some programming :)
meteor create search-box
meteor
http://localhost:3000Inspecting the generated code

Time for some programming :)
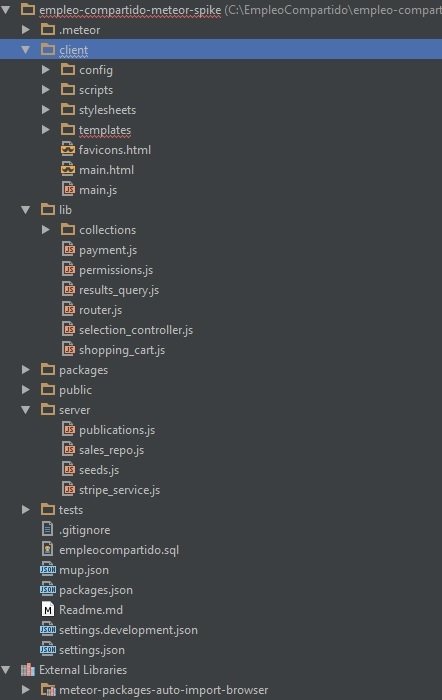
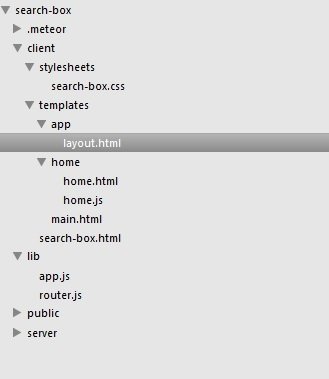
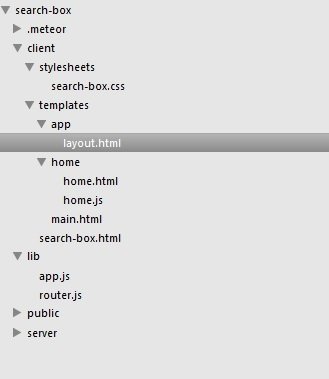
Changing the folder structure
- client (templates/stylesheets)
-lib/collection
-public
-server
Messing around with the
original files...

Time for some programming :)
Changing the folder structure
-Create Layout file.

<template name="layout">
{{>yield}}
<hr/>
<div class="container">
<footer>
<p>© The Amazing Search Box. ·</p>
</footer>
</div>
</template>Time for some programming :)
Changing the folder structure
-Rename search-box.html to home.
<template name="home">
<button>Click Me</button>
<p>You've pressed the button {{counter}} times.</p>
</template>
Time for some programming :)
Changing the folder structure
-Rename search-box.js to home.
Template.home.helpers({
counter: function () {
return Session.get('counter');
}
});
Template.home.events({
'click button': function () {
// increment the counter when button is clicked
Session.set('counter', Session.get('counter') + 1);
}
});
Time for some programming :)
Changing the folder structure
-Create main.html.
<head>
<title>The amazing Search Box</title>
</head>
Time for some programming :)
Changing the folder structure
-Create app.js.
if (Meteor.isClient) {
// counter starts at 0
Session.setDefault('counter', 0);
}
if (Meteor.isServer) {
Meteor.startup(function () {
// code to run on server at startup
});
}
Time for some programming :)
Changing the folder structure
-Rename search-box.css to home.css.
body {
padding-top: 50px;
}
Everything is
Broken!

Time for some programming :)
Let's add some packages
Navigate to the page
meteor add iron:router
meteor
lib/router.js:
Router.configure({
layoutTemplate : 'layout'
});https://atmospherejs.com/
Time for some programming :)
Adding route to our home template:
Nice Juan, we are just were we started:)
Router.route("/", {
name: "home"
});Time for some programming :)
Let's add a search-box:
https://gist.github.com/javflores/5a962facb34d5f585838
<template name="searchBox">
<div class="container">
<div class="row">
<div class="span12">
<form id="simpleSearch" class="form-inline">
<input type="text" name="first-name" id="first-name" class="span5" placeholder="First Name">
<input type="text" name="last-name" id="last-name" class="span5" placeholder="Last Name">
<input type="text" name="yob" id="yob" class="span5" placeholder="Year Of Birth">
<input type="text" name="dob" id="dob" class="span5" placeholder="Date Of Birth">
<button type="submit" class="btn btn-primary" value="Search"><i class="fa fa-search fa-fw"></i> Search!</button>
</form>
</div>
</div>
</div>
</template><template name="home">
<h1>Let's do some searches</h1>
{{> searchBox}}
</template>Time for some programming :)
Almost right, need to add font-awesome
Any idea?
Time for some programming :)
Almost right, need to add font-awesome
https://atmospherejs.com/fortawesome/fontawesome
meteor add fortawesome:fontawesome
Time for some programming :)
Let's read search parameter:
Template.searchBox.events({
'submit form': function(event){
event.preventDefault();
var searchParams = {
firstName: event.target[0].value,
lastName: event.target[1].value,
yob: event.target[2].value,
yod: event.target[3].value
};
}
});Time for some programming :)
Saving our searches...
Template.searchBox.events({
'submit form': function(event){
event.preventDefault();
var searchParams = {
firstName: event.target[0].value,
lastName: event.target[1].value,
yob: event.target[2].value,
yod: event.target[3].value
};
Searches.saveSearch(searchParams);
}
});Our first collection: Searches. Let's create one
Time for some programming :)
Searches = new Mongo.Collection("searches");
Searches.saveSearch = function(searchParams) {
return Searches.insert(searchParams);
};Both on the client and on the server.
That is a security risk!
Solution: publish/subscribe
Time for some programming :)
<template name="home">
<h1>Let's do some searches</h1>
{{> searchBox}}
{{> recentSearches}}
</template>Let's display our recent searches...
Challenge 1.
Display 10 searches
Time for some programming :)
Let's display our recent searches...
Challenge 1.
<template name="recentSearches">
<div class="container">
<div class="row">
<div class="span12">
{{#each searches}}
<h4><strong>Search: </strong>FirstName: {{firstName}}, LastName: {{lastName}}, YearOfBirth: {{yob}}, YearOfDeath: {{yod}}</h4>
{{/each}}
</div>
</div>
</div>
</template>Tip 1.
Time for some programming :)
Let's display our recent searches...
Challenge 1.
Template.recentSearches.helpers({
searches: function () {
????
}
});Tip 2.
Time for some programming :)
Let's display our recent searches...
Open two browsers with the app.
Search in one of then, see how the data is refreshed automatically.
Time for some programming :)
Continuous Development
Time to Deploy
meteor deploy my_app_name.meteor.comTime for some programming :)
Doing some searches...
To be continued...
Meteor
By Juan Antonio Vicaria
Meteor
- 226


