Introducción Angular 4
Juan David Ramirez Londoño
Temario
- Conceptos de angular
- TypeScript
- Instalación de Angular
- Mi primer App
- Creando componentes
- Creando rutas
- Trabajando con formularios, boostrap y directivas
- LocalStorage

¿Por qué Angular 4? ¿Incluso por qué Angular? ¿Qué está pasando aquí?
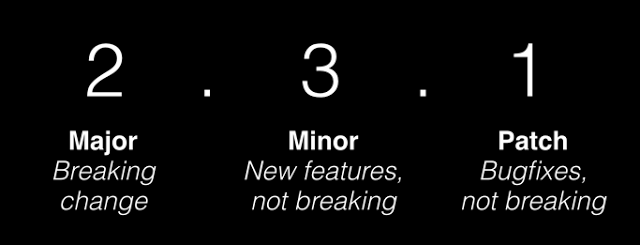
Allá por septiembre de 2016 cuando se lanzó la nueva versión de Angular, el equipo de Angular también anunció que iban a cambiar a Versionado Semántico (SEMVER).
Como su propio nombre indica, el Versionado Semántico consiste en añadir significado al número de las versiones.
Una versión semántica incluye tres números:

¿Por qué no la versión 3?
Las bibliotecas nucleares de Angular están en un único repositorio en github.com/angular/angular. Todas están versionadas de la misma manera, pero distribuidas como diferentes paquetes.
Debido al desajuste que existe en la versión del paquete del enrutador, el equipo decidió ir directamente a por Angular versión 4. De esta forma se vuelve a una situación en la que todos los paquetes del núcleo están alineados, haciendo que todo sea mucho más fácil de mantener y ayuda a evitar confusiones en el futuro.
Cada vez que arregles un bug y liberes, incrementas el último número, si se añade una nueva funcionalidad, se incrementa el segundo número, y cada vez que incorpores un cambio no compatible hacia atrás, que rompe con lo anterior, incrementas el primero.
Conceptos
COMPONENTES
Un componente al final va a controlar un trozo de pantalla o de la vista.
Todo lo que se puede ver en pantalla es controlado y gestionado por este tipo de elementos.
El componente hace de mediador entre la vista a través de la plantilla y
la lógica de la app donde se incluirá el modelo de datos, es decir una especie de controlador.
SERVICIOS
Son clases con un objetivo claro, facilita la reutilización, son un tipo de componente dentro de la arquitectura de Angular 2 y mediante la inyección de dependencias los podemos usar en otros componentes principales digamos.
PROVIDERS
Son servicios que nos proveen de datos o funcionalidades mediante sus métodos. Existen providers/servicios
propios de Angular o creados por nosotros mismos.
DECORADORES Y METADATOS
Con los decoradores(patrón de diseño) vamos a configurar dinamicamente atributos/metadatos de las clases y componentes.
Los metadatos van a describir a las clases pero también describen relaciones, por ejemplo si tenemos un componente y una plantilla el metadato se va a encargar de decirle a Angular que ese componente y esa plantilla van juntos, entre otras muchas cosas.
PLANTILLAS
Las plantillas van a definir la vista de los componentes.
Son htmls y tienen sintaxis especial de Angular. Trabajando con el databinding y las directivas.
DIRECTIVAS
Son funcionalidades aplicables al DOM y a los elementos HTML en las plantillas de un componente. Por ejemplo una directiva puede servir para controlar que un div se muestre o no o recorrer un array en la vista (directivas estructurales, estructuras condicionales y de control) o incluso también puede servir para darle una un estilo u otro a un elemento del HTML o también para interactuar con el modelo de datos del componente.
Básicamente son nuevos atributos para aplicarle a cualquier cosa en nuestra plantilla/vista.
TYPESCRIPT
Es un lenguaje de programación libre y de código abierto desarrollado y mantenido por Microsoft. Es un superconjunto de JavaScript, que esencialmente añade tipado estático y objetos basados en clases.

class Animal {
constructor(public name) { }
move(meters) {
alert(this.name + " moved " + meters + "m.");
}
}
class Snake extends Animal {
move() {
alert("Slithering...");
super.move(5);
}
}
class Horse extends Animal {
move() {
alert("Galloping...");
super.move(45);
}
}
var sam = new Snake("Sammy the Python")
var tom: Animal = new Horse("Tommy the Palomino")
sam.move()
tom.move(34)
¿Que nos ofrece Angular CLI al final?
- Instalación y esqueleto básico de Angular 2
- Comandos para la generación de código(componentes, servicios, etc)
- Herramientas de minificación y builds para las webapps
- Testing
Para instalar Angular CLI lanzamos el comando
|
|
npm install -g angular-cli |
Angular CLI es una herramienta que nos hace más fácil el proceso de instalación de Angular 2 y nos agiliza el inicio de un proyecto con este framework de Google.

Instalar angular-cli y crear nuevo proyecto
|
|
|
Instalar nodejs
curl -sL https://deb.nodesource.com/setup_6.x | sudo -E bash -
sudo apt-get install -y nodejsnpm install -g @angular/cli
ng new MyAppEjecutar nuestro proyecto
|
|
|
cd MyApp
ng serve --host 0.0.0.0 --disable-host-checkSe crea un contenedor Blank de ubuntu 14.04

Comandos
| Component | ng g component my-new-component |
| Directive | ng g directive my-new-directive |
| Pipe | ng g pipe my-new-pipe |
| Service | ng g service my-new-service |
| Class | ng g class my-new-class |
| Guard | ng g guard my-new-guard |
| Interface | ng g interface my-new-interface |
| Enum | ng g enum my-new-enum |
| Module | ng g module my-module |
https://www.npmjs.com/package/ngx-webstorage
Storage
ngOnInit() {
this.storage.observe('persona')
.subscribe((newValue) => {
this.personas = JSON.parse(newValue);
})
}observe
import {LocalStorageService, LocalStorage} from 'ngx-webstorage';
private storage:LocalStorageService = new LocalStorageService();
let person:Array<Persona> = JSON.parse(this.storage.retrieve("persona"));
person.push(p);
this.storage.store("persona",JSON.stringify(person));utilizando storage
Angular4 Introducción
By juan david ramirez londoño
Angular4 Introducción
Introducción
- 634



