


Presentado por

Luisa Suarez
Julian Quiroz
Juan Zuluaga
Juan Restrepo




¿Qué es
Angular
2?
Angular 2 es:
La siguiente versión de Angular soportada por los de Google.
Un framework MV* para aplicaciones
complejas en entornos web y movil
Una opción que pisa fuerte en el desarrollo web, en especial para SPA
Flexible en desarrollo:
¡Y aún es una Beta!
Modular en su interior.
Algo de Historia
Queremos algo más fácil de aprender y que tenga un mejor desempeño.
Los desarrolladores. Siempre.


Angular 2 aún no esta en nuestro Radar de referencias.
Pero Angular 1 si aparece: Ya deberiamos entenderlo.

Y "extrañamente" usa Typescript
Hablemos,
solo un poco,
de Arquitectura

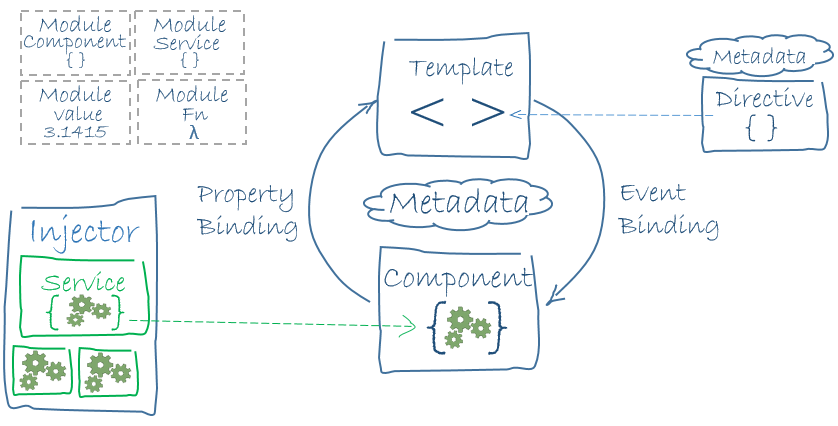
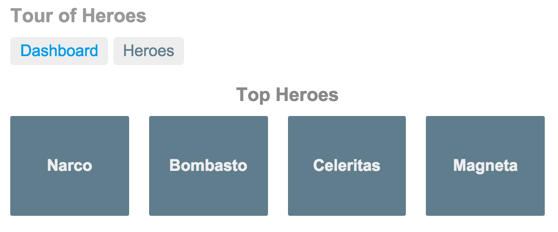
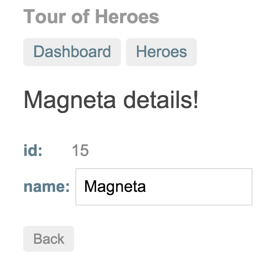
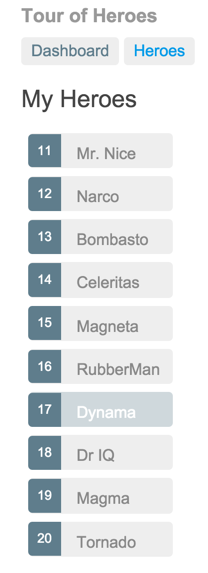
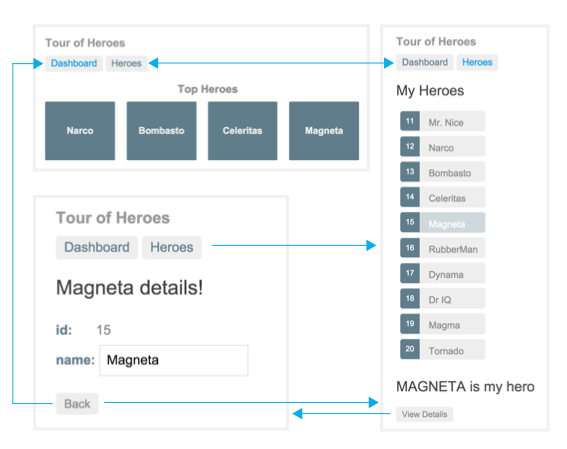
Un vistazo en general de
La Arquitectura
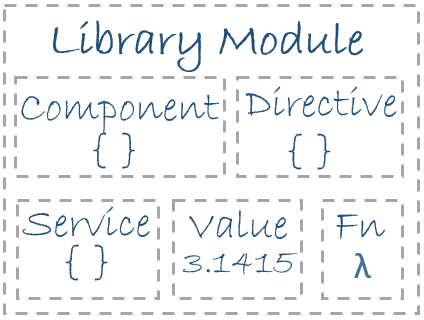
Angular 2 es modular
Un modulo
Es un bloque cohesivo de código dedicado a un solo propósito.
Se utiliza principalmente para exportar componentes: La llave maestra del framework.
Pueden ser contenedores de otros modulos.


Unidad Básica:
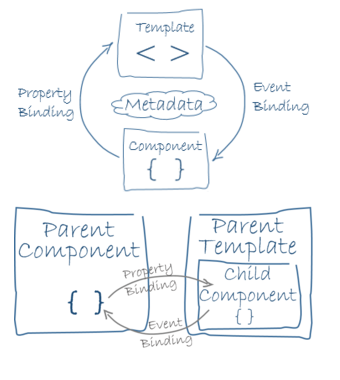
Component
Son la manera mas basica de construir y especificar elementos y añadir logica a la página.
Puede entenderse o abstraerse como una clase.
Su uso mas comun:
Contener la logica que modifica las vistas de nuestra aplicación web

Template
Un formulario que muestra como se renderizan los componentes
Normalmente nos referimos a un template como una vista
Puede entenderse como un HTML con sintaxis de Angular 2.

Metadata y Decorator
Los metadatos son los que le dicen a Angular como procesar una clase.
Se indican mediante Decorators.

Un decorator es una función con parámetros especiales llamados Configuration Options.
Se indican con @.
@
Two Ways Data Binding

Directive
Son marcadores en un elemento DOM para adjuntar un comportamiento específico al elemento e incluso para transformarlo.

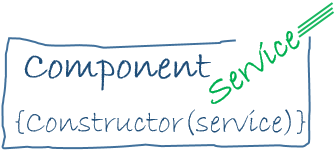
Service
Son objetos sustituibles que están conectados entre sí mediante la inyección de dependencias.

Dependency Injection
Es un patrón de diseño orientado a objetos.
Al crear un componente de Angular se deben especificar las dependencias que esperamos y será el propio framework el que nos proporcione los objetos que se solicitan.

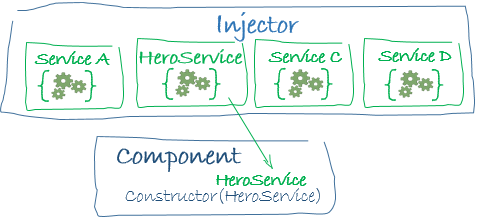
Injector y Provider
Es un contenedor de inyección de dependencias utilizado para crear instancias de objetos y resolver las dependencias.
Un provider describe cómo el inyector debe crear una instancia de un símbolo dado.

Configurando nuestra estación de trabajo




¿Qué vamos a hacer?


Te damos un esqueleto
Te damos las herramientas

VSCode
Sublime
Atom
El multiusos de las masas
El de Microsoft, con Typescript
El gigante que todo lo puede
Elige la que más te guste
# 1 - Instalar NodeJS
sudo apt-get install nodejs nodejs-legacy
# 2 - Instalar npm
sudo apt-get install npm
# 3 - Crear un directorio donde npm descargará 'sus cosas'
mkdir ~/.npm-global
# 4 - Configurar npm para que use el nuevo directorio
npm config set prefix '~/.npm-global'
# 5 - Modificar ~/.profile añadiendo
export PATH=~/.npm-global/bin:$PATH
# 6 - Actualizar las variables del sistema
source ~/.profile
# 7 - Actualizar npm
npm install -g npm
# ¡Tenemos listo a npm!
# La tarea más difícil es para ustedes,
# descarguen el esqueleto y ejecuten:
npm install
dejaremos que
haga el trabajo sucio
squaredTerminal - Instalando apropiadamente npm
Iniciemos nuestras máquinas y
¡Vamos al código!
Dojo Angular2
By Juangui Restrepo
Dojo Angular2
- 649



