
Build cross platform desktop apps
with JavaScript, HTML, and CSS
Formerly known as Atom Shell. Made with ♡ by GitHub
What is Electron?
In brief, it's a framework for building cross platform desktop application with web technology.
Why DESKTOP?
Furthermore, web apps have evolved to replace many desktop apps, but there is still a usability gap.
WhAT web app can't do?
work with peripheral devices and other local hardware
edit any local files
no desktop shortcut, cmd or notifications
Electron History
Open sourced
May 2014
Project begins
January 2013
Named Electron
April 2015


Chrome Embedded
Framework
NW.js
Electron
Electron Facts

Was originally written for Atom.
Formerly knows as Atom Shell
Led by Cheng Zhao
@zcbenz

Use power of Node and chromium together

Node: 6.3.0 Chromium: 52.0.2743.82 V8: 5.2.361.43
Only one latest and greatest browser
True story, only one browser

No native skills
Unless you want to

one team, not three
App silently updates with Squirrel
and with Squirrel.Windows for Windows

Profiling and debugging IS ALWAYS AVAILIBLE

Three platforms

Windows, Mac OS X, Linux
native components
Menus, Trays, Tabs etc.



What was built with electron?
113+ open source and 30+ closed source projects













Yoman
Wordpress
Wagon
Screencat
Gitbook
Slack
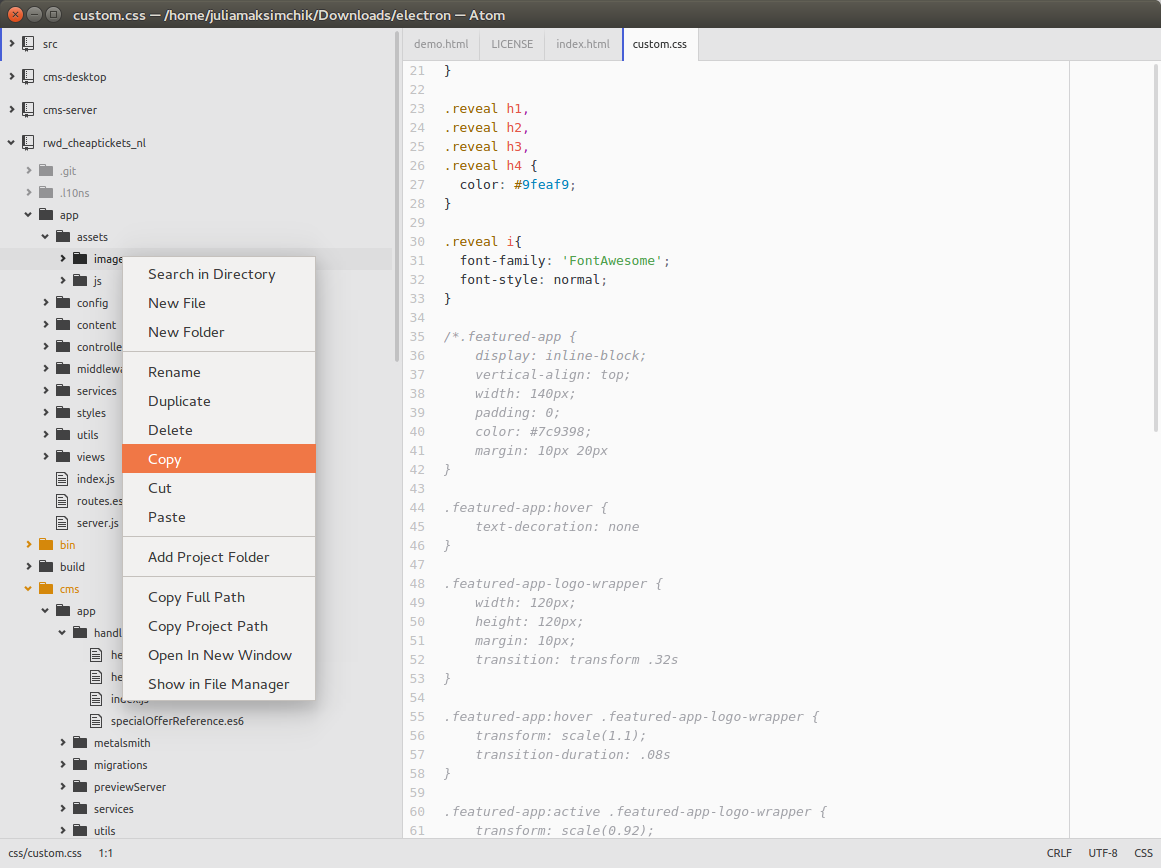
Visual Studio Code
Atom
GitKraken
Postman
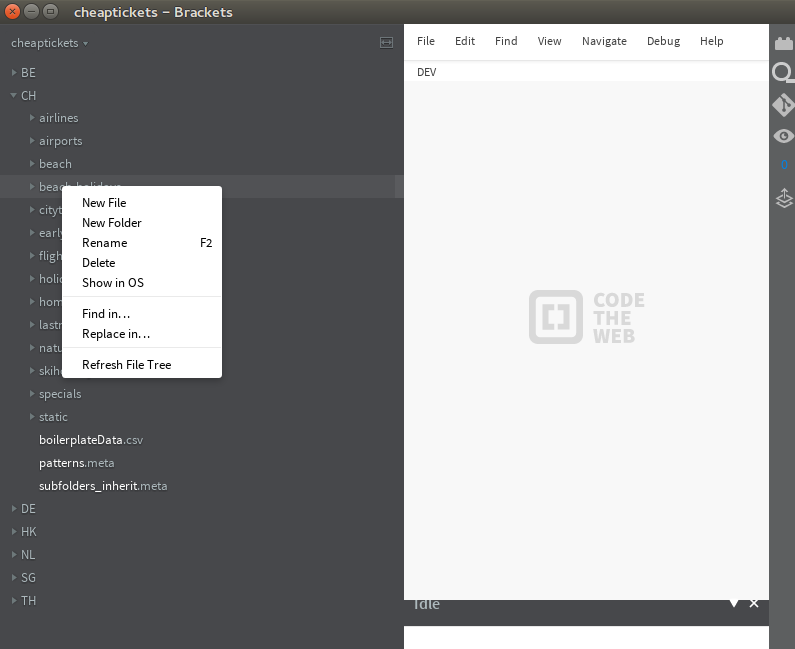
Caret

ELECTRON UNDER THE HOOD
Main process
Node
menu
dialog
ipc ( inter-process communicator)
tray
Renderer process
DOM
Node
web-frame
remote
Renderer process
DOM
Node
web-frame
remote
browser-window
Example
A minimal Electron application



package.json
main.js
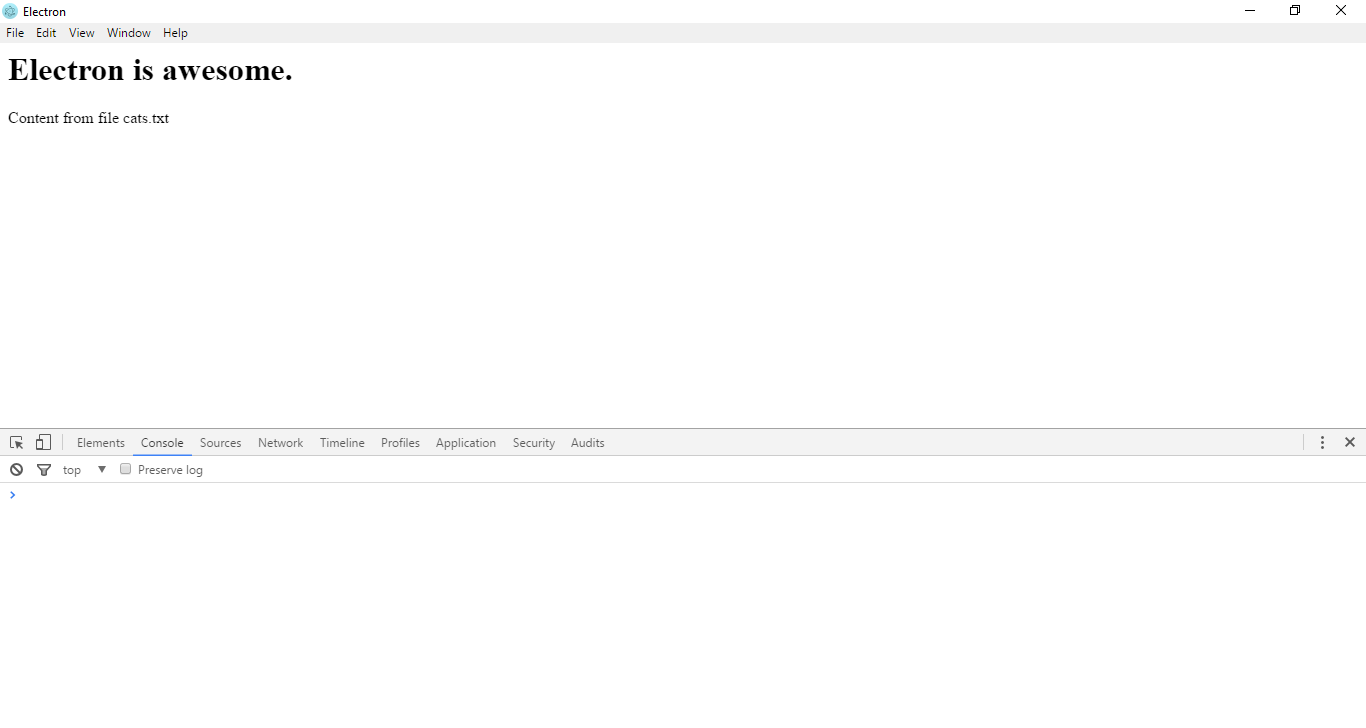
index.html
{
main: "main.js"
}$ npm install electron-prebuilt
$ electron .
const {app, BrowserWindow} = require('electron')
let mainWindow = null;
app.on('ready', () => {
mainWindow = new BrowserWindow({ width: 500, height: 400 });
mainWindow.loadURL('file://' + __dirname + '/index.html');
});main.js
index.html
<html>
<head>
<script>
window.onload = () => {
const fs = require('fs');
const p = document.createElement('p');
p.textContent = fs.readFileSync('cats.txt');
document.body.appendChild(p);
}
</script>
</head>
<body>
<h1>Electron is awesome.</h1>
</body>
</html>

Main
process
Renderer
process

// In main process.
const { ipcMain } = require('electron');
ipcMain.on('asynchronous-message', (event, arg) => {
console.log(arg) // prints "ping"
event.sender.send('asynchronous-reply', 'pong')
});
ipcMain.on('synchronous-message', (event, arg) => {
console.log(arg) // prints "ping"
event.returnValue = 'pong'
});
// In renderer process (web page).
const { ipcRenderer } = require('electron');
console.log(ipcRenderer.sendSync('synchronous-message', 'ping')) // prints "pong"
ipcRenderer.on('asynchronous-reply', (event, arg) => {
console.log(arg) // prints "pong"
});
ipcRenderer.send('asynchronous-message', 'ping');How to share data between web pages?
localStorage and sessionStorage
or
// In the main process.
global.sharedObject = {
someProperty: 'default value'
}
// In page 1.
require('electron').remote.getGlobal('sharedObject').someProperty = 'new value';
// In page 2.
console.log(require('electron').remote.getGlobal('sharedObject').someProperty);Security checklist
Only display secure (https) content
Disable the Node integration in all renderers that display remote content
Do not disable webSecurity. Disabling it will disable the same-origin policy.
Override and disable eval.
Do not use insertCSS or executeJavaScript with remote CSS/JS.
electron userland
// Package your Electron app into OS-specific bundles (.app, .exe, etc.)
// via JavaScript or the command line.
$ npm install electron-packager
// Get up and running with a customisable electron build process!
$ npm install electron-accelerator
// compiles JS and CSS on the fly with a single call in your app's 'ready' function.
$ npm install electron-compile
ELECTRON ROADMAP
Documentation, App Store, Windows 10 API support, Community, Dev tools
questions ?

Electron Framework Presentation
By Julia Maksimchik
Electron Framework Presentation
- 3,754
