
Introduction Progressive Web App (PWA)
About Me

Consultant Web & Mobile

CTO de l'agence Taiwa

Quand un mobinaute réussit à accéder plus facilement à l’information qu’il recherche, il y a moins de chances qu’il s'en lasse...
Le Potentiel des PWA

Définition
-
Application Web "Mobile-First " proposant les fonctionnalités habituelles
-
Utilissation la puissance d'un navigateur Web
-
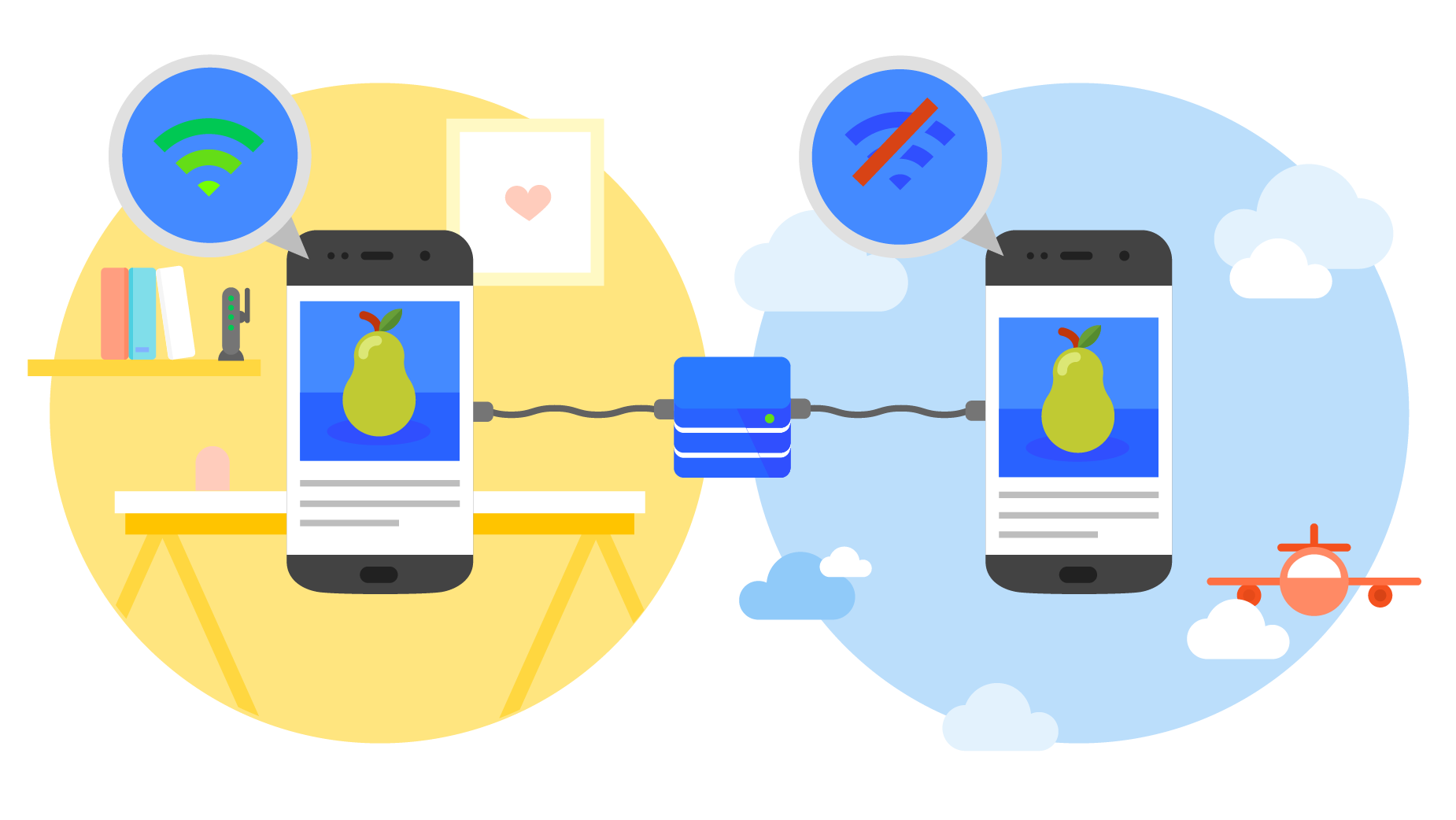
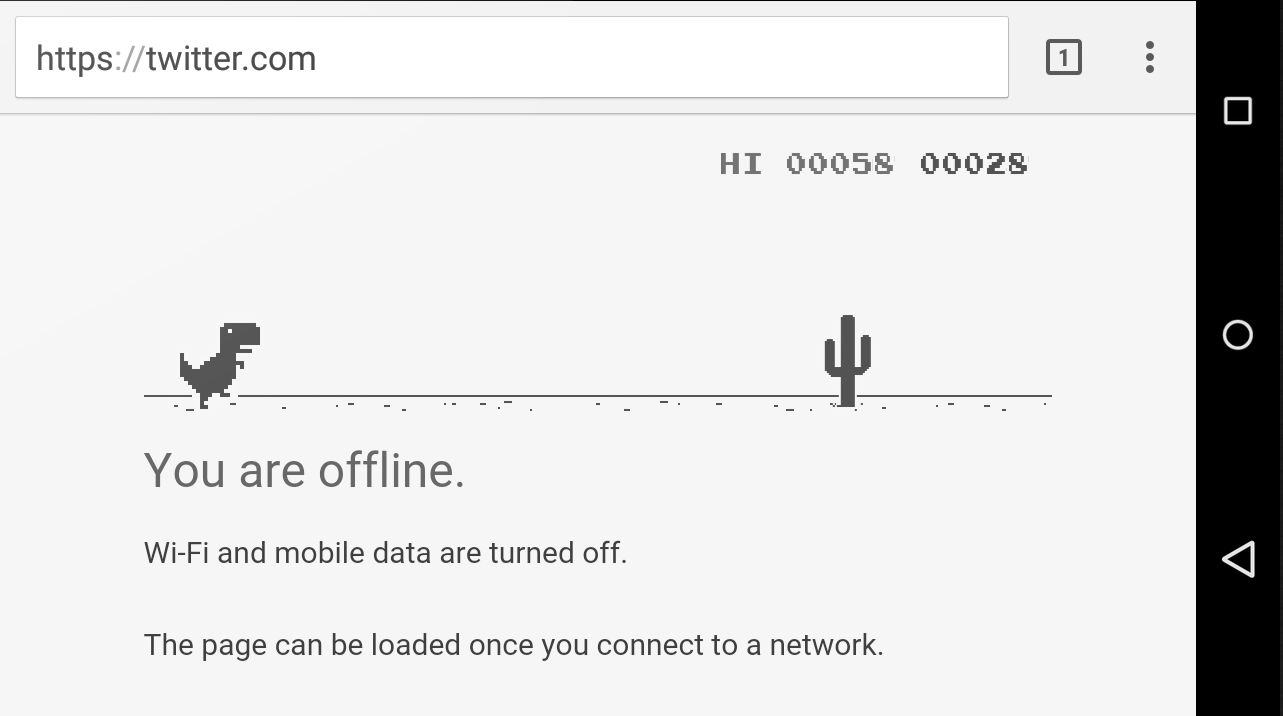
Disponibilité en mode hors ligne
-
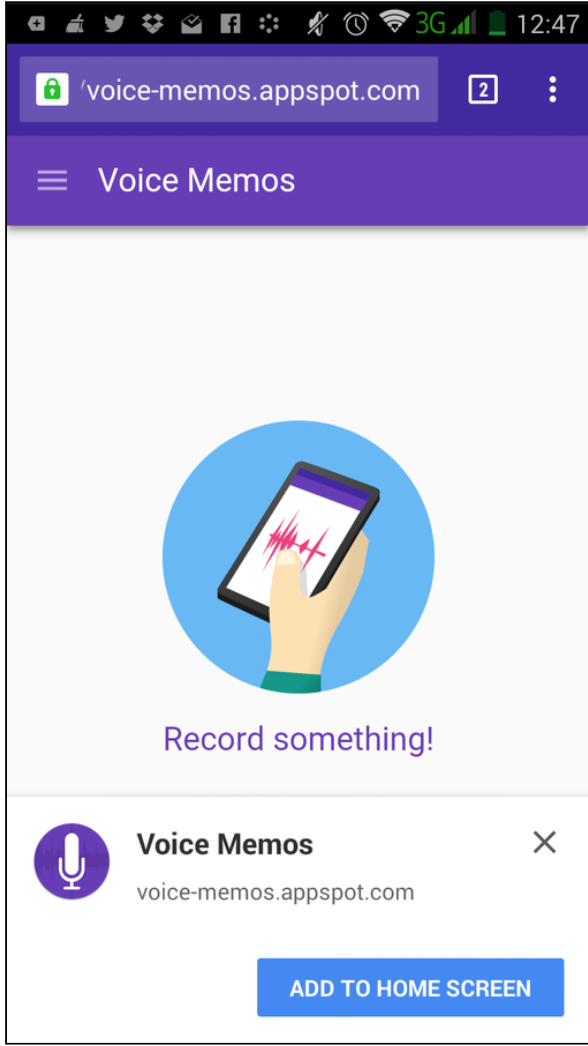
Possibilité d'ajout parmi nos applications de notre device mobile.














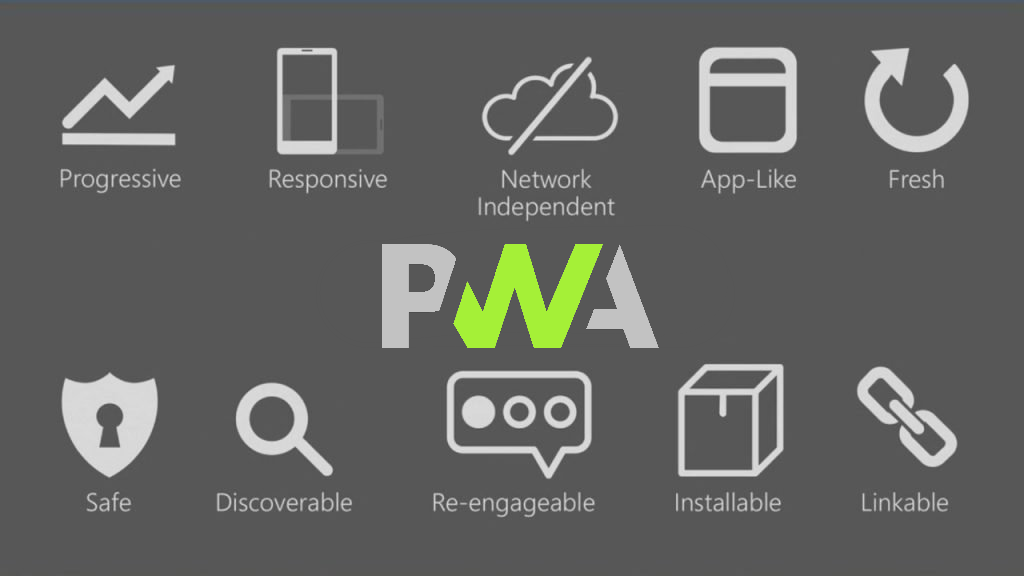
Associe le meilleur des 2 Mondes
le meilleur du web avec le meilleur des applications natives
- Rapidité : 60 FPS
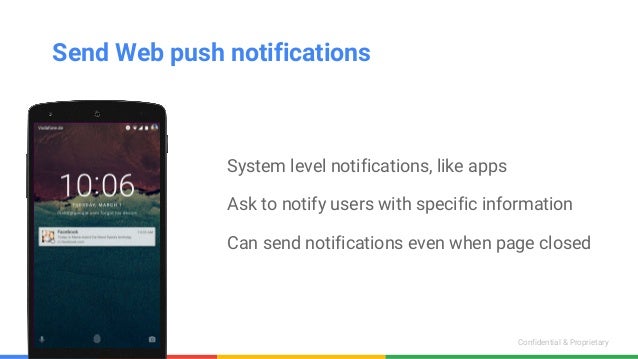
- Notification Push : la Notification API Notification et la Push API
- Responsive et Experience Utilisateur par l'App Shell
- Sécurité par l'utilisation de HTTPS
- Hautement Disponible grâce au Web App Manifest


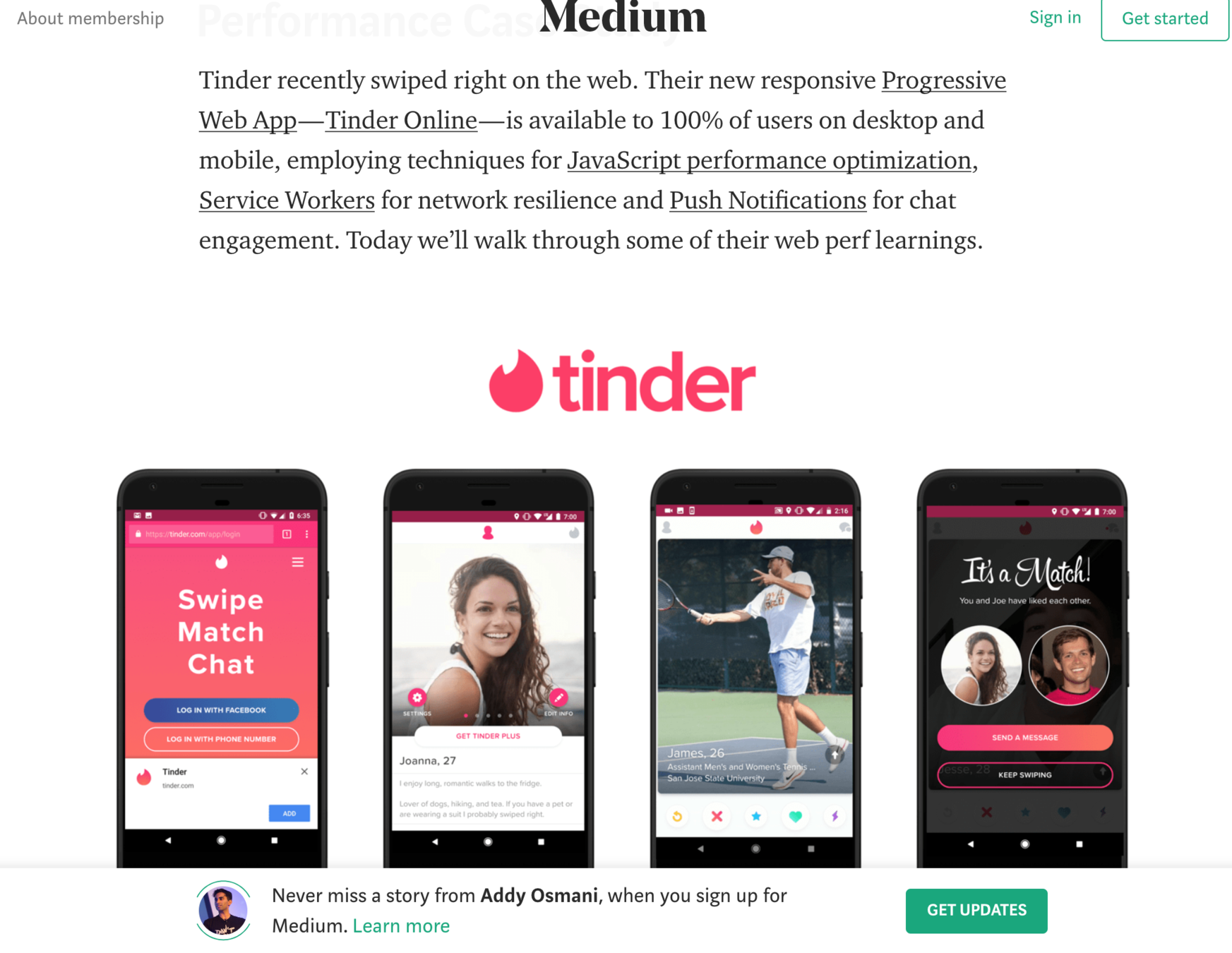
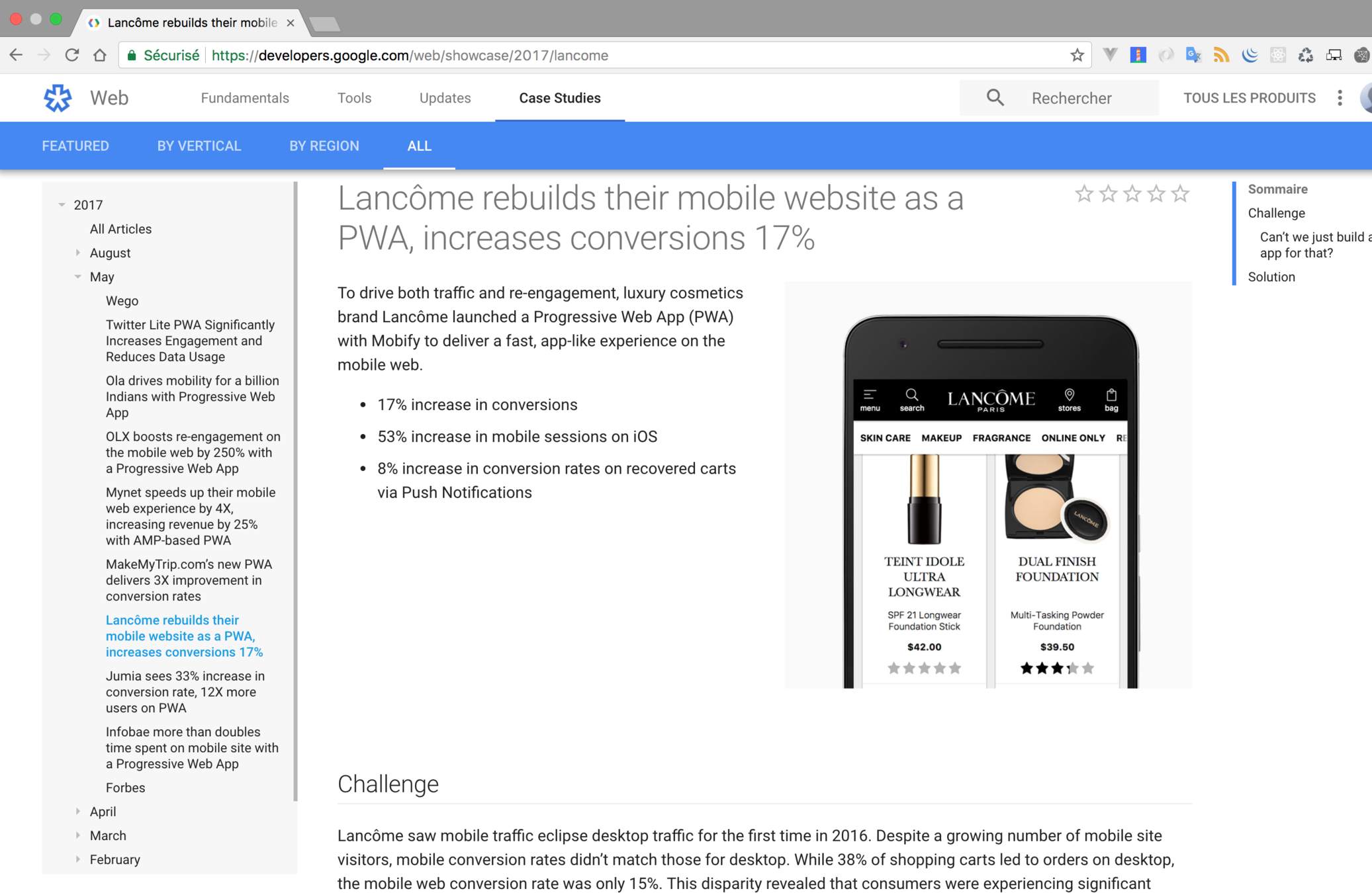
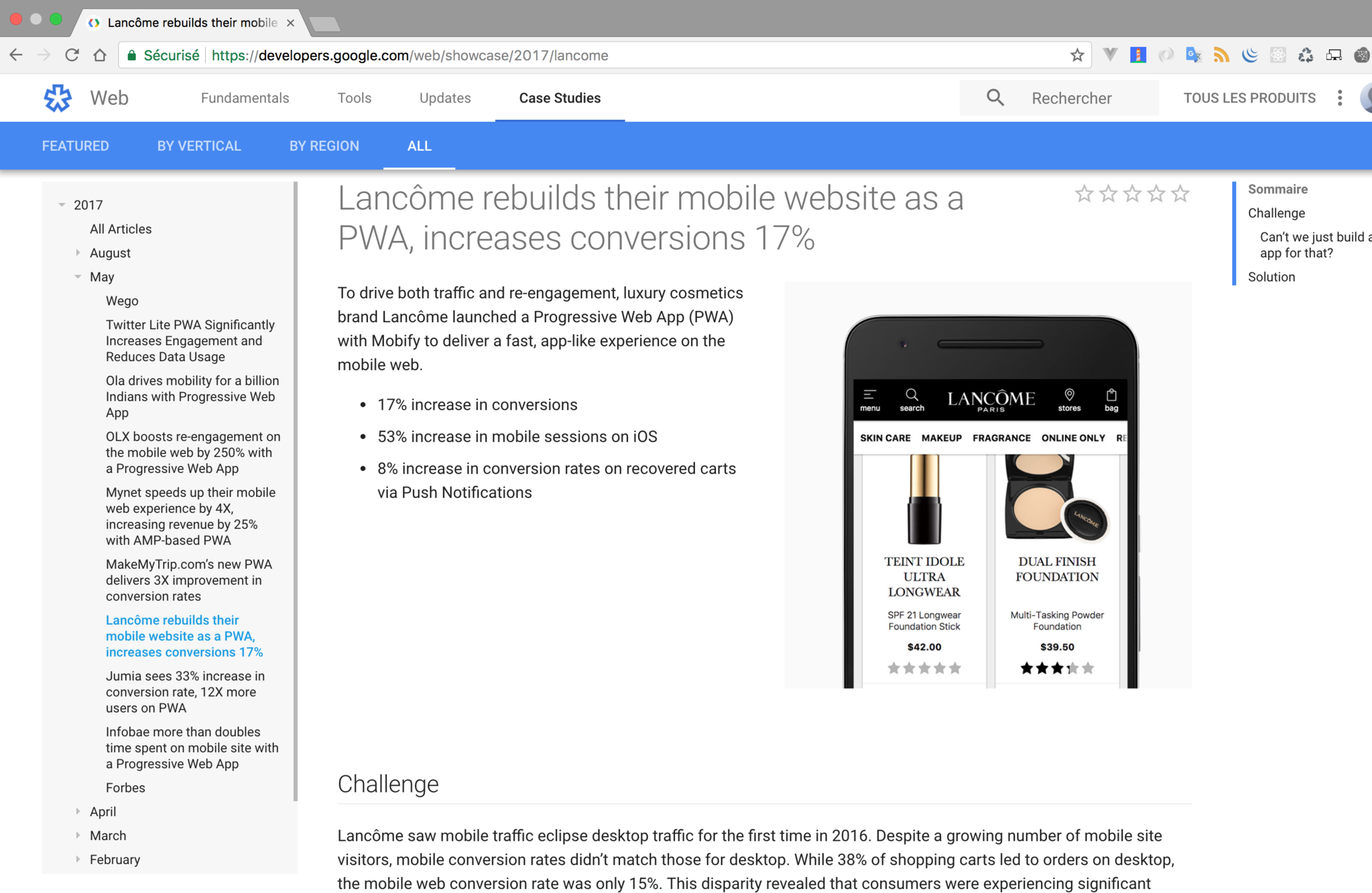
Le futur du M-Commerce?

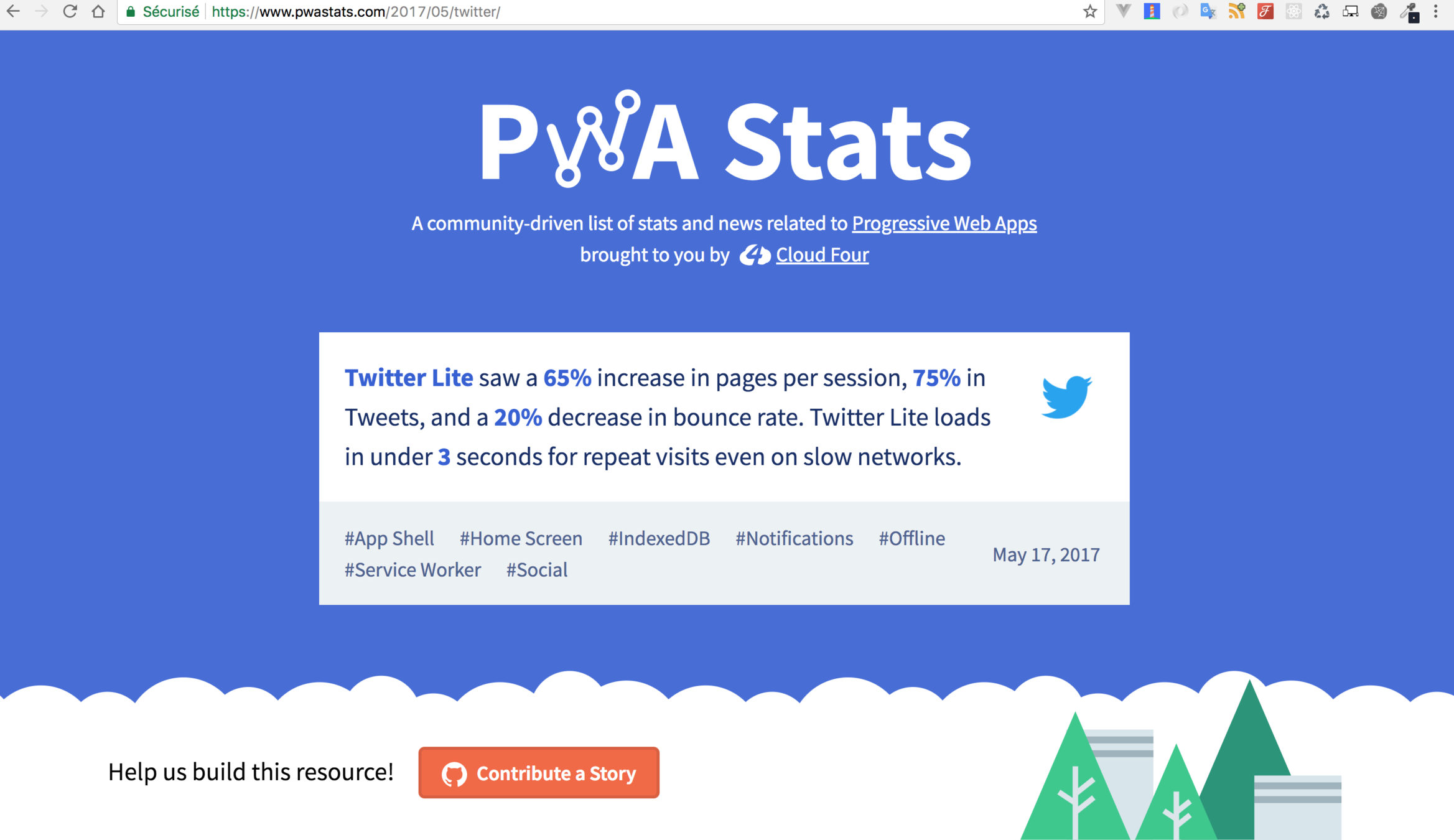
PWA Stats

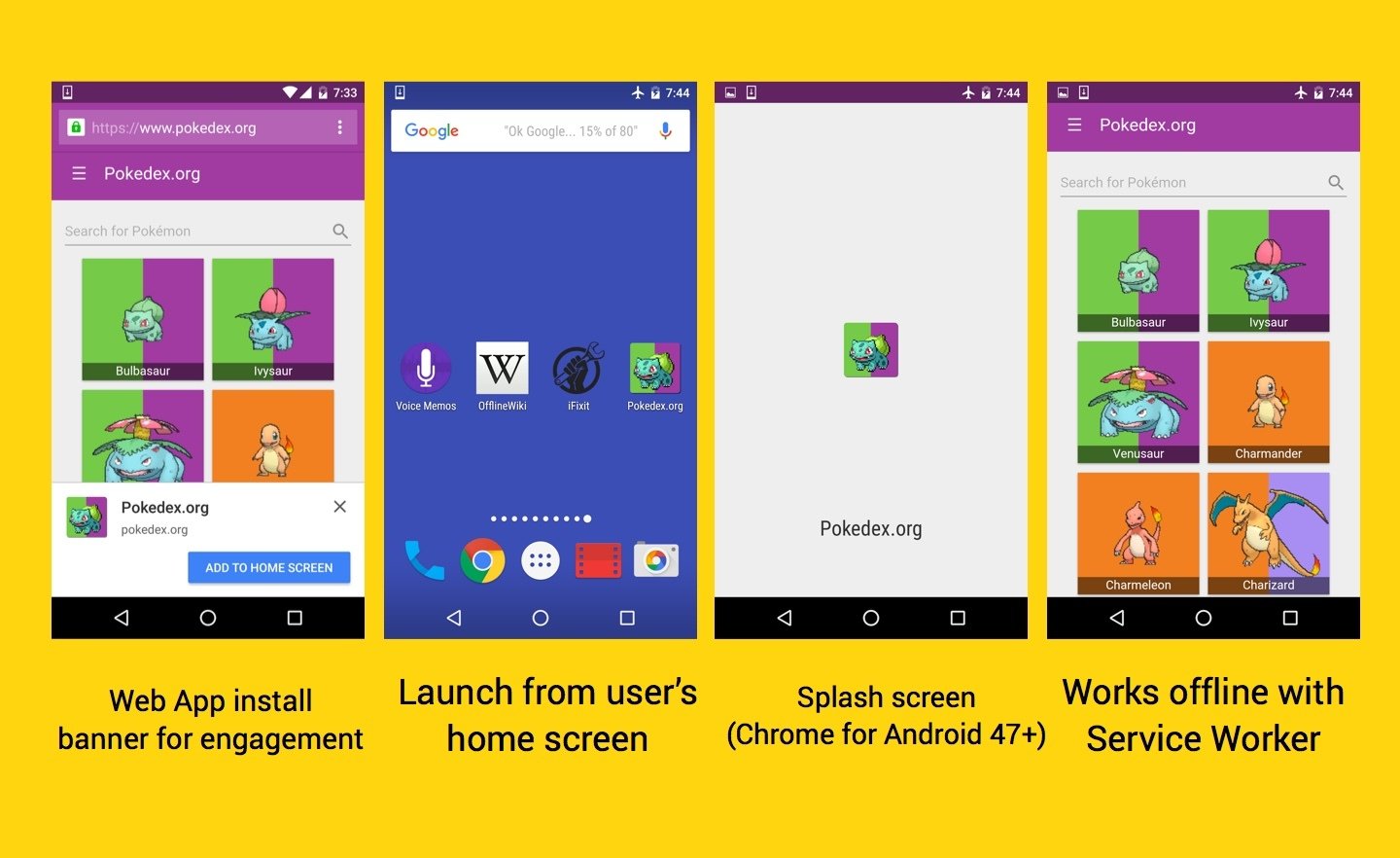
Un installation facilitée
3 Piliers des PWA
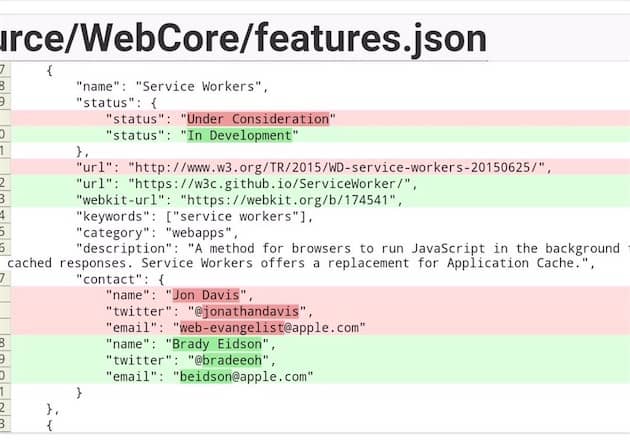
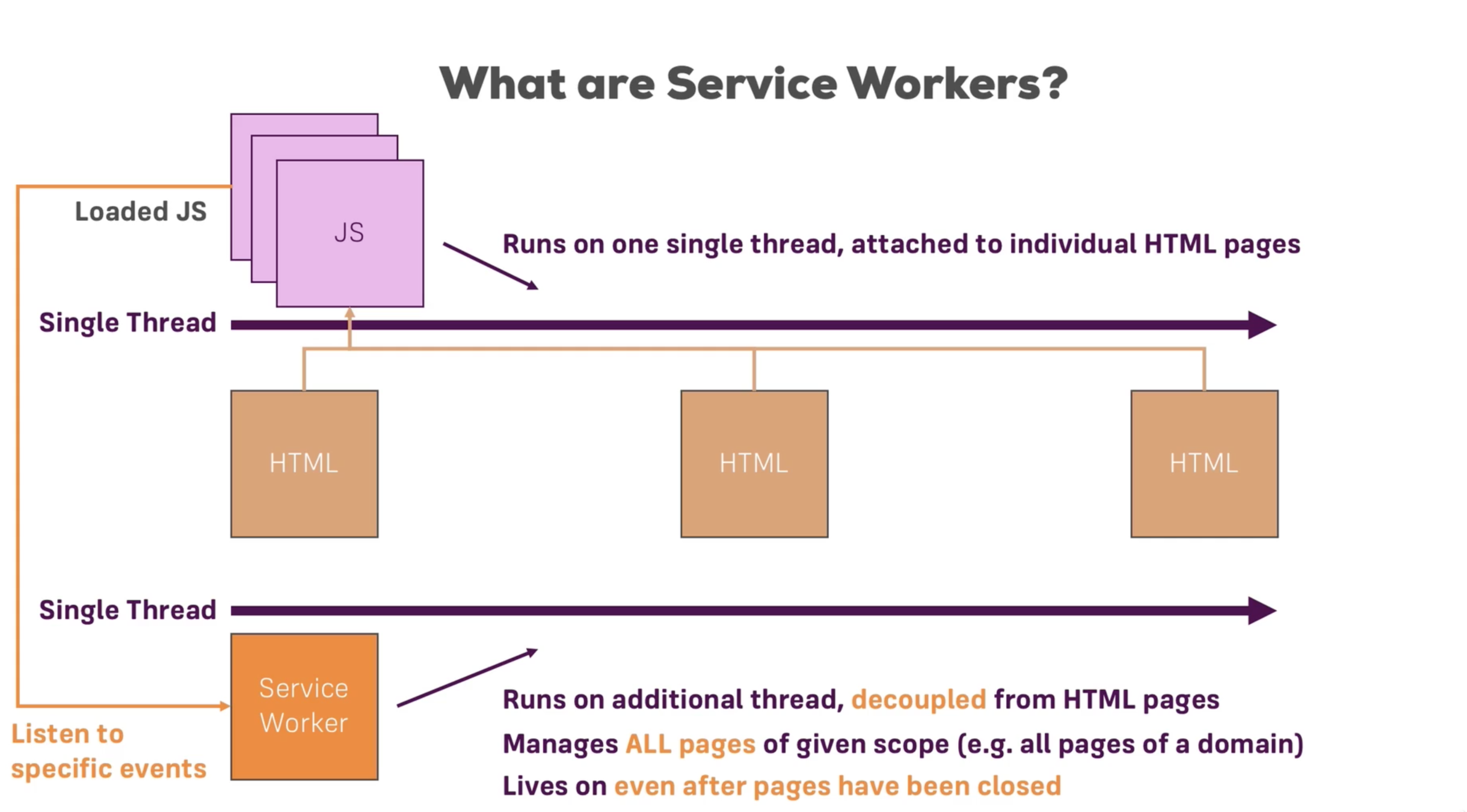
1. Service Workers
2. Web App Manifest
3. Web Notifications
Google Plus hit their goal of never downloading more than 60k of HTML, 60k of JavaScript and 60k of CSS at any one time!

Inconvénients
-
Un site existant ne peut pas simplement se transformer en PWA (et ce serait trop beau...).
-
Une connexion au serveur sécurisée et vérifiée (HTTPS-SSL)
-
Disponible pour Android pour Chrome, Opéra et Firefox
-
Apple avec Safari iOS le nouveau Internet Explorer?



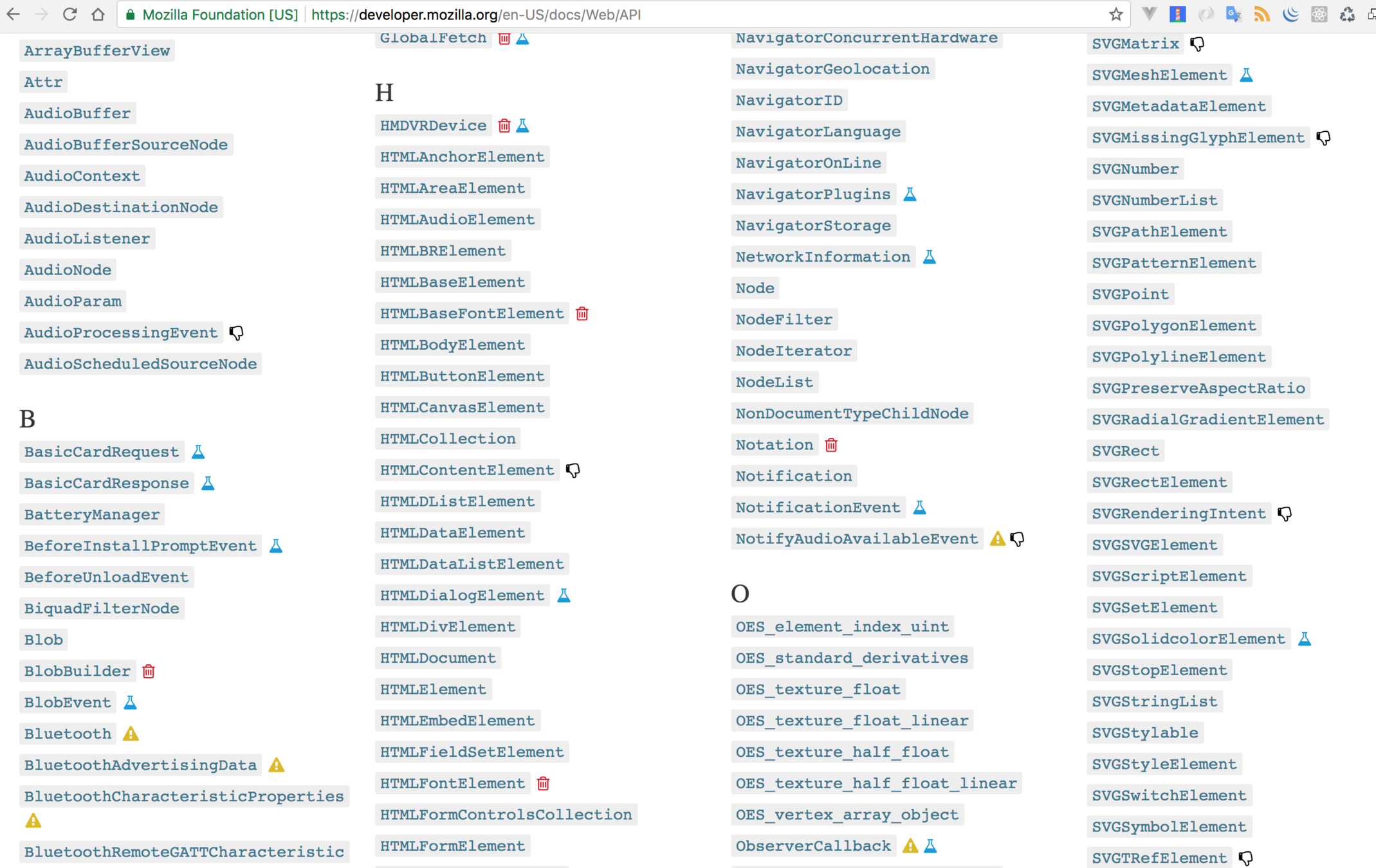
Web APIs is HERE!
One Language, One Framework


if (navigator.online)
or
navigator.addEventListener('online', …)
navigator.addEventListener('offline', …)
Javascript Love


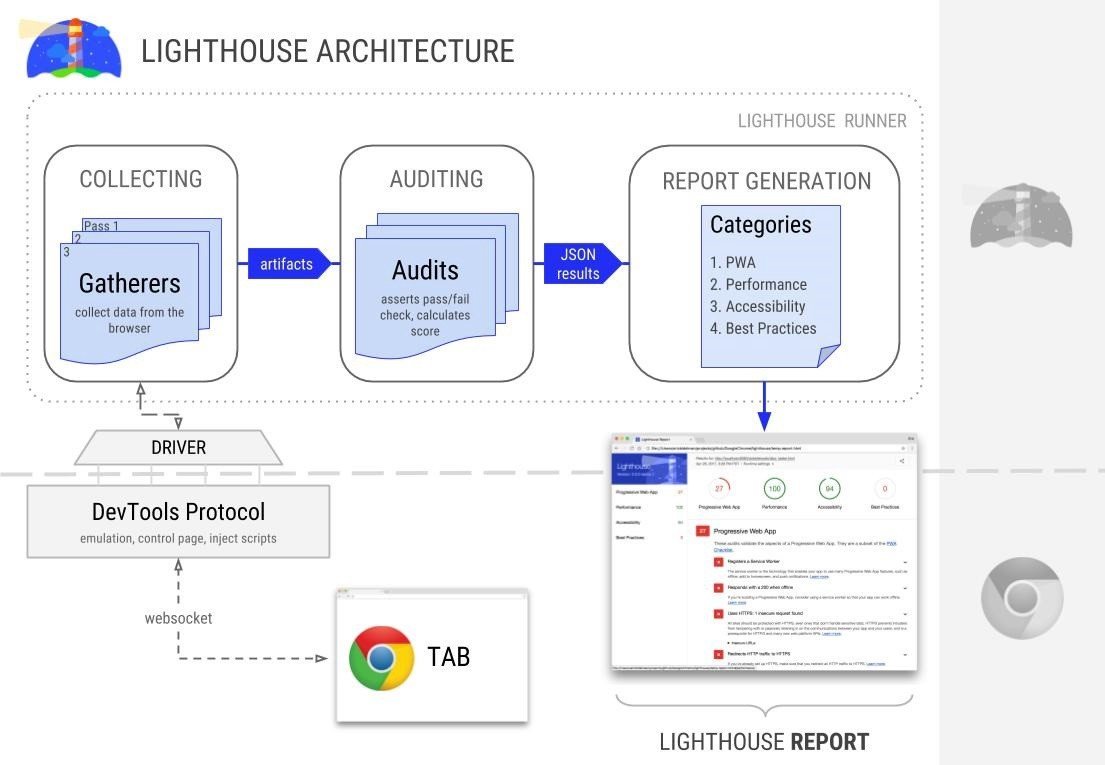
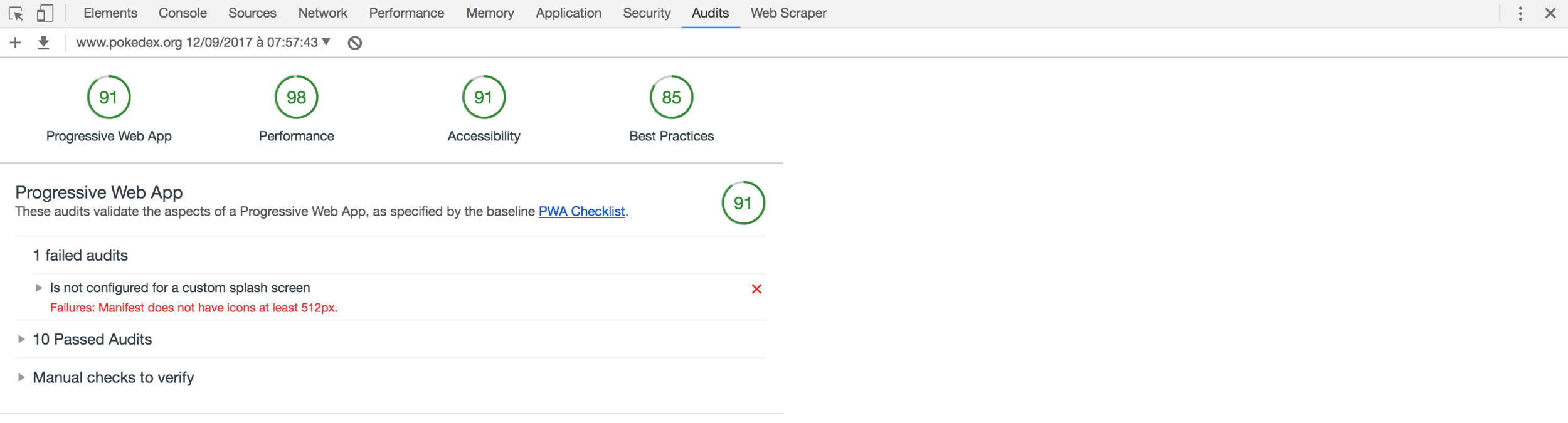
Google Lighthouse



Manifest.json
{ name: "My Awesome Web App",
short_name: "Awesome App",
icons: [{ src: "images/touch/icon-96x96.png", sizes: "96x96", type: "image/png" }, { src: "images/touch/icon-128x128.png", sizes: "128x128", type: "image/png" }, { src: "images/touch/apple-touch-icon.png", sizes: "152x152", type: "image/png" }, { src: "images/touch/chrome-touch-icon-192x192.png", sizes: "192x192", type: "image/png" }], start_url: "/index.html?homescreen=1", display: "standalone", background_color: "#3E4EB8", theme_color: "#2F3BA2" }


The App Shell

IndexedDB
IndexedDB est une base de données orienté objet pour JavaScript.
IndexedDB vous permet de stocker et de récupérer des objets qui sont indexés avec une clef
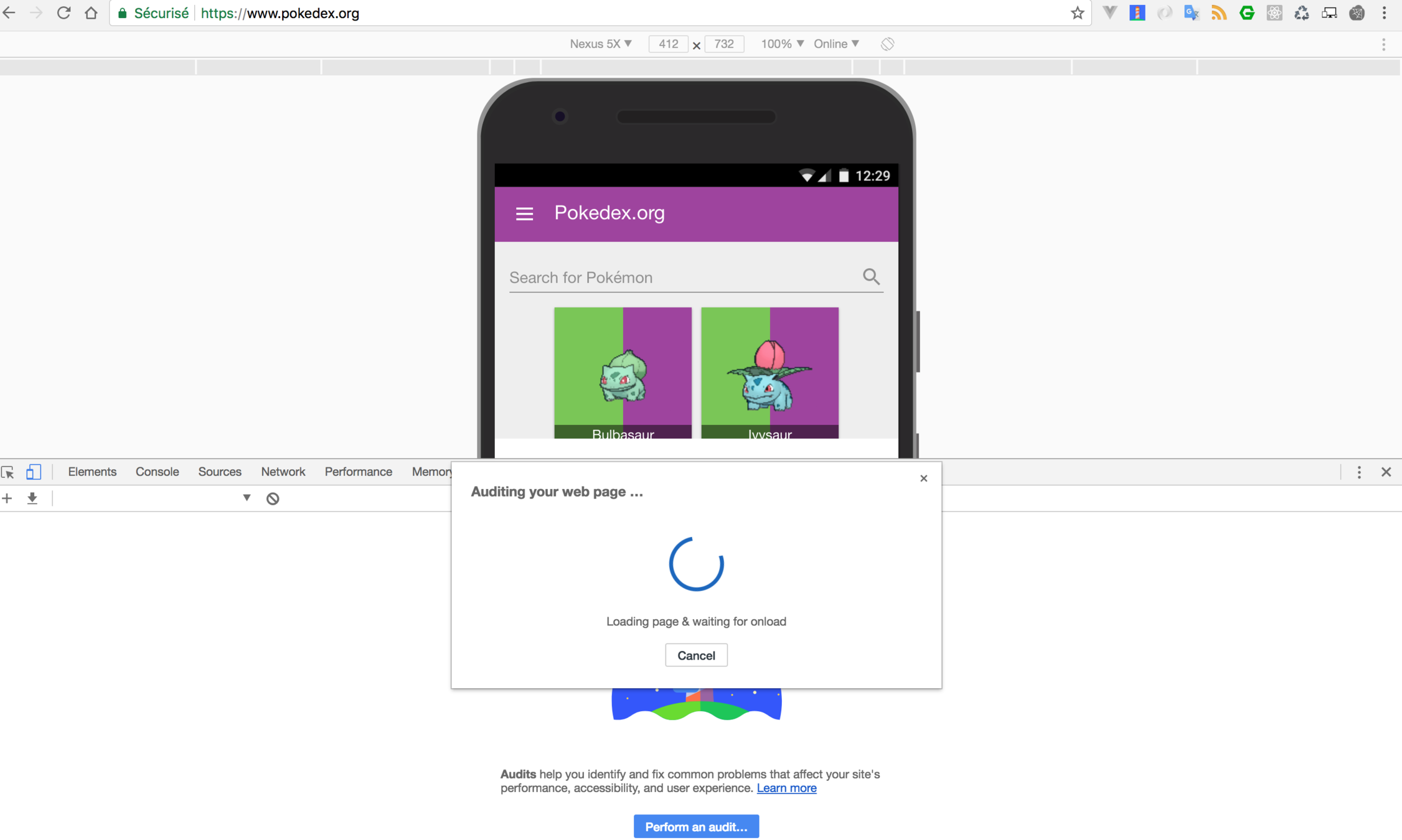
Démo

Des images optimisées
<img src="default.png" srcset="small.png 320w, medium.png 640w, large.png 1024w, xl.png 1920w" sizes="(min-width:20em) and (max-width:50em) 20em, (min-width:50em) and (max-width:80em) 40em, (min-width:40em) 10em" alt="Test" />

Les Services Workers


Multi-Threading JS
Background Sync API

Javascript Stratégie
-
Cache first, Network fallback
-
Network first, Cache fallback
-
Network only
-
Cache only
References
-
Liste des Technologies: https://fr.goodbarber.com/pwa/technology/
-
Documentation: https://developers.google.com/web/fundamentals/architecture/app-shell
Demonstration

To Summary
- Les PWA fonctionnent généralement plus rapidement qu’un site web.
- Elles sont accessibles hors ligne.
- Elles sont responsive et fonctionnent donc avec n’importe quel système d’exploitation et n’importe quel format d’appareil électronique.
- Les PWA fonctionnent comme une application native : l’icône apparaît sur le téléphone comme n’importe quelle application, des notifications push peuvent être envoyées et elles ont accès à certaines fonctionnalités du téléphone.
- Les PWA se trouvent dans les moteurs de recherche et l’algorithme de Google les mets en valeur.
- Elles captent l’attention de l’utilisateur car elles permettent d’envoyer des notifications.
- Il n’est pas nécessaire de l’installer via un app store. C’est un plus pour l’utilisateur et le propriétaire. Pour le premier, c’est avantageux parce qu’il n’a pas besoin de passer par le magasin d’application et le second n’a pas besoin de se soumettre aux règles des app stores.
- Elles occupent moins d’espace dans la mémoire de l’appareil car il n’est pas nécessaire de le télécharger.
pwa
By Julien Boyer
pwa
- 2,268



