12 CSS tips

@julienherpin


Whois

Frontend developer @
Le CSS, c'est parfois surprenant !

Mais avec quelques petites astuces, c'est "EASY" !

tip#1
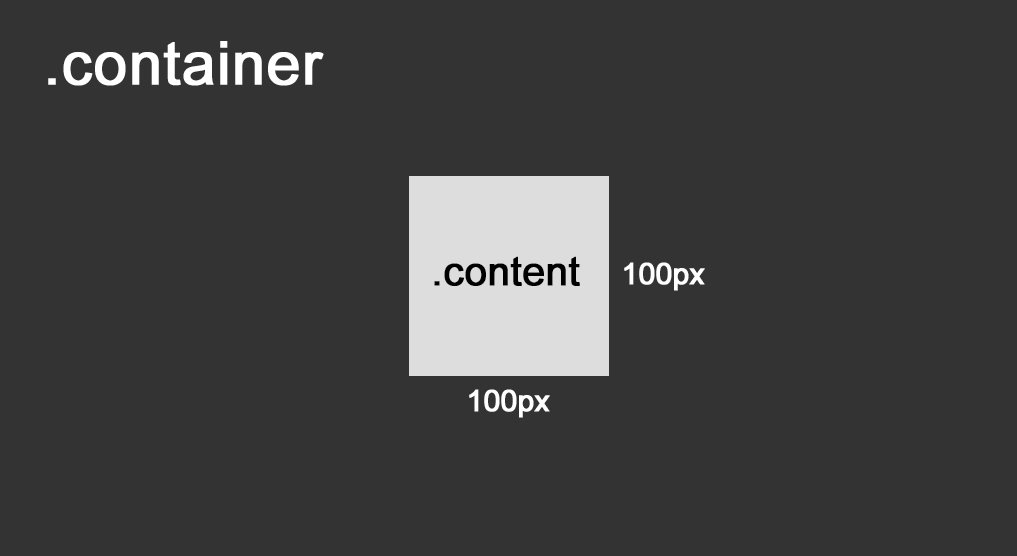
Aligner un bloc au milieu d'une page

ex : formulaire de login, ...
Euh, c'est facile ! Non ?
.container { position: relative; }
.content {
position: absolute;
width: 100px;
height: 100px;
left: 50%;
top: 50%;
}
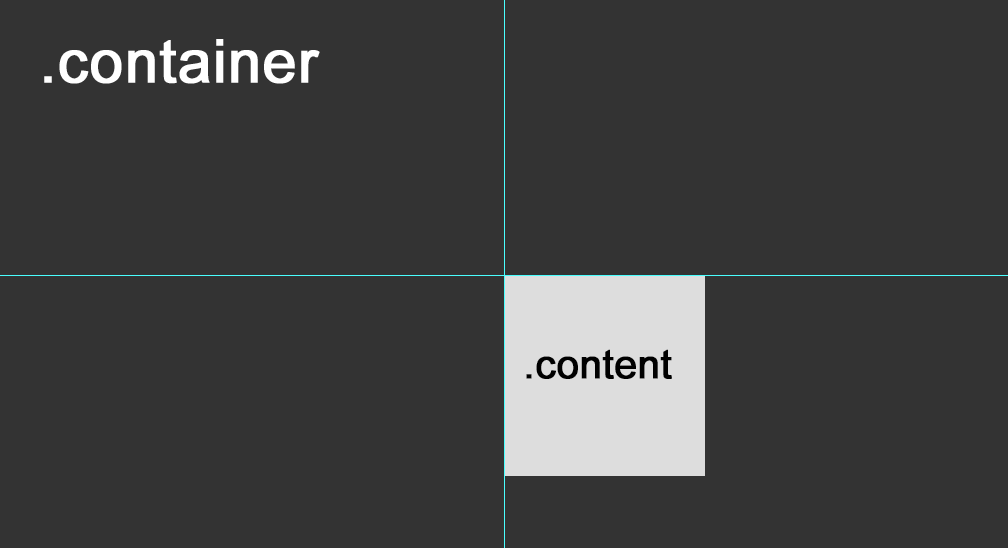
Avec une marge négative ?
.container { position: relative; }
.content {
position: absolute;
width: 100px;
height: 100px;
left: 50%;
top: 50%;
margin-left: -50px; /* On retire la moitié de la largeur */
margin-top: -50px; /* On retire la moitié de la hauteur */
}
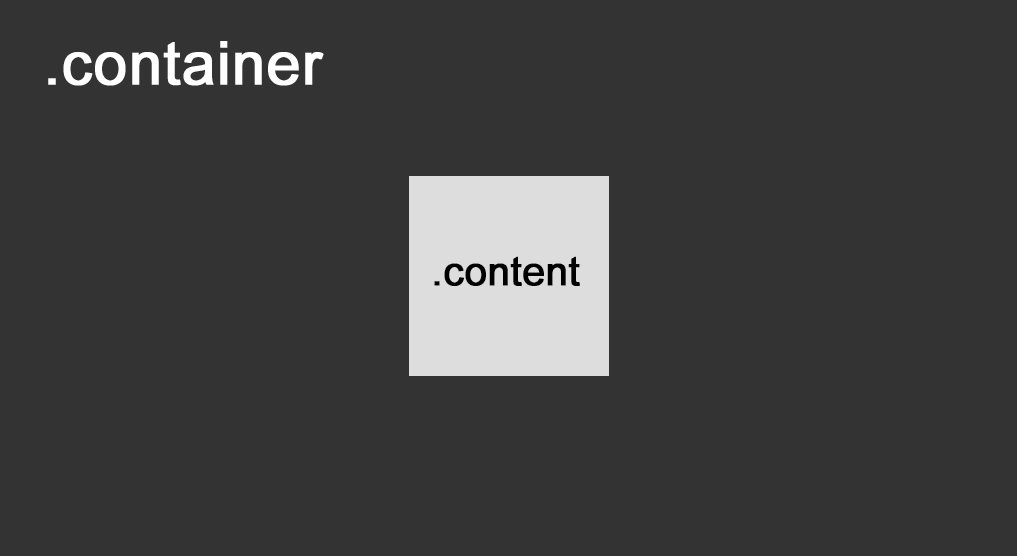
Mieux, avec une transformation ?
.container { position: relative; }
.content {
position: absolute;
width: 100px;
height: 100px;
left: 50%;
top: 50%;
transform: translate3d(-50%, -50%, 0);
// Remplace :
// margin-left: -50px;
// margin-top: -50px;
}
IE10+
Ou en tirant dans tous les sens ?
.container { position: relative; }
.content {
width: 100px;
height: 100px;
position: absolute;
// WTF, it's ok !
left: 0;
right: 0;
bottom: 0;
top: 0;
margin: auto;
}
#old
Avec Flexbox
.container {
position: relative;
height: 300px;
background: #333;
// -----
display: flex;
align-items: center;
justify-content: center;
// -----
}
.content {
width: 100px;
height: 100px;
// align-self: flex-start; -> si besoin de reset dans un contenu
// align-self: flex-end; -> si besoin de reset dans un contenu
}
IE10+
tip#2
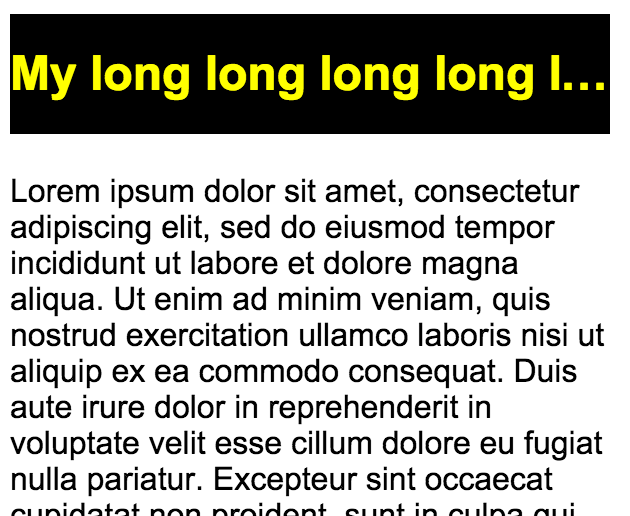
Centrer une ligne de texte verticalement

et éviter que le texte dépasse
Avec le line-height !
.heading {
/* 1 line vertical centering */
height: 60px;
line-height: 60px;
/* Ellipsis */
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
tip#3
Occuper verticalement la hauteur de la page
Menu de gauche

En utilisant le viewport height
.menu {
width: 20%;
float: left;
// height: 100%; -> Non !
height: 100vh;
}
IE10+
tip#4
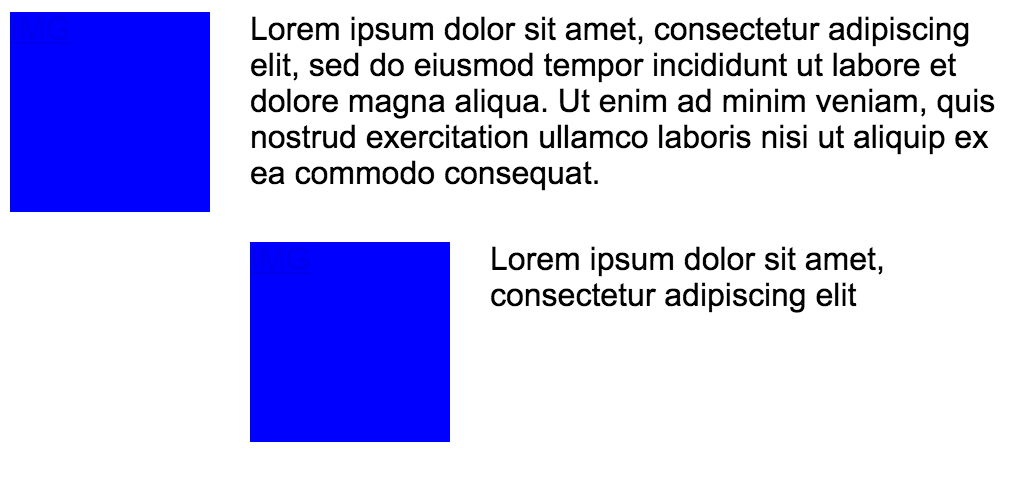
Encapsuler des media objects
ex : Fil de commentaires

Le media object (by N. Sullivan)
<div class="media">
<a href="#" class="media__img">img here</a>
<div class="media__content">text here</div>
</div>.media { width: 100%; }
.media__content { overflow: hidden; } // -> IMPORTANT !
.media__img {
display: block;
float: left;
margin-right: 20px;
}

Peut être encapsulé à l'infini
<div class="media">
<a href="#" class="media__img">img here</a>
<div class="media__content">
<p>Lorem ipsum ...</p>
<!-- An other one -->
<div class="media">
<a href="#" class="media__img">img here</a>
<div class="media__content">Lorem ipsum ...</div>
</div>
<!-- / An other one -->
</div>
</div>Le CSS est commun

Le media object, avec Flexbox ?
.media {
/* Flexbox magic */
display: flex;
align-items: flex-start;
}
.media__img {
/*float: left; <- Not needed */
margin-right: 20px;
}
.media__content {
flex: 1;
}<div class="media">
<a href="#" class="media__img">img here</a>
<div class="media__content">text here</div>
</div>IE10+
tip#5
Besoin d'un texte flou ?

Utilisons une ombre portée
.blur {
color: transparent;
text-shadow: 0 0 10px rgba(0,0,0,0.5);
font-size: 60px;
text-align: center;
}et un texte transparent !

IE10+
Et pourquoi pas un filtre ?
.blur {
font-size: 60px;
text-align: center;
filter: blur(5px);
}
!IE
tip#6
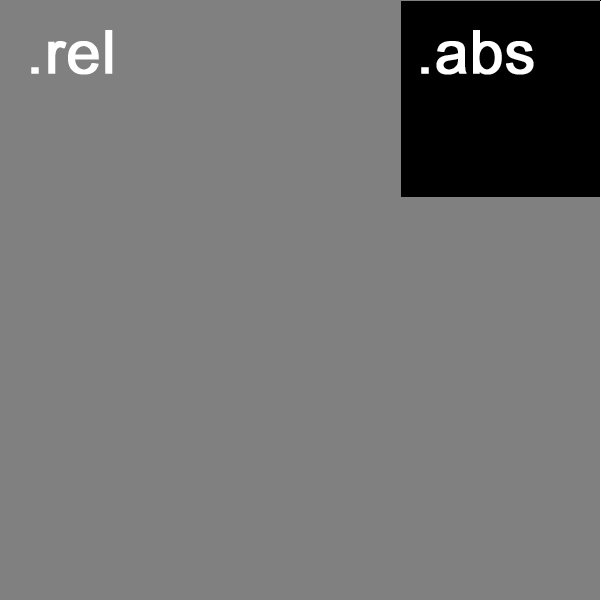
Positionner un élément par rapport à un coin

A l'intérieur ?
.rel { position: relative; }
.abs {
width: 100px;
height: 100px;
position: absolute;
top: 0;
right: 0;
}#easy

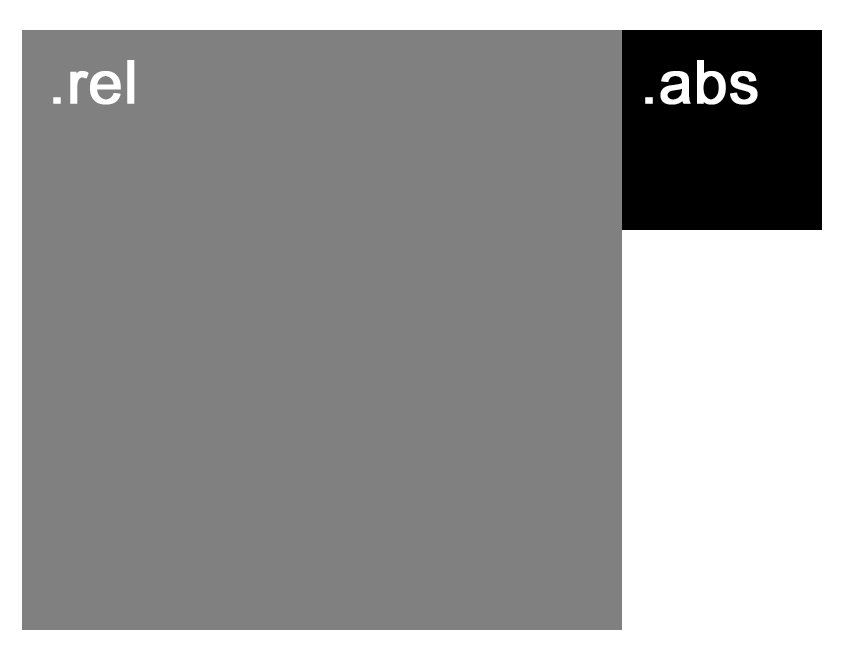
A l'extérieur ?
.rel { position: relative; }
.abs {
width: 100px;
height: 100px;
position: absolute;
top: 0;
// right: 0;
// Use the opposite corner
left: 100%;
}
tip#7
Des blocs 16/9 responsive ?

L'aspect ratio grâce au padding
<div class="box">
<div class="content">16:9</div>
</div>.box:before {
display: block;
content: "";
width: 100%;
padding-top: 56.25%; // -> 9/16 = 0.5625
}
.box > .content {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
}
16/9
tip#8
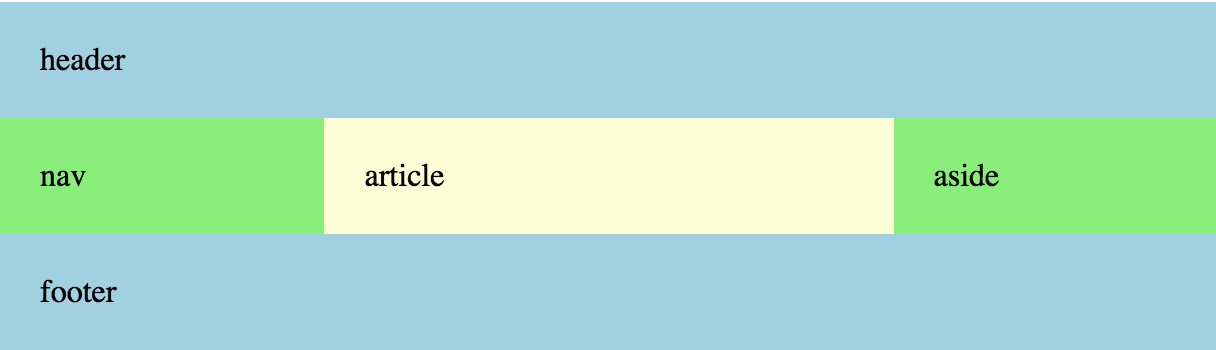
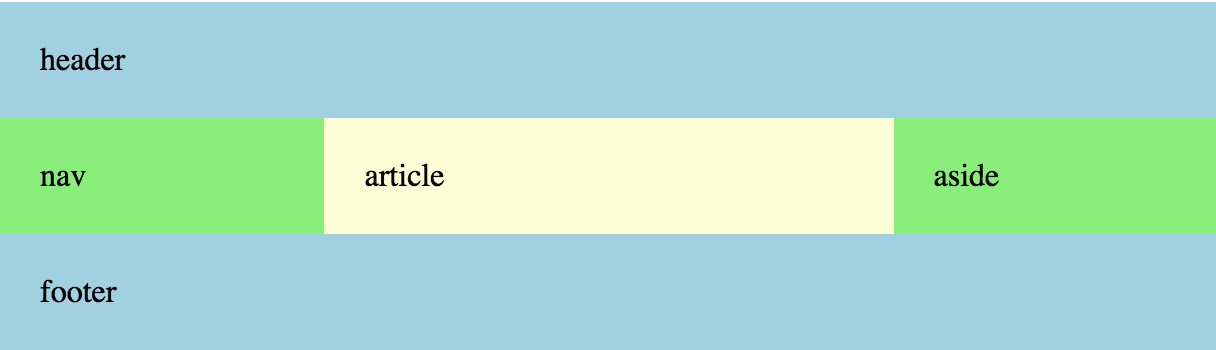
Un layout simple avec Flexbox


<div class="container">
<header>header</header>
<div class="main">
<nav>nav</nav>
<article>article</article>
<aside>aside</aside>
</div>
<footer>footer</footer>
</div>// Conteneur
.main { display: flex; }
// Contenus
nav, aside { flex: 1; }
article { flex: 2; }On profite du flex-grow !
IE10+
// Shorthand
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
// Default
flex: 0 1 auto;La propriété "flex"
- flex-grow : S'étend ou non. Si oui, indiquer le ratio.
- flex-shrink : Peut rétrécir ou non. Si oui, indiquer le ratio.
- flex-basis : Base. Avant que l'espace soit distribué.
tip#9
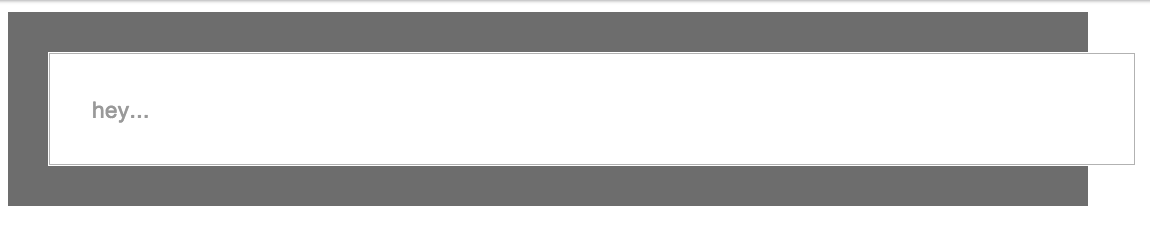
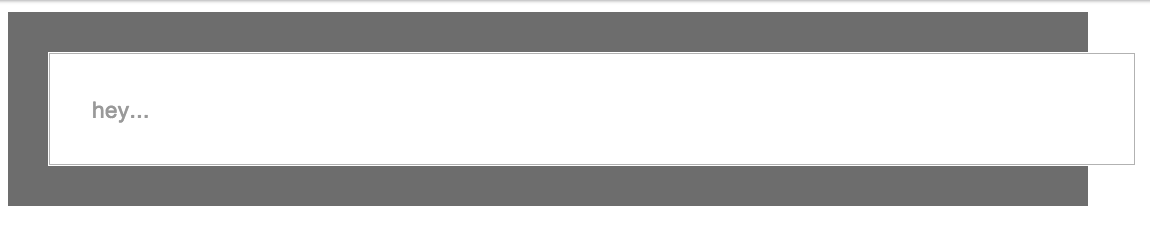
Pourquoi mon input sort du formulaire ?

<form class="form">
<input class="input" placeholder="hey..." type="text" />
</form>.form {
width: 500px;
padding: 20px;
}
.input {
width: 100%;
padding: 20px;
}Par défaut, ça dépasse !

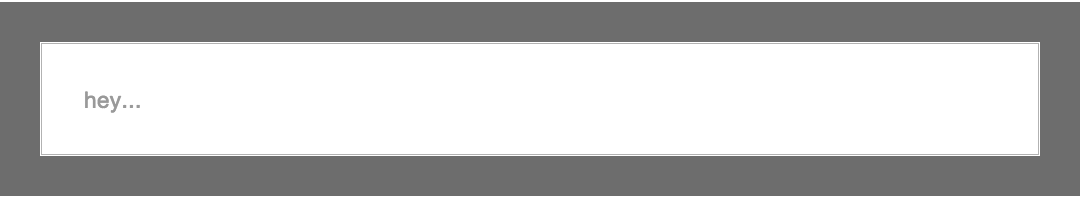
<form class="form">
<input class="input" placeholder="hey..." type="text" />
</form>.form {
width: 500px;
padding: 20px;
}
.input {
width: 100%;
padding: 20px;
// On change le box-model
box-sizing: border-box;
}Changeons le box-model !

IE8+
*, *:before, *:after { box-sizing: border-box; }Allons-y franchement !
tip#10
Utiliser l'accélération matérielle ?
transform: translateZ(0);
transform: translate3d(0,0,0);
perspective: 1000; backface-visibility: hidden;Améliore la performance sur des cas particuliers.
Ne pas en abuser !
IE10+
will-change: transform;
will-change: opacity;
will-change: left, top; Une méthode plus propre ?
Chrome 36+ / Firefox 36+
Draft
tip#11
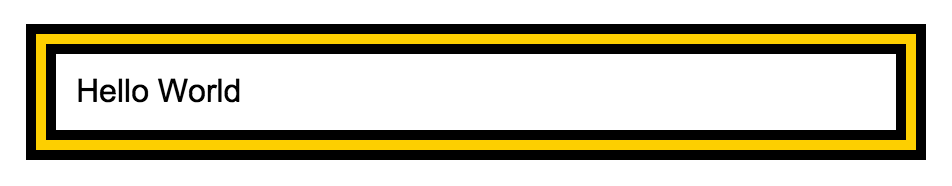
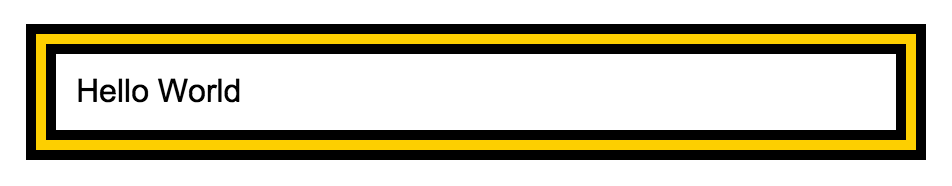
Des bordures multiples ?

box-shadow: 0 0 0 5px black, 0 0 0 10px gold, 0 0 0 15px black;Avec des ombres portées !

IE9+
tip#12
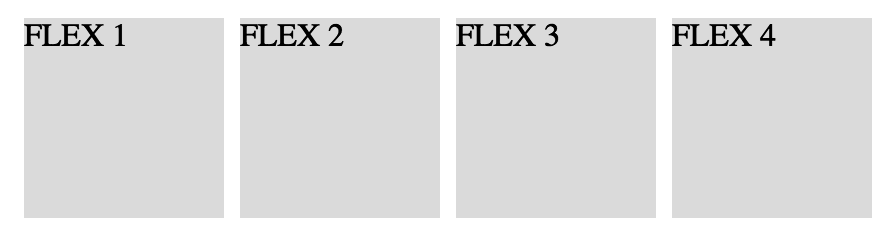
Des alignements du futur avec Flexbox ?
<div class="container">
<div>FLEX 1</div>
<div>FLEX 2</div>
<div>FLEX 3</div>
<div>FLEX 4</div>
</div>
.container {
display: flex;
flex-direction: row;
}Direction
IE10+

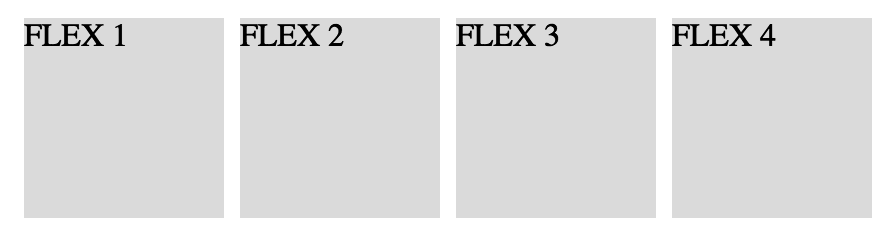
.container {
display: flex;
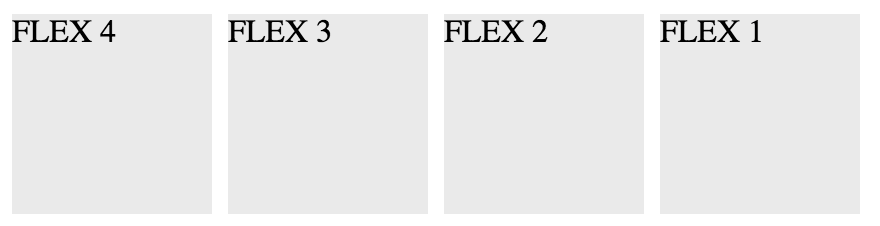
flex-direction: row-reverse;
}
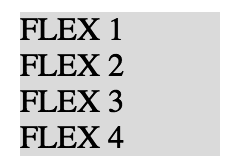
.container {
display: flex;
flex-direction: column;
}Direction
IE10+
.container {
display: flex;
flex-direction: column-reverse;
}

/* Main align */
justify-content: flex-start;
justify-content: flex-end;
justify-content: center;
justify-content: space-between;Axes
IE10+
/* Cross align */
align-items: flex-start;
align-items: flex-end;Merci !
@julienherpin


CSS tips
By Julien Herpin
CSS tips
- 1,323



