POLYMER
ANTES DE INICIAR
Para entender Polymer, antes tenemos que comprender el concepto de polyfill y web components.
Un polyfill es un trozo de código o un plugin (software que garantiza la visualización del contenido en Internet que no está diseñado para que lo procese vídeos, audio, juegos en línea, presentaciones y otros) que permite tener funcionalidades en aquellos navegadores que nativamente no lo soporten.
Los web component son un conjunto de normas que permite la creación de widgets o componentes reutilizables en las aplicaciones web.
¿QUÉ ES POLYMER?
Polymer es una biblioteca para el desarrollo front-end que combina HTML, CSS y JavaScript para crear componentes web. Estos componentes nos ofrecen encapsulamiento e interoperabilidad. Polymer está diseñado para hacer más fácil y más rápido a los desarrolladores la creación de componentes web reutilizables.
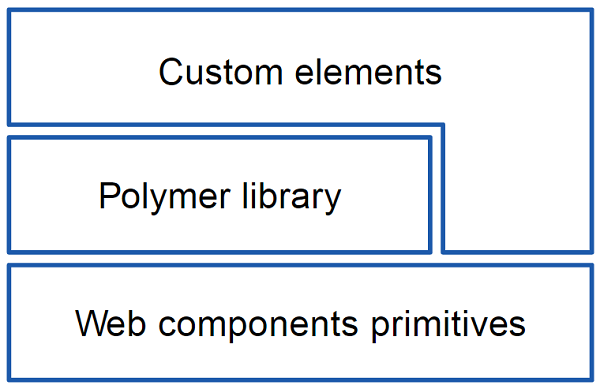
Estructura en Polymer, donde contamos con las siguientes partes:
- Custom elements (Elementos personalizados). Polymer nos ofrece una serie de componentes preparados para utilizarlos.
- Polymer library (Librería Polymer). Proporciona la sintaxis declarativa para definir componentes. Por otra parte, nos aporta plantillas, Data binding, etc.
- Web components primitives (Componentes web primitivos). Estas normas proporcionan la base sobre la cual construir nuestros componentes personalizados. Polymer utiliza un conjunto de polyfills de la biblioteca webcomponents.js para funcionar en la mayoría de navegadores.

¿POR QUÉ EL NOMBRE DE POLYMER?
Polymer en español es polímero, el cual es una formación y UNIÓN de moléculas, lo que prácticamente hace "Polymer", unir componentes web para la creación de una app, con un ejemplo más sencillo polymer actúa como unir piezas de legos.


Versión 1.0
La versión 1.0 está preparada para ser usada en producción y ha traído una serie de cambios importantes respecto a la v0.5.
- Soporte offline
- Soporte para recibir notificaciones Chrome
- Nuevo pack de componentes
- Polymer Starter Kit
- Compatibilidad con navegadores de Smartphone
.
¿QUÉ PUEDO CREAR CON POLYMER 1.0?
Polymer 1.0 nos permite crear aplicaciones profesionales de manera fácil y rápida. Para aprovechar mejor el potencial de este framework, se recomienda usar el Polymer Starter Kit (PSK). Incluye todo lo necesario para crear web apps basadas en Polymer, listas para usarlas en producción.

¿Qué necesito para diseñar con polymer en windows?
1. Instalar node.js https://nodejs.org/en/ (es una biblioteca de código abierto) con éste ya podemos descargar bower y archivos de polymer.
Bower: Es una herramienta que nos permite encontrar proyectos y herramientas de javascript y administrarlas dentro de nuestro proyectos, dicho de forma fácil nos permite descargar y actualizar de forma sencilla.
2. Instalar git https://git-for-windows.github.io/ con éste podremos instalar los bower-components seleccionados en la página https://elements.polymer-project.org/
3. Instalar sublime text, donde escribiremos la estructura y diseño http://www.sublimetext.com/2, dentro del sublime instalamos package control (https://packagecontrol.io/installation#st2), que sirve par administrar los plugins; luego, presionando las teclas ctrl+shift+p, escribimos la palabra install y luego click en "install package" instalamos polymer & web components snippets
¿Qué necesito para diseñar con polymer en windows?
4. Necesitamos hacer uso del powershell de windows, para acceder a una carpeta creada previamente en el escritorio de preferencia, ya estando en la carpeta crearemos el "bower.json" que nos creará los bower-components. Con el comando "bower init" nos pedirá nombre, versión, descripción, main file (index.html), palabras clave, autor, licencia (la que está ya definida), homepage (index.html) y al terminar nos hará tres preguntas a las que debemos responder que si.
5. instalamos polymer con el siguiente comando bower install --save Polymer/polymer#^1.1.0 (para éste paso se necesita tener instalado git), de no funcionar el comando en el powershell ingresamos a git bash, ingresamos a la carpeta del escritorio y escribimos el comando anterior.
¿Qué necesito para diseñar con polymer en windows?
6. Necesitamos tener anclada a nuestra barra de inicio chrome dev editor https://chrome.google.com/webstore/detail/chrome-dev-editor-develop/pnoffddplpippgcfjdhbmhkofpnaalpg el cual nos servirá para ejecutar (darle play a lo que diseñemos).
7. Copiamos el código de los elements desing de polymer, que hay en la página https://elements.polymer-project.org/ luego de seleccionar todas las estrellitas y nos permite descargar, el código lo pegamos en git bash, enter y los bower-components ya estan en la carpeta del escritorio, listos para diseñar.
LA MAYOR VENTAJA VENTAJA
1. Es responsive: que se adapta a cualquier pantalla desktop, celular, tablet, etc.
2. Esta para todos los sistemas operativos iOS, Android, windows, windows phone.
DESVENTAJA
No está basada en el sistema en sí, sino que en la información del mismo, ya que la mayoría de páginas oficiales, vídeos, tutoriales están en inglés, porque es un programa que está emergiendo, apenas iniciando éste año con dos versiones, 0.5 y 1.0.
En resumen, gracias a Polymer, podremos dotar de mayor modularidad, cohesión y menor acoplamiento a nuestras aplicaciones web.
Polymer es de lo último relacionado a los web components, por su alcance y características están llamados a convertirse en el nuevo modo en el que se desarrollen las aplicaciones web, tanto para PC o MAC como de los nuevos protagonistas; smartphones, tablets y nuevos dispositivos.

ANEXO LINKS PARA CONSULTAR INFORMACIÓN:
Inglés
https://polymer-designer.appspot.com/
https://elements.polymer-project.org/
http://www.code-labs.io/polymer-summit
https://www.polymer-project.org/summit
https://www.youtube.com/user/letswatchrob
Español
https://platzi.com/blog/web-components-polymer/
https://platzi.com/blog/polymer-starter-kit/

polymer
By Julissa Rabanales
polymer
- 600

