Développer rapidement son MVP
avec Jumpstart, Tailwind UI et Hotwire
Contexte


FULLSTACK DEVELOPER™



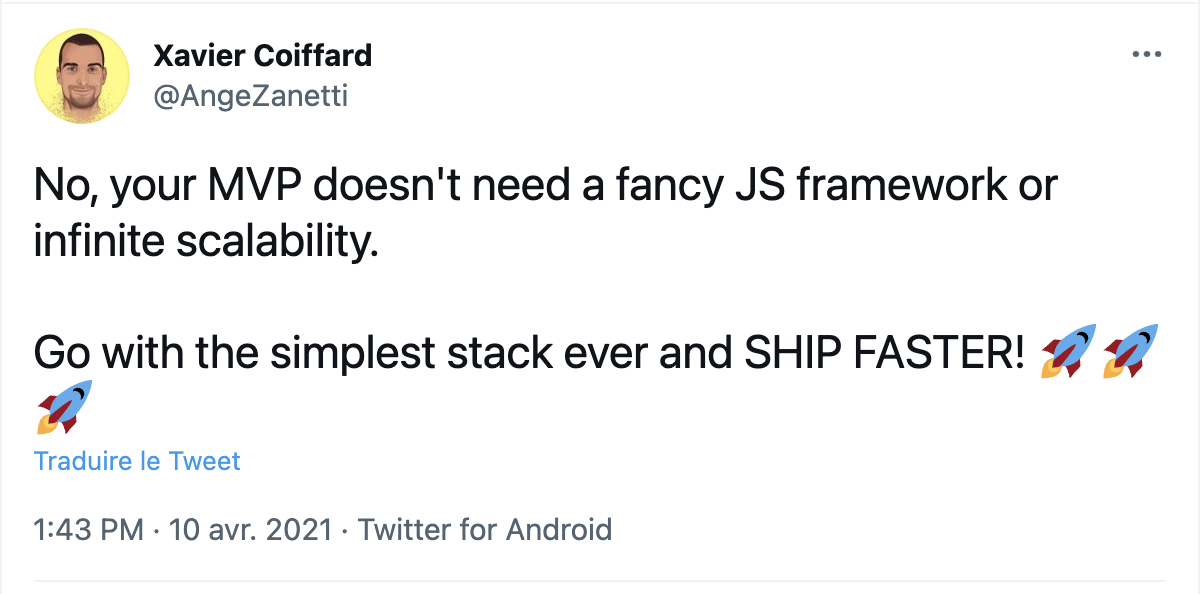
Dev du MVP trop long = 💸
Développer un produit dont personne ne veut


rails new monprojet
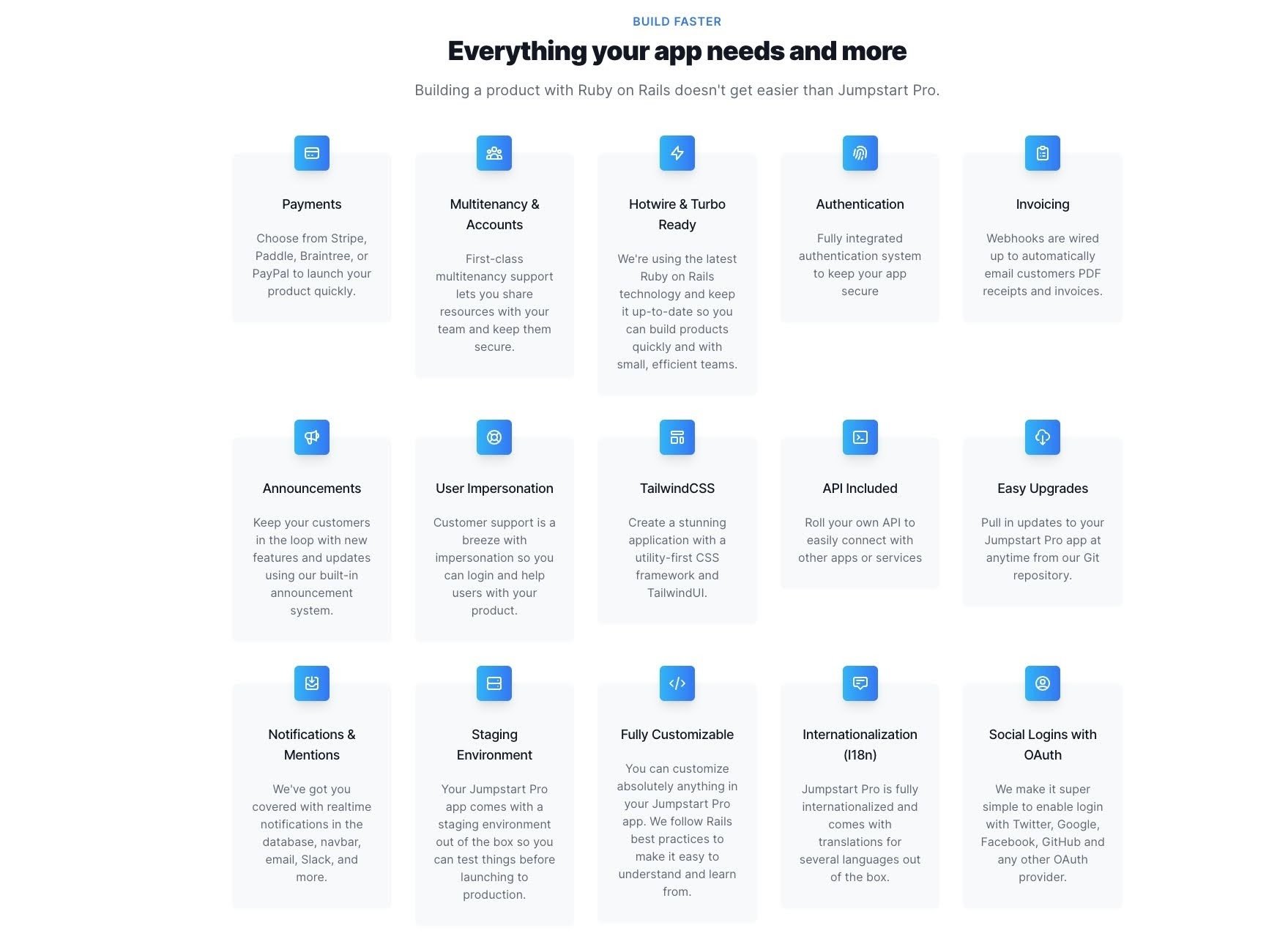
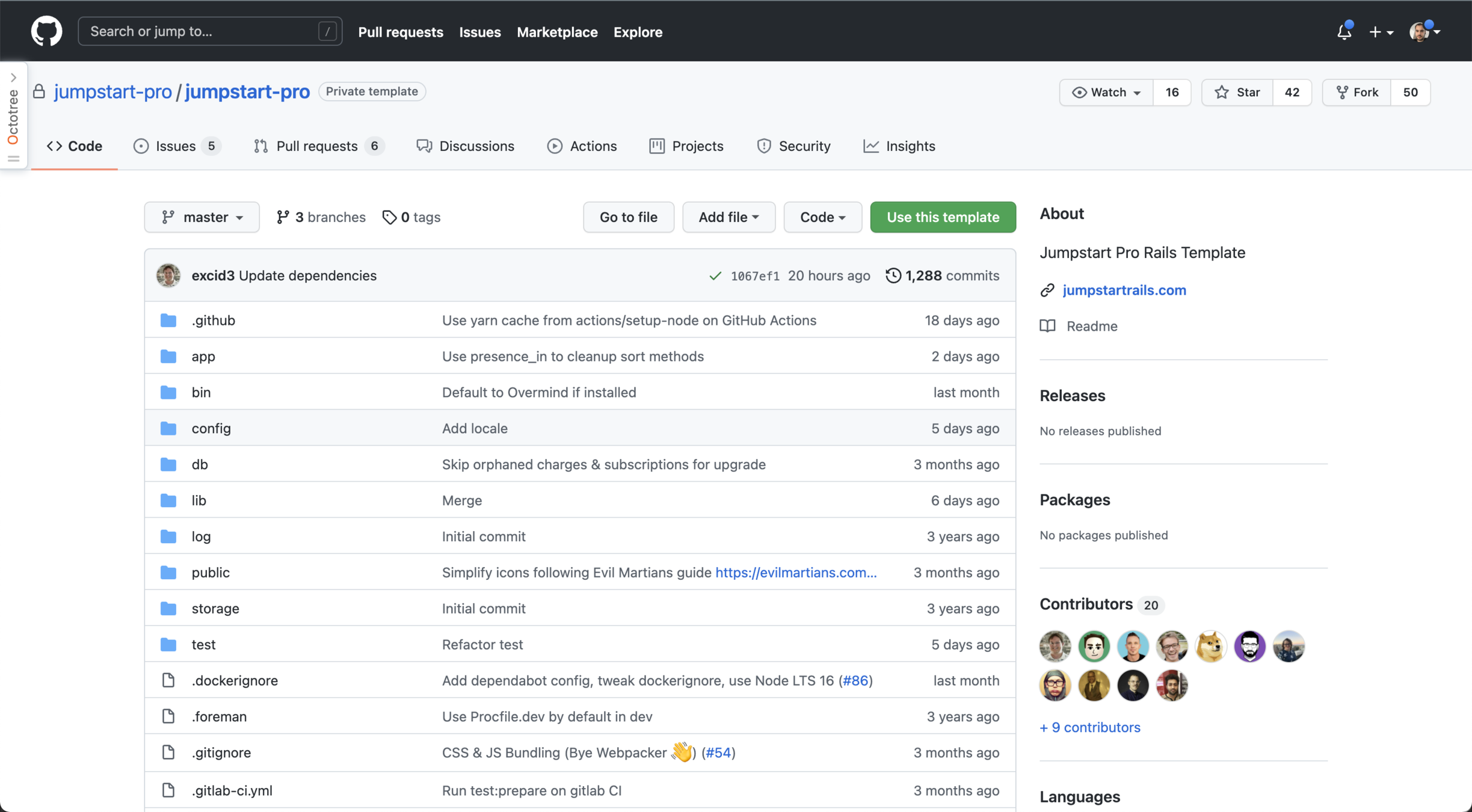
git clone jumpstart

- Authentification
- Droits & accès
- Notifications
- asset pipeline
- UI kit
- pagination
- Gestion des comptes
- Multitenancy
- environnement de staging
- etc…
ce que vos users n'achètent pas :
ce que qu'ils achètent :
- un produit qui résout leurs problèmes
JUMPSTART


- fait gagner beaucoup de temps
- permet de se concentrer sur le coeur du produit
- choix par défaut fait pour vous
- qualité du code
- les tests
- mises à jours régulières
- communauté
✅
- 💸 payant (mais version gratuite)
- pas votre code
- pas vos choix technique (minitest, concerns, rails way)
- fonctionnalités potentiellement superflues
- merge pour rester à jour
❌❓
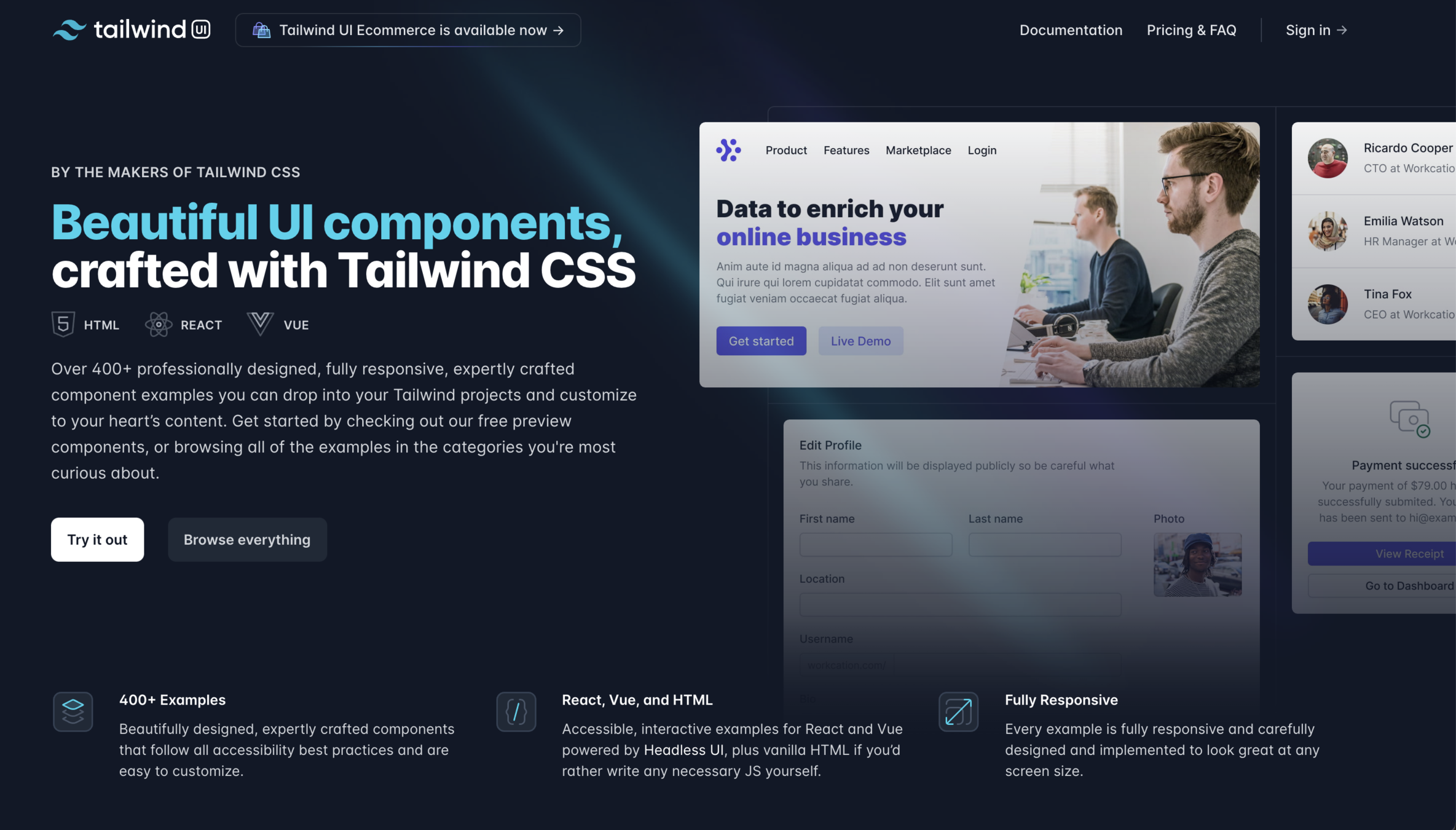
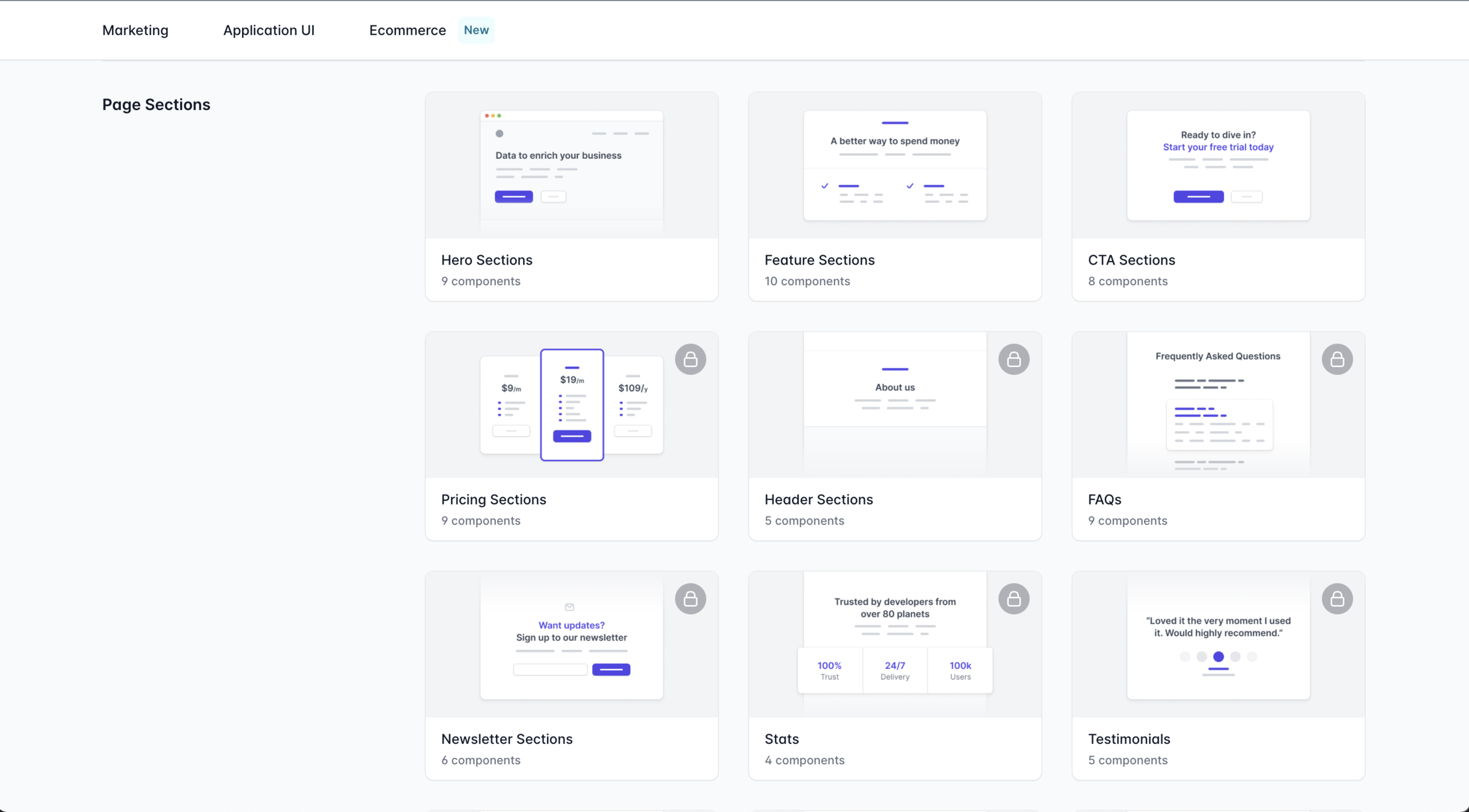
Vous n'avez pas besoin d'un graphiste
Juste d'un bon thème bootstrap ?



- personnalisation facile
- copier coller des composants graphiques
- par principe les composants sont isolés
- responsive simple
✅
- 💸 payant
- cohérence globale de l'interface
- HTML immonde (fix : github view component)
- tous les sites Tailwind se ressemblent
(mais osef, surtout vos clients)
❌❓
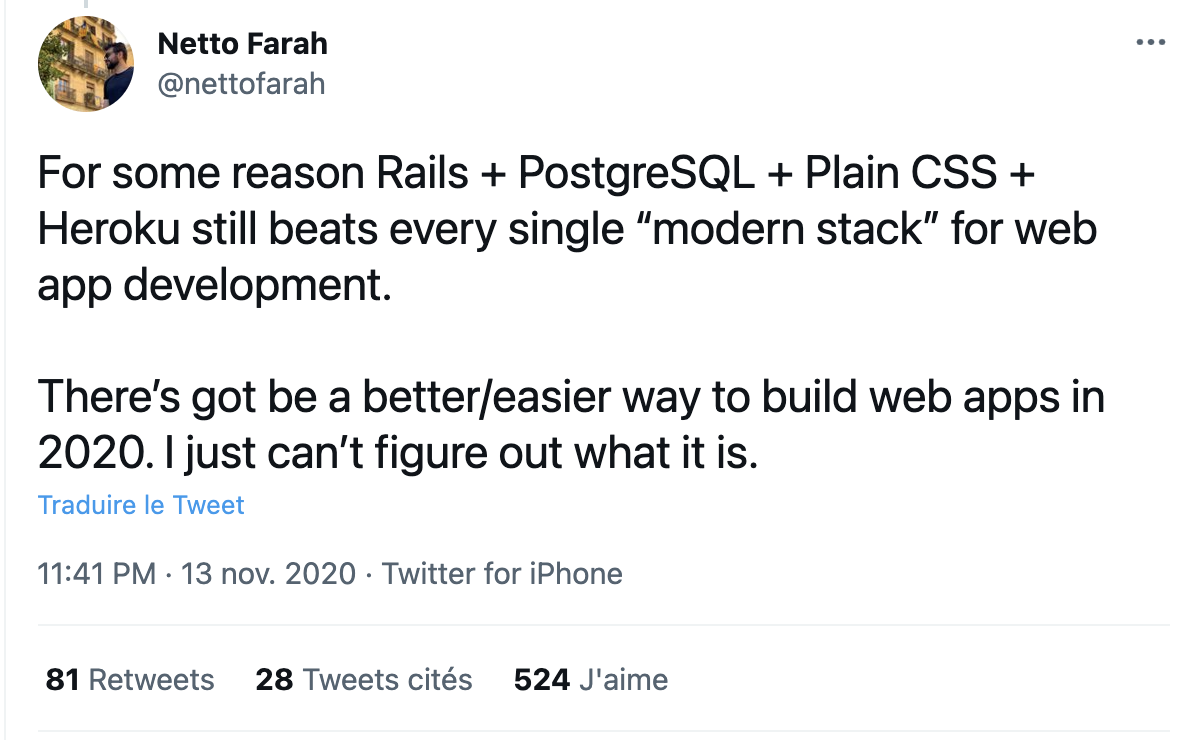
THE BORING STACK




Petites modifications

-
TDD
-
Petits commits
-
Mise en prod régulières
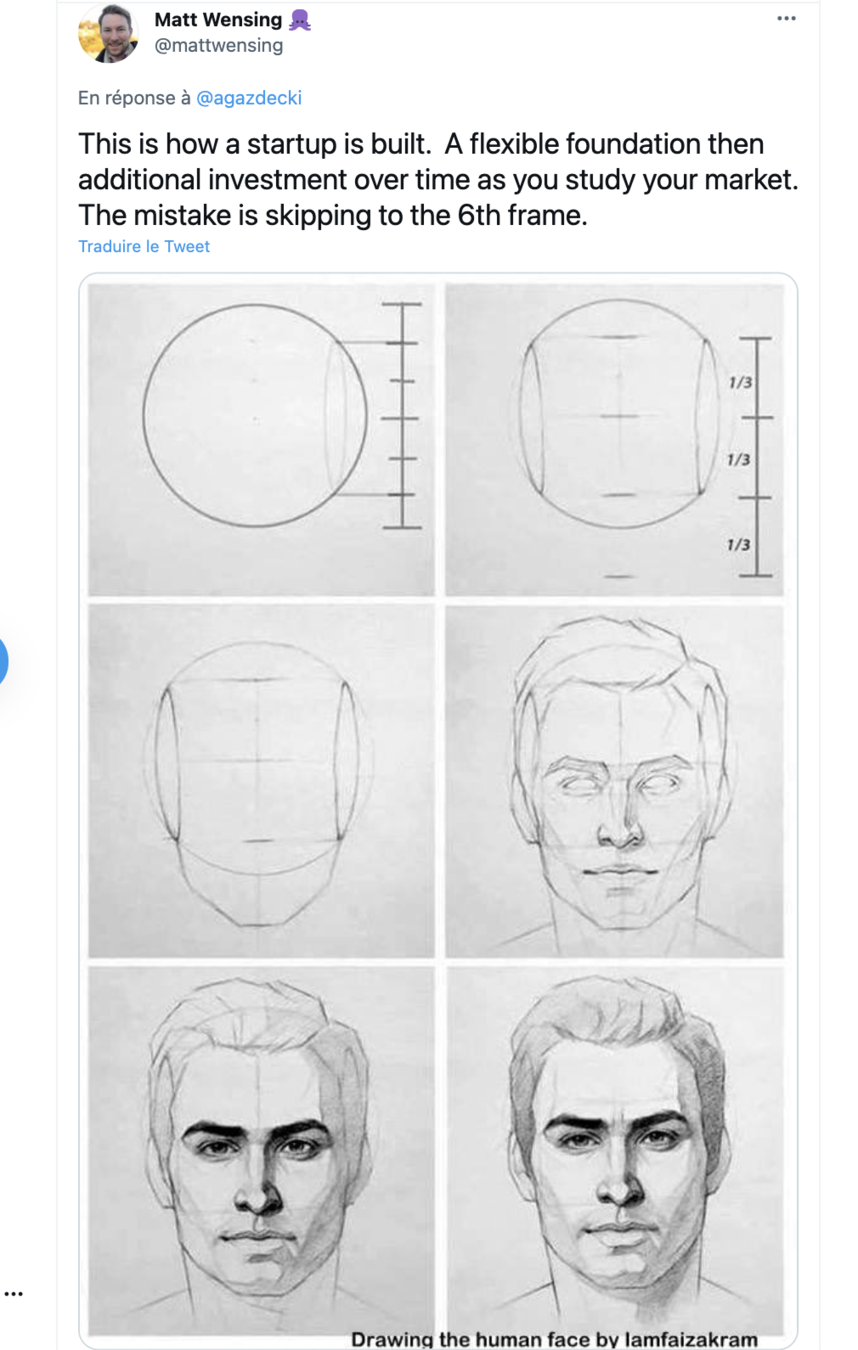
Recette pour rester en contrôle :
Petites modifications

-
TDD
-
Petits commits
-
Mise en prod régulières
Pistes pour rester en contrôle :
Petites modifications
=
💩
💩
💩
💩
💩
💩
💩
💩
moins d'emmerdes à gérer en //

Quelques pistes pour rester en contrôle
Petites modifications

Tiens et si on faisait du React ?
Quelques pistes pour rester en contrôle
Petites modifications

Tiens et si on faisait du React ?
Trop cool les components React !
C'est facile, comme dans le tuto
Quelques pistes pour rester en contrôle
Petites modifications

Tiens et si on faisait du React ?
Trop cool les components !
Mince il nous faut une api :
GraphQL ? REST ? OpenApi ?
Authentification sur l'api ?
JWT, Cookie Session, Devis auth token
Quelques pistes pour rester en contrôle
Petites modifications

Tiens et si on faisait du React ?
Trop cool les components !
Mince il nous faut une api :
GraphQL ? REST ? OpenApi ?
Authentification sur l'api ?
JWT, Cookie Session, Devis auth token
Je pige rien à Webpack, prions pour que ça marche tout seul
Au fait, comment on va tester le front ?
et pour le monitoring comment qu'on fait ?
Ah mais faut écrire deux fois les validations du coup ?
(spoiler alert : on ne va pas tester le front)
Quelques pistes pour rester en contrôle
Petites modifications

Tiens et si on faisait du React ?
Trop cool les components !
Mince il nous faut une api :
GraphQL ? REST ? OpenApi ?
Authentification sur l'api ?
JWT, Cookie Session, Devis auth token
Je pige rien à Webpack, prions pour que ça marche tout seul
Tiens, pourquoi le mode DEV de React est activé en prod ?
Au fait, comment on va tester le front ?
et pour le monitoring comment qu'on fait ?
Ah mais faut écrire deux fois les validations du coup ?
(spoiler alert : on ne va pas tester le front)
Oh une nouvelle version majeure de React Routeur
Les composants avec classes c'est fini en React !
WTF, c'est quoi un react hook ?
Quelques pistes pour rester en contrôle
Petites modifications

Tiens et si on faisait du React ?
Trop cool les components !
Mince il nous faut une api :
GraphQL ? REST ? OpenApi ?
Authentification sur l'api ?
JWT, Cookie Session, Devis auth token
Je pige rien à Webpack, prions pour que ça marche tout seul
Tiens, pourquoi le mode DEV de React est activé en prod ?
Au fait, comment on va tester le front ?
et pour le monitoring comment qu'on fait ?
Et si on testait Elixir ? ça à l'air cool !
Ah mais faut écrire deux fois les validations du coup ?
(spoiler alert : on ne va pas tester le front)
Oh une nouvelle version majeure de React Routeur
Les composants avec classes c'est fini en React !
WTF, c'est quoi un react hook ?
Quelques pistes pour rester en contrôle
Petites modifications

Tiens et si on faisait du React ?
Trop cool les components !
Mince il nous faut une api :
GraphQL ? REST ? OpenApi ?
Authentification sur l'api ?
JWT, Cookie Session, Devis auth token
Je pige rien à Webpack, prions pour que ça marche tout seul
Tiens, pourquoi le mode DEV de React est activé en prod ?
Au fait, comment on va tester le front ?
et pour le monitoring comment qu'on fait ?
Et si on testait Elixir ? ça à l'air cool !
Ah mais faut écrire deux fois les validations du coup ?
(spoiler alert : on ne va pas tester le front)
Oh une nouvelle version majeure de React Routeur
Les composants avec classes c'est fini en React !
WTF, c'est quoi un react hook ?

💩💩💩💩💩💩💩💩💩💩💩💩



CONCLUSION
Mais est-ce que Hotwire c'est pas limitant ?
Quelles sont les limites de votre équipe ?
Est-ce que je suis pas limité ?




Qu'est-ce que vous voulez optimiser ?
Outils simples, stables et qui font le job
- Rails 7 vs …
- PostgreSQL vs Elastic Search
- Hotwire vs React
- Heroku vs Kubernetes
Mes choix par défaut
Questions ?
Dev rapidement son MVP
By julien michot
Dev rapidement son MVP
- 86



