Nodebots


Introducción

Julio César Rodríguez Domínguez
@_JuraseC
#sgnext

Hardware
Software







Nodebot



1. Puedes usar el mismo lenguaje: cliente, servidor y robots
2. Excelente gestión de paquetes y gran variedad NPM
3. Totalmente asíncrono y orientado a eventos
4. Perfecto para aplicaciones "Real Time"
5. Muy probablemente conoces Javascript


Si Javascritp !!!
$("livingroom").bind("motion", function() {
$(this).find("lights").brightness("75%").fadeIn("10s");
});"Cuando una persona entre a la habitación y abra la puerta, enciende las luces con un brillo al 75% de manera suave"
http://www.voodootikigod.com/nodebots-the-rise-of-js-robotics/

http://www.voodootikigod.com/nodebots-the-rise-of-js-robotics/








http://www.voodootikigod.com/nodebots-the-rise-of-js-robotics/

Demos

http://www.voodootikigod.com/nodebots-the-rise-of-js-robotics/

stream.on('follow', function ( user ) {
var user = user.source.screen_name;
if (follower.toLowerCase() == user.toLowerCase())
{
//Se activa el servo, por dos segundos
console.log('tenga buen hombre su regalo!')
servo.ccw();
sleep.sleep(2);
servo.stop();
}
});Vending machine


var button = document.getElementById('button');
io = io.connect();
button.onclick = function(){
user = document.getElementById('input').value
label = document.getElementById('label');
label.innerHTML = user + " gracias por seguirnos!";
/* Emitimos el evento click, para notificar al servidor. */
io.emit('click', { user: user });
}var five = require('johnny-five'),
sleep = require('sleep'),
express = require('express.io'),
path = require('path'),
app = express(),
board,
userFollowingUs;
app.http().io();
app.use( express.static( path.join( __dirname, 'public' ) ) )
var board = new five.Board({port: 'COM11'});
board.on("ready", function() {
var servo = new five.Servo({
pin: 10,
type: "continuous"
});
var Twit = require('twit')
var T = new Twit({
consumer_key: key,
consumer_secret: secret,
access_token: accessToken,
access_token_secret: accessTokenSecret,
timeout_ms: 60*1000, // optional HTTP request timeout to apply to all requests.
})
var stream = T.stream( 'user' )
stream.on('follow', function ( user ) {
console.log( user )
if ( userFollowingUs.toLowerCase() == user.source.screen_name.toLowerCase() ){
//Se activa el servo, por dos segundos
console.log('tenga buen hombre su regalo!')
servo.ccw();
sleep.sleep(2);
servo.stop();
}
})
app.io.route('click', function( request ) {
console.log( '=> User: ', request.data.user )
userFollowingUs = request.data.user
//led.color( request.data.color )
})
app.set('port', process.env.PORT || 3000)
var server = app.listen(app.get('port'), function() {
console.log('Express server listening on port ' + server.address().port)
})
})Cliente
Servidor

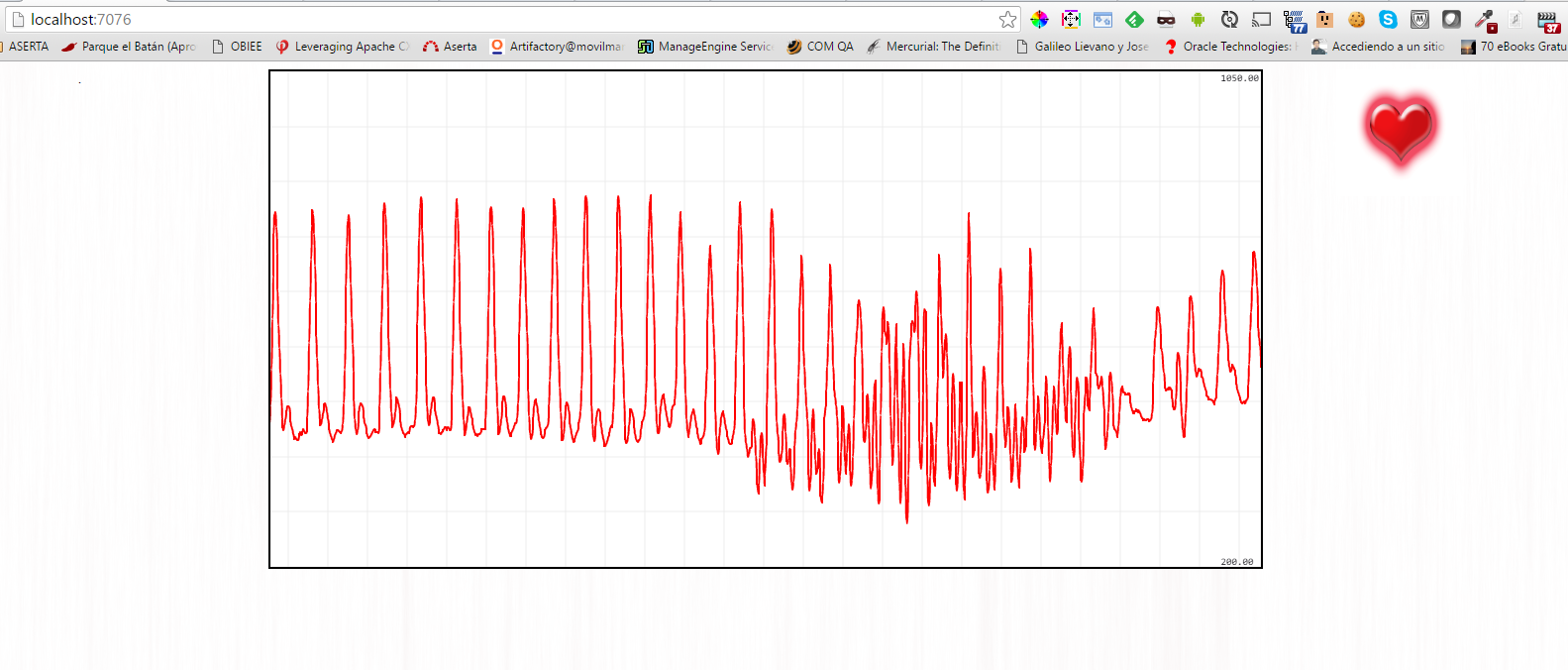
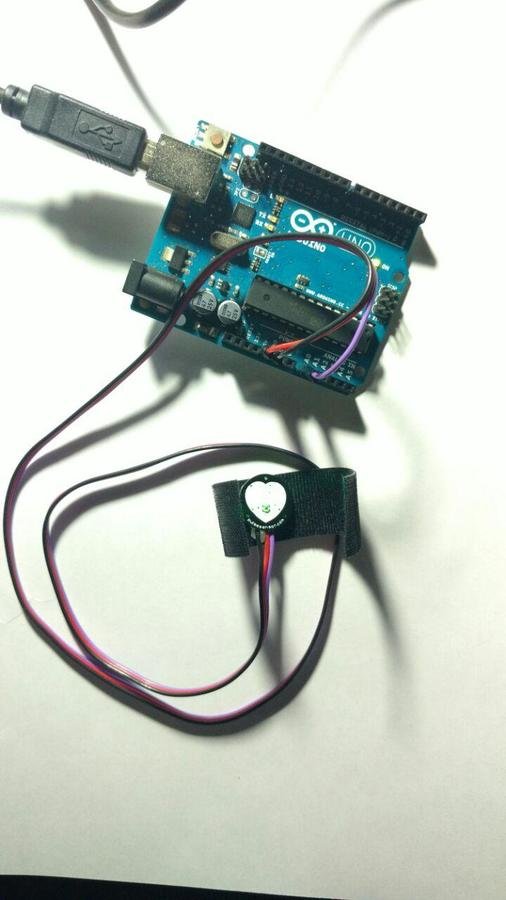
Sensor de pulsos

serialPort.open(function (error) {
if ( error ) console.log('failed to open: '+error);
else {
serialPort.on('data', function(data) {
if( data != "\n" && data.substring(0,1) == 'S'){
console.log('data received: ' + data)
app.io.broadcast('data', {
data: data.substring(1)
})
}
else console.log('>>>>>>>>>>>>> ', data)
});
}
});


http://www.voodootikigod.com/nodebots-the-rise-of-js-robotics/
Gracias
¿Preguntas?
SGNext - NodeBots
By Julio César
SGNext - NodeBots
Brief introduction to nodebots
- 2,819



