<web-components>
<kaaro-intro>
Kartik Arora
Just after graduation in 2015, I worked for Bing Search Engine team for a couple of years and since then have been working on my own venture here in Noida.
We work as a product house, who also provide specialized services if and when needed, in the domain of Web Technologies and IoT.
I am an aspiring developer advocate, DIY enthusiast, a little extrovert and also a flexible opinionated guy.
Social profiles:
[Twitter @karx_brb](https://twitter.com/karx_brb)
[Linkedin](https://www.linkedin.com/in/karx01/)
[Github karx](https://github.com/karx)
[Akriya Technologies](https://akriya.co.in)
</kaaro-intro>
Text
-
Need for Web Components
-
Current state of Web Components
-
What can we do
TIL:


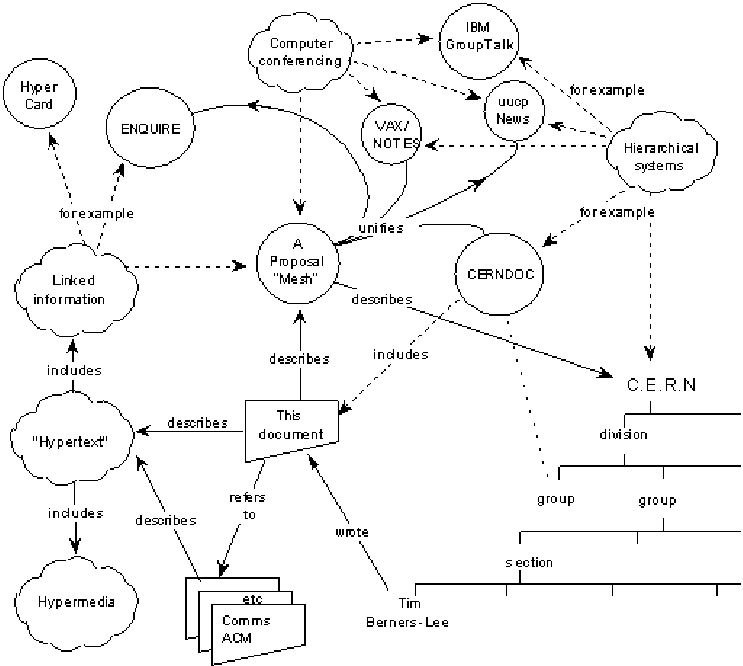
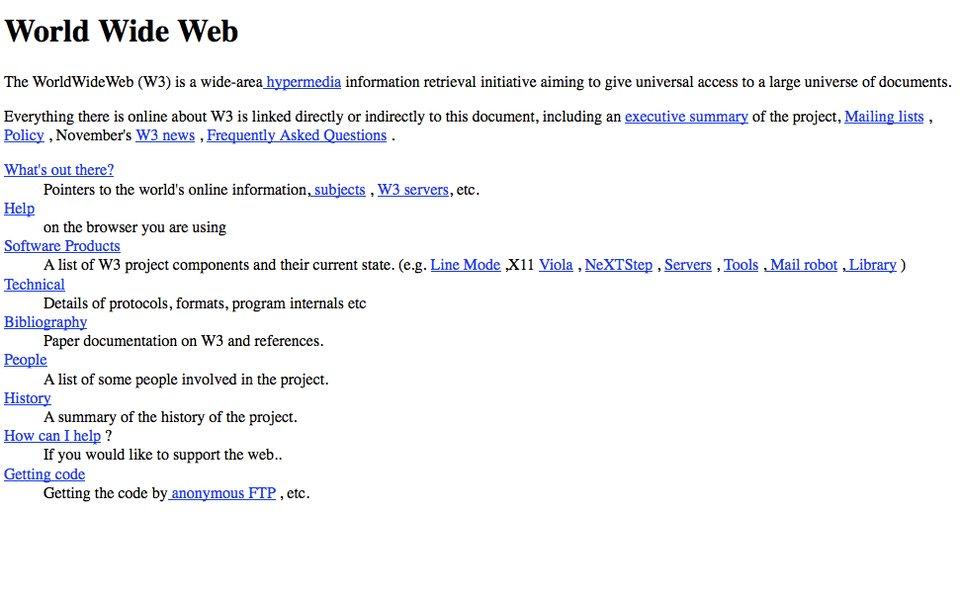
March 1989



March 1989
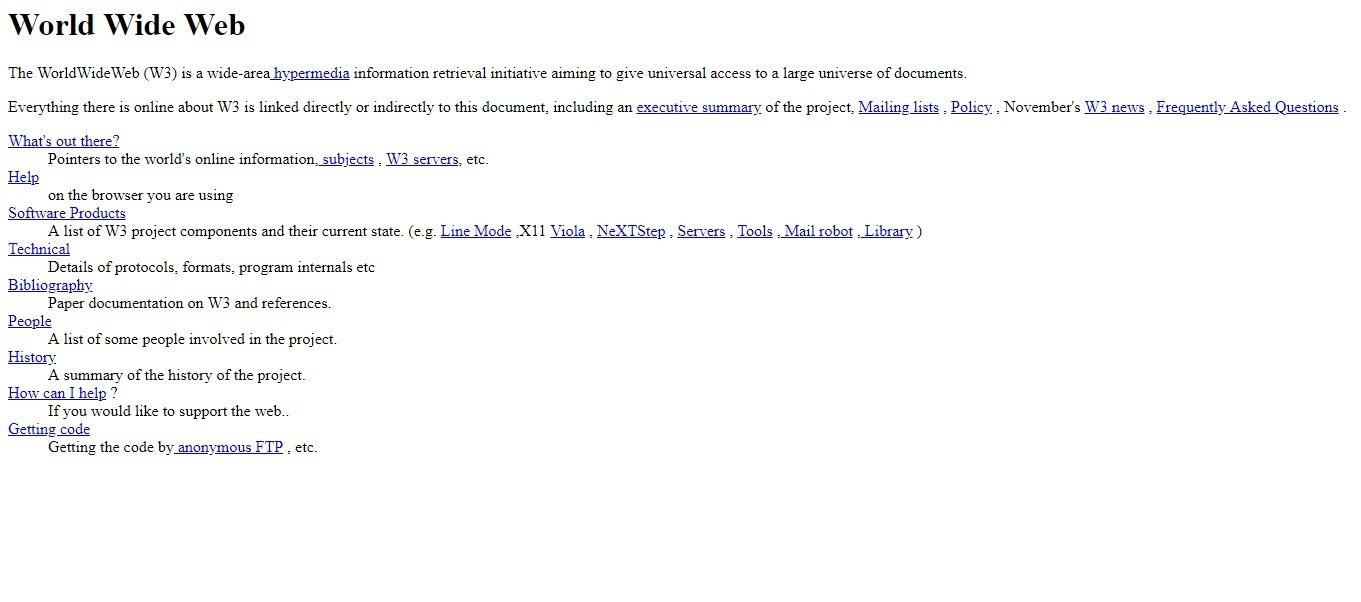
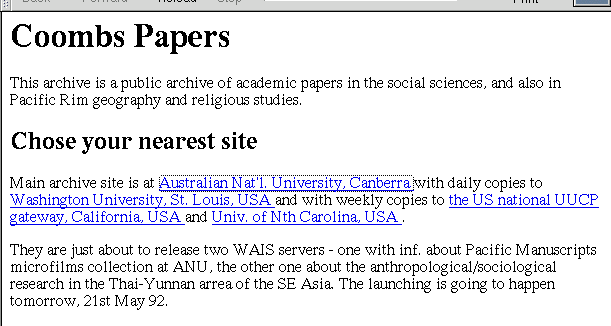
1990-1992







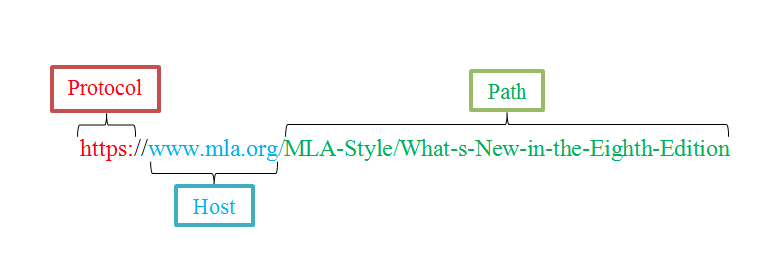
HTTP

March 1989
1990-1992
April 1993


March 1989
1990-1992
April 1993
October 1994


March 1989
1990-1992
April 1993
October 1994

HTML 2.0 is the first real HTML standard
1995

March 1989
1990-1992
April 1993
October 1994
1995


1995-1996




March 1989
1990-1992
April 1993
October 1994
1995
1996
1997






March 1989
1990-1992
April 1993
October 1994
1995
1996
1997



March 1989
1990-1992
April 1993
October 1994
1995
1996
1997
1998
WaSP



March 1989
1990-1992
April 1993
October 1994
1995
1996
1997
1998
- WHATWG
- Internet Engineering Task Force
- the World Wide Web Consortium (W3C)
- ECMA TC39
2013


March 1989
1990-1992
April 1993
October 1994
1995
1996
1997
1998
2013
Today







Enter - web components
The specifications module!
Theory

-
<template> elements
-
Custom Elements
-
Shadow DOM
-
JavaScript Modules

Browser APIs
Third party APIs



JavaScript Libraries

class BasicWebComponent extends HTMLElement {
constructor() {
super(); // this is mandatory
}
connectedCallback() {
const pElem = document.createElement('p');
pElem.textContent = this.getAttribute('text');
let shadowRoot = this.attachShadow({ mode: 'open' });
shadowRoot.appendChild(pElem);
}
attributeChangedCallback(attr, oldVal, newVal) {
}
}
BasicWebComponent.observedAttributes = ['icon'];
customElements.define('basic-webc', BasicWebComponent);<script type="module" src="./script.js"></script>
.
.
<basic-webc text="hello, this is should be inside the component"></basic-webc>



Choose
<kaaro-pokemon>

Our choice -


<kaaro-pokedex>
Our choice -




What can You do?
- Start Using Web Components *
- Make and share your own libraries
- Contribute to Specs, discussions*
- Help out community members
* Success guaranteed
Questions?
#ForTheWeb
Web Componentss
By Kartik Arora
Web Componentss
- 1,478