Atomic Designの話

kahirokunn
@kahirokunn の名前で活動
たまにQiitaでVue.jsに関して投稿してます
→
Atomic Design

Atoms, Molecules, Organismsを組み合わせて1つのページを作る
Atomic Design

Pageが配下のコンポーネントにデータをバケツリレーで渡していく
データソースを一応気持ち程度にStoreとかで管理する場合と、
Pageの中にべた書きするパターンがある
Atomic Design
モバイルの場合はページのコンテンツがそこまで多くないので割となんとか行けるみたい
でもデスクトップUIだと上手く行かない場合が多い
UIのボリュームが多いとデータソース部分がウルトラFat化するし、
データの伝搬機構もスパゲティが可愛く見える
そもそもAtomic Designは一貫性のある堅牢なデザインシステムの作成と維持の為にあります。
なので、デザイナー側にAtomic Designを採用して頂けない限り、本当のAtomic Designをすることはできない。
フロントエンド側だけでAtoms, Molecules, Organismsの粒度をコンポーネントに勝手に持ち込んでも、それは本来意図されている
Atomic Designではないのを認識する必要がある。
なのでそれをAtomic Designと呼ぶのは混乱の元になりそう。
Atomic Design
おすすめがあります
Atomic DesignインスパイアのAtomic Componentという設計がオススメ。
これは、デザイナーが上げたAtomic Designの実装もできるし、フロントエンドだけでもできる良い感じのやつ。
一応軽いVue.jsでのサンプルも作成しています。
https://github.com/k-okina/book-management
このサンプルではContainerの粒度の部分とやり取りはAtomic Componentが意図したい通りにできてるんじゃないかと思っています
Atomic Componentの5大要素
Atoms
Molecules
Organisms
Ecosystem
Environments
EcosystemはContainerみたいなもので、EnvironmentsはSPAのPageみたいなもの。
SSRのPageとは違っており、リッチであり、ライフサイクルも違う
例
organism

organism

organism

作られた部品群を
エコシステムレイヤーでコントロール
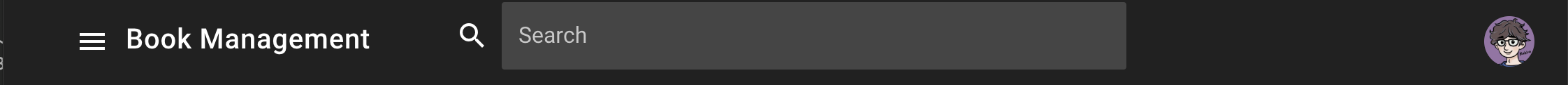
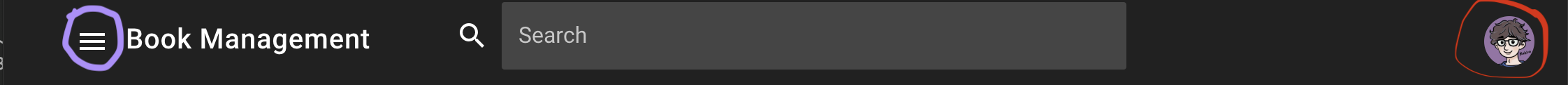
ナビゲーションバーを使うエコシステムは
サーバーみたいにOpenイベントを購読するだけ

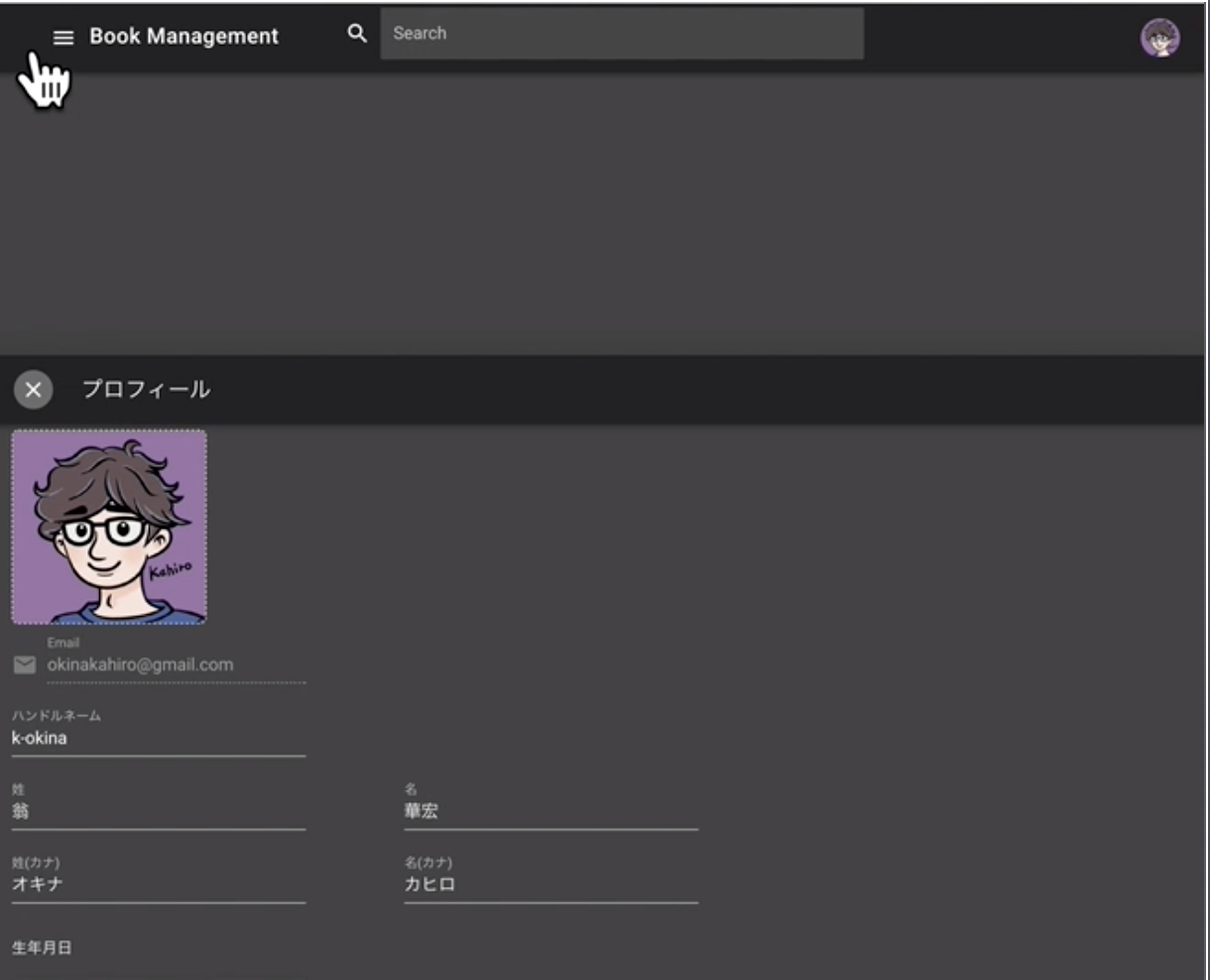
左側にあるハンバーガーがクリックされたら、NavigationOpenを発行。
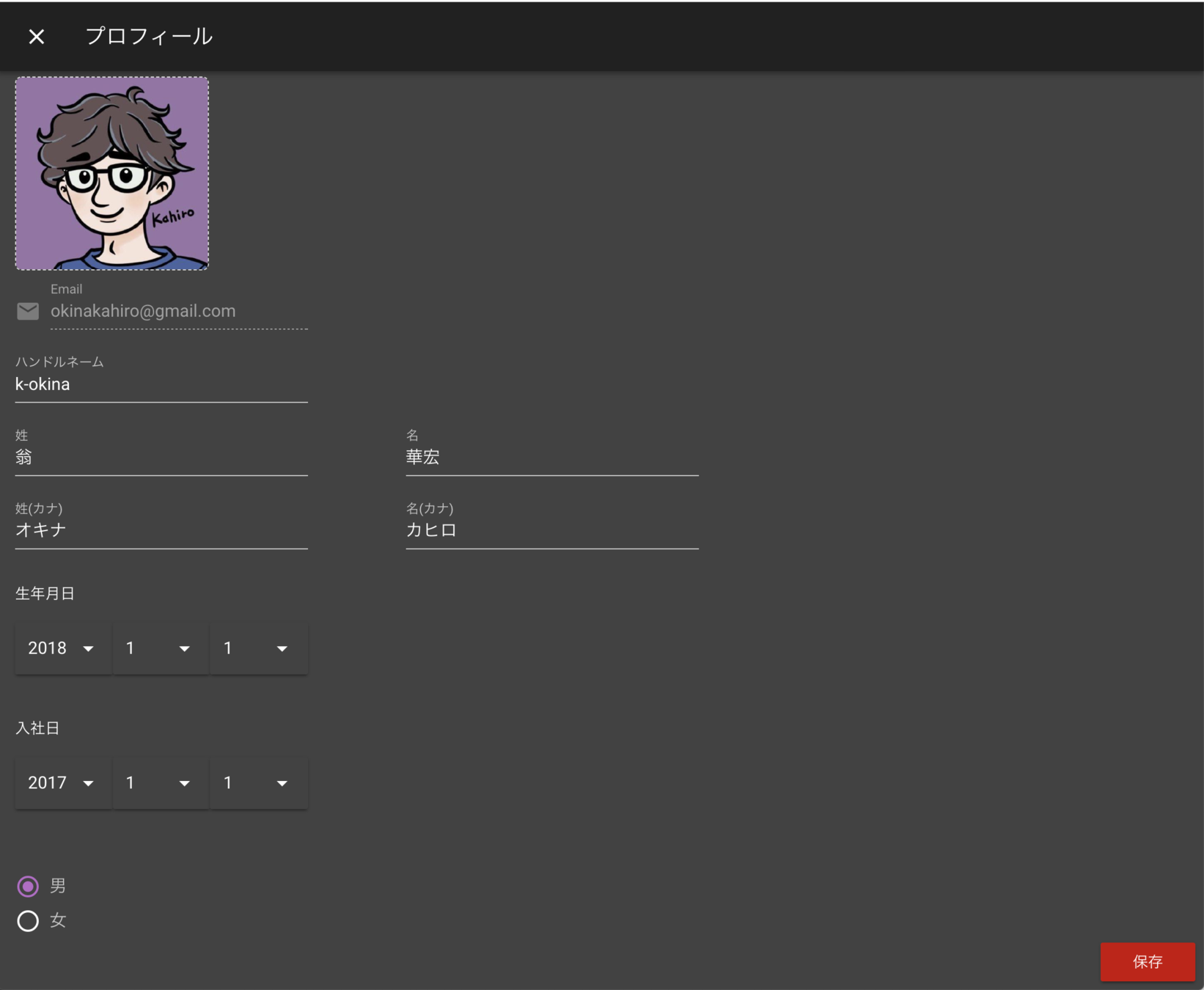
右側のアイコンがクリックされたら、OpenUserProfileFormイベントを発行。

Envの上に配置

境界が明確で疎結合で、
開発もテストもデバッグもしやすく、
1コンポーネントファイルの肥大化も防げる
ありがとうございました
第2回AtomicDesignについて考える会 LT資料
By kahirokunn
第2回AtomicDesignについて考える会 LT資料
- 3,951



