firebase × Vue × 開発速度
とかなんか色々、ざっくばらんに

kahirokunn
@kahirokunn 又は k-okina の名前で活動
たまにQiitaでVue.jsやフロント全般設計に関して投稿してます
→
・新しい事をするのと、型が強いのが好きです。
・最近のマイトレンドは関数型プログラミング
・実は漫画とゲームと昼寝が何より好き
話すこと
- しっかりと作ってみた際の所感
- それらの知見を得た上で次作るならどうするのか
- Elmとの組み合わせ構成図
- Firestoreのちょいテク
Webとの話が多いですが、よろしくお願いします!🙇
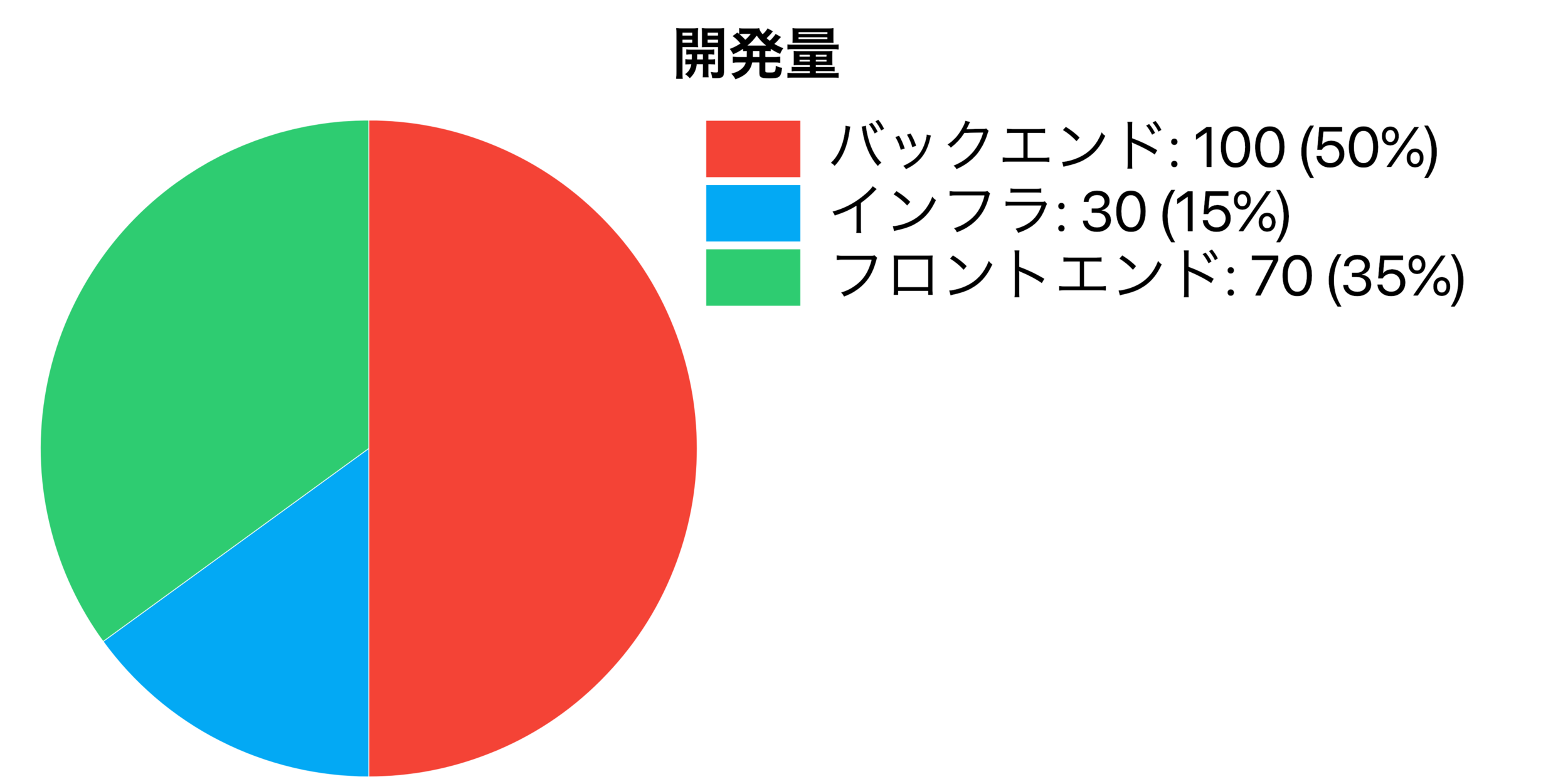
開発量の例
例えば作ろうとしているアプリに必要な開発の見積もりが大体こんな感じだったとする

開発量の例
firebaseを使えばバックエンドとインフラの管理がなくなるので、こうなるはずである

せっかくだしリソース大分余裕できたしフロントをしっかり開発しようかな!👶
サンプルの構成
- Vue
- Vuex
- VueRouter
- Typescript
- Firebase
- Rxfire
- Rxjs
- Atomic Component
- Flux
- DI
- TypescriptFSA
- SelectorPattern
- TDD
- CQRS
- Visual Regression
- CircleCI
全然終わらない😩
Why?🤔
原因👶
- Vue
- Vuex
- VueRouter
- Typescript
- Firebase
- Rxfire
- Rxjs
- Atomic Component
- Flux
- DI
- TypescriptFSA
- SelectorPattern
- TDD
- CQRS
- Visual Regression
- CircleCI
やりすぎた😥
開発に時間かかる順位
- 正規表現を駆使して相関チェックも含むバリデーションとメッセージを完璧にしたフォーム
- その他コンポーネント
- Vuex
- Application Service
- Firebase周り ← 正直一瞬だった
楽しかったので後悔はない😛
一応真面目に、雑にコンポーネントを作って、firebaseと直で繋いでって感じでとにかくプロトタイピングしてアプリを出すってのに集中すれば多分5倍ぐらいの速さで開発できたかなと思う。
しかし堅牢に開発できたのも、UIを凝れたのも全部Firebaseが時間を産んでくれたおかげ
Pring.ts + Vue.jsで、Vuexを入れない構成がプロトタイピングするのが早いし上手く行くと思う
理由: Vue.jsの場合はコンポーネント内にデータを持ってゴリゴリやるのを推奨しているし、見通しも凄くいい
また、firebaseは良い感じにcacheもしてくれるのでそんなに状態管理で困らない
次は
これしたい
- Elm
- Firebase
Why?🤔
Elmならランタイムエラーが発生しない
Firebaseなら爆速でバックエンドを提供
つまり超堅牢且つ爆速
しかもElmはReduxやVuex、その他に多大な影響を与えている
最強じゃね?🤔
サンプル
は、間に合いませんでした😢
一応 Elm Firebaseでググるとサンプルとか沢山でるのでご興味ある方はそちらを見てみてください
でも多分こんな感じで作ると思う

Firestoreのちょいテク
管理者判定ルール
service cloud.firestore {
match /databases/{database}/documents {
function adminPath() {
return /databases/$(database)/documents/administrator/$(request.auth.uid)
}
function isAdmin() {
return exists(adminPath());
}
}
}
分散カウンタ
同一ドキュメントの更新は大体1秒に1回までの制限がある。
なので有名人の投稿で1秒で1000いいねとかはそれに耐えられない。
そこで分散カウンタ。
多重いいねや、cloud functionの多重実行対策にサブコレクションでどのユーザーがいいねしたかを保持

分散カウンタ イメージ

user subcollectionは多重いいねや、cloud functionの多重実行対策にサブコレクションでどのユーザーがいいねしたかを保持
今後も懲りずにこんな風に使ってみたとか、あんなふうにしてみたとか、やっていきたいと思います🤗
ご静聴ありがとうございました!
deck
By kahirokunn
deck
- 2,408



