
kahirokunn
@kahirokunn 又は k-okina の名前で活動
たまにQiitaでVue.jsに関して投稿してます
現在scoutyでフロントエンドをメインとして仕事してます
→

Atomic Designの話
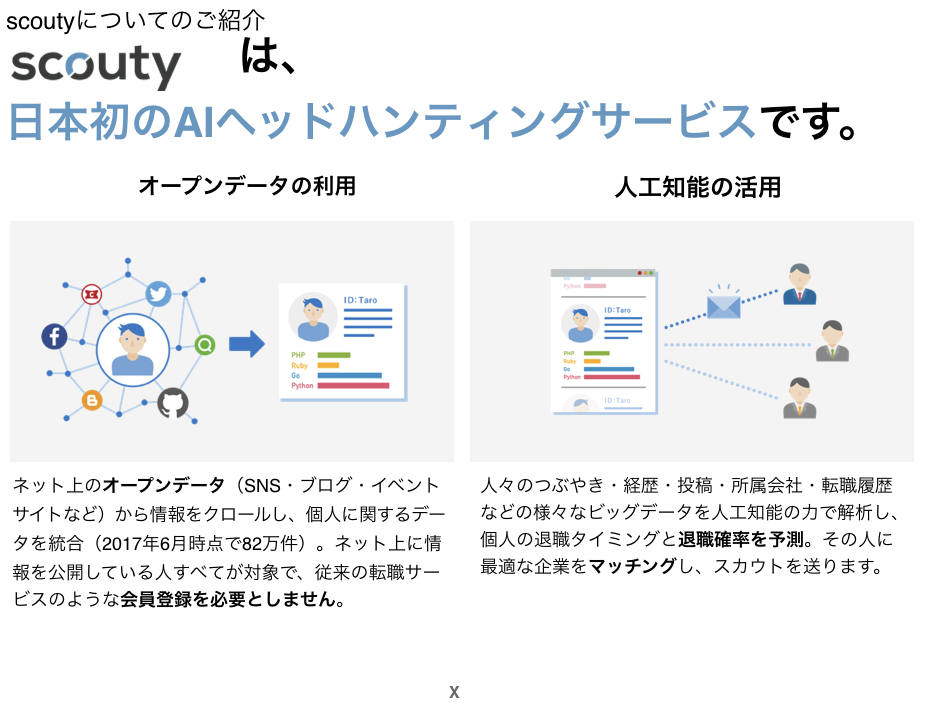
Atomic Designは一貫性のある堅牢なデザインシステムの作成と維持の為にあります。
なので、デザイナー側にAtomic Designを採用して頂けない限り、本当のAtomic Designをすることはできない。
フロントエンド側だけでAtoms, Molecules, Organismsの粒度をコンポーネントに勝手に持ち込んでも、それは本来意図されている
Atomic Designではないのを認識する必要がある。
なのでそれをAtomic Designと呼ぶのは混乱の元になりそう。
Atomic Design
ではフロントエンド側だけでそれっぽくやりたい場合どうすれば良いのか。
Atomic DesignインスパイアのAtomic Componentという設計がオススメ。
一応軽いVue.jsでのサンプルも作成しています。
https://github.com/k-okina/book-management
このサンプルではContainerの粒度の部分とやり取りはAtomic Componentが意図したい通りにできてるんじゃないかと思っています
せっかくなのでAtomic Design周りの話とやりがちなパターンの紹介
Atomic Design

Atoms, Molecules, Organismsを組み合わせてTemplateを作成し、そこにデータを流し込み、一貫性のあるページを作る.
デザイン側はAtomic Designを採用しておらず、開発側でAtomic Designをやろうとするパターン
Atomic Design (Frontだけ

Pageが配下のコンポーネントにデータをバケツリレーで渡していく.
データソースを一応気持ち程度にStoreとかで管理する場合と,
Pageの中にべた書きするパターンがある.
Atomic Design (Frontだけ
これはデスクトップUIだと上手く行かない場合が多い
UIのボリュームが多いとデータソース部分がウルトラFat化する
改善

一元管理をやめて、Pageや各コンポーネントに対応するStoreを作ってコードを分解し、Fat化問題を解決するのが割と無難です。
その後も割と順調に開発ができています.
フロントでDDDの話
伝統的なDDD(戦術面のみ)の話...
商品を購入する場合
1. 口座残高が足りているかどうかを確認します。
2. 足りているなら購入し、足りていないなら購入できません。
3. 足りているなら商品を用意し購入手続きをします。
商品を購入するUsecase
この1,2,3のフローはトランザクションで守らなければならない
フロントはハッキング容易だし、そもそもフロントを経由しないでAPIへアクセスされる可能性もある。
なので、サーバーサイドバリデーションは必須
これだけで終わるとつまらないと思うので、個人的に注目しているいくつかの設計を紹介します
Flux

コマンドのResponseで最新のデータが帰ってきたらEventHubに流して、Queryが受け取って、stateを更新する
サーバーサイドはQuery側のチューニングが簡単なCQRSとかでやりたいなと。
調査不足だけど、Apollo CLientのQuery Componentがあの大掛かりな部分を肩代わりしてくれる可能性がある.
Query Component

BLoCインスパイア

Firebaseだとwebsocketで常に指定したデータが変わったら知らせてくれる機構がある。それをrxjsとかで構築して、Query側に常に流すのをやると、画面には最新のデータが必ず表示されるようになる.また、EventHubもいらなくなる.

フロントエンドの話
By kahirokunn
フロントエンドの話
- 1,590



