2020年代のGUIプログラミングの基礎
iCAREの社内勉強会資料
クイズ
このデータはどの様なデータでしょうか?

クイズ 2
このデータはどの様なデータでしょうか?

クイズ 3
このデータはどの様なデータでしょうか?

わかんないけど動いてるのでLGTM


そのLTGM
待った!
レビューできないものにLGTMはLook good to meじゃないよね

クイズ 4
このデータはどの様なデータでしょうか?

なんでわからないの?

自由だから

これを読み解く方法
1. 人力で推論する


field1, field2, field3を参照しているので、そのfield1~3がどんなデータなのかはわからないが、formは少なくともfield1, field2, field3のプロパティをもっている(多分).
それを確認するために、formを作成している部分のコードを1つ1つ丁寧に追ってみる.

コードの仕組みわかったので今度こそLGTM


実はこれ、コードを読む人皆がするんです

nヶ月後
先生、ここ何してるんでしたっけ?


実は
覚えてません👼
これ消してもいいかな?


多分良いんじゃないでしょうか👼
先生、これは?


ごめん、先生契約きれてもういない


病名: 無制限
症状
- ソースの情報量(小)
- データ型の推論(人力)
- レビュー難易度(高)
- テスト必用作成項目(多)
- 書き手以外がコードを修正する難易度(高)
薬: データの制限と手法の制限
症状
- ソースの情報量(小) -> (高)
- データ型の推論(人力) -> (自動)
- レビュー難易度(高) -> (低)
- テスト必用作成項目(多) -> (小)
- 書き手以外がコードを修正する難易度(高) -> (中)

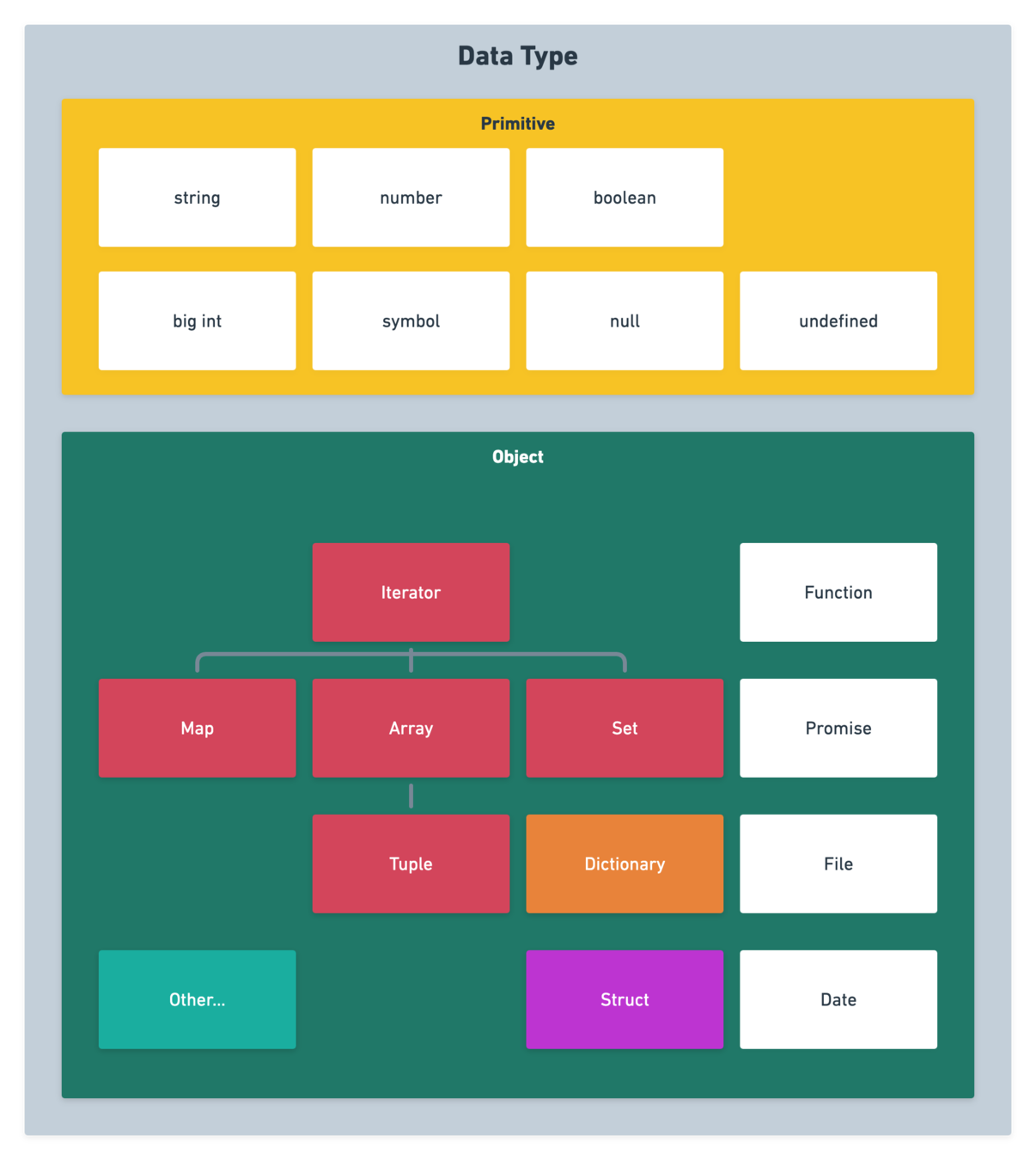
1. 柔軟性を無くす
データの種類の絞り込みをする.
Addのa, bはnumberじゃないとダメ.
例えば、Add("hello", 1)とかは関数の作者の意図しない使われ方.
だからといって、aとbをnumber|stringとかの関数にするのもよくない.
なんでも突っ込める柔軟性は複雑であり、必用なテストが増える.

1. 柔軟性を無くす (続き
そのデータはどんなデータ?
最もやれることが少ない広く知られているデータ構造だけを利用しましょう
それは処理を単純にでき、挙動が予測しやすくなり、見通しが良くなります。

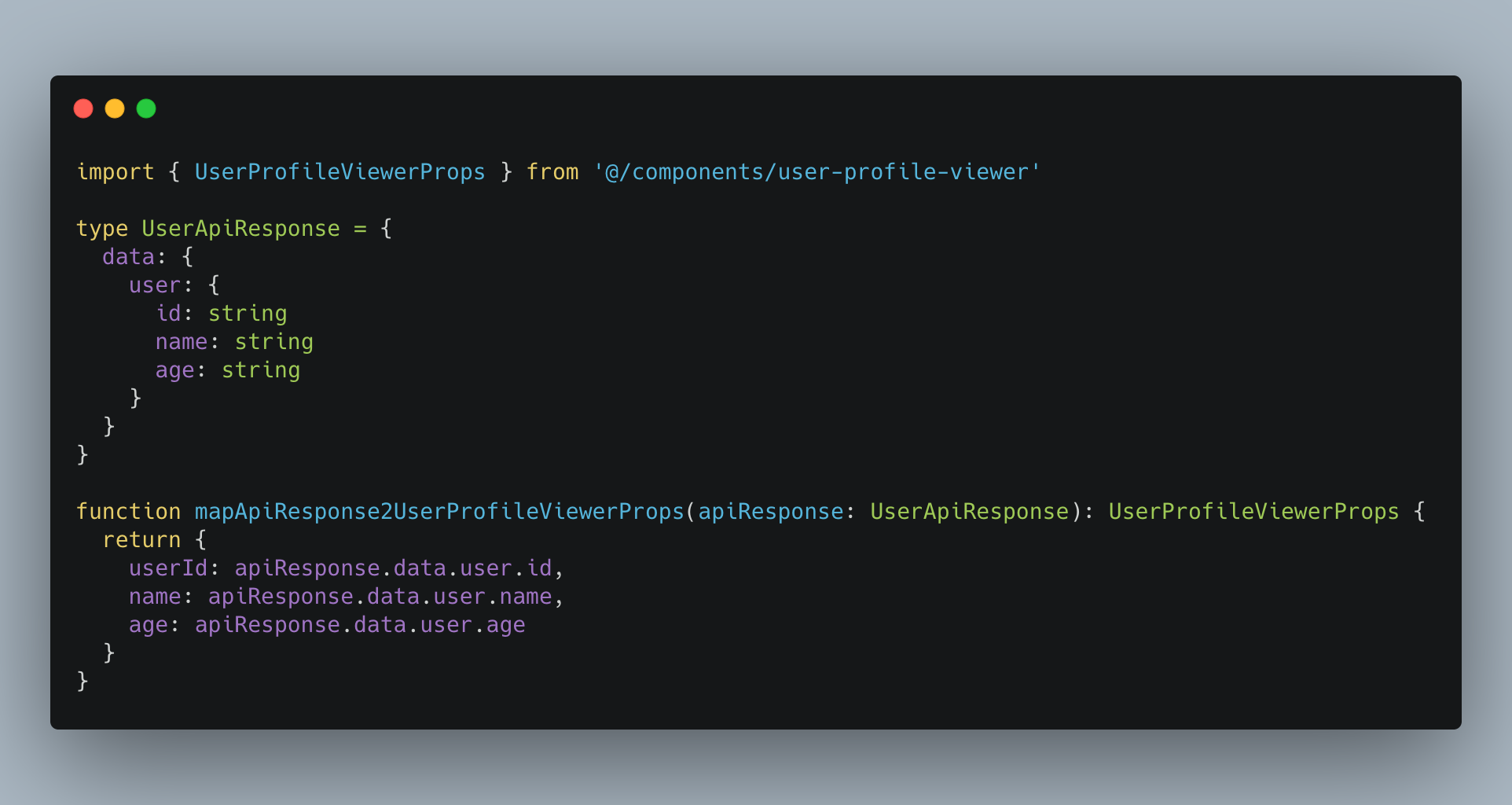
2. struct -> map -> structを意識する (マッピング
データ構造 to データ構造 を意識する


2. struct -> map -> structを意識する 続き
propertyを直接変更して結果にすると、考慮事項が増えるのに対してデバッグがしにくいし再現性が減る
例: 1度目は直接変更しても動いてた. 2度実行すると結果が変わって、なぜそうなるのかわからない. 大きなコードの中でこれが起こるとデバッグと修正がかなり大変. あくまでも情報源を元に新しい情報を生成するのを意識する.
これを守るだけで、全体が予測しやすくなり、処理が単純になり、見通しが良くなります。
3. statefulなものを減らす
どうしてもstatefulにしないと実現できないもの以外はstatefulにしない
これを守るだけで、処理が単純になり、見通しが良くなり、修正しやすくなります。
3. statefulなものを減らすと2のstruct -> map -> structの続き
Object.freeze使わなくてもdeeply immutableを実現する新しい構文が提案されている.
JSでもpropertyや要素を直接変更しない重要性はここまで広まっている.
また、propertyにはprimitiveな値しか使えない.
末端のコンポーネントは与えられた情報を表示するだけのスタイルが今だと主流.
末端にDateとか与えられたらフォーマットをどうするかを末端が考え、処理するのは末端のコンポーネントを複雑にしがちだし、そういうのは増殖しがち
4. 便利をなくす
便利なものは複雑であることが多い.
それら便利なものは作者以外触れないブラックボックスとなる事が多く、修正する時に上手く修正できずにそのままコードを0から書き直すことも多い.
対して局所的なものにしか対処できないように作られたものは、命名も明瞭になりやすく、すべてが単純であり、シンプルでわかりやすく、レビューも修正もしやすい.
単純を追求しよう.
5. 外部データとの通信部とデザインを実現する場所を分離する
まずはデザインから作ろう.
単純にマークアップをして、可変部分と必用なアクションを全部propsからもらって、コンパイルを通す.
そしてそれのテストデータを用意して、先程用意したコンポーネントに当てはめて、デザイン通りか確認する.
最後に外部データをそのコンポーネントに当てはめる為だけのコンポーネントまたは仕組みを用意して、外部データをそのコンポーネントにマッピングし、作成する.
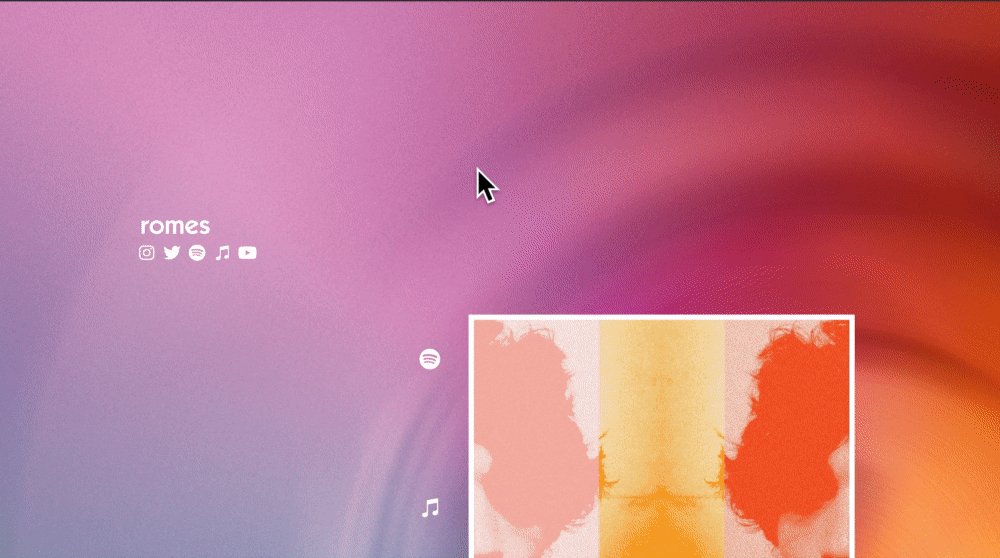
5. 例romes

右側に並んでいるカードだけが可変なので、RightAreaPropsを定義して、RightAreaってコンポーネントを作って、それを利用してv-forで反復. それが完了後、親はよしなにCard[]のデータを用意して渡せばこれは作れる.

まとめ
- まずはマークアップし、変数項を引数(props)としてもらう
- テスト時はそれをテスト用のfakeデータと紐付ける
- 本番時は外部通信データと紐付ける
- 凝ったことはせず、汎用性のない、最も単純な方法で作ろう
2020年代のGUIプログラミングの基礎
By kahirokunn
2020年代のGUIプログラミングの基礎
- 1,550



