SSRの話
kahirokunn
twitter: https://twitter.com/kahirokunn
qiita: https://qiita.com/kahirokunn
たまにQiitaで記事投稿してます.
今のSPA
- ReactやVue等のライブラリを利用
- リッチなUIをたった1ファイルのJsで表現
- 1ファイルのJsで表現できるので、静的なhtmlとセットで簡単に配信できるので楽
※ 今のページに必要なJsコードだけを呼び出す方法もある
※ 昔のSPAはやったことないのでよくわかりません
SPAでよくある質問😗
- Vuex使っとけばいいの?🤔
- どうコードを書くのが正解なのかわからない。🤔
せっかくなのでVuexがあると明確に助かるケースを1つ紹介する
Vuexの特徴
- 単一状態木のメンテが可能
- 単一状態木の状態をVueに反映してくれる
※ 単一状態木とは、超簡単に言えば状態が詰まったobjectです
SSR
- サーバー側でHTMLを生成して返す
- Jsを埋め込む事により、リッチなUIを表現
- ページ変える度にサーバーに新たなHtmlを要求
Laravel, Rails, Django...etc
代表例
Vueのレンダリングをユーザー端末ではなく、従来のSSRの様にサーバー側でできるだけHTML生成してから返す
Vueのファーストペイントを早くする方法の1つを紹介
DEMO
※ first paintまで。jsは動かない
ただのHTMLであり、JSがないので当然動かない
ここから普通のSPAの様に操作させれる様にする為の機能がVueにはあるので、それを活用
※ hydrationとかと呼ばれる機能
DEMO

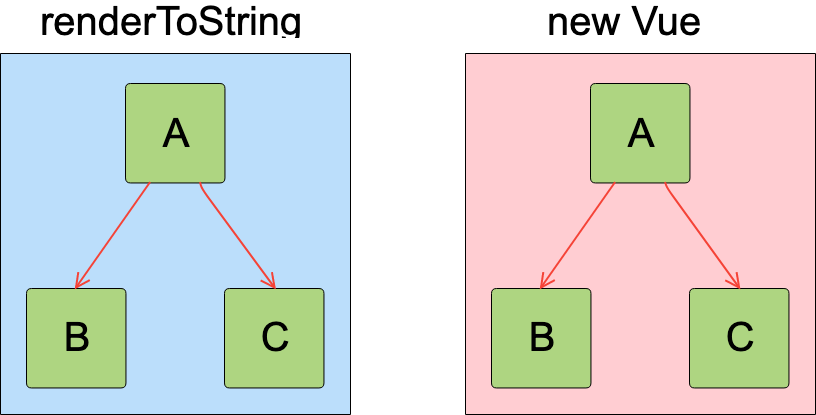
仕組み
構造が同じなのでフロントでVueをhydration
※ 構造が違ったらhydrationに失敗する
課題
- サーバーからフロントにUIのデータを渡す必要がある
解決手段の一つでVuexのstate tree等が便利
サーバー側でstoreのstateをwindowにjsonシリアライズして埋め込んで、front側でそれを元にstoreの状態を復元
ありがとうございました!
SSRの話
By kahirokunn
SSRの話
- 3,653



