Using web component in vue
<custom-element /> + {{vue}} = ❤️
About me
- A Nefelibata
- JS Enthusiast
- An Audiophile
The problem
Maintaining various components across different framework is hard, time consuming and error prone.
The solution
Using web-component to make reusable component which can be used across different framework like vue, react, angular etc.

What are Web Components?
Web components are a set of web platform APIs that allow you to create new custom, reusable, encapsulated HTML tags
What are Web Components?
Web components are a set of web platform APIs that allow you to create new custom, reusable, encapsulated HTML tags
What are Web Components?
Web components are a set of web platform APIs that allow you to create new custom, reusable, encapsulated HTML tags
What are Web Components?
Web components are a set of web platform APIs that allow you to create new custom, reusable, encapsulated HTML tags

Hmm...
ES Modules, Shadow DOM, HTML Template... web component and vue are so different! they can't go along 💔
Web Components + vue
import Vue from 'vue';
import VueRouter from 'vue-router';
import App from './main.vue'
import differenceInMinutes from 'date-fns/difference_in_minutes'
Vue.use(VueRouter);
Vue.config.ignoredElements = [
'modify-search'
]Usage
<script type="module" src="./zcui-search.js"></script>
/* project code here...
.
.
.
*/
<modify-search
host-name="https://www.zoomcar.com"
source-city="bangalore"
destination-city="Mysuru"
:source-location-name="sourceAddress"
source-location-lat="12.9135218"
source-location-lng="77.5950804"
:destination-location-name="destAddress"
destination-location-lat="12.2958"
destination-location-lng="76.6394"
min-date-time="Thu Mar 30 2019 6:04:11"
max-date-time="Thu Jun 30 2019 23:04:11"
:trip-start-date = "tripDetails.starts"
:trip-end-date = "tripDetails.ends"
@modifySearchSubmission="handleModifySearch"
>
</modify-search>
/*
.
.
*/Show me the DEMO!
Why Web Components?
They are standardised technology, and are natively supported in modern browsers.
- Cross-Framework support
- Simplicity and easy adoption
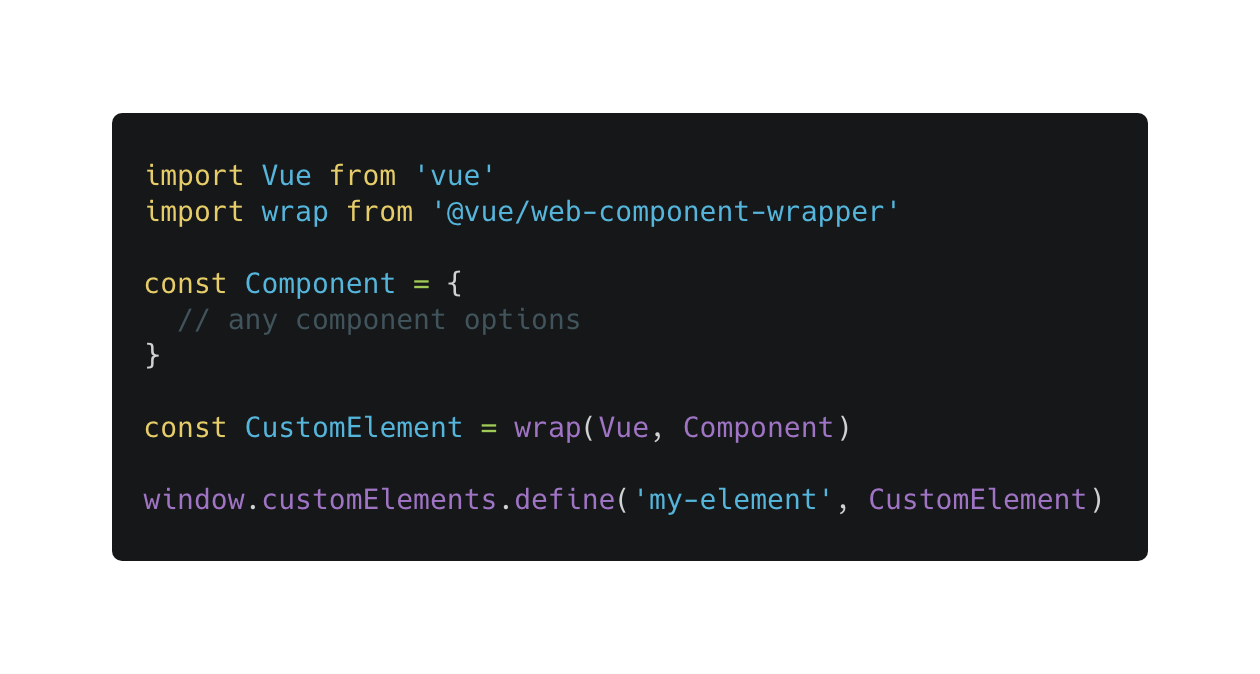
@vue/web-component-wrapper

Web components are not perfect.
like any other technology web component has their own limitations.
- Build System/Distribution
- Boilerplating

Using web components in vue
By Karan Verma
Using web components in vue
- 842