
グローバルstoreを利用する際はMixinではなくPlugin使った方が
いいんじゃないか?
自己紹介
氏名:田原一樹
出身地:大阪
血液型:B型
所属:レアジョブ/App・UXチーム
フロントエンドエンジニア


本日のお話

in
in
-
Mixinを利用のすることの注意
-
Mixinに変わる代替案について
本日のお話
弊社、レアジョブとは?
その前に少しだけ m(_ _)m


これらを目標・理念として掲げ、
Edtech企業として
活動しております。

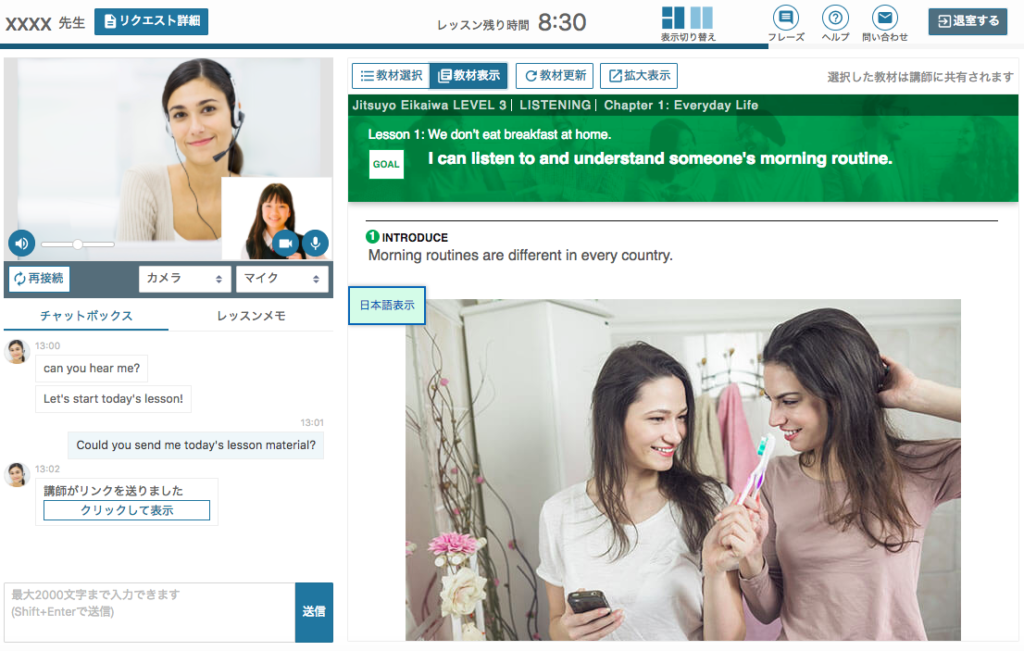
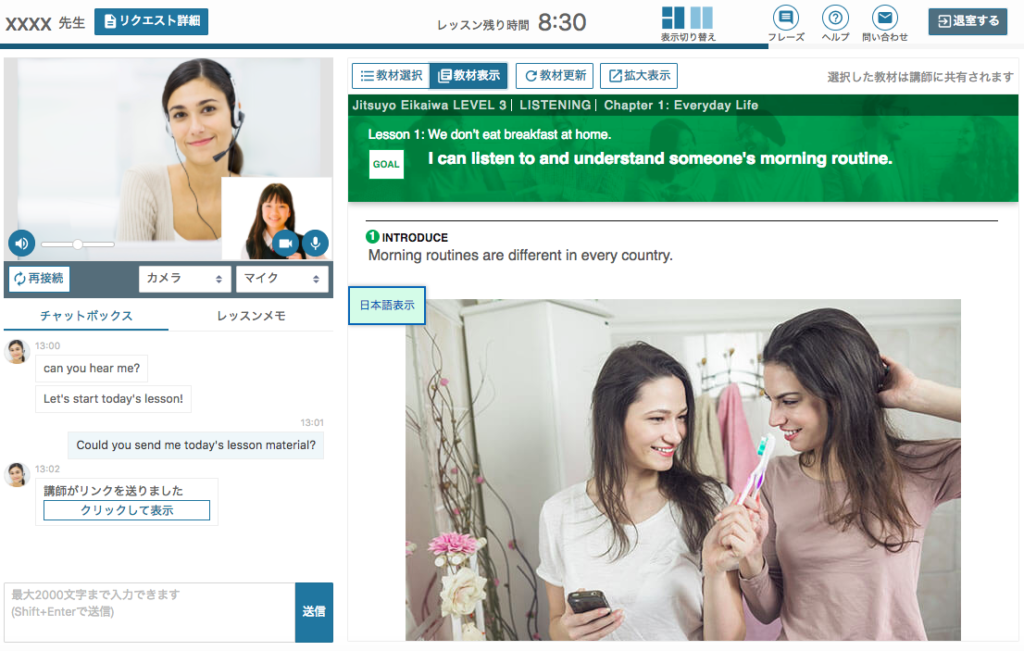
コチラ

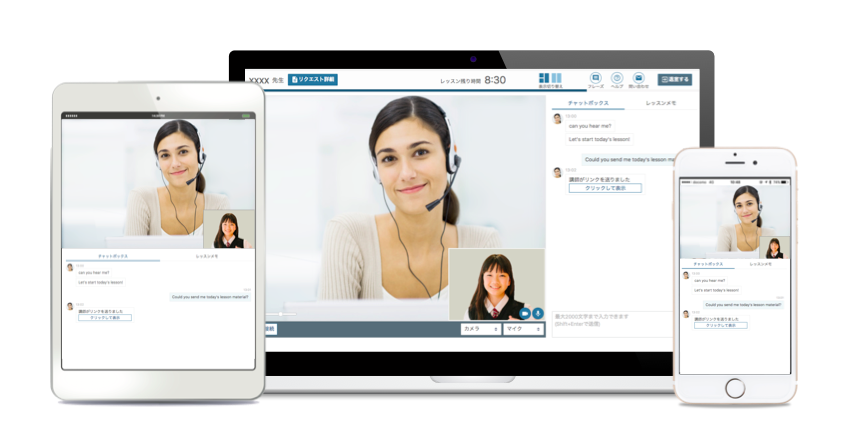
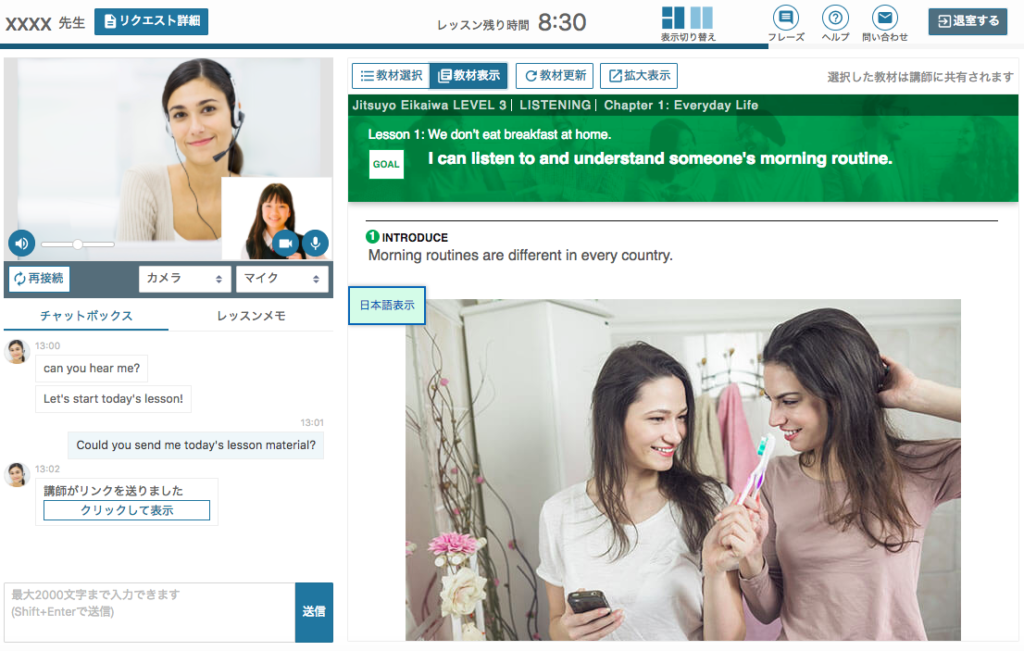
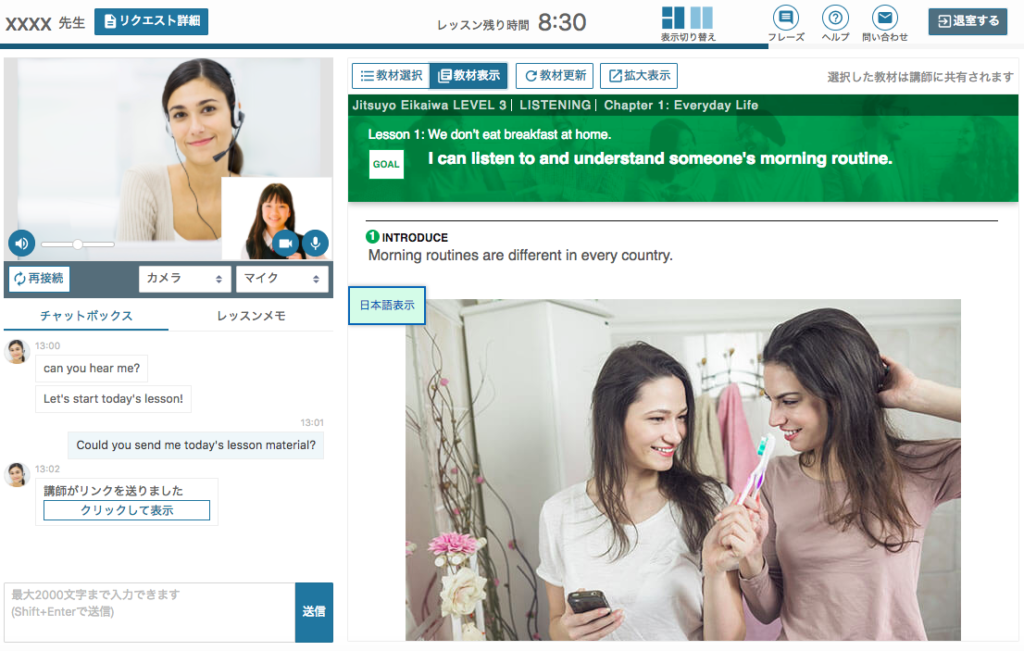
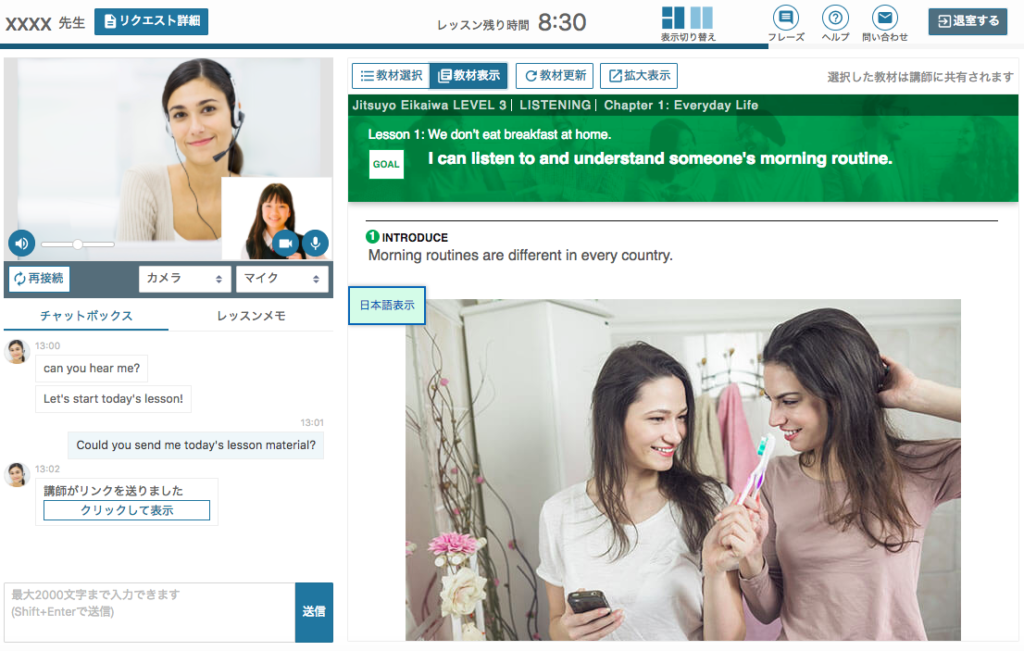
レッスンルーム



skypeからの脱却の為、
レッスンルームへ移行するにあたりWeb版では
使用しAppを構築しております。





本題に戻りますm(_ _)m
-
Mixinを利用のすることの注意
-
Mixinに変わる代替案 について
本日のお話

そもそもMixinってどんな機能?
ミックスイン (mixin) は、
Vue コンポーネントに再利用可能で柔軟性のある機能を持たせるための方法です。
ミックスインオブジェクトは
任意のコンポーネントオプションを含むことができます。
コンポーネントがミックスインを使用するとき、ミックスインの全てのオプションは
コンポーネント自身のオプションに”混ぜられ”ます。
// ミックスインオブジェクトを定義
var myMixin = {
created: function () {
this.hello()
},
methods: {
hello: function () {
console.log('hello from mixin!')
}
}
}
// このミックスインを使用するコンポーネントを定義
var Component = Vue.extend({
mixins: [myMixin]
})
var component = new Component() // => "hello from mixin!"

※イメージ
基本的に各コンポーネントが必要とする機能と
それに紐付いたstore群を作成しmodule化しております。
しかし…
.
├── index.html
├── js
│ │
│ ├── app.ts
│ ├── router
│ │ └── index.ts
│ ├── store
│ │ ├── index.ts
│ │ └── modules
│ │ ├── chatbox.ts
│ │ ├── checkVoiceModal.ts
│ │ ├── envCheck.ts
│ │ ├── global.ts
│ │ ├── headerBalloons.ts
│ │ ├── lesson.ts
│ │ ├── lessonMemo.ts
│ │ ├── lessonRoom.ts
│ │ ├── loadingSentence.ts
│ │ ├── material.ts
│ │ ├── modal.ts
│ │ ├── phrase.ts
│ │ ├── preparation.ts
│ │ ├── stream.ts
│ │ ├── student.ts
│ │ └── video.ts
│ └── vue
│ ├── Root.vue
│ ├── mixins
│ │ ├── global.ts
│ │ └── modal.ts
│ ├── page
│ │ ├── Lesson.vue
│ │ ├── LessonFinish.vue
│ │ └── Preparation.vue
│ └── partials
│ ├── lessonRoom
│ │ ├── Banana.vue
│ │ ├── Chatbox.vue
│ │ ├── ChatboxChat.vue
│ │ ├── ChatboxMemo.vue
│ │ ├── Header.vue
│ │ ├── HeaderAlerts.vue
│ │ ├── HeaderTimer.vue
│ │ ├── Himawari.vue
│ │ ├── Loading.vue
│ │ ├── Material.vue
│ │ ├── MaterialDisplay.vue
│ │ ├── MaterialSelect.vue
│ │ ├── MyTour.vue
│ │ ├── ProgressBar.vue
│ │ ├── Video.vue
│ │ ├── VideoLocalControl.vue
│ │ ├── VideoMessage.vue
│ │ ├── VideoRemoteControl.vue
│ │ └── headerBalloons
│ │ ├── CheckVoice.vue
│ │ ├── Help.vue
│ │ ├── Inquiry.vue
│ │ └── Phrase.vue
│ └── preparation
│ └── CheckResult.vue
└── sass


※イメージ

※イメージ

※イメージ
紐づく対の機能とコンポーネントの関係だけでなく、別のコンポーネント(はたまた、どのコンポーネント)からでもある特定の機能を使いたい場面が発生している。
そこで共通化の為、これまではMixinを使用しており、
どのコンポーネントからでも呼ぶことができるstoreを作り、各コンポーネントに設定されていた。
なにが起きたか
-
Mixinで定義しているmethod(action/mutation)がいきなり登場してくる感がある。
→どこで定義されているのか一瞬わからない。
-
Mixinで既に設定しているのに何故かまたimportしてたりする。
→・記法が混在してしまっている。・この為、prefixがうまくつけれない
(ルール化の不十分さによるもの)
- Mergeストラテジの問題(実行順・Overrideの問題)
→こちらの記事がわかりやすいです。

そこで登場!

プラグマン
storeのプラグイン化
→カスタムディレクティブにstoreを追加
Pluginによる恩恵
-
別storeとして切り出し、登録しておけばmixinのようにコンポーネント毎に定義しなくてもどこからでも呼べる。
-
カスタムディレクティブを付与する際にprefixがつくのでどれがglobalのものなのか判断しやすい。
- map定義しないので、コンポーネント内の
コード量が増えない(好き嫌いありますが)
Mixin
plugin
メリット
メリット
デメリット
デメリット
複雑化しやすい
→prefixでのルール化等、管理しないと
mergeストラテジに気をつけないといけない
→命名に注意
コンポーネント単位でOverrideできる。
→ globalに登録すれば、globalでも対応可能。
Text
カスタムディレクティブへの登録時にprefixが付けられる
どこからでも呼べるが、
コンポーネント内への設定には記法に注意
prefixがつくので、同一メソッド名でも競合は起きない
まとめ

- ガッキーはglobal可愛い
- ミックスっていう映画は資料作ってて初めて知った。
嘘です…
まとめ
-
Mixinは時と場合をみて使う
→極力使うのを控える
-
globalで使うstoreのみ、プラグイン化すると便利
→pluginはこれ以外にもいろいろできるみたいなので
(ライフサイクルでの制御やルーティング周りなど)
- コンポーネントにイベントを仕込む際にもっといい方法が無いか探る
→ 直接定義できれば尚、いいかと
参考
ご清聴ありがとうございました!
グローバルstoreを利用する際はMixinではなくPluginを使った方がいいんじゃないか?説
By Kazuki Tahara
グローバルstoreを利用する際はMixinではなくPluginを使った方がいいんじゃないか?説
- 3,418




