GETTING THE MOST
OUT OF PANELS
Mediacurrent
Red Hat
Derek DeRaps & Kendall Totten
#with-more-beard
@kendalltotten


bit.ly/all-things-panels
Got content?

Step 1. Add content.
Step 2. Put content in places.
Step 3. ????
Step 4. Profit.
WHY IS PANELS AWESOME?
-
It's a GUI for editors to add & move content around!
WHY IS PANELS AWESOME?

WHY IS PANELS AWESOME?

WHY IS PANELS AWESOME?
- It's a GUI for editors to add & move content around!
- It has a styles plugin
WHY IS PANELS AWESOME?

WHY IS PANELS AWESOME?

WHY IS PANELS AWESOME?
- It's a GUI for editors to add & move content around!
- It has a styles plugin
- You can create custom layouts for editors to choose from (but don't use the flexible layout builder)

GROSS.

WHY IS PANELS AWESOME?
- It's a GUI for editors to add & move content around!
- It has a styles plugin
-
You can create custom layouts for editors to choose from(but don't use the flexible layout builder)
- It includes a pluggable caching mechanism
WHY IS PANELS AWESOME?
- It's a GUI for editors to add & move content around!
- It has a styles plugin
-
You can create custom layouts for editors to choose from
(but don't use the flexible layout builder) - It includes a pluggable caching mechanism
- It can be integrated with Organic Groups and Views
WHY IS PANELS AWESOME?
- It's a GUI for editors to add & move content around!
- It has a styles plugin
-
You can create custom layouts for editors to choose from
(but don't use the flexible layout builder) - It includes a pluggable caching mechanism
- It can be integrated with Organic Groups and Views
-
 Panels has an entire sub-ecosystem unto itself ...
Panels has an entire sub-ecosystem unto itself ...
Let's dive into some of the pearls!
Ok, I want to use Panels!
how do I know where to start?

Good.

Panel nodes
-
When enabled, this adds a new content type to your site,
in which you can create nodes.
-
They are searchable like regular nodes and are viewable at
/admin/content -
 The main difference is that you may add custom content to each panel node and change the layout.
The main difference is that you may add custom content to each panel node and change the layout.
Panel Node fields
-
You can use default Drupal fields, but if they are left as visible, they will appear after the panel display div:

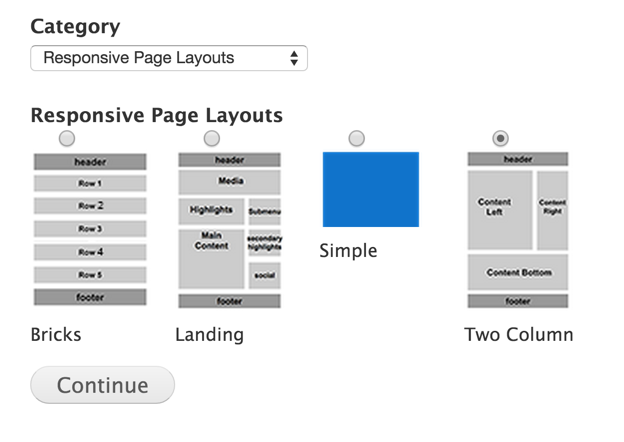
Panel nodes
-
Choose a Panel layout per node

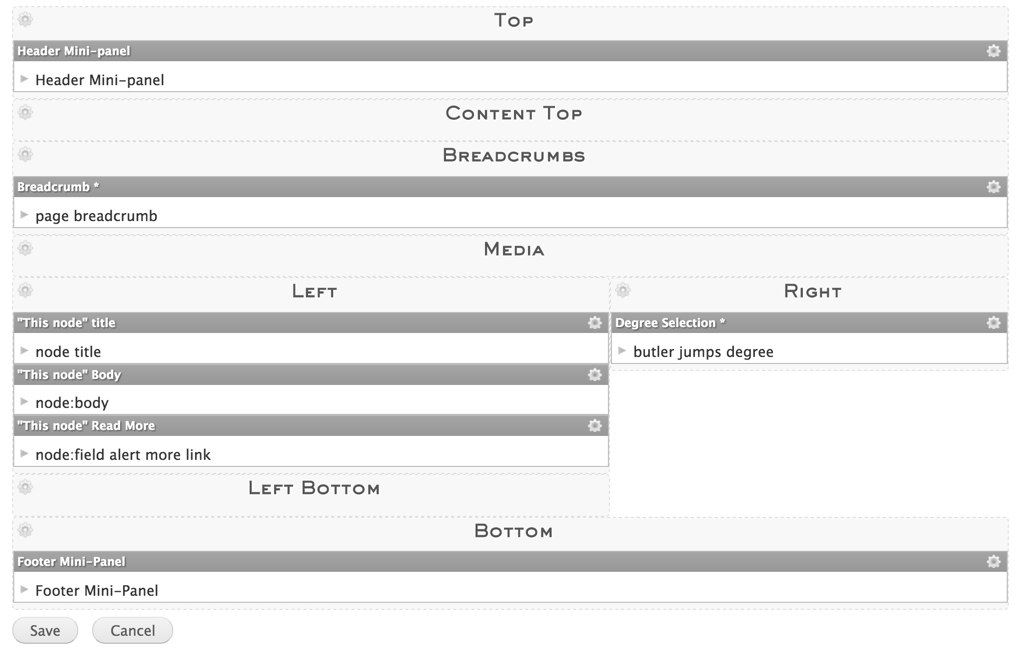
Panel nodes
-
Modify Panel content per node

Panel NODe Example
- A fancy landing page with it's own custom layout,
unique content, and unique URL:
boydstoast.com/half-off-toast-sale

image source: theoatmeal.com
Better.

Panelize (existing) content types
- Use your existing content types and their defined fields
- Use the panels interface to place the fields on the page
PANELIZE (EXISTING) CONTENT TYPES
-
Create multiple displays for the same Content Type and let editors choose the one they want

PANELIZE (EXISTING) CONTENT TYPES
- You may “panelize” an individual node when it needs to break away from the default display defined for that Content Type
PANELIZE (EXISTING) CONTENT TYPES
-
Use different displays for each view mode:
- Teaser
- Search result
- Views result
- Any other custom display mode you might need
Best!

Panel Pages (with variants)
- a.k.a " Page Manager," often referred to as just "Panels"
- Different from the traditional idea of content (nodes).
- They do not show up in the /admin/content list
- Like Views, they have a path, arguments, and conditions
- Special pages (e.g., Node View) vs. Custom Pages

PANEL PAGES (WITH VARIANTS)
- Variants - Different versions of the same “page”
PANEL PAGES (WITH VARIANTS)
-
Selection rules
- Criteria for controlling:
- Access Control (user access)
- Variant selection
- Pane display

PANEL PAGES (WITH VARIANTS)
- Context - Add additional context objects to this variant that can be used by the content.
PANEL PAGES (WITH VARIANTS)
Example: Language Variants

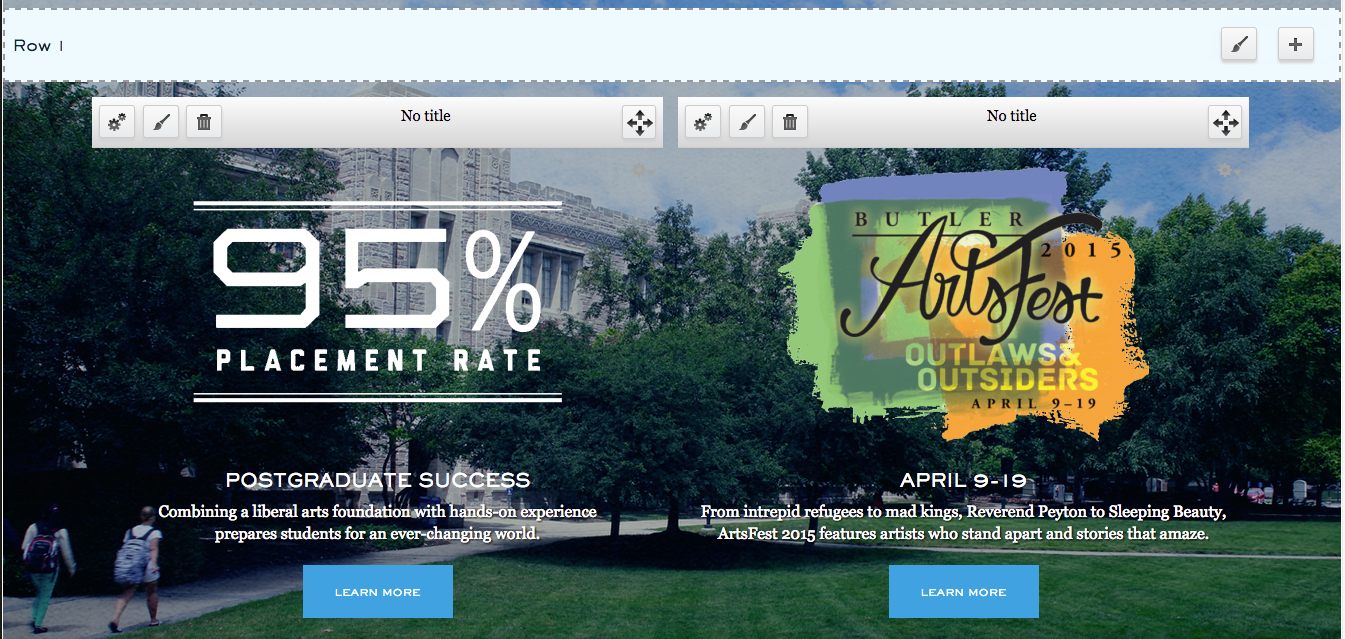
PANEL PAGE EXAMPLE
Multiple variants: show a different display based on user role
1-column layout for anonymous users, showing the general event description and details


2-column layout for authenticated users, so that a registration form can be shown in the sidebar


More goodies!
(for Panels)

PANELS IN-PLACE EDITOR
-
Provides a UI for managing some Panels directly on the frontend, instead of having to use the backend.
-
Useful when Panelizing nodes, where you may want to freely move panes around the page and play with the layout.

Mini-Panels
- Mini panels can be used as blocks by traditional Drupal pages or as panes by other panel pages.
- Useful for moving around groups of sidebar content to reuse across various content types.
- Essentially they are small panelized content areas for
when you need to have complex block layouts, or
layouts within your layouts...

Panels Everywhere
-
 A complete replacement for your theme page templates (page.tpl.php)
A complete replacement for your theme page templates (page.tpl.php)
- The difference between Panels and Panels Everywhere is that PE is "aware" of page elements (like menus) that are not visible to Panels or node templates
Fieldable Panels Panes (and bundles)
-
This module creates a fieldable entity that may be placed onto panel pages as a pane. These panes can be created either directly in the Panels UI or in a separate administrative UI and later added.
- Once added, they can be easily reused.
- Each entity supports revisions, and any revision can be made current without having to make a new revision.
- FPPs can be translated
- You can create the various types of FPPs by using the FPP Bundles module.
FPP, Yeah you know me

"Content Type" plugins
- It's not what you think!
- No relationship to Drupal content types aka Nodes.
- Content Type plugins are an easy way to create custom markup for a pane.
-
Works just like a custom block defined by hook_block_info()
And last but not least...
Classy Panel Styles module!
It allows editors to apply ready-made styles
the themer has whipped up for them —

to Panel Panes AND Regions!
How it works
Content editors can apply styles to
panel panes or regions to add background
colors, widths, layouts and more.

Classy Panel Styles Module
Beyond that, it provides flexibility of adjusting layout within each region, so you don't need 101 page layout options.

Make it easy for content editors to:
- Apply styles without remembering CSS classes
- Create customized layouts without flexible panels builder
- Change styles without editing CSS
- Update pages & styles on the live site without pushing code
Can it get even better? Yes!
Panel styles can be previewed in the editor!

How Is it Different?
What about Panels Extra Styles or Semantic Panels?
These modules are similar, but Classy Panel Styles:
- Previews your Panel Pane & Region styles in the Editor
- Content Editors can apply more than one style set
- Content Editors don't have to remember CSS classes
- Gives themers a UI to define new style sets!
butt, how does it work?!?
Storage and ui
- CTools Export UI plugin (aka CTools Object plugin)
- Creates a database table
- Provides full CRUD UI (demo) and Features integration

Style Plugin
- One style plugin definition; provides multiple SubStyles
- Templates insert the classes to Pane & Region markup

JS MAGIC SAUCE
- Form stores the class names into Drupal.settings
- Element IDs "#panel-pane-1" => classes "float-left blue"
- JS added to the Panels editor to apply those classes


create custom styles!
use Sass!
-
Delete, modify or add to the example styles that come with the Classy Panel Styles module
-
First define your styles in the interface, then create or modify the styles in the CSS or Sass.
-
Export using Features
A word of caution...
If you are using workbench module for moderation, panels layout and panels content changes are not (easily) moderated.

DeMO
questions? Resources!

- Slides: bit.ly/all-things-panels
- d.o/project/panels
- d.o /project/panelizer
- d.o /project/panels_everywhere
- d.o /project/fieldable-panels-panes
- d.o /project/classy-panel-styles
- d.o/project/panopoly
- Panels Theme Override:
d.o /sandbox/mrjmd/2446801
Getting the Most Out of Panels
By Kendall Totten
Getting the Most Out of Panels
Panels, how hard can it be?
- 2,989