How to React
By Kent C. Dodds
How to React
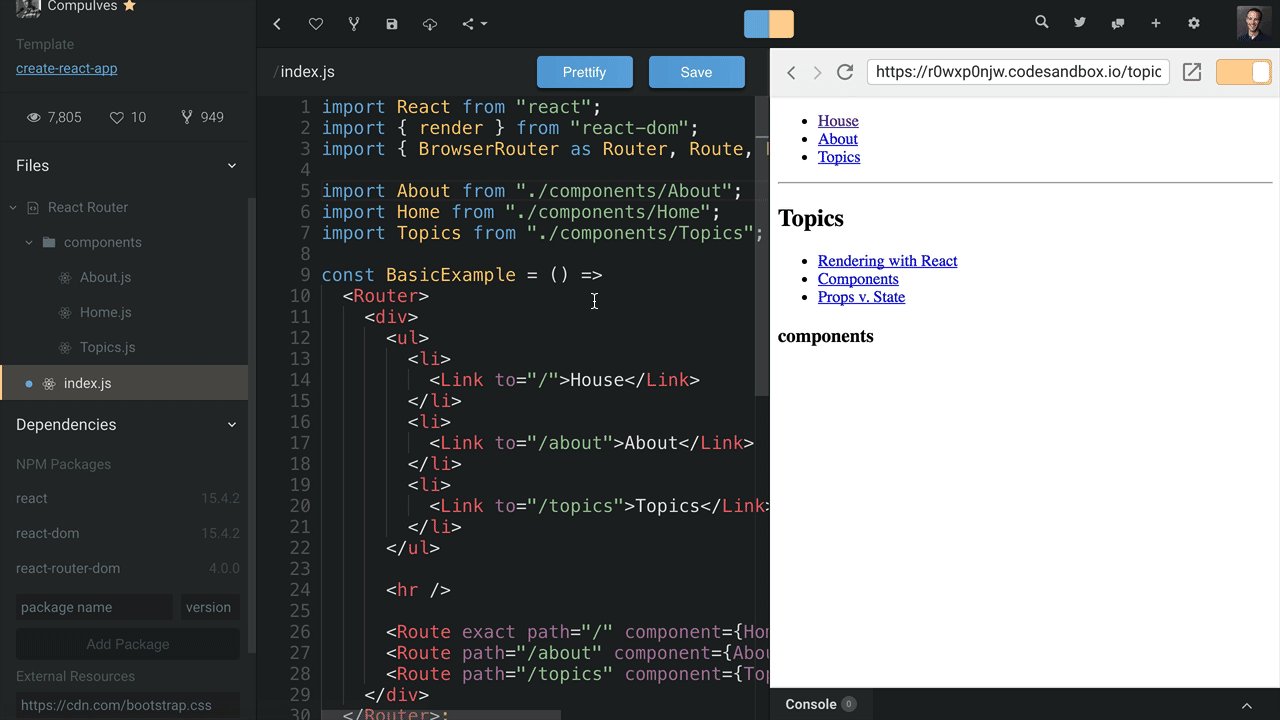
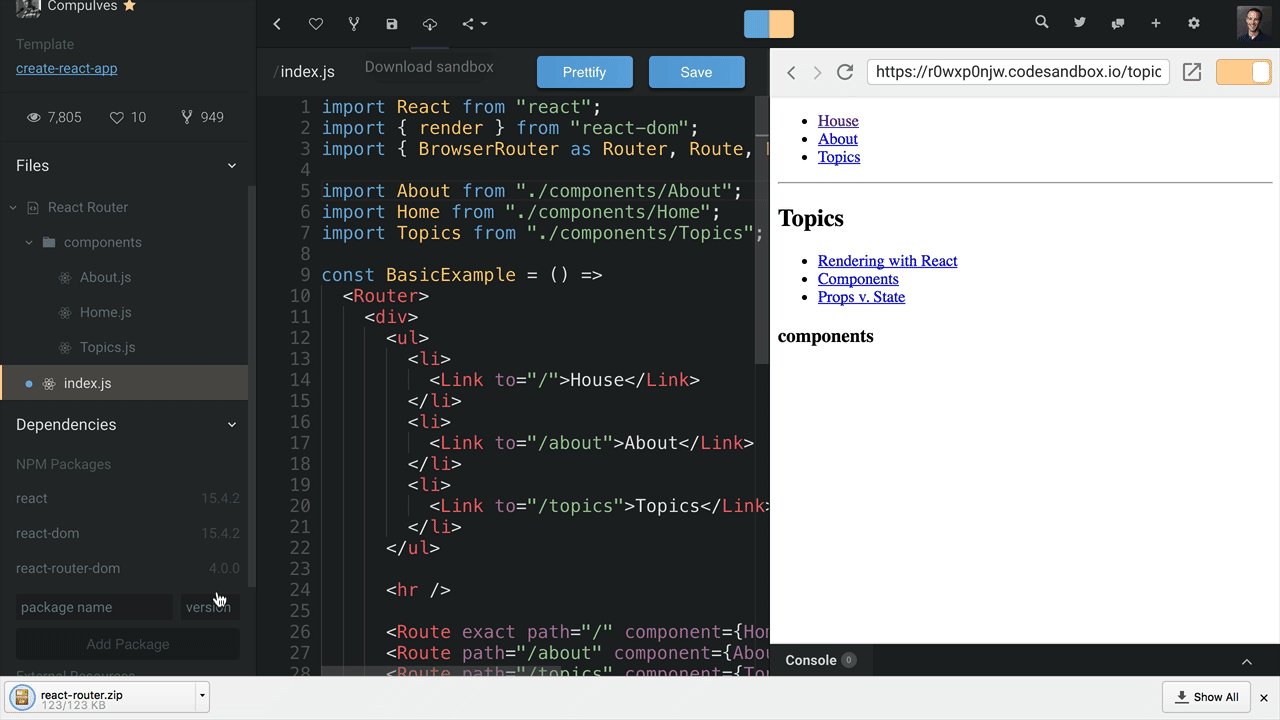
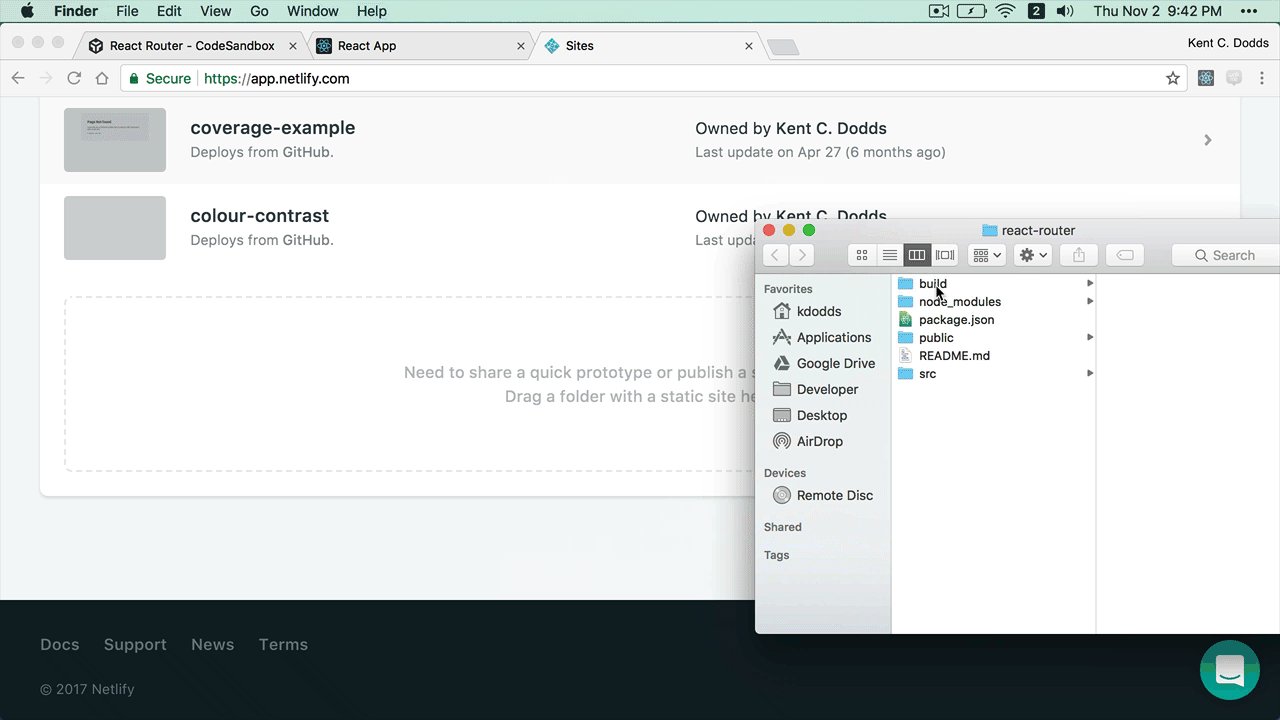
Learning React can be confusing. React is a library, but even more than that, React is an ecosystem of tools that you piece together to create a program. This is a powerful property of the React community, however that ecosystem can be frustratingly distracting when you’re a newcomer trying to get your feet wet. The key to avoiding this frustration and confusion is to learn React (and its ecosystem) in the right order. In this talk, we’ll go over what that order is and give a roadmap so you can have a vision of where you’re going. Let’s learn how to React!