Designing for the Modern Web
Designing for everyone!
@kindavishal



Disclaimer!
The following speaker:
-
Is a 'Computer Science Engineer' 👨💻 but cannot fix your PC or anything at your home ☹️
-
Can talk for hours when it comes to things he likes to talk about (you're about to find out!) 👀
-
Doesn't own all the contents of the slides (feel free to share) 💁♂️
-
Good designs give him dopamine! 🤗
-
And is Home Quarantined 🏡
Talk flow
-
Brief about Full Stack Web Development 💂
-
Front End Development vs Web Designing ⚔️
-
From Past to Present of Web Designing ⏳
-
Designing Fundamentals 📝
-
Some ✨ to help you get started!
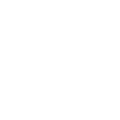
What is Full Stack Web Development?

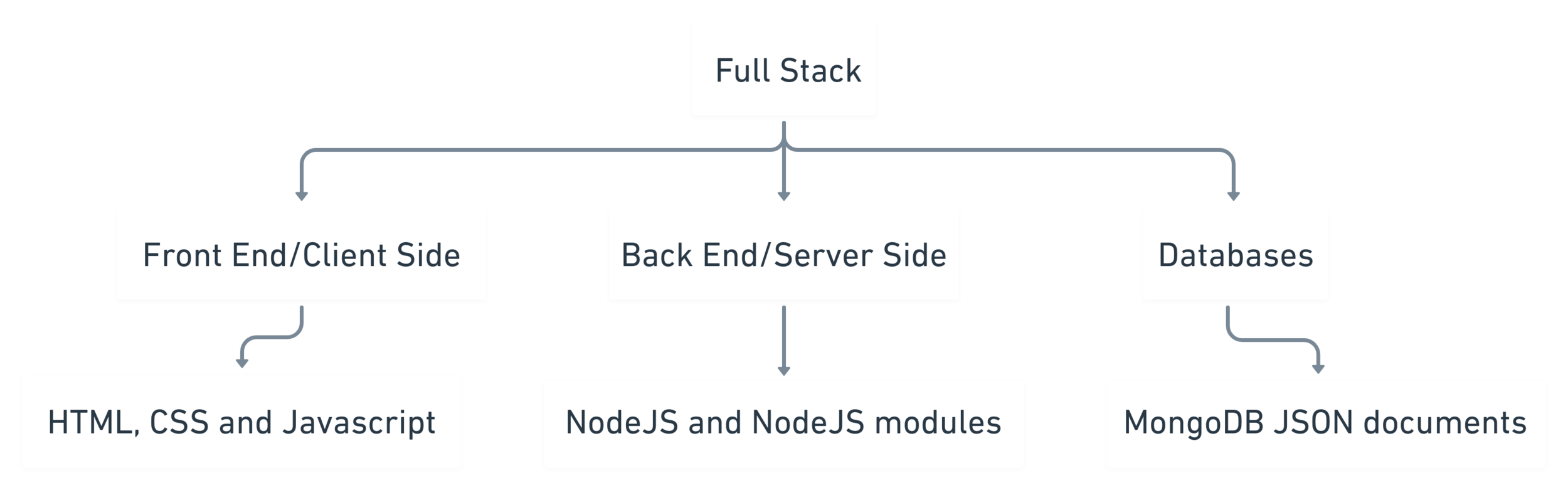
Front End Development vs
Web Designing

Why Is Web Design Important?
The web is the biggest thing to happen since The Industrial Revolution and, possibly, since the invention of the wheel. This was the moment planet Earth became the closest knit community of its lifetime.
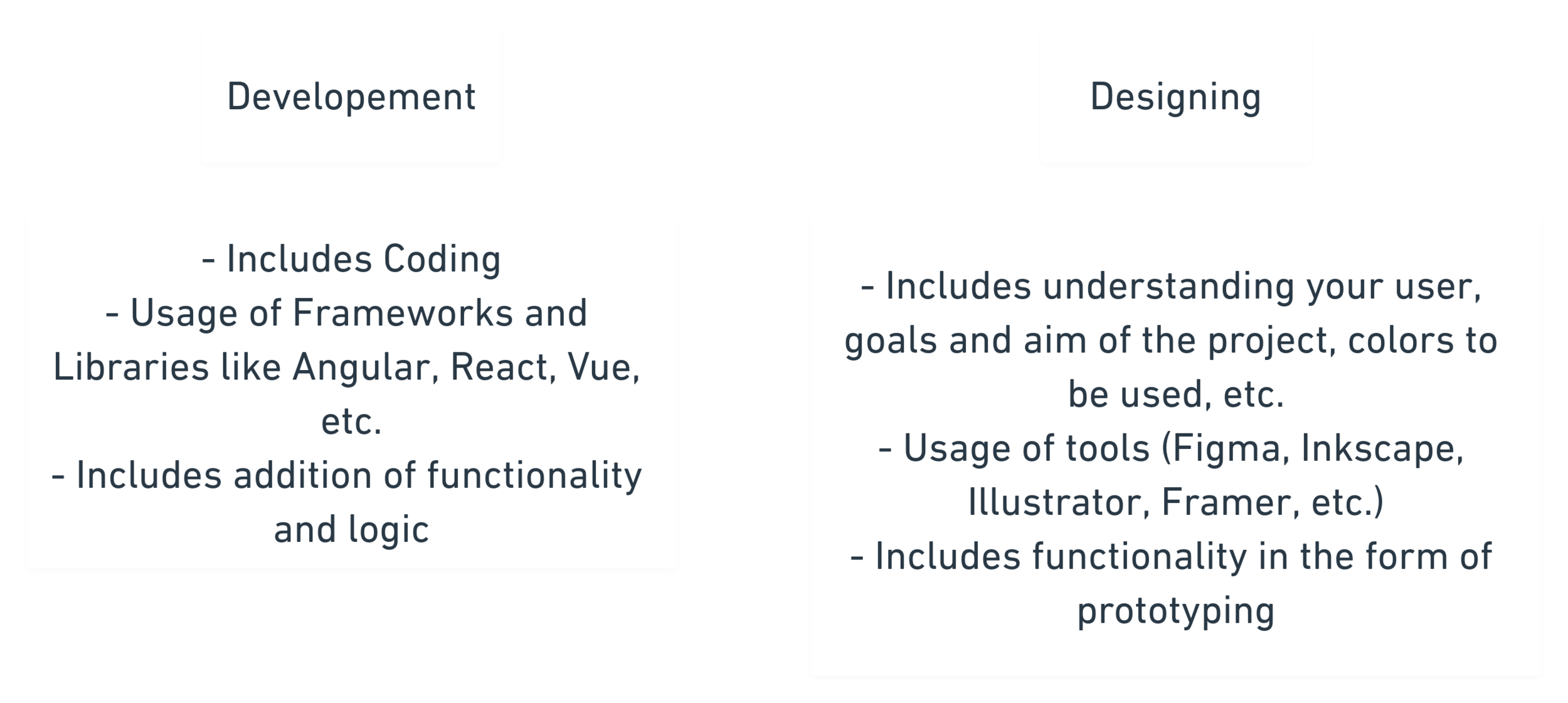
Evolution of web design

In August 1991, Tim Berners-Lee published the first website, a simple, text-based page with a few links.
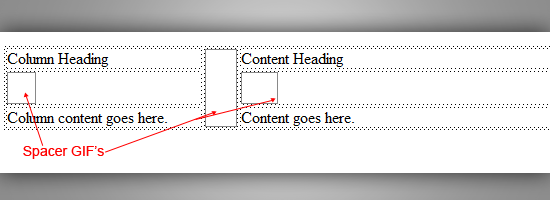
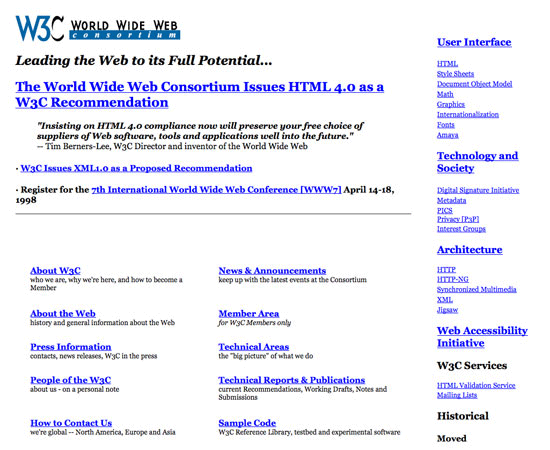
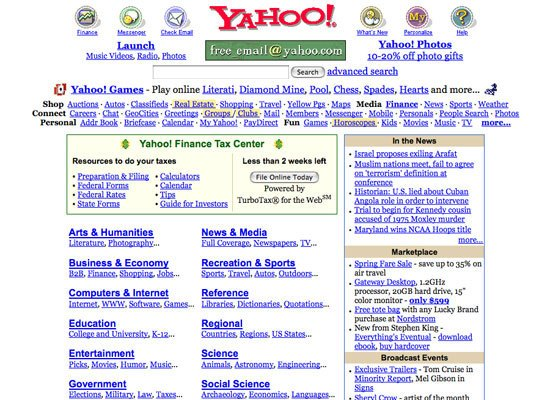
~1998: Design over Structure

-
Semantics and Web Accessibility
-
Aesthetics over good markup structure
-
Multi-column layouts
Examples of table based designs


~1996: Flash-based web designs
Flash (originally known as FutureSplash Animator, then Macromedia Flash, and currently as Adobe Flash) was developed in 1996. It started with very basic tools and a timeline, and progressed to have powerful tools to develop entire sites. Flash presented a ton of options beyond what was possible with HTML.
TL;DR, it opened new possibilities for web design!
Examples


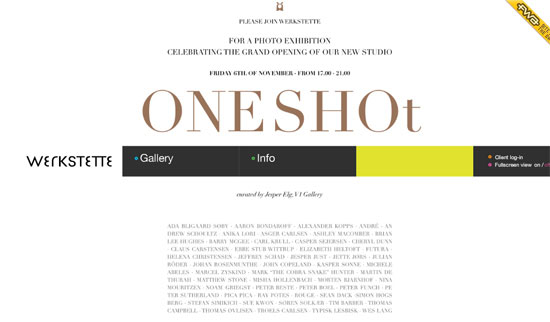
~2000 - Today
-
Rise of CSS. Responsive Designs (Mobile first)
-
Inclusion in Design. Designing for Everyone!
-
Designing before coding
-
Web Accessibility
-
Content-centric designs
Designing Fundamentals
🚀
1. Purpose 🤔
Good web design always caters to the needs of the user. Are your web visitors looking for information, entertainment, some type of interaction, or to transact with your business? Each page of your website needs to have a clear purpose, and to fulfill a specific need for your website users in the most effective way possible.
2. Communication 🛰️
People on the web tend to want information quickly, so it is important to communicate clearly, and make your information easy to read and digest. Some effective tactics to include in your web design include: organizing information using headlines and sub headlines, using bullet points instead of long windy sentences, and cutting the waffle.
3. Typefaces 🗛
In general, Sans Serif fonts such as Arial and Verdana are easier to read online (Sans Serif fonts are contemporary looking fonts without decorative finishes). The ideal font size for reading easily online is 16px and stick to a maximum of 3 typefaces in a maximum of 3 point sizes to keep your design streamlined.
4. Colours 🌈
A well thought out colour palette can go a long way to enhance the user experience. Complementary colours create balance and harmony. Using contrasting colours for the text and background will make reading easier on the eye.
5. Images 📷
A picture can speak a thousand words, and choosing the right images for your website can help with brand positioning and connecting with your target audience. If you don’t have high quality professional photos on hand, consider purchasing stock photos to lift the look of your website.
6. Navigation 🧭
Navigation is about how easy it is for people to take action and move around your website. Information on your platform should be easy to find!
7. Grid based layouts 🌐
Placing content randomly on your web page can end up with a haphazard appearance that is messy. Grid based layouts arrange content into sections, columns and boxes that line up and feel balanced, which leads to a better looking website design.
8. “F” Pattern design 🦄
Eye tracking studies have identified that people scan computer screens in an “F” pattern. Most of what people see is in the top and left of the screen and the right side of the screen is rarely seen.
9. Load time ⏳
Everybody hates a website that takes ages to load. Tips to make page load times more effective include optimising image sizes (size and scale), combining code into a central CSS or JavaScript file (this reduces HTTP requests) and minify HTML, CSS, JavaScript (compressed to speed up their load time).
10. Mobile friendly 📱
It is now commonplace to access websites from multiple devices with multiple screen sizes, so it is important to consider if your website is mobile friendly. If your website is not mobile friendly, you can either rebuild it in a responsive layout (this means your website will adjust to different screen widths).
Okay! So what makes a great design? 🎯
A lot of things! 🛍️
A great example of a perfect mixture of both, Netflix!
Great! Where to from here then? 🛩️
Videos and Courses 📺
-
Gary Simon: https://www.youtube.com/channel/UCVyRiMvfUNMA1UPlDPzG5Ow 🔗
-
Logos by Nick: https://www.youtube.com/channel/UCEQXp_fcqwPcqrzNtWJ1w9w 🔗
-
Kevin Powell: https://www.youtube.com/channel/UCJZv4d5rbIKd4QHMPkcABCw 🔗
-
Sarah Drasner: https://frontendmasters.com/teachers/sarah-drasner/ 🔗
Blogs and Other stuffs! 🔖
-
Growth Design: https://growth.design/case-studies/ 🔗
-
Design Psychology: https://growth.design/psychology/ 🔗
-
Websites that promote other websites: https://www.awwwards.com/ or https://thefwa.com/🔗
-
Tips: https://shortiedesigns.com/blog/10-top-principles-effective-web-design/ 🔗
-
Platforms for Designers: https://dribbble.com/ and https://www.behance.net/ 🔗
Tools 🔫
-
Figma: https://www.figma.com/ 🔗
-
Framer: https://www.framer.com/ 🔗
-
Inkscape: https://inkscape.org/ 🔗
-
Adobe (If you've 💸): https://www.adobe.com/in/creativecloud/catalog/desktop.html 🔗
Final words 🦉
ME! 🙋♂️

Mozillian
GitHub Campus Expert Just another guy :)
Find me with @kindavishal everywhere



Web Design
By Vishal Das
Web Design
- 247



