Intro To Web Maps
& Leaflet 101


Follow along at: slides.com/kkowalsky/webmap
We're going to cover:
- What's a web map?
- Basic HTML/CSS & Javascript
- Spatial data
- Intro to Leaflet
- Leaflet.js tutorial
- Resources
What the heck is a web map?!
First things first:

Web maps aren't just digitized maps:
-
Tiles
-
Interactive
-
Functional
Most of you probably think of:




Mapping online is EXPLODING!







What's in a web map?

"These tiles are typically 256x256 pixels and are placed side-by-side in order to create the illusion of a very large seamless image."

1. Tiles: the baselayer
Why tiles?
- Efficient
- Load Progressively
- Simple to use

There are 2 types of tiles:
Raster
Vector
- Each zoom has own tiles
- More zoom = more tiles
- Every tile is just an image
- Have layers
- Using vector data
2. Data: the data layer
3. Javascript: putting it all together


HTML/CSS Review
"HTML is the noun, CSS is the adjective & Javascript is the verb" -A very smart person

HTML uses <tags>
<img> You can use them for images </img>
<h1> Inserting words </h1>
<p> Writing a lot of words </p>
<a> Links </a>
<div> ALL SORTS OF THINGS! </div>
All we need for today: <div>
<div> defines a section/element to a web page

With Leaflet,
we just need a div called 'map'
Without CSS, nothing would look pretty!

Basic CSS syntax:
selector = tag/class/id
selector{
property:
value;}
property = what are you styling?
value = what do you want it to be?
Example:
We have a div called 'map' in HTML

Spatial Data

What kind of data can we get?
Raster vs. Vector


We're gonna focus on vector
3 requirements:
- location
- geometry
- attribute info
Familiar formats: The Shapefile


Web Spatial Data is a little different...
Web formats:
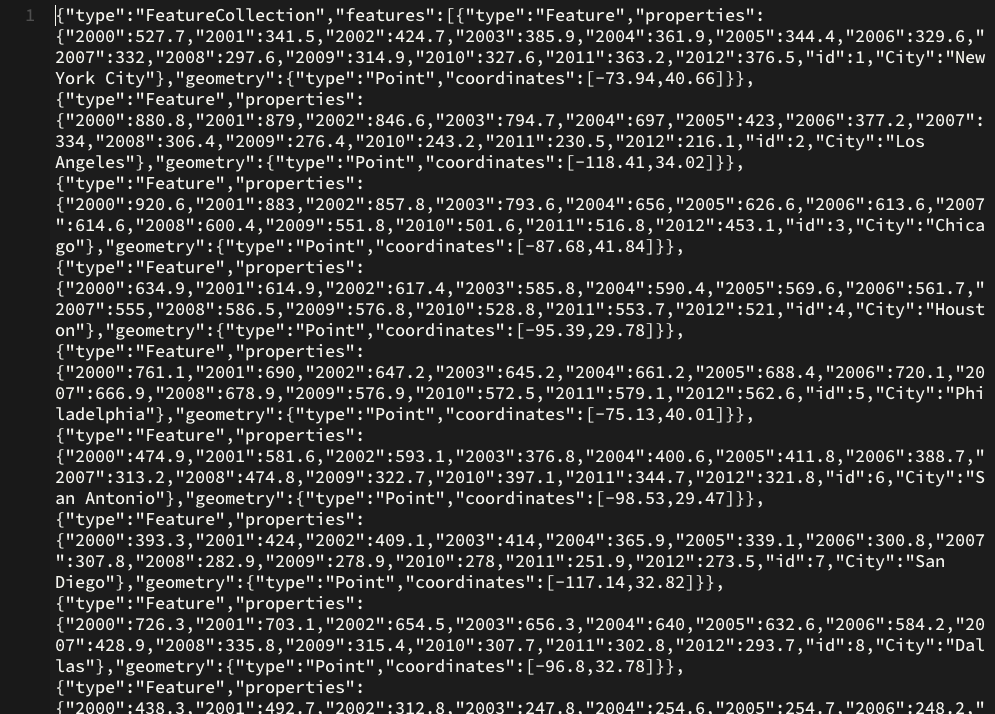
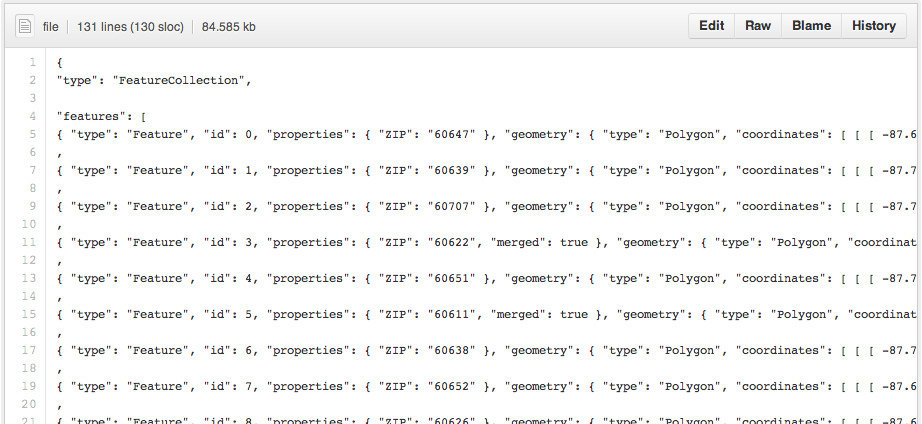
- geoJSON
- CSV
- KML
- GPX

You can convert to geoJSON!

geojson.io
Special thanks to:

Intro to Web Mapping
By kkowalsky
Intro to Web Mapping
May 19, 2015 Intro to web mapping & leaflet 101 presentation
- 1,875



