Paweł Klockiewicz
Prawa do korzystania z materiałów posiada Software Development Academy
FRAMEWORK
ANGULAR
Kim jestem?
-
Inżynier informatyk o specjalności "aplikacje webowe"
- Magister o specjalności "UX Design"
- 6-letnie doświadczenie komercyjnie
- Wszechświat, człowiek, filozofia, kino, seriale, memy

Niezbędnik
Co jest potrzebne do zajęć?
Edytor programistyczny
Visual Studio Code
Przeglądarka oparta o Chromium
NPM
1
Co to Node.js?
Node.js umożliwia pisanie aplikacji w JavaScript po stronie backendowej (serwerowej). Jest oparty na środowisku wykonawczym V8 i napisany w C++. Pierwotnie miało być środowiskiem serwerowym dla aplikacji, ale programiści zaczęli go używać do tworzenia narzędzi wspomagających automatyzację zadań lokalnych. Od tego czasu ewoluował zupełnie nowy ekosystem narzędzi opartych na Node.js, aby zmienić oblicze front-endu.
Czym jest npm?
npm (ang. Node Package Manager) jest menedżerem pakietów dla Node.js z setkami tysięcy pakietów.
Głównym celem jest automatyzacja zarządzania zależnościami i pakietami. Oznacza to, że można określić wszystkie zależności projektu w pliku package.json, a następnie za każdym razem, gdy trzeba będzie rozpocząć pracę z projektem, można wykonać polecenie npm install i natychmiast zainstalować wszystkie zależności.
Ćwiczenie 1.1
Zainstaluj Node.js oraz NPM zgodnie z instrukcją w części pierwszej tego dokumentu.
TypeScript
2
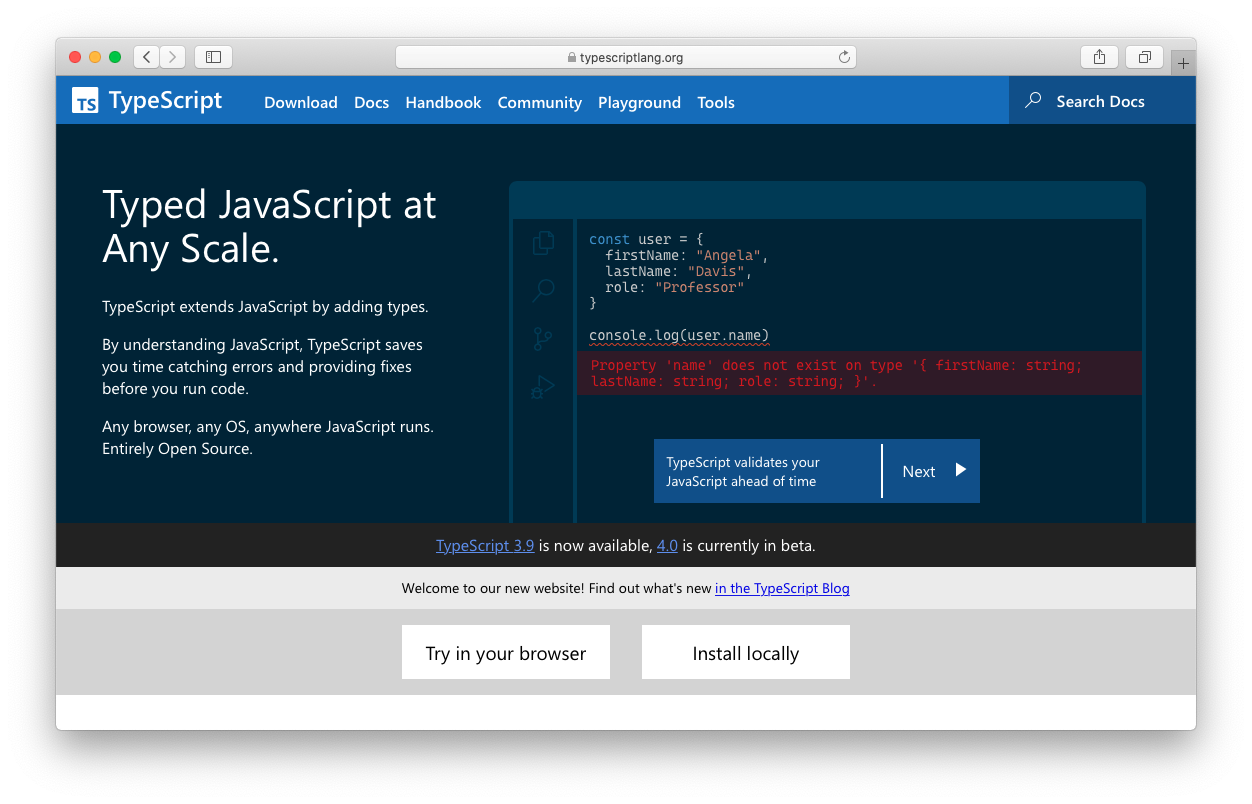
Czym jest TypeScript?
TypeScript jest językiem programowania stworzonym przez Microsoft jako nadzbiór dla JavaScriptu.
TypeScript dodaje do JavaScriptu m.in. silne typowanie i kompiluje się do czytelnego, opartego na standardach JavaScriptu.
Zalety TypeScriptu
- Upraszcza kod JavaScript, czyniąc go łatwiejszym do odczytania i debugowania.
- Daje wszystkie korzyści płynące z ES6+ oraz większą wydajność pracy.
- Silne typowanie.
- Oszczędza czas programistów.
- Rozszerza JavaScriptowe klasy i wprowadza interfejsy.
- Możliwość zastosowania przestrzeni nazw (modułów).
Podstawowe typy
Boolean
let isActive: boolean = true;String
let firstName: string = 'Paweł';Number
let age: number = 26;
let gravity: number = 6.67;Array
let myArray: Array<number> = [1, 2, 3];Any
let unknown: any = 4;Funkcje
Funkcje w TypeScript posiadają silne typowanie parametrów funkcji i zwracanego typu.
function greeter(person: string): string {
return 'Hello, ' + person;
}
let user: any = [0, 1, 2];
document.body.textContent = greeter(user);
// ❌ Argumentu typu 'number[]' nie można przypisać do typu 'string'.Interfejsy
Interfejsy są mechanizmem nazywania złożonych typów zmiennych i używania ich tak samo jak typów podstawowych. W poniższym przykładzie kompilator sprawdzi, czy obiekt przekazany do funkcji greeter() posiada pole firstName oraz lastName:
interface Person {
firstName: string;
lastName: string;
}
function greeter(person: Person): string {
return 'Hello, ' + person.firstName + " " + person.lastName;
}
let user = { firstName: 'Paweł', lastName: 'Klockiewicz' };
document.body.textContent = greeter(user);Hermetyzacja
Domyślnym poziomem widoczności jest public, czyli swobodny i nieograniczony dostęp.
Public – swobodny i nieograniczony dostęp
class Person {
fullName: string; // Tożsame z "public fullname: string"
constructor(public firstName: string, public lastName: string) {
this.fullName = firstName + " " + lastName;
}
}Private – dostęp tylko wewnątrz klasy
class Person {
private fullName: string;
constructor(private firstName: string, private lastName: string) {
this.fullName = firstName + " " + lastName;
}
public getFullName() {
return this.fullName;
}
}
let person = new Person('Paweł', 'Klockiewicz');
person.getFullName(); // ✅ OK
person.fullName; // ❌ 'fullName' is private;Protected – dostęp z klasy rozszerzającej
class Person {
protected fullName: string;
constructor(protected firstName: string, protected lastName: string) {
this.fullName = firstName + " " + lastName;
}
}
class Student extends Person {
private index: number;
constructor(firstName: string, lastName: string, index: number) {
super(firstName, lastName);
this.index = index;
}
public getIndex() {
return this.index;
}
public getFullName() {
return this.fullName; // ✅
}
}
let student = new Student('Paweł','Klockiewicz', 12345);
student.getIndex(); // ✅
student.fullName; // ❌JavaScript vs TypeScript
| JavaScript | TypeScript |
|---|---|
| let foo = 5; | let foo: number = 5; |
| let bar = "SDA"; | let bar: string = "SDA"; |
| let anyData = 123; | let anyData: any = 123; |
| let list = [1, 2, 3]; | let list: Array<number> = [1, 2, 3]; |
| function square(a) { return a * a; } |
function square(a: number): number { return a * a; } |
Angular
3
Czym jest framework?
Framework można zdefiniować jako narzędzie, które umożliwia tworzenie oprogramowania i systemów.
Framework jest abstrakcją, która zapewnia ogólną funkcjonalność i może być zmieniana przez dodatkowy kod napisany przez użytkownika, dostarczając w ten sposób kod specyficzny dla budowanej aplikacji.
Po co mi framework?
Tworzenie oprogramowania to złożony proces, który wymaga wielu zadań. Korzystanie z frameworka pozwala skupić się na funkcjonalności na wysokim poziomie. Dzieje się tak, ponieważ każda funkcjonalność niskiego poziomu jest obsługiwana przez framework.
- Szybsze tworzenie oprogramowania
- Wykorzystanie wzorców projektowych
- Bezpieczniejszy kod
- Pomaga uniknąć powielania kodu
- Posiada częściowo gotową funkcjonalność
Co to Angular?
Angular jest otwartoźródłowym frameworkiem MVC* dla JavaScriptu do budowania aplikacji internetowych.
Został zaprezentowany w 2016 roku przez Google.
Jest to najpopularniejszy framework JavaScript na świecie.
* Zdania wielu specjalistów są podzielone. Niektórzy twierdzą, że Angularowi bliżej do MVVM niż do MVC.
Dlaczego Angular?
- Duża popularność, a zatem duża społeczność.
- CLI (Command Line Interface) i świetna dokumentacja.
- To nie tylko narzędzie, ale także wzorzec projektowy, który pozwala zbudować projekt łatwy w utrzymaniu.
- Przeznaczony zarówno na urządzenia mobilne, jak i komputery stacjonarne.
- Napisany przy użyciu TypeScriptu, któremu bliżej do Javy / C#.
- Modułowa i zorganizowana struktura.
MVC a MVVM
-
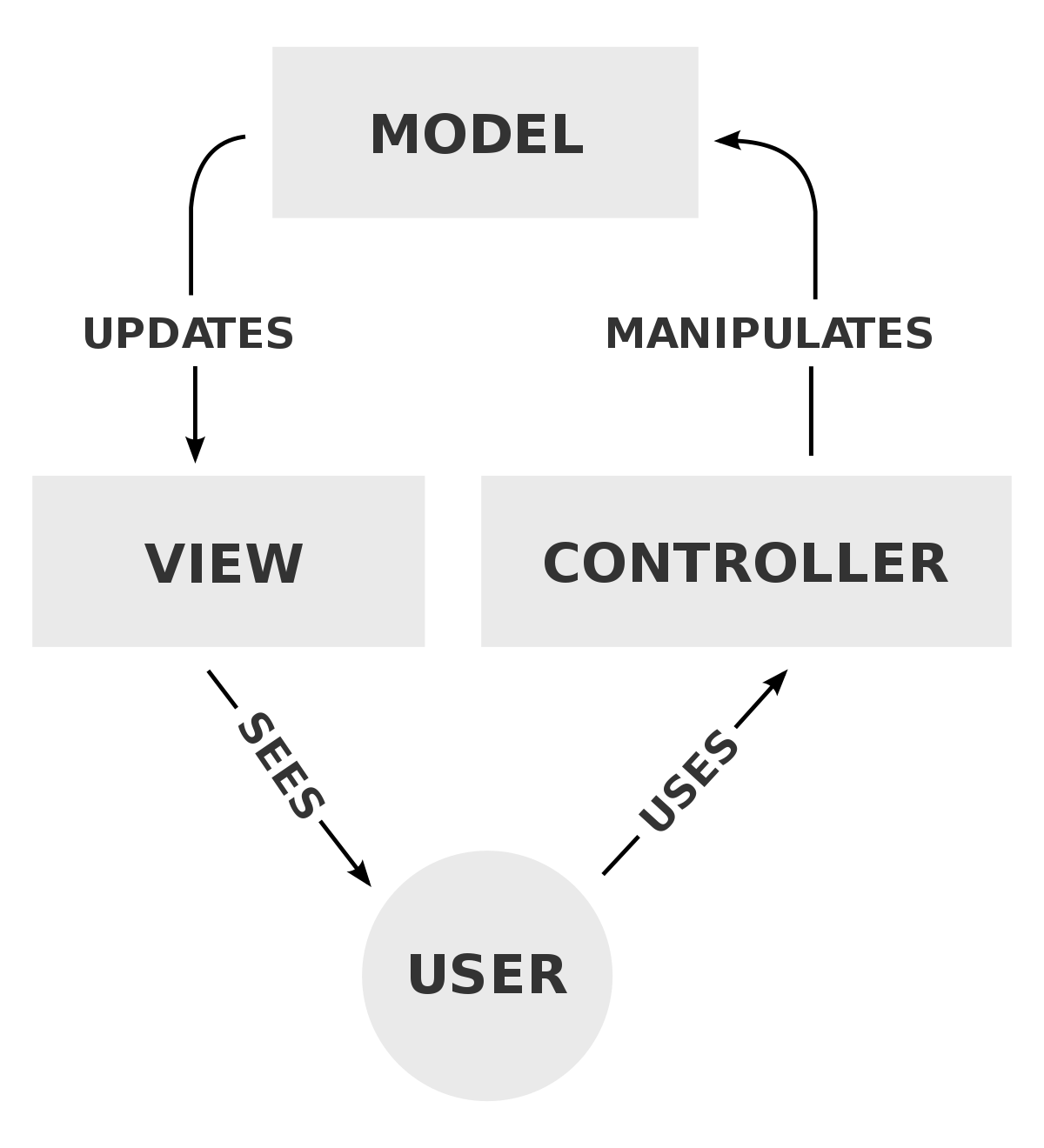
MVC
- Model, View, Controller
- zasadniczo jednokierunkowa komunikacja
- słaba interaktywność
-
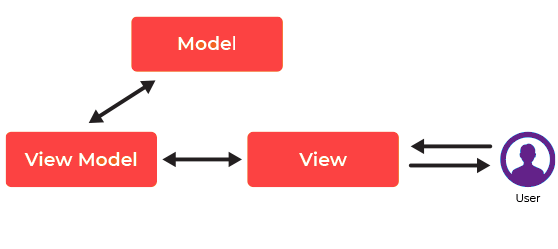
MVVM
- Model, View, ViewModel
- dwukierunkowa komunikacja
- bogata interaktywność


Angular CLI
Angular CLI (ang. Console Line Interface) to interfejs wiersza poleceń dla Angulara. Narzędzie to pomaga szybko rozpocząć tworzenie aplikacji Angular.

CLI ułatwia również dodawanie funkcji (komponentów, dyrektyw, serwisów) do istniejących aplikacji Angular, a także w testowaniu, budowaniu i dystrybucji aplikacji.
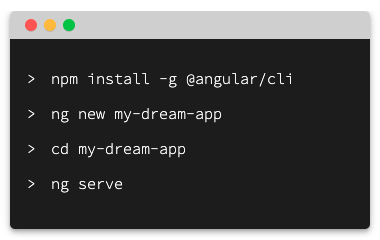
Ćwiczenie 3.1
Zainstaluj Angular CLI.
W oknie konsoli wykonaj następujące polecenie:
npm install -g @angular/cliAby zweryfikować poprawność instalacji, wykonaj:
ng versionPolecenie powinno zwrócić aktualną wersję Angular CLI i TypeScriptu.
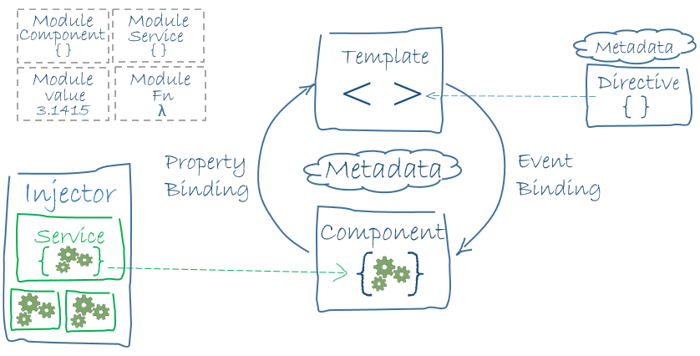
Architektura Angulara

Metadata
Metadane określa się jako informacje o danych. W Angularze metadane używane są do określenia sposobu przetwarzania klasy przez framework.
Dekorator klasy służy do definiowania metadanych dotyczących klasy. Przykładowo, każda klasa, do której dołączony jest dekorator @Component, nazywana komponentem.
// Opis
@Component({
selector: 'my-app',
templateUrl: 'app/app.component.html'
}) Dekoratory
@NgModule
@Component
@Injectable
@Directive
@Pipe
@Input
@Output
// Opis wybranych
– używany przy tworzeniu modułów
– używany przy tworzeniu komponentów
– używany przy tworzeniu serwisów
– używany przy tworzeniu dyrektyw
– używany przy tworzeniu pipe'ów
– używany do przekazywana danych z ---------- komponentu rodzica do dziecka
– używany do emitowania zdarzeń z ------------- komponentu dziecka do rodzica
Modules
W ogólnym zarysie, moduł jest wykorzystywany do grupowania powiązanych ze sobą klas w celu osiągnięcia danej funkcjonalności.
W Angularze moduł jest mechanizmem grupującym powiązane komponenty, dyrektywy, pipe'y, service'y itd.
Pozwalają na logiczne oddzielenie od siebie poszczególnych części systemu, tak by wzajemnie na siebie nie wpływały. Angular umożliwia jednak tworzenie tzw. Shared Modules, które mogą być współdzielone pomiędzy poszczególnymi modułami aplikacji.
// Opis
Modules
// Przykład
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
@NgModule({
imports: [ BrowserModule ],
providers: [ Logger ],
declarations: [ AppComponent ],
exports: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }declarations: komponenty, dyrektywy i pipe'y, które należą do tego modułu.
exports: podzbiór deklaracji, które powinny być widoczne w szablonach komponentów innych modułów.
imports: inne moduły, których eksportowalne klasy są potrzebne w szablonach komponentów zadeklarowanych w tym module.
providers: wykonawcy service'ów, które ten moduł wnosi do globalnego zbioru service'ów; stają się dostępne we wszystkich częściach aplikacji.
bootstrap: główny widok aplikacji, nazywany komponentem głównym, który obsługuje wszystkie inne widoki aplikacji. Tylko główny NgModule (root) powinien zawierać tę właściwość.
Components
Komponenty odgrywają kluczową rolę w Angularze. Każda angularowa aplikacja musi mieć co najmniej jeden komponent.
Komponent reprezentuje określoną część interfejsu użytkownika (UI).
Każdy komponent zawiera selektor, który reprezentuje kod HTML powiązany z tym komponentem.
Aby uczynić jakąś klasę komponentem, należy dodać dekorator @Component({}).
// Opis
Components
// Przykład
import { Component } from '@angular/core';
@Component({
selector: 'app-hello',
templateUrl: './hello.component.html',
styleUrls: ['./hello.component.css']
})
export class HelloComponent {
title = 'My first app!';
}selector: nazwa znacznika, który będzie odpowiadał za reprezentowanie komponentu.
template: kod HTML szablonu dla komponentu.
templateUrl: ścieżka do pliku szablonu z kodem HTML dla komponentu.
style: kod CSS dla komponentu.
styleUrls: ścieżka do pliku arkuszy styli CSS.
Components
// Tworzenie
ng generate component <nazwa-komponentu>
# LUB W SKRÓCIE:
ng g c <nazwa-komponentu>Templates
Szablon zawiera kod HTML, który ma być wyświetlany na ekranie użytkownika. W Angularze szablon zawiera elementy HTML i niestandardowe znaczniki / wyrażenia.
Przed wyświetleniem zawartości szablonu, wyrażenia specyficzne dla Angulara i niestandardowe znaczniki są zastępowane przez powiązany z nimi kod HTML.
Szablon = HTML + niestandardowe znaczniki + wyrażenia Angulara
// Opis
Templates
// Przykład
<h2>Products</h2>
<div *ngFor="let product of products">
<h3>
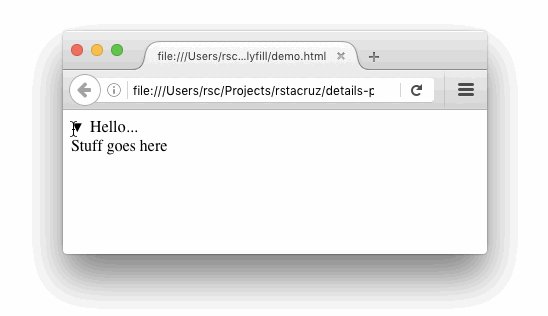
<a [title]="product.name + ' details'">
{{ product.name }}
</a>
</h3>
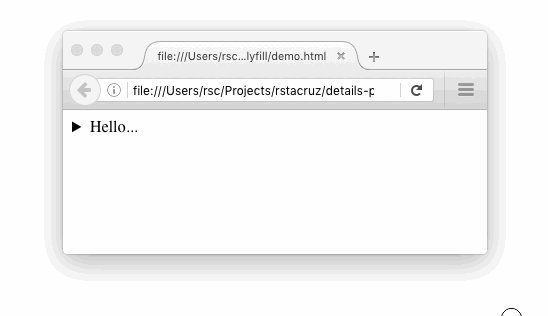
<p *ngIf="product.description">
Description: {{ product.description }}
</p>
<button (click)="share()">
Share
</button>
</div>Ćwiczenie 3.2
Zazwyczaj strony internetowe składają się z nagłówka, głównej treści, sekcji bocznej oraz stopki. Stwórz komponenty odzwierciedlające ten układ. Zadbaj o to, by wizualnie można było odróżnić poszczególne komponenty od siebie.
Data Binding
Koncepcja data bindingu jest używana do powiązania danych pochodzących z klasy komponentu z szablonem.
Sposoby przypisania danych do szablonu:
- String Interpolation – reprezentowana przez {{}} (Mustache Syntax). Angular przetwarza wyrażenia / zmienne wewnątrz „{{}}” i wstawia wynik do HTML.
- Property Binding – pozwala na powiązanie atrybutu elementu HTML.
- Event Binding – umożliwia reagowanie na działania i dane wejściowe użytkownika.
// Opis
Data Binding
String Interpolation
// Przykłady
<p>Hello, my name is {{ name }}!</p>Event Binding
<button (click)="clickHandler()">Click Me</button>Property Binding
<img [src]="imageURL" [alt]="imageAlt">Data Binding
Jednokierunkowe wiązanie danych (ang. one-way data binding) wiąże dane z komponentu do widoku lub z widoku do komponentu.
// Rodzaje
<h1 [style.color]="blue">To jest niebieski nagłówek</h1>Dwukierunkowe wiązanie danych (ang. two-way data binding) umożliwia wymianę danych z komponentu do widoku i z widoku do komponentu.
<input type="text" [(ngModel)]="firstName">Directives
Dyrektywy są wykorzystywane do wprowadzania dodatkowych zachowań do kodu HTML.
Dodatkowym zachowaniem może być zmiana układu strony poprzez dodanie/usunięcie elementów HTML lub dodanie funkcji do elementu HTML.
- Dyrektywy strukturalne mogą zmienić układ strony poprzez dodanie / usunięcie elementów HTML. Dyrektywy strukturalne są poprzedzone znakiem „*”.
- Dyrektywy dotyczące atrybutów zapewniają dodatkowe zachowanie lub modyfikują wygląd elementów HTML.
// Opis
Directives
// Przykłady
<p [ngClass]="{'blue'=true, 'yellow'=false}">
Angular Directives Are Cool!
</p>Dyrektywa NgClass dotycząca atrybutów elementu
Dodanie klasy w zależności od wartości parametru
<div *ngIf="student" class="name">{{student.name}}</div>Dyrektywa strukturalna *ngIf
Dany element będzie zawarty w DOM tylko jeśli spełniony jest podany warunek
<ul>
<li *ngFor="let student of students">{{student.name}}</li>
</ul>Dyrektywa strukturalna *ngFor
Wykonanie pętli, tzn. Powtórz ten element dla każdego obiektu w kolekcji
Directives
// Tworzenie
ng generate directive <nazwa-dyrektywy>
# LUB SKRÓTOWO:
ng g d <nazwa-dyrektywy>import { Directive } from '@angular/core';
@Directive({
selector: '[appMyDirective]'
})
export class MyDirective {
constructor() { }
}selector: nazwa atrybutu.
Ćwiczenie 3.3
Stwórz dyrektywę, która będzie działała jak zakreślacz, czyli nadawała żółte tło dla wybranego fragmentu tekstu.
Do zmiany stylu elementu poprzez dyrektywę należy wstrzyknąć ElementRef, który daje dostęp do elementu, na który jest nałożona dyrektywa:
import { Directive, ElementRef } from '@angular/core';
@Directive({
selector: '[highlighter]'
})
export class HighlighterDirective {
constructor(el: ElementRef) {
el.nativeElement.style // Działania jak w JS
}
}@Input, @Output
Komponenty w Angularze muszą się ze sobą jakoś komunikować. Bardzo często komunikacja ta zachodzi między rodzicem, a dzieckiem.
Rodzic przekazuje właściwości dziecku poprzez @Input().
Dziecko wysyła informacje do rodzica poprzez @Output().
// Opis
RODZIC
DZIECKO
Input()
Output()
@Input
// Przykład
import { Component, Input } from '@angular/core';
@Component({
selector: 'hello',
template: `<h1>Hello {{name}}!</h1>`,
styles: [`h1 { font-family: Lato; }`]
})
export class HelloComponent {
@Input() name: string;
constructor() { }
}<hello [name]="myName"></hello>Komponent-dziecko w szablonie rodzica:
Logika komponentu-dziecka:
@Output
// Przykład
import { Component, EventEmitter, Output } from '@angular/core';
@Component({
selector: 'app-child',
template: `<button (click)="valueChanged()">Kliknij mnie!</button>`
})
export class AppChildComponent {
@Output() valueChange: EventEmitter<number> = new EventEmitter();
counter: number = 0;
valueChanged() {
this.counter = this.counter + 1;
this.valueChange.emit(this.counter);
}
}import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template: `<app-child (valueChange)='displayAlert($event)'></app-child>`
})
export class AppComponent {
displayAlert(counter) {
alert(counter);
}
}Komponent-rodzic:
Komponent-dziecko:
Ćwiczenie 3.4
Stwórz dyrektywę, która zmieni kolor tekstu na czerwony, jeżeli wewnątrz niego występują jakieś niedozwolone słowa. Zarówno tekst, jak i lista zabronionych słów, mają być przekazywane do dyrektywy.
Kliknij tutaj, aby zobaczyć przykładową dyrektywę.
Ćwiczenie 3.5
Stwórz komponent, który poprzez @Input() przyjmie konkretną wartość enuma Size (ma posiadać 3 stany: Small, Medium, Big). Następnie w szablonie HTML tego komponentu nadaj odpowiednią klasę CSS poprzez dyrektywę ngClass w zależności od uzyskanej wartości z @Input().
Ćwiczenie 3.6
Stwórz komponent, który poprzez @Input() przyjmie konkretną wartość enuma Indicator (ma posiadać 3 stany: Warning, Error, Fine). Następnie w szablonie HTML korzystając z dyrektywy ngSwitch wyświetl albo zdjęcie dla stanu ostrzeżenia, albo zdjęcie dla stanu błędu albo zdjęcie dla stanu "wszystko ok". Pamiętaj o dodaniu domyślnego widoku (np. tekst „brak informacji”), gdy nie zostanie przekazana żadna wartość jako @Input().
Ćwiczenie 3.7
Stwórz komponent przycisku oraz komponent z dowolnym tekstem. Umieść go w kolejnym komponencie – kontenerze (rodzic). Po naciśnięciu w przycisk, niech komponent przycisku poprzez @Output() wyśle zdarzenie, a kontener je odbierze i wyświetli komponent z tekstem w zależności od warunku *ngIf.

Pipes
Pipes w Angularze pozwalają przekształcać dane, przeważnie bezpośrednio w szablonach, np.
// Opis
<h1>{{ title | uppercase }}</h1>
<pre>{{ data | json }}</pre>Angular umożliwia użycie pipe'a w kodzie HTML poprzez wykorzystanie pionowej kreski oraz nazwy konkretnego pipe'a.
Do pipe można przekazać argumenty (poprzedzone dwukropkiem) po nazwie pipe'a.
Pipes
// Opis wbudowanych
DatePipe
– formatuje datę
{{ 'Mon Aug 24 2020 21:37:00 GMT+0200' | date:'fullDate' }}
<!-- Monday, August 24, 2020 -->JsonPipe
PercentPipe
SlicePipe
AsyncPipe
– formatuje do JSON
{{ data | json }}
<!-- { "name": "John", "age": "29" } -->– przekształca liczbę na procent
{{ 0.123456 | percent }}
<!-- 12% -->– zwraca wskazany fragment tablicy
{{ [1, 2, 3, 4, 5, 6] | slice:1:3 }}
<!-- 2, 3, 4 -->– formatuje dane bez potrzeby użycia .subscribe()
Pipes
// Tworzenie
ng generate pipe <nazwa-pipe>
# LUB SKRÓTOWO:
ng g p <nazwa-pipe>import { Pipe, PipeTransform } from '@angular/core';
@Pipe({
name: 'modulo'
})
export class ModuloPipe implements PipeTransform {
// Przykład użycia: {{ 26 | modulo:4 }} - zwróci 2
transform(value: number, modulus: number): number {
return value % modulus;
}
}name: nazwa pipe'a.
Ćwiczenie 3.8
1. Stwórz pipe'a, który zaokrągli w dół liczbę.
2. Stwórz pipe'a, który zaokrągli w górę liczbę.
3. Stwórz pipe'a, który zamieni wszystkie spacje na myślniki występujące w tekście.
4. Stwórz pipe'a, który będzie dodawał słowo przed tekstem. Słowo ma być przekazane jako parametr.
5. Stwórz pipe'a, który konwertuje liczbę w zapisie dziesiętnym na liczbę w zapisie binarnym.
Lifecycle hooks
Każdy komponent ma swój cykl życia, który składa się z kilku różnych etapów, przez które przechodzi. Każdy etap nazywany jest punktem zaczepienia (ang. lifecycle hook).
Różnią się one czasem i powodem, dla którego są wykonywane. Co istotne, punkty zaczepienia wykonują się w odpowiedniej kolejności. Kod konstruktora klasy komponentu wykonuje się przed wywołaniem jakiejkolwiek metody cyklu życia komponentu.
// Opis
Lifecycle hooks
// Wybrane
ngOnChanges
Wykonuje się za każdym razem, gdy wartość wejściowa komponentu została zmieniona. Hook ten posiada mapę danych, która zawiera aktualną i poprzednią wartość zmienionej wartości.
ngOnInit
Wykonuje się po tym, gdy komponent zostanie zainicjowany (utworzony). Punkt ten jest w zasadzie wywoływany tylko po ngOnChanges() i wykorzystywany głównie do inicjalizacji danych w komponencie.
ngDoCheck
Punkt ten jest wyzwalany za każdym razem, gdy sprawdzane są właściwości wejściowe komponentu. Metoda ta pozwala zaimplementować własną logikę wykrywania zmian i sprawdzania poprawności danych.
ngOnDestroy
Metoda ta zostaje wykonana tuż przed zniszczeniem komponentu. Punkt ten jest bardzo przydatny do odsubskrybowania się z obserwowanych obiektów, aby uniknąć wycieków pamięci.
Services
W Angularze service'y są pojedynczymi obiektami, które są uruchamiane tylko raz w okresie istnienia aplikacji. Zawierają one dane, które muszą być współdzielone w całej aplikacji. Służą głównie jako interfejsy do zewnętrznych systemów (najczęściej serwisów internetowych).
Podstawowym celem service'u jest organizacja i współdzielenie logiki biznesowej oraz danych z różnymi komponentami angularowej aplikacji.
// Opis
Services
// Przykład
interface Post {
userId: number;
id: number;
title: string;
body: string;
}
@Injectable({
providedIn: 'root'
})
export class PlaceholderService {
constructor(private http:HttpClient) { }
getPosts():Observable<Post[]> {
return this.http.get('https://jsonplaceholder.typicode.com/posts');
}
getPost(id:number):Observable<Post> {
return this.http.get(`https://jsonplaceholder.typicode.com/posts/${id}`);
}
}Dependency Injection
Dependency Injection jest procesem wstrzykiwania obiektów zależnych do klasy z zewnętrznej klasy. Dzięki temu klasa może skupić się na przypisanej jej podstawowej odpowiedzialności. Dependency Injector zajmie się obsługą żywotności wstrzykniętych zależności.
Zależności to service'y lub obiekty, które dana klasa musi posiadać, aby spełniać swoją funkcję.
Angular może wstrzyknąć zależność w konstruktorze klasy, określając parametr konstruktora wraz z typem zależności.
// Opis
Dependency Injection
// Kod
import { Component } from '@angular/core';
import { Student } from './student';
import { StudentService } from './student.service';
@Component({
selector: 'app-student-list',
template: `
<div *ngFor="let student of student">
{{student.id}} - {{student.name}}
</div>
`
})
export class studentListComponent {
students: student[];
constructor(studentService: studentService) {
this.students = studentService.getStudents();
}
}Projekt
4
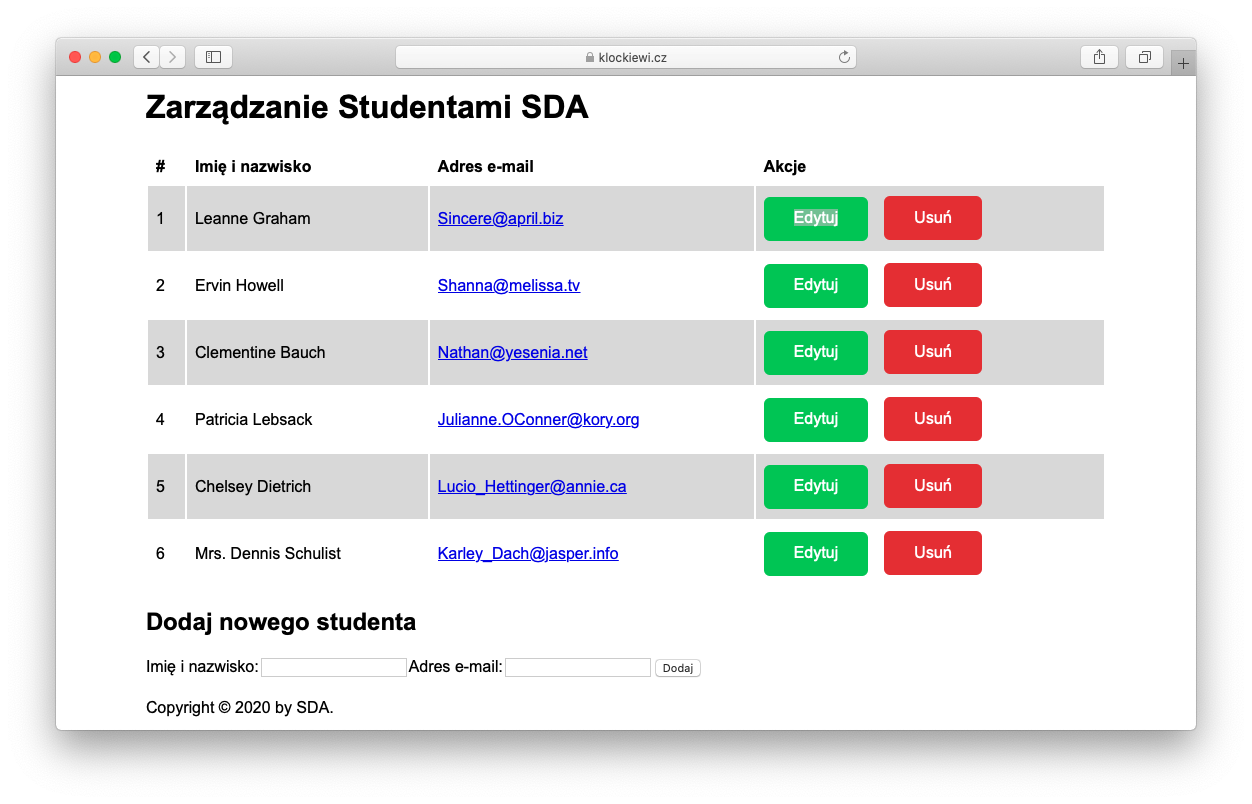
Co to CRUD?
CRUD oznacza Create, Read, Update i Delete i jest to zestaw operacji wykonywanych w aplikacjach internetowych, które umożliwiają użytkownikom interakcję z bazą danych lub API.
CREATE:
READ:
UPDATE:
DELETE:
Tworzy nowy rekord.
Odczytuje rekord(y).
Aktualizuje określony/e rekord(y).
Usuwa określony/e rekord(y).
Co to API?
API (ang. Application Program Interface) to zestaw funkcji i procedur, które pozwalają na tworzenie aplikacji, które uzyskują dostęp do danych i funkcji innych aplikacji, usług lub systemów.
HTTP a CRUD
REST API* umożliwia tworzenie aplikacji webowych posiadających wszystkie możliwe operacje CRUD. Wytyczne REST sugerują użycie określonych metod HTTP.
Podstawowe metody HTTP to:
- POST (Create)
- GET (Read)
- PUT / PATCH (Update)
- DELETE (Delete)
* REST to styl architektury definiujący jak zbudowane będzie API.
Co to JSON?
JSON (ang. JavaScript Object Notation) to standard formatu tekstowego do reprezentowania danych strukturalnych, który jest oparty na składni obiektowej JavaScriptu. Używany jest przede wszystkim do przesyłania danych pomiędzy serwerem a aplikacją internetową, często jako alternatywa dla XML.
"foo" : {
"bar" : "Hello",
"baz" : ["quuz", "norf"]
}Struktura projektu
Utworzony projekt przez Angular CLI zawiera m.in. następujące foldery:
- e2e – pliki konfiguracyjne związane z wykonywaniem testów jednostkowych.
- node_modules – pobrane pakiety NPM zgodnie z konfiguracją.
-
src – kod źródłowy aplikacji.
-
app – pliki związane z projektem, takie jak komponenty, szablony, serwisy, itd.
assets – wszelkie statyczne pliki, takie jak obrazy czy arkusze stylów.
environments – pliki związane z konfiguracją środowiska projektu.
-
app – pliki związane z projektem, takie jak komponenty, szablony, serwisy, itd.
Ćwiczenie 4.1
Zapoznaj się ze strukturą plików Angulara i rozpocznij pracę od trzeciej części tego dokumentu.

Materiały
5
Dokumentacja Angulara

TypeScript Handbook

Technologie Frontendowe - Angular
By Paweł Klockiewicz
Technologie Frontendowe - Angular
Prawa do korzystania z materiałów posiada Software Development Academy.
- 469