Bootstrap 4
An introduction to the new version
Introduction
What is Bootstrap?
- An HTML, CSS, Javascript framework, in other words, a Front-end Framework
- Can be used as a basis for web sites and applications
- Created by developers at Twitter
Why should you use it?
- Rapid development
- Easy to get started
- Great responsive grid system
- Base styling for HTML elements
- Extensive reusable list of components
- Bundled JavaScript plugins
- Cross-browser compatible
Websites build with Bootstrap
How to start?
Ways to install Bootstrap
- Download Bootstrap of their website
- Compiled
- Source files
- Package managers Bower, NPM, Composer etc
- Custom builds
- Bootstrap Content Delivery Network (CDN)
Introduction to
its layout
Overview
- Container
- Grid system
- Flexbox grid
- Media object
- Responsive utilities
Container
- Most basic layout element in Bootstrap
- Required when using the Grid system
- Can be nested but usually not required
- You can choose from:
- responsive
- fixed-width
- changes at each breaking point
- fluid-width
- 100% width all the time
Grid system
- Based on a 12 column layout and has multiple tiers, one for each media query range
- Has 3 major components:
- containers
- rows
- columns
- Can use predefined grid classes or Sass mixins
Flexbox grid
- Includes support for Bootstrap's default grid
- Columns without a set width will automatically layout with equal widths
- Columns have more alignment options available, incl. vertical alignment
- Not supported in IE9
Media object
- Is an abstract element used as the basis for building more complex and repetitive components
- When flexbox mode is enabled, the media object will use flex styles wherever possible
- Media content can be:
- nested
- floated to the left or right of a content block
- verticale aligned, default is top
- used inside a list
Responsive utilities
- Used for showing and hiding content by device via media query
- Types of classes:
- Regular
- Print
- used for toggling content for print
- Test
- Resize your browser or load on different devices
Grid system
Example
<div class="container">
<div class="row">
<div class="col-sm-4">
One of three columns
</div>
<div class="col-sm-4">
One of three columns
</div>
<div class="col-sm-4">
One of three columns
</div>
</div>
</div>Containers
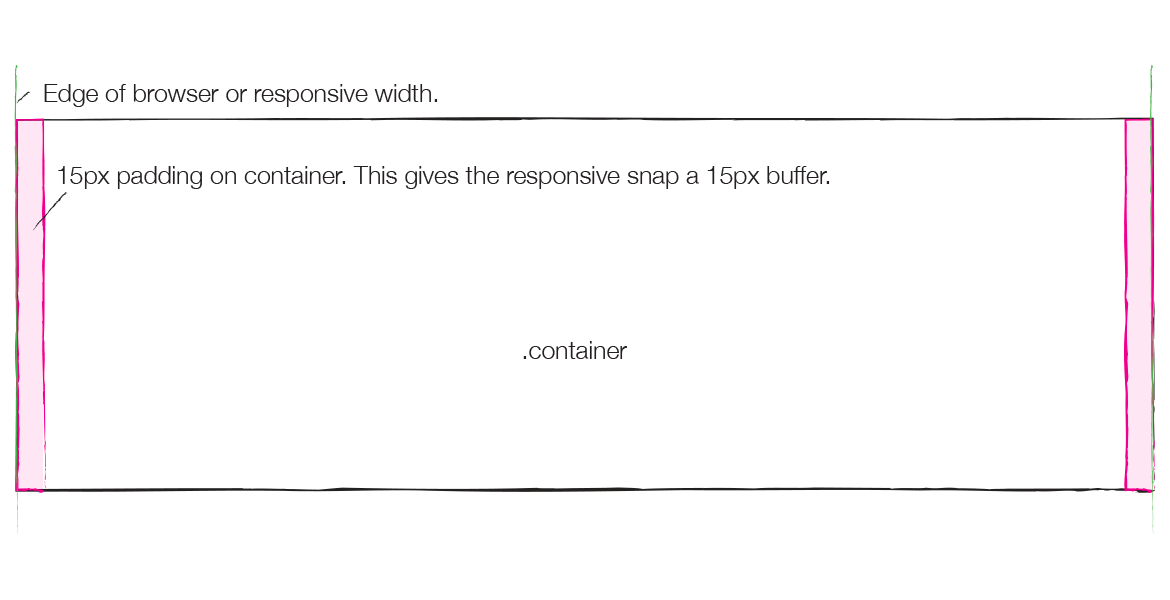
- Centers your site's content
- Helps to align your grid content
- To provide the width constraints on responsive widths
- To provide padding so the content doesn’t touch the edge of the browser

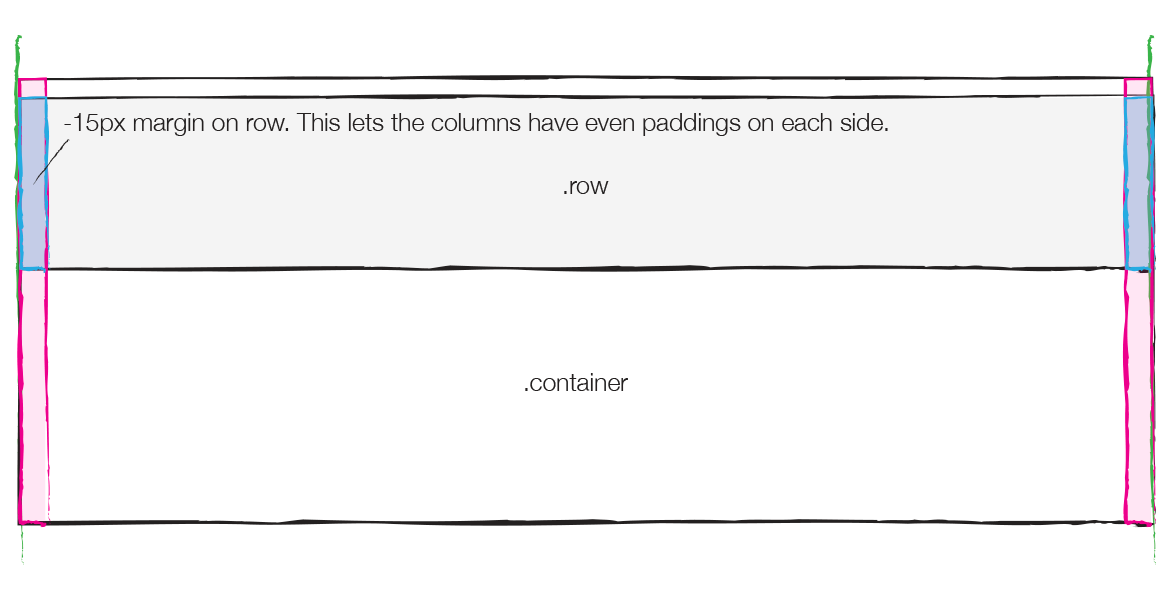
Rows
- Are always placed inside a container otherwise it won't work
- Horizontal groups of columns that ensure your columns are lined up properly
- Can contain 1 to 12 columns per row

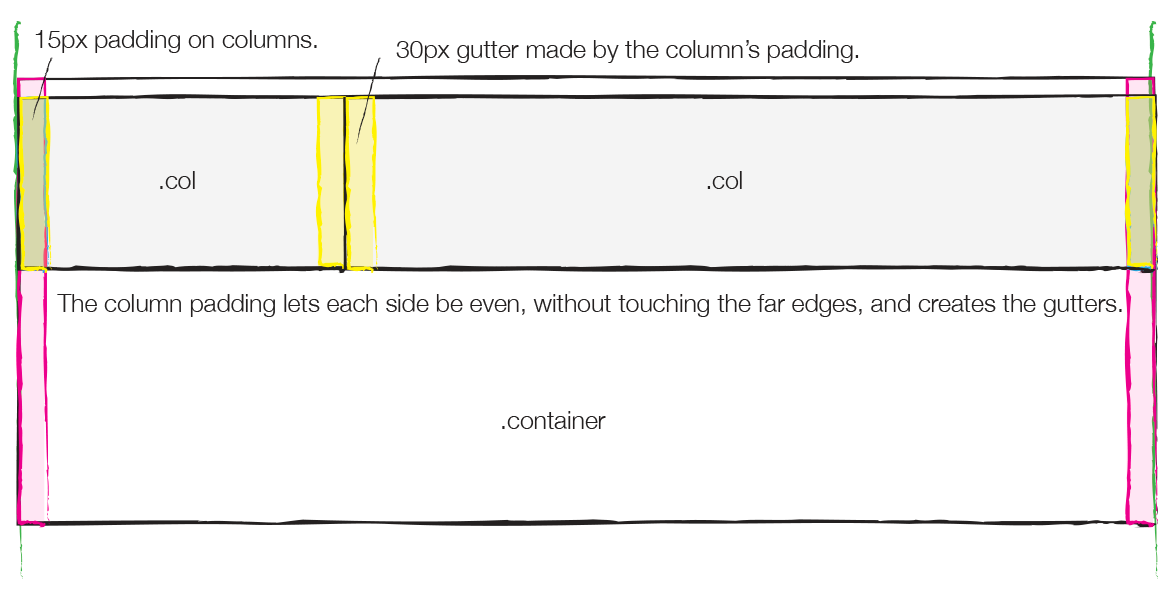
Columns
- Are immediate children of rows
- Contain your content
- To set the width you assign a class to each column
- The padding on the column pushes anything inside the column

Example desktop

<div class="row">
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
</div>
<div class="row">
<div class="col-md-8">col-md-8</div>
<div class="col-md-4">col-md-4</div>
</div>
<div class="row">
<div class="col-md-4">col-md-4</div>
<div class="col-md-4">col-md-4</div>
<div class="col-md-4">col-md-4</div>
</div>
<div class="row">
<div class="col-md-6">col-md-6</div>
<div class="col-md-6">col-md-6</div>
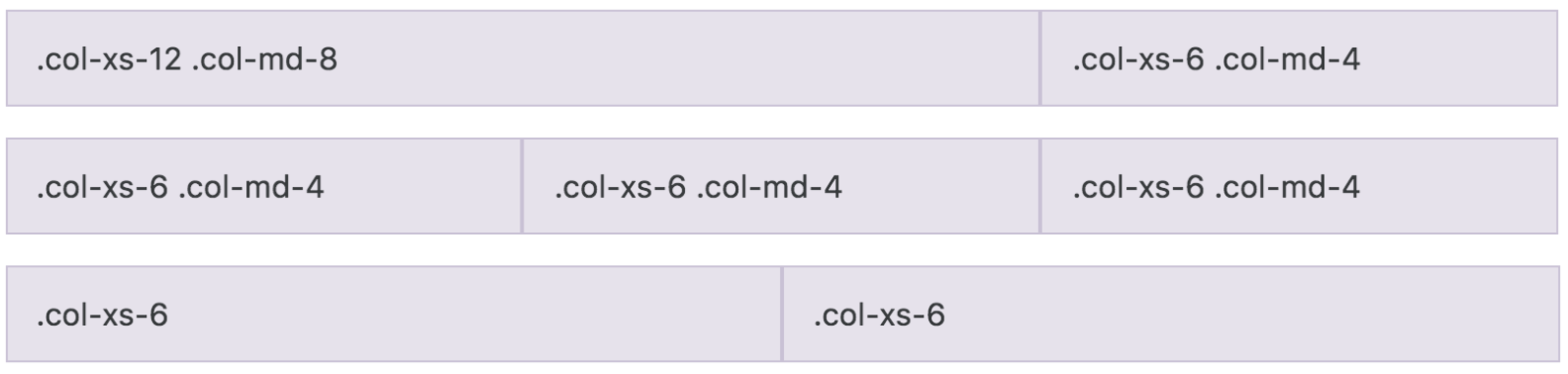
</div>Example mobile & desktop
<!-- Stack the columns on mobile by making one full-width and the other half-width -->
<div class="row">
<div class="col-xs-12 col-md-8">.col-xs-12 .col-md-8</div>
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-xs-6">.col-xs-6</div>
<div class="col-xs-6">.col-xs-6</div>
</div>
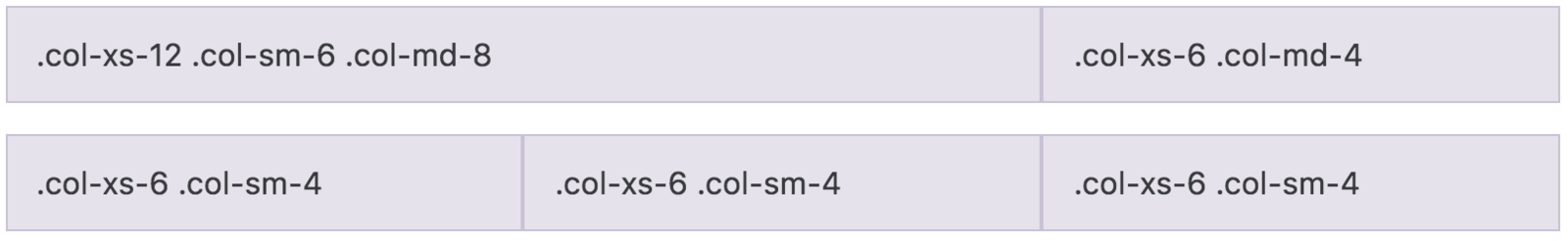
Example mobile, tablet & desktop
<div class="row">
<div class="col-xs-12 col-sm-6 col-md-8">.col-xs-12 .col-sm-6 .col-md-8</div>
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
</div>
<div class="row">
<div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div>
<div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div>
<!-- Optional: clear the XS cols if their content doesn't match in height -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div>
</div>
Flexbox grid
Differences to default grid system
- Flexbox grid columns without a set width will automatically layout with equal widths
-
For example, four columns will each automatically be 25% wide
-
For example, four columns will each automatically be 25% wide
- Flexbox grid columns have significantly more alignment options available, including vertical alignment.
- Unlike the default grid system where a grid column starts as full-width in the xs tier, flexbox requires a .col-{breakpoint} class for each tier.
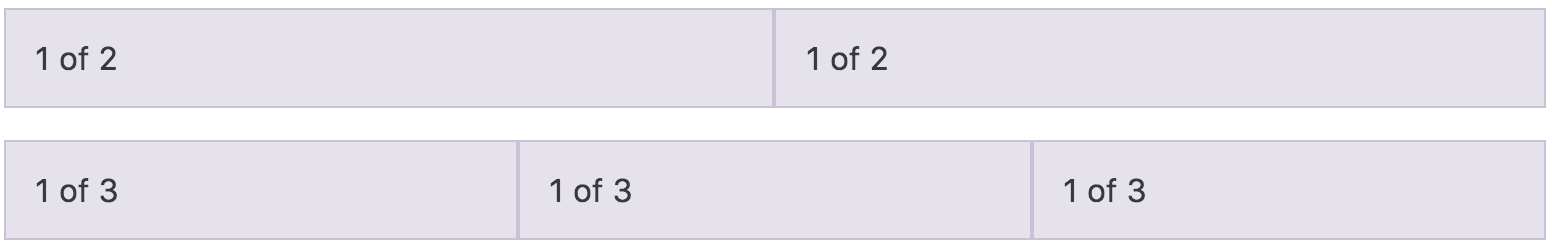
Auto-layout columns
- Can apply to every device and viewport possible
<div class="container">
<div class="row">
<div class="col-xs">
1 of 2
</div>
<div class="col-xs">
1 of 2
</div>
</div>
<div class="row">
<div class="col-xs">
1 of 3
</div>
<div class="col-xs">
1 of 3
</div>
<div class="col-xs">
1 of 3
</div>
</div>
</div>
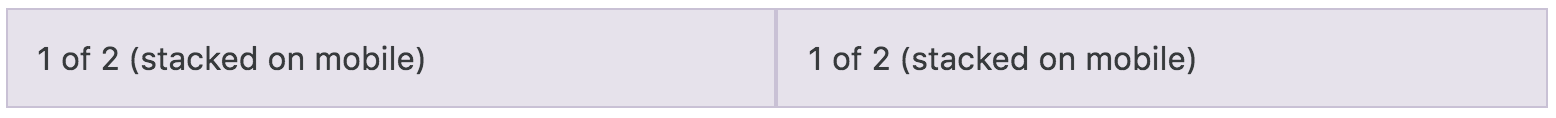
Responsive flexbox
- If you have a .col-sm-6 and don’t add .col-xs-12, your xs grid will not render correctly.
<div class="container">
<div class="row">
<div class="col-xs-12 col-sm-6">
1 of 2 (stacked on mobile)
</div>
<div class="col-xs-12 col-sm-6">
1 of 2 (stacked on mobile)
</div>
</div>
</div>
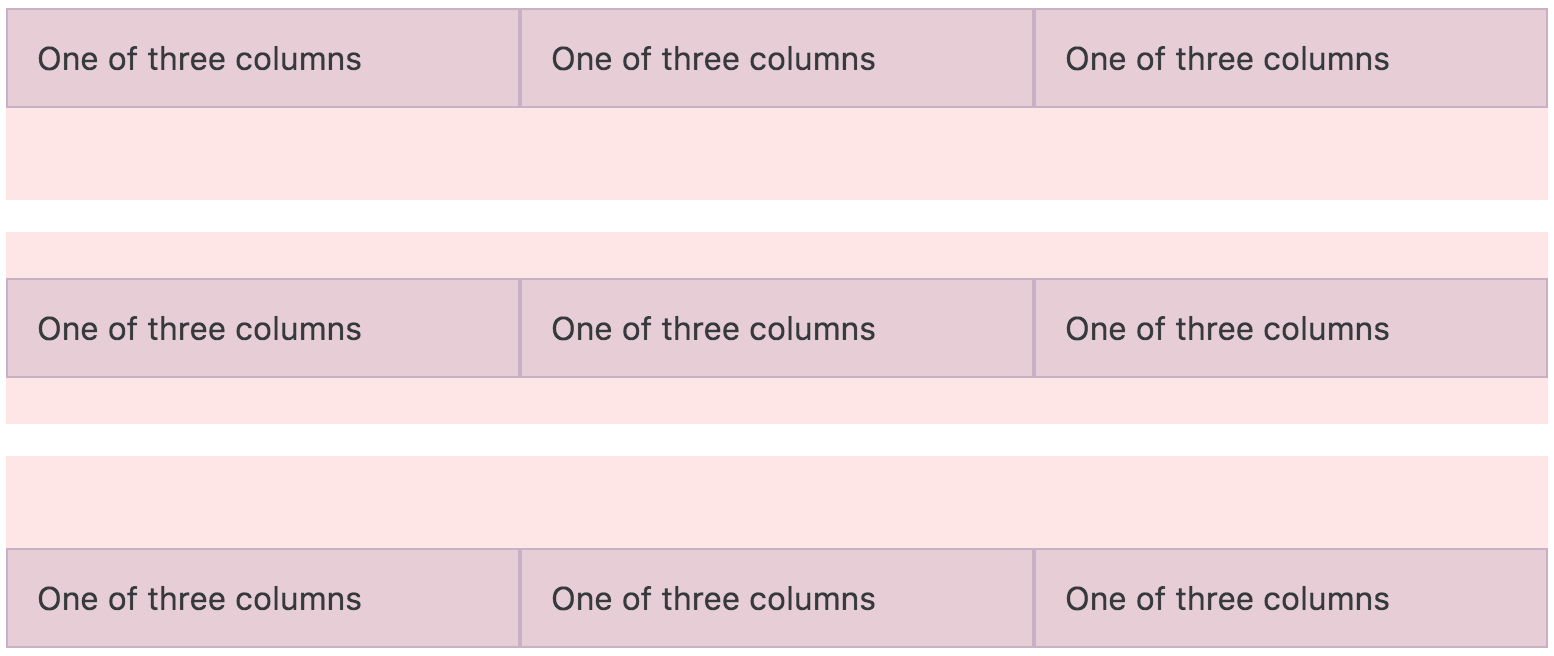
Vertical alignment
<div class="container">
<div class="row flex-items-xs-top">
<div class="col-xs">
One of three columns
</div>
<div class="col-xs">
One of three columns
</div>
<div class="col-xs">
One of three columns
</div>
</div>
<div class="row flex-items-xs-middle">
<div class="col-xs">
One of three columns
</div>
<div class="col-xs">
One of three columns
</div>
<div class="col-xs">
One of three columns
</div>
</div>
<div class="row flex-items-xs-bottom">
<div class="col-xs">
One of three columns
</div>
<div class="col-xs">
One of three columns
</div>
<div class="col-xs">
One of three columns
</div>
</div>
</div>
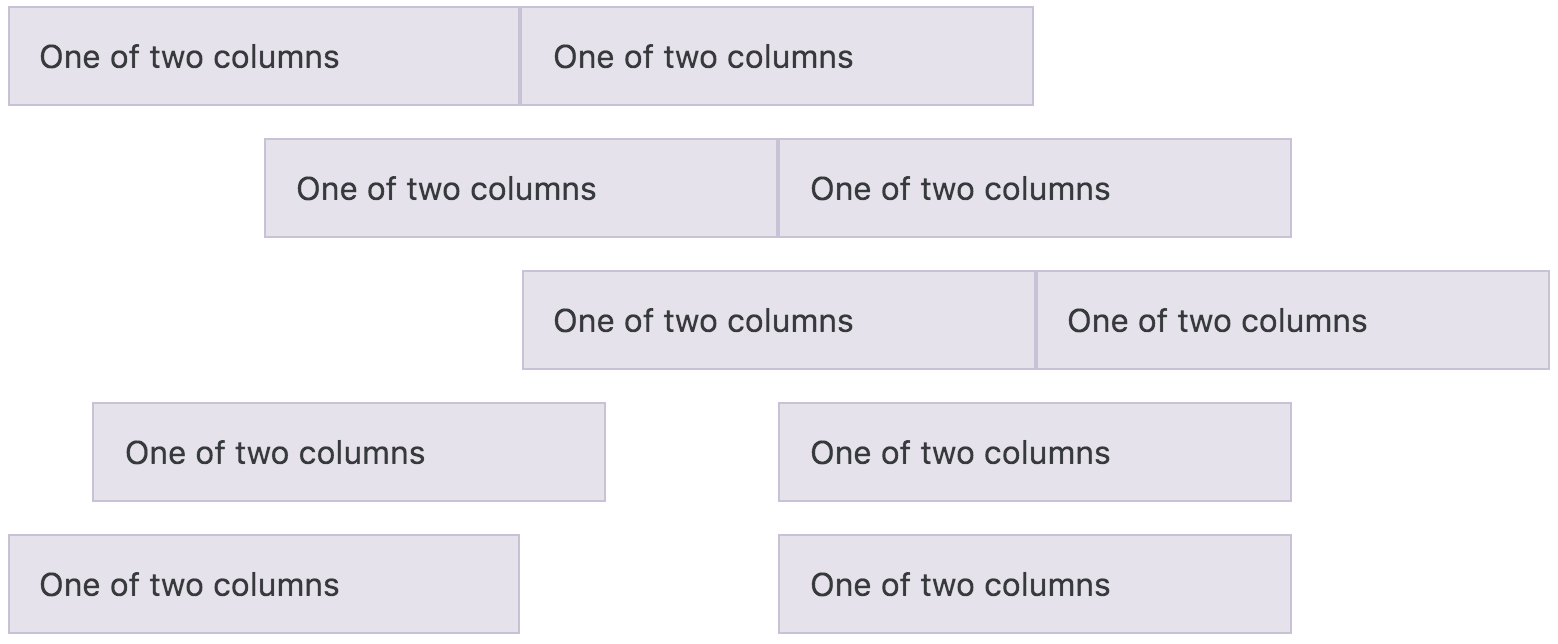
Horizontal alignment
<div class="container">
<div class="row flex-items-xs-left">
<div class="col-xs-4">
One of two columns
</div>
<div class="col-xs-4">
One of two columns
</div>
</div>
<div class="row flex-items-xs-center">
<div class="col-xs-4">
One of two columns
</div>
<div class="col-xs-4">
One of two columns
</div>
</div>
<div class="row flex-items-xs-right">
<div class="col-xs-4">
One of two columns
</div>
<div class="col-xs-4">
One of two columns
</div>
</div>
<div class="row flex-items-xs-around">
<div class="col-xs-4">
One of two columns
</div>
<div class="col-xs-4">
One of two columns
</div>
</div>
<div class="row flex-items-xs-between">
<div class="col-xs-4">
One of two columns
</div>
<div class="col-xs-4">
One of two columns
</div>
</div>
</div>
Bootstrap 4
By Kim Massaro
Bootstrap 4
An introduction to the newest version
- 1,340



