Thekno
Mediathek & Streaming
für freie Radios

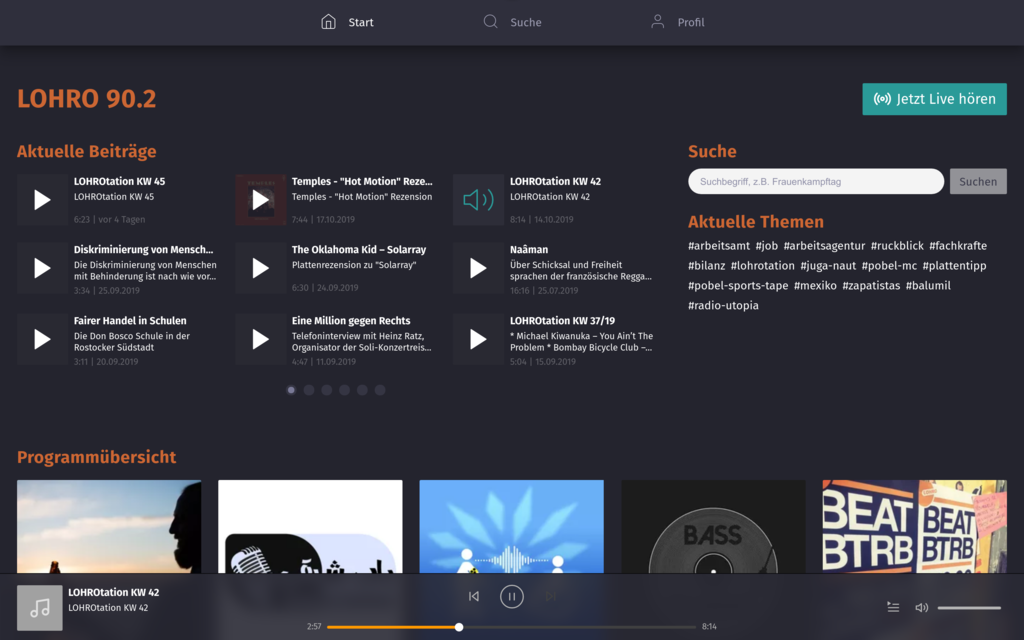
So sieht’s auf dem Desktop aus
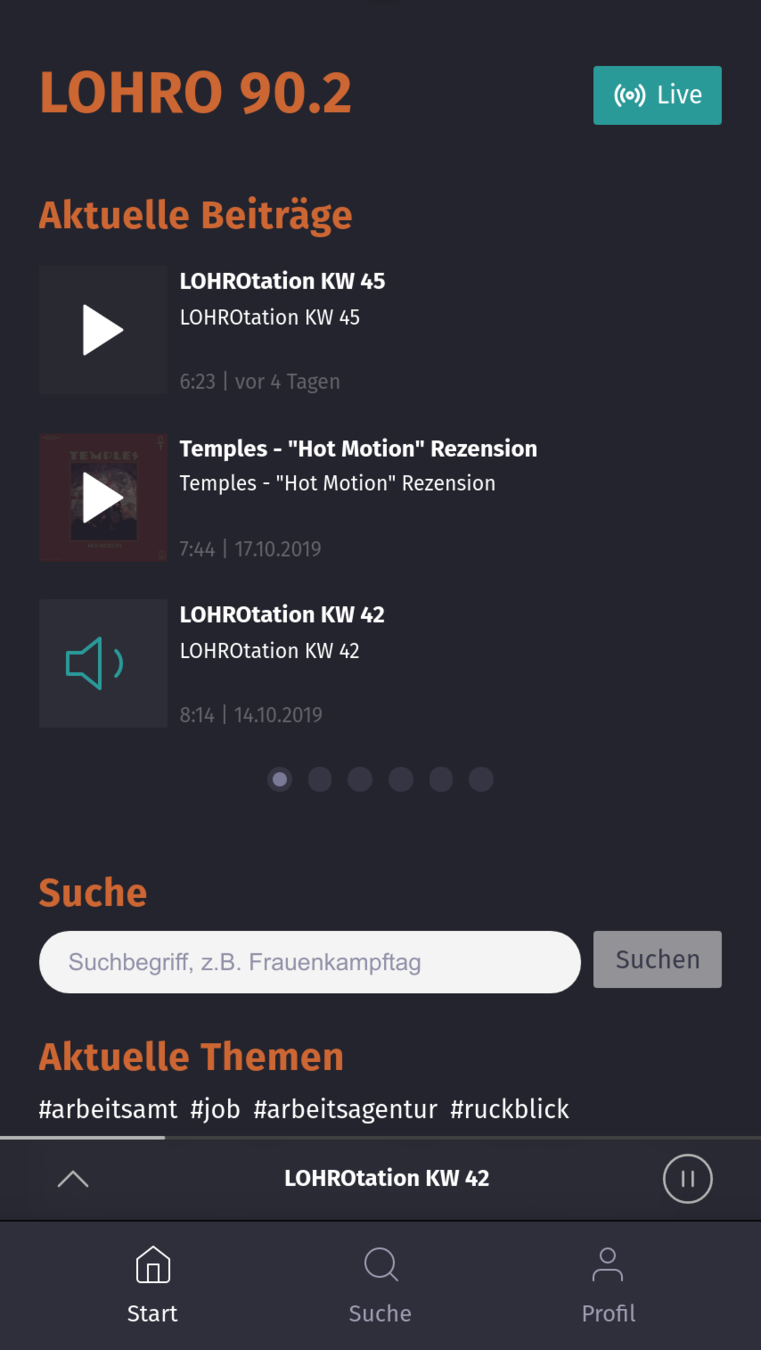
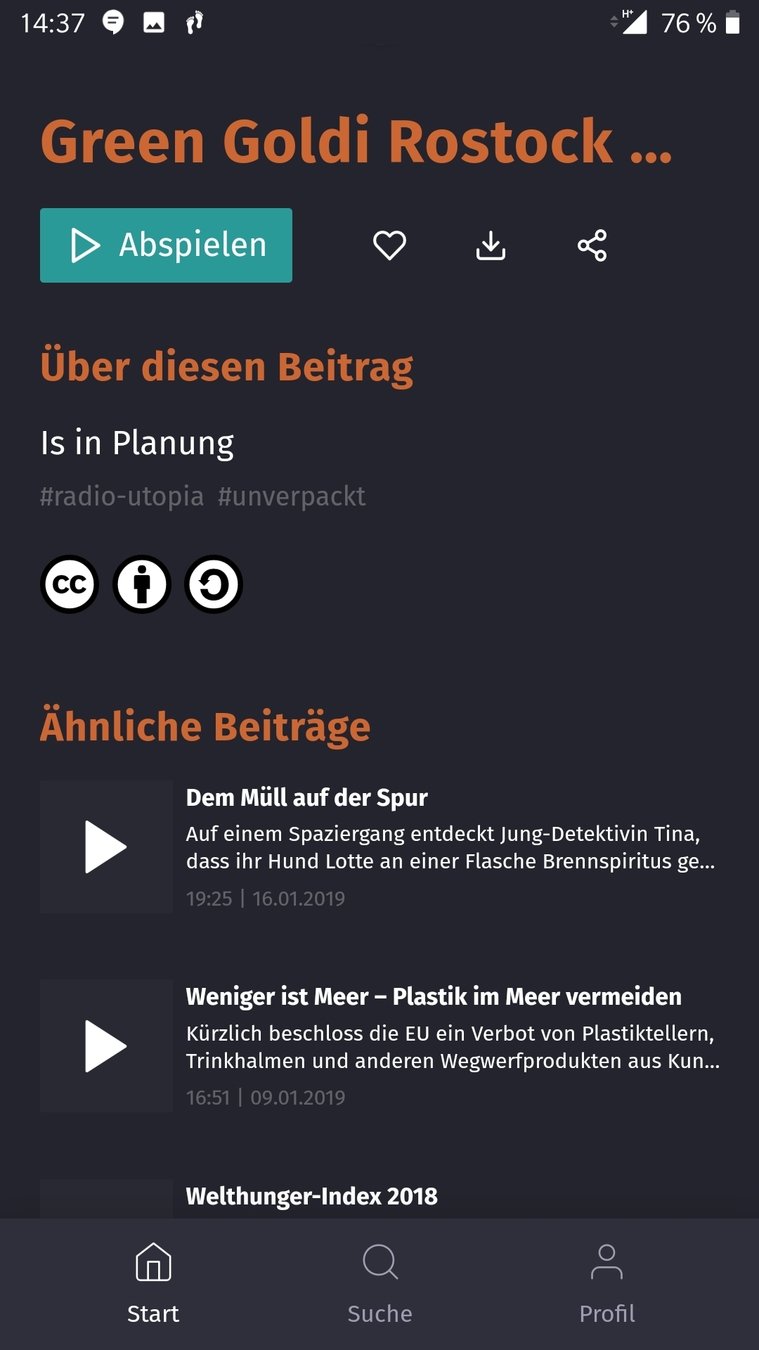
Und so
auf dem
smartphone

Design Ziele für Nutzer_innen
-
Vertraut
Thekno soll keine neuen Bedienkonzepte erfinden.
-
Erkundbar
Nutzer_innen sollen Inhalte schnell finden, aber auch neue oder thematisch verwandte entdecken können.
-
Datenschutz-freundlich
Einstellungen, Likes und andere Daten bleiben
auf dem Gerät.
Design Ziele für Radios
-
Wartbar in Entwicklung
Keine nativen Apps sondern PWA. Etabliertes Framework statt Marke Eigenbau.
-
Konfigurierbar
Viele Features als Opt-In. Logos, Texte und vieles mehr lassen sich ersetzen.
-
Backend-Unabhängig
Solange die Schnittstelle passt, passt es auch mit Thekno.
PWA?
Progressive Web App oder auch:
App, die jedes mal mehr kann, wenn sich eure Browser aktualisieren.

Mal ausprobieren?
{
"name": "LOHRO 90.2",
"apiPath": "http://thek.lohro.de/api/v1",
"favicon": "https://thekno.farbdev.org/~local/logo_256.png",
"description": "Musik & Beiträge zum Nachhören vom Rostocker Lokalradio.",
"about": "LOHRO realisiert ein 24-stündiges Vollprogramm an sieben Wochentagen als nicht kommerzielles Lokalradio in Rostock und Umgebung. Es steht für Engagement, Vielfalt und Musik außerhalb des Mainstreams.",
"provider": {
"legal": "https://www.lohro.de/impressum/",
"contact": "https://www.lohro.de/kontakt/",
"privacy": "https://www.lohro.de/datenschutz/"
},
"social": {
"platforms": [
{
"id": "website",
"url": "https://www.lohro.de/"
},
{
"id": "grouprise",
"instance": "https://stadtgestalten.org",
"handle": "lohro"
},
{
"id": "facebook",
"handle": "LOHRO"
},
{
"id": "twitter",
"handle": "LOHRO"
},
{
"id": "instagram",
"handle": "lohro_90.2"
},
{
"id": "youtube",
"url": "https://www.youtube.com/channel/UCQ1TiXn2QNsPVM0X1JTzbrQ"
}
]
},
"live": {
"trackService": {
"url": "wss://api-trackservice.lohro.de/api/events",
"timeOffsetSec": 30
},
"audio": {
"sources": [
{
"bitrate": 192,
"src": "http://stream.lohro.de:8000/lohro.mp3",
"codec": "audio/mpeg",
"container": null
},
{
"bitrate": 128,
"src": "http://stream.lohro.de:8000/lohro_low.mp3",
"codec": "audio/mpeg",
"container": null
},
{
"bitrate": 253.6,
"src": "http://stream.lohro.de:8000/lohro_opus.ogg",
"codec": "audio/opus",
"container": "audio/ogg"
},
{
"bitrate": 250.4,
"src": "http://stream.lohro.de:8000/lohro_vorbis.ogg",
"codec": "audio/vorbis",
"container": "audio/ogg"
},
{
"bitrate": 70.8,
"src": "http://stream.lohro.de:8000/lohro.aac",
"codec": "audio/aac",
"container": "audio/mp4"
}
]
}
},
"suggestContent": {
"address": "musik@lohro.de",
"name": "musik@lohro.de",
"subjectTemplate": "Beschreibungsvorschlag für {type} \"{title}\"",
"typeMapping": {
"broadcast": "die Sendung",
"recording": "den Beitrag",
"series": "die Sendereihe",
"tag": "das Schlagwort"
}
},
"integration": {
"splashBackground": "#24242e",
"shortName": "Lohro",
"logo": "https://thekno.farbdev.org/~local/logo.svg",
"mediaSession": {
"fallbackArtwork": "https://thekno.farbdev.org/~local/media-session-bg.png"
}
}
}Konfigurierbar?
Backend-Unabhängig?
Thekno definiert (derzeit) zwei APIs (HTTP-REST-Schnittstellen), die es mit Daten füttern.
Für beide existiert eine umfängliche Dokumentation.
-
Content API
Alle Daten zu Sendereihen, Sendungen, Beiträge, Bilder, etc. pp.
-
TrackService API
Aktuelle Trackinformationen für den Live-Stream.
Fragen?
IDeen?
Hummeln?
Thekno
By Konrad
Thekno
- 561
