聊聊CSS中的黑科技


创造性&想象力
还有这种操作???
Single Div
Single Mario
黑科技成分:
-
多背景
-
渐变(线性/径向)
-
盒阴影
-
content生成内容
-
...





有趣的按钮
Parallax 3D Button
CREATED BY Tobias Reich
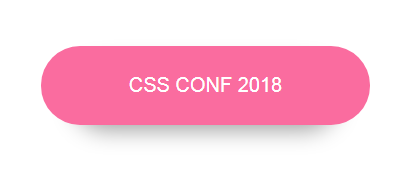
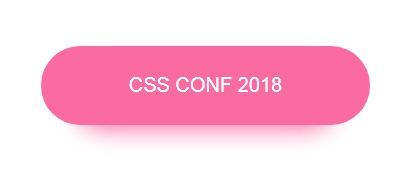
Mouse Movement Button
CREATED BY Tobias Reich

黑科技成分:
-
径向渐变
-
transform变换
-
JS
-
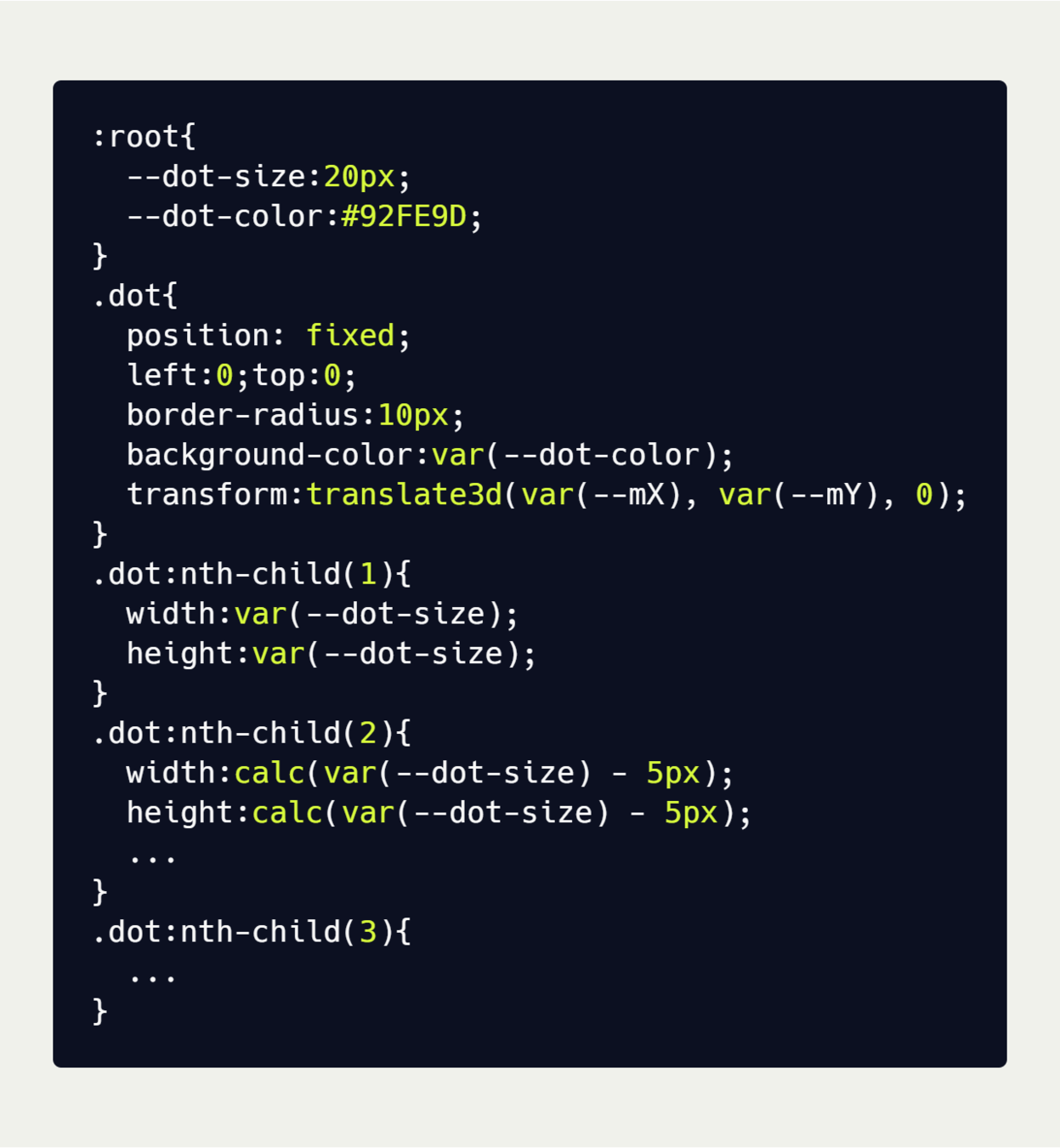
CSS变量(划重点)
JS控制CSS变量

变量名称
变量默认值

通过setProperty方法给css变量设值

1.通过JS获取到鼠标在按钮上的相对坐标
2.创造属于自己的“纸盒玩具”吧!
栗子

变量存放鼠标位置
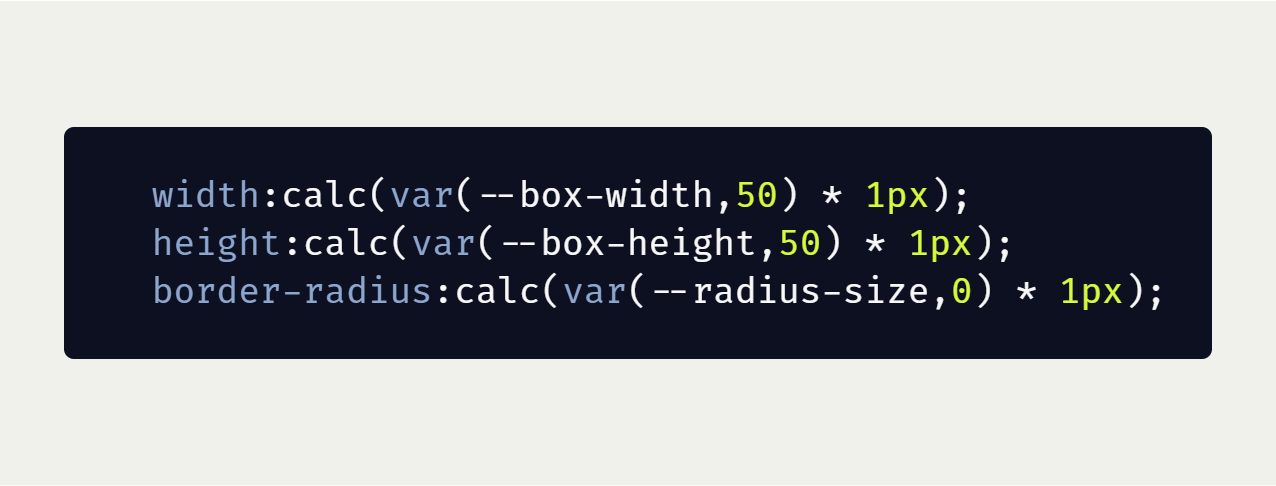
calc配合变量使用很方便
全局变量
三个点

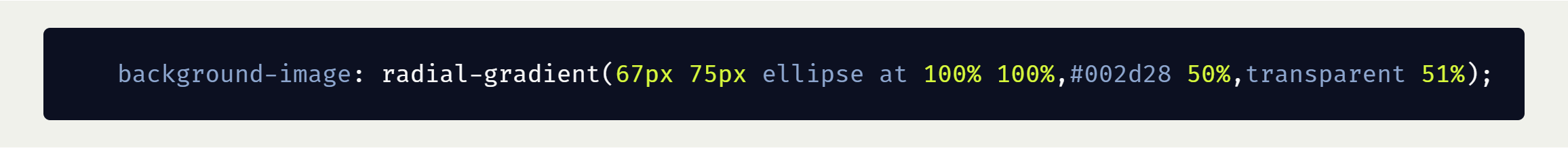
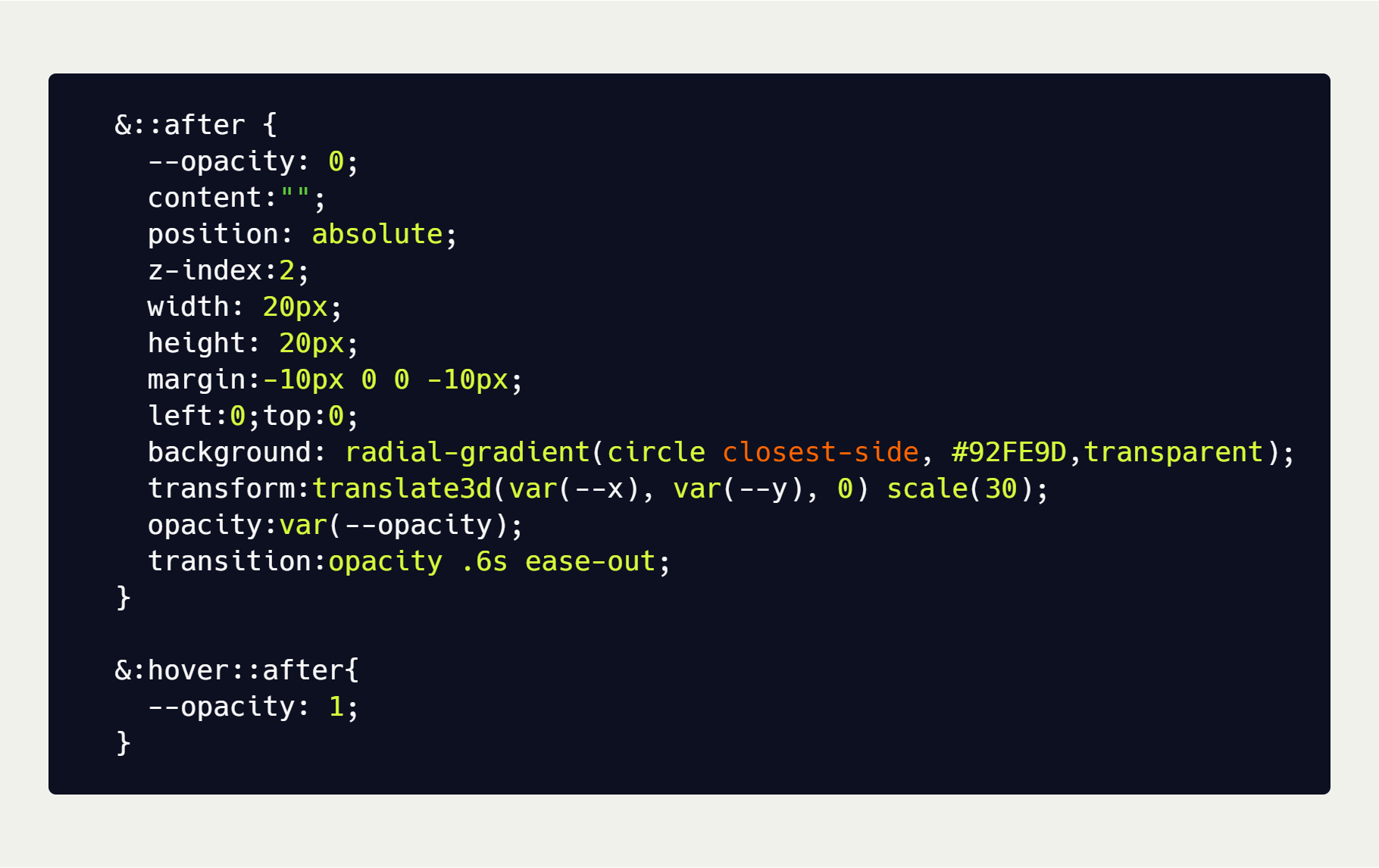
按钮中的渐变处理
存放鼠标在按钮中的相对坐标,
作为渐变元素的中心
hover时改变透明度变量的值,
配合transition实现过渡
Ripple effect using CSS Variables
CREATED BY jakob-e
浏览器兼容性
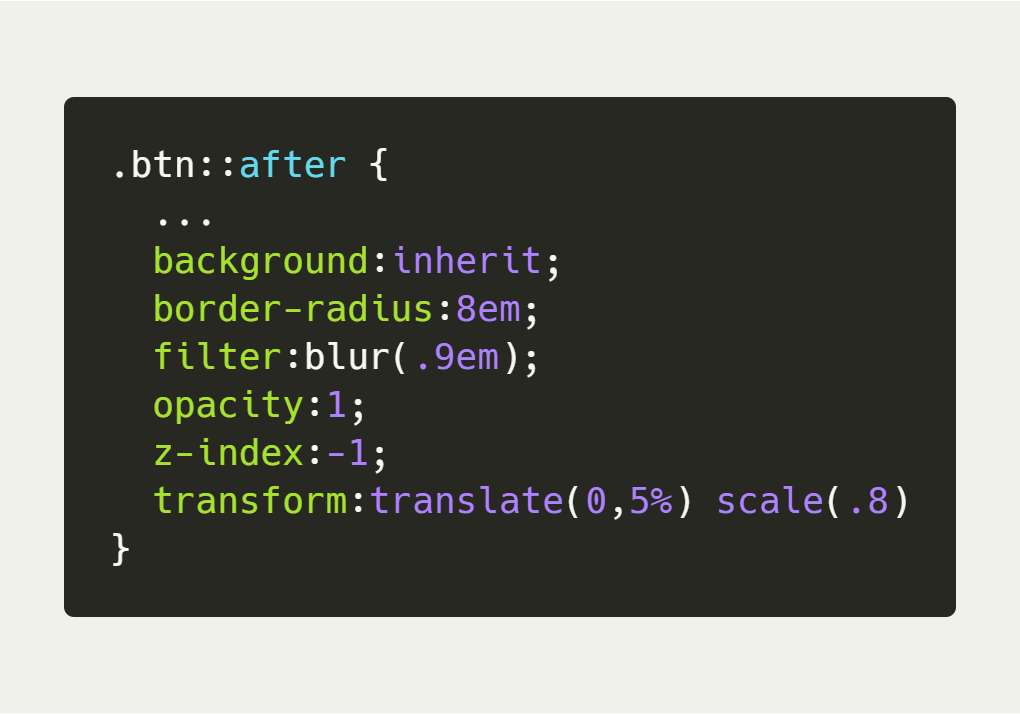
色色的投影







栗子
黑科技成分:
-
伪元素
-
transform变换
-
blur滤镜

继承主元素的渐变背景
blur滤镜模糊
调整显示的位置、尺寸
浏览器兼容性
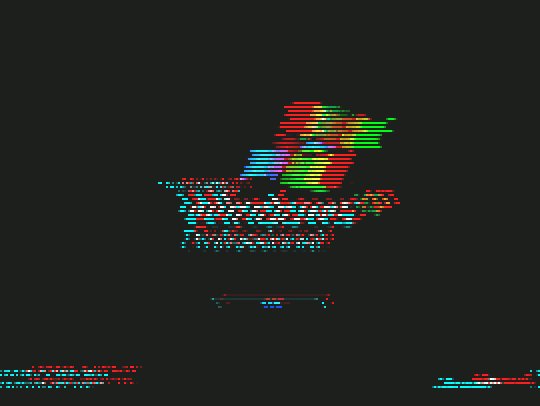
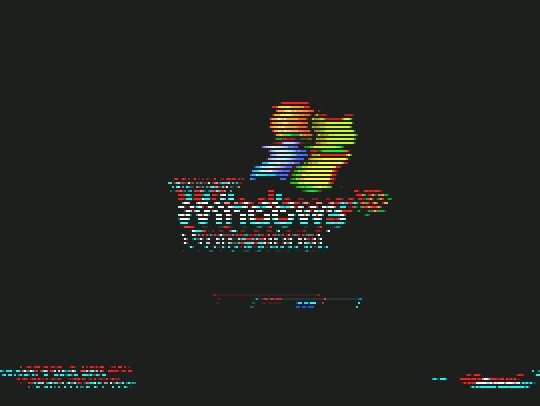
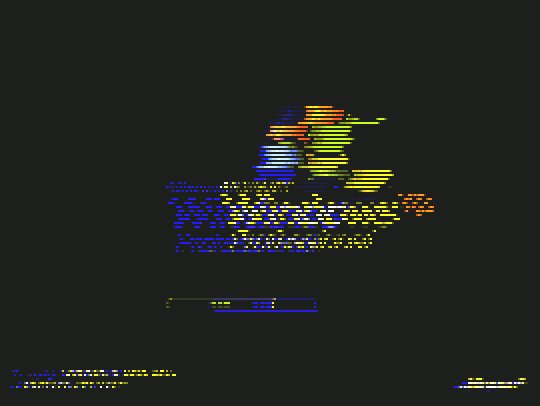
故障艺术
Glitch Art
故障艺术(Glitch Art),就是利用事物形成的故障,进行艺术加工,使这种故障缺陷反而成为一种艺术品,具有特殊的美感。

Text Glitch Effect
CREATED BY Simon Shahriveri
CSS-Only Glitch Effect
CREATED BY Justin
Image Glitch Effect
CREATED BY Mary Lou
主元素
::before
::after



聊聊CSS中的黑科技
By Kola Wang
聊聊CSS中的黑科技
- 727
